
WebサイトやWebシステムのフォームでは、ドロップダウンリストから項目を選択するselect要素が頻繁に使用されます。
Bulmaには、select要素のスタイルを設定するためのクラスが用意されています。
今回は、選択肢のリストから項目を選択するセレクトボックスを装飾するselectクラスを紹介します。
目次
セレクトボックスをラップするselectクラス
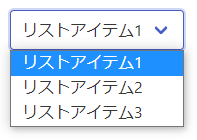
selectクラスはHTMLのselect要素をラップするコンテナ要素に指定するクラスになります。(input要素に指定するinputクラスや、button要素に指定するbuttonクラスとは違い、select要素のclass属性には指定しません。)
Bulmaのselectクラスは、HTML標準のセレクトボックス(項目選択リストボックス)のスタイリングの柔軟性を向上させます。

HTML
|
1 2 3 4 5 6 7 |
<div class="select"> <select> <option>リストアイテム1</option> <option>リストアイテム2</option> <option>リストアイテム3</option> </select> </div> |
selectクラスは、複数項目選択リストボックス(multiple)の形式にも対応しています。
また、セレクトボックスのスタイリングの拡張に加えてアイコンの表示もサポートします。
複数項目選択リストボックス

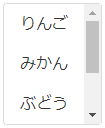
複数の項目が選択できるリストボックス(multiple属性を指定したselect要素)のスタイルを設定する際は、セレクトボックスをラップするコンテナの要素(selectクラスを指定した要素)にis-multipleクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="select is-multiple"> <select multiple size="3"> <option value="Apple">りんご</option> <option value="Orange">みかん</option> <option value="Grape">ぶどう</option> <option value="Peach">もも</option> <option value="Strawberry">いちご</option> </select> </div> |
セレクトボックスの色
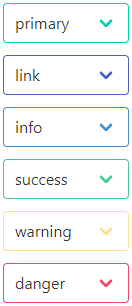
Bulmaに用意されているテーマカラーを利用することで、セレクトボックスの色を設定することができます。
テーマカラーには以下の6種類があります。
- Primary: プライマリー
- Link: リンク
- Info: 情報
- Success: 成功
- Warning: 警告
- Danger: 危険
テーマカラーを指定すると、セレクトボックスは以下のように表示されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<div class="field"> <div class="select is-primary"> <select> <option>primary</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-link"> <select> <option>link</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-info"> <select> <option>info</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-success"> <select> <option>success</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-warning"> <select> <option>warning</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-danger"> <select> <option>danger</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> |
テーマカラーの指定は、対応するクラスの
is-primary
is-link
is-info
is-success
is-warning
is-danger
で行います。
セレクトボックスのサイズ
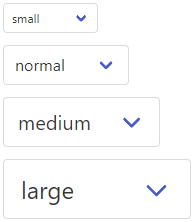
セレクトボックスのサイズは、それぞれのサイズに対応するクラスで指定します。
設定できるサイズには、以下の4種類があります。
- Small: 小さい
- Normal: 通常
- Medium: 中くらい
- Large: 大きい
それぞれのサイズのセレクトボックスは、次のようになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="field"> <div class="select is-small"> <select> <option>small</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-normal"> <select> <option>normal</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-medium"> <select> <option>medium</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-large"> <select> <option>large</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> |
サイズの指定は、対応するクラスの
is-small
is-normal
is-medium
is-large
で行います。
サイズを指定しない場合(サイズの指定を省略した場合)は、通常状態(is-normalクラスを指定した時)と同じになります。
丸いセレクトボックス
セレクトボックスは角を丸くして、左右を半円形にすることができます。

HTML
|
1 2 3 4 5 6 7 |
<div class="select is-rounded"> <select> <option>丸いセレクトボックス</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> |
丸みを帯びたセレクトボックスの指定には、is-roundedクラスを使用します。
状態によるセレクトボックスのスタイル
セレクトボックスのスタイルは、状態を指定することによって変化させることができます。
状態には、以下の3種類があります。
- ホバー
- フォーカス
- ローディング(読み込み中)
ホバー状態のセレクトボックス

HTML
|
1 2 3 4 5 6 7 |
<div class="select"> <select class="is-hovered"> <option>ホバー</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> |
ホバー状態の指定には、is-hoveredクラスを使用します。
is-hoveredクラスの指定は、selectクラスを指定した要素ではなく、select要素に対して行います。
フォーカス状態のセレクトボックス

HTML
|
1 2 3 4 5 6 7 |
<div class="select"> <select class="is-focused"> <option>フォーカス</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> |
フォーカス状態の指定には、is-focusedクラスを使用します。
is-focusedクラスは、is-hoveredクラスと同様に、selectクラスを指定した要素ではなく、select要素に対して指定します。
ローディング(読み込み中)状態のセレクトボックス

HTML
|
1 2 3 4 5 6 7 |
<div class="select is-loading"> <select> <option>ローディング</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> |
ローディング状態の指定には、is-loadingクラスを使用します。
is-loadingクラスは、selectクラスを指定した要素に適用します。
ローディング状態のセレクトボックスに表示されるローディングスピナーは、指定されたサイズに合わせて変化します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="field"> <div class="select is-loading is-small"> <select> <option>small</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-loading is-normal"> <select> <option>normal</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-loading is-medium"> <select> <option>medium</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> <div class="field"> <div class="select is-loading is-large"> <select> <option>large</option> <option>アイテム1</option> <option>アイテム2</option> </select> </div> </div> |
アイコン付きのセレクトボックス
Bulmaのselectクラスを適用したセレクトボックスには、簡単にアイコンを表示することができます。
アイコンは、セレクトボックスの左端に表示できます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="control has-icons-left"> <div class="select"> <select> <option selected>セダン</option> <option>コンパクト</option> <option>ハッチバック</option> <option>クロスカントリー</option> <option>クーペ</option> <option>ステーションワゴン</option> <option>ワンボックスワゴン</option> <option>ワンボックスバン</option> <option>ミニバン</option> <option>4WD</option> <option>SUV</option> <option>軽自動車</option> </select> </div> <div class="icon is-small is-left"> <i class="fas fa-car"></i> </div> </div> |
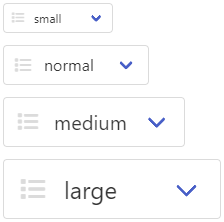
セレクトボックスのサイズに応じてアイコンのサイズを変更するには、対応するサイズを表すクラス(is-smallクラスや、is-largeクラスなど)をiconクラスを指定している要素に指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<div class="field"> <div class="control has-icons-left"> <div class="select is-small"> <select> <option selected>small</option> <option>アイテム</option> </select> </div> <span class="icon is-small is-left"> <i class="fas fa-list"></i> </span> </div> </div> <div class="field"> <div class="control has-icons-left"> <div class="select"> <select> <option selected>normal</option> <option>アイテム</option> </select> </div> <span class="icon is-left"> <i class="fas fa-list"></i> </span> </div> </div> <div class="field"> <div class="control has-icons-left"> <div class="select is-medium"> <select> <option selected>medium</option> <option>アイテム</option> </select> </div> <span class="icon is-medium is-left"> <i class="fas fa-list"></i> </span> </div> </div> <div class="field"> <div class="control has-icons-left"> <div class="select is-large"> <select> <option selected>large</option> <option>アイテム</option> </select> </div> <span class="icon is-large is-left"> <i class="fas fa-list"></i> </span> </div> </div> |
Font Awesomeの利用
Font Awesomeのアイコンを利用する際は、スタイルの参照が必要になります。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.10.0/css/all.css"> |
Font Awesomeのアイコンにはフリー(無償)のものと、有料のものがあります。
フリーで使用できるFont Awesomeのアイコンは、以下の記事でご紹介しています。
