Webページでは、何かの情報をユーザーに通知したり、警告したりすることがよくあります。
例えば、不正な値が入力された時の警告や、処理が中断してしまった時のエラー、処理が完了したときの報告の表示などです。
Bulmaには、ユーザーに情報を知らせる際に使用できるUIを作成するためのクラスが用意されています。
今回は、通知ボックスを表示する際に使用するnotificationクラスを紹介します。
情報を通知するボックス(ブロック)を作成するnotificationクラス
notificationクラスを使用すると、通知メッセージを表示するボックスを簡単に作成できます。

HTML
|
1 2 3 |
<div class="notification"> これは通知メッセージです。 </div> |
通知メッセージを表示するボックスでは、通常メッセージを閉じる(削除する)ための削除ボタンを配置します。

HTML
|
1 2 3 4 |
<div class="notification"> <button class="delete"></button> これは通知メッセージです。 </div> |
通知ボックスの削除ボタンには、Bulmaのdeleteクラスが使用できます。
通知ボックスの色
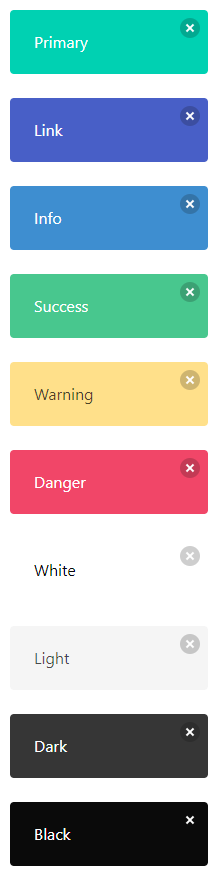
通知ボックスの色はBulmaに用意されているいくつかのカラーで変更することができます。
変更できるカラーには、Bulmaに定義されているテーマカラーなどが使用できます。
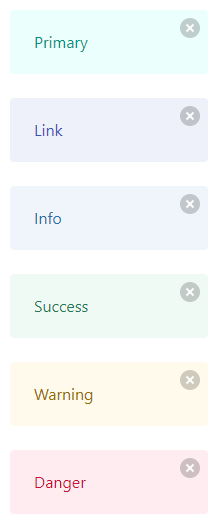
Bulmaのテーマカラーには、以下の6種類があります。
- primary
- link
- info
- success
- warning
- danger

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
<div class="notification is-primary"> <button class="delete"></button> Primary </div> <div class="notification is-link"> <button class="delete"></button> Link </div> <div class="notification is-info"> <button class="delete"></button> Info </div> <div class="notification is-success"> <button class="delete"></button> Success </div> <div class="notification is-warning"> <button class="delete"></button> Warning </div> <div class="notification is-danger"> <button class="delete"></button> Danger </div> <div class="notification is-white"> <button class="delete"></button> White </div> <div class="notification is-light"> <button class="delete"></button> Light </div> <div class="notification is-dark"> <button class="delete"></button> Dark </div> <div class="notification is-black"> <button class="delete"></button> Black </div> |
色を変更する際は、notificationクラスを指定した要素に色を示すクラスを追加で指定します。
6種類のテーマカラーには明るい形式(ライトカラーバージョン)が用意されています。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="notification is-primary is-light"> <button class="delete"></button> Primary </div> <div class="notification is-link is-light"> <button class="delete"></button> Link </div> <div class="notification is-info is-light"> <button class="delete"></button> Info </div> <div class="notification is-success is-light"> <button class="delete"></button> Success </div> <div class="notification is-warning is-light"> <button class="delete"></button> Warning </div> <div class="notification is-danger is-light"> <button class="delete"></button> Danger </div> |
明るい形式を利用する際は、is-lightクラスを追加で指定します。
notificationクラスの使用例(実装例)
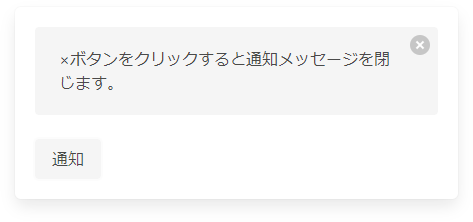
notificationクラスを使用した通知ボックスの表示例として、ここではボタンがクリックされた時に通知メッセージが表示され、通知ボックスの削除ボタン(×ボタン)がクリックされた時に通知ボックスを閉じる処理を実装します。
HTML
|
1 2 3 4 5 6 |
<div class="box"> <div class="block" id="notification-block"> <!-- ここに通知メッセージが追加されます。 --> </div> <button class="button is-light" id="notification-button">通知</button> </div> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
document.addEventListener('DOMContentLoaded', () => { // 通知ボックスを表示するブロック const $block = document.getElementById('notification-block'); // 通知ボタンを取得します。 const $button = document.getElementById('notification-button'); // 通知ボタンのクリックイベントを追加します。 $button.addEventListener('click', () => { // 通知ボックスを作成します。 const $notification = document.createElement('div'); $notification.classList.add("notification"); $notification.textContent = '×ボタンをクリックすると通知メッセージを閉じます。'; // 削除ボタンを作成します。 const $delete = document.createElement('button'); $delete.classList.add("delete"); // 削除ボタンのクリックイベントを追加します。 $delete.addEventListener('click', () => { // 通知を表示するブロックから通知ボックスを削除します。 $notification.parentNode.removeChild($notification); }); // 通知ボックスに削除ボタンを追加します。 $notification.appendChild($delete); // 通知を表示するブロックに通知ボックスを追加して表示します。 $block.appendChild($notification); }); }); |
HTMLには通知ボックスを表示するブロック(領域)と、通知ボックスを表示するボタンを配置しています。
JavaScriptでは、ボタンがクリックされた時のイベント(clickイベント)で通知ボックスをブロックに追加する処理と、通知ボックスの削除ボタンがクリックされた時のイベントで通知ボックスをブロックから削除する処理を実装しています。
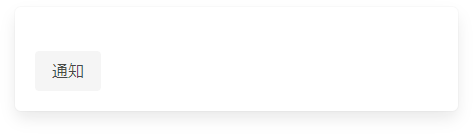
上記のコードをブラウザーで表示すると、以下の画面が表示されます。

ボタンをクリックすると、通知ボックスが表示されます。

削除ボタンをクリックすると、通知ボックスが消えます。