
Webサイトでは、現在表示されているページがどの階層にいるのかを示す「パンくずリスト」がよく利用されます。

Bulmaにはこのパンくずリストを実現するためのクラスが用意されています。
今回は、パンくずリストを簡単に実装できるbreadcrumbクラスを紹介します。
Webサイトを訪れたユーザーが、現在どこにいるか(どのページを見ているか)を視覚的にわかりやすくする効果があります。
Webページの上部(ヘッダー下)に表示されることが多く、上部の階層へのリンクが貼られています。
ちなみに、パンくずリストの「パンくず」は、童話の「ヘンゼルとグレーテル」で主人公の兄妹が森に入る際に、後で帰り道が分かるように(迷子にならないように)自分たちが通ってきた道に小さく切ったパンのくずを落としていった話が名前の由来になっています。
目次
breadcrumbクラスは、パンくずリストに表示するulリスト(順序・番号なしの箇条書きリスト)のコンテナになります。

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
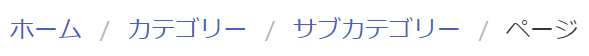
breadcrumbクラスを指定したコンテナ要素(上記の例ではnav要素)内にul ~ liのリストを配置します。
リストの項目はセパレーター文字(上記の例では / )で区切られ、横に展開して表示されます。
上記の例を階層で表示すると、以下のようになります。
|
1 2 3 4 |
ホーム └ カテゴリー └ サブカテゴリー └ ページ |
パンくずリストの配置(揃え位置)
パンくずリストは、通常左寄せに配置されますが、中央寄せや右寄せにすることもできます。
左寄せ(クラス指定なし)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
中央寄せ(is-centeredクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb is-centered" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
右寄せ(is-rightクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb is-right" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
アイコン付きのリストアイテム
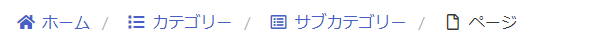
パンくずリストのそれぞれのアイテム(項目)には、アイコンを設定することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<nav class="breadcrumb" aria-label="パンくずリスト"> <ul> <li> <a href="#"> <span class="icon is-small"> <i class="fas fa-home" aria-hidden="true"></i> </span> ホーム </a> </li> <li> <a href="#"> <span class="icon is-small"> <i class="fas fa-list" aria-hidden="true"></i> </span> カテゴリー </a> </li> <li> <a href="#"> <span class="icon is-small"> <i class="far fa-list-alt" aria-hidden="true"></i> </span> サブカテゴリー </a> </li> <li class="is-active"> <a href="#" aria-current="page"> <span class="icon is-small"> <i class="far fa-file" aria-hidden="true"></i> </span> ページ </a> </li> </ul> </nav> |
上記の例では、Font Awesomeのアイコンを配置しています。
アイコン要素には、aria-hidden=”true”を指定して、音声読み上げ機能(スクリーンリーダー)を無効にしています。
Font Awesomeのアイコンを利用するには、スタイルの参照が必要になります。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.10.0/css/all.css"> |
フリーで使用できるFont Awesomeのアイコンは、以下の記事でご紹介しています。

パンくずリストの区切り文字(セパレーター)
パンくずリストの区切り文字(セパレーター)は、デフォルトでは「/」になっていますが、別の文字に変更することができます。
区切り文字には、矢印やドットなどがあります。
矢印(has-arrow-separatorクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb has-arrow-separator" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
箇条書き(has-bullet-separatorクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb has-bullet-separator" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
ドット(has-dot-separatorクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb has-dot-separator" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
右方向(has-succeeds-separatorクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb has-succeeds-separator" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
パンくずリストのサイズ
パンくずリストのサイズは、通常のサイズとは異なる3つのサイズに変更できます。
小サイズ(is-smallクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb is-small" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
中サイズ(is-mediumクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb is-medium" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |
大サイズ(is-largeクラスを指定)

HTML
|
1 2 3 4 5 6 7 8 |
<nav class="breadcrumb is-large" aria-label="パンくずリスト"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">カテゴリー</a></li> <li><a href="#">サブカテゴリー</a></li> <li class="is-active"><a href="#" aria-current="page">ページ</a></li> </ul> </nav> |