
Sassを使うと変数の使用やコードの再利用、条件分岐などのプログラム的な制御構文の利用をすることができます。
Sassを利用することで、CSSには用意されていない様々な機能を使用することができるので、コーディングのスピードも上がり、コードもすっきりとしたものになります。
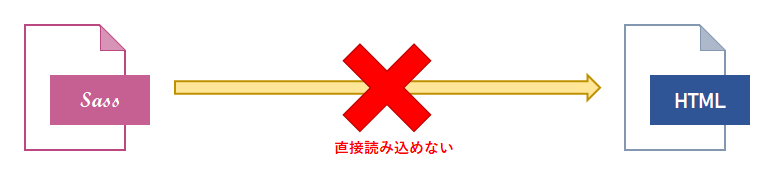
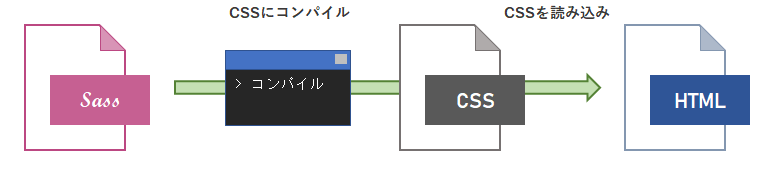
ただしブラウザー(Chrome、Firefox、Edgeなど)では、Sassのコードを直接解釈することができません。

ですので、SassファイルをCSSファイルにコンパイル(変換)する必要があります。

Sassファイルの変換はRubyやnode-sass(Node.js)などをインストールして行うことになりますが、ちょっとしたSassコードの変換結果などを見るためにインストールするのは面倒な場合があります。
また、毎回コンパイルしなければいけないのも面倒な場面があります。
そこで今回は、Sassのコードをブラウザー上でCSSに変換することができるWebサービスの「SassMeister」を紹介します。
目次
Sassとは
SassMeisterをご紹介する前に、Sassについて簡単に説明しておきます。
Sassとは、CSSを拡張したメタ言語で、「CSSプリプロセッサ」や「AltCSS」と呼ばれることもあります。
Sassは「Syntactically Awesome Style Sheets」の略(単語の頭文字をとって略したもの)で、日本語にすると「構文的に素晴らしいスタイルシート」になります。
「Syntactically」が「構文的に」や「統語的に」などの意味で、「Awesome」が「素晴らしい」や「イケてる」などの意味になります。
Sassには、「SASS」記法と「SCSS」記法の2種類の記法があります。
SASS記法では、CSSでスタイルを記述する際に使用するセレクタの後の波括弧({~})を記述せずにインデントを使用してプロパティを書きます。また、プロパティの値の後のセミコロン「;」を省略することができます。
対してSCSS記法では、CSSと同様にセレクタの後の波括弧({~})を記述し、プロパティの値の後のセミコロン「;」も省略せずに記述します。
Sassは当初、SASS記法で実装されていましたが、CSSとの互換性を高めた形式としてSCSS記法が誕生しました。
以下にCSS、Sass(SASS記法とSCSS記法)でスタイルを記述する簡単な例を記載しておきます。
CSS
|
1 2 3 4 5 6 |
ul { margin: 1em; } ul li { margin-bottom: 10px; } |
SASS
|
1 2 3 4 |
ul margin: 1em li margin-bottom: 10px |
SCSS
|
1 2 3 4 5 6 |
ul { margin: 1em; li { margin-bottom: 10px; } } |
SASS記法では、コードを記述する量がCSSに比べて少ないのが分かります。
一方SCSS記法では、SASS記法よりもCSSに近いことが分かります。
現在では、SASS記法よりもSCSS記法の方が一般的に使われるようになっています。
本ブログでもSassを記述する際には主にSCSS記法を使用します。
SASS記法は、慣れればSCSS記法よりもコーディング量が少なく、早く書くことができるので玄人好みの記法になります。
SassをCSSに変換できるWebサービス SassMeister
SassMeisterは、面倒なSassの利用環境(コンパイル環境)を構築する必要がなく、すぐにSassをCSSに変換することができるWebサービスです。
SassMeisterはWebサービスのためブラウザーで実行できます。
ですので、マシン(PC)やOSに依存せずに利用でき、簡単にSassをCSSに変換した結果を得ることができます。
SassMeisterの使い方
SassMeisterのページ(サイト)「https://www.sassmeister.com/」にアクセスします。
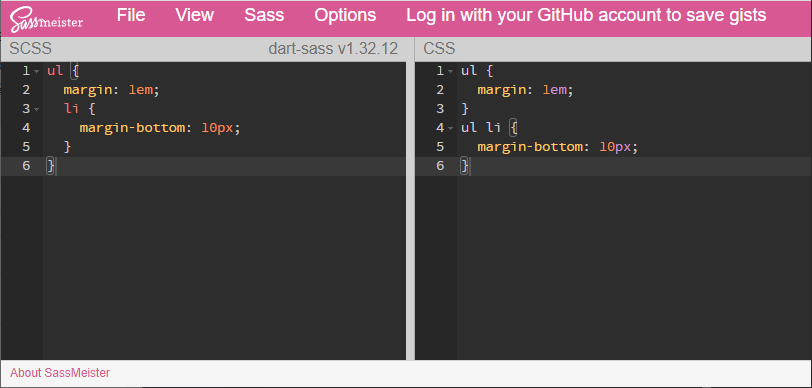
アクセスすると以下のようなページが表示されます。

ページは2ペインで構成されており、デフォルト(初期状態)では左右に分割されています。
左側がSassのコードを入力するペインで、右側がSassのコードがコンパイルされてCSSが表示されるペインになります。

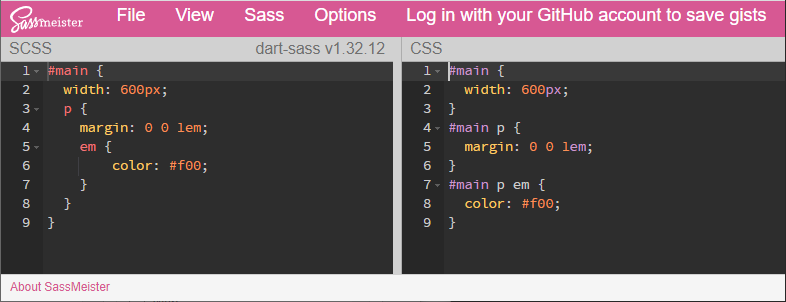
例えば、以下のSassコードを左ペインに入力すると
|
1 2 3 4 5 6 7 8 9 |
#main { width: 600px; p { margin: 0 0 1em; em { color: #f00; } } } |
即座にコンパイルされて、右ペインに変換結果のCSS
|
1 2 3 4 5 6 7 8 9 |
#main { width: 600px; } #main p { margin: 0 0 1em; } #main p em { color: #f00; } |
が表示されます。

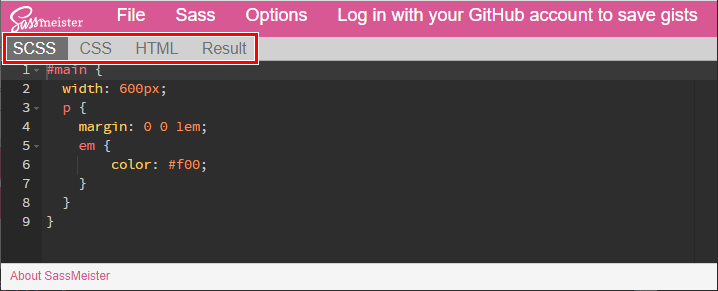
SassMeisterのペイン表示
画面(ブラウザー)の横幅を狭くすると、ペイン表示が解除されてタブが表示されるようになります。

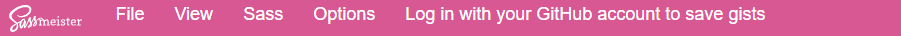
SassMeisterのメニュー

SassMeisterのメニューには
- File
- View
- Sass
- Options
- Log in with your GitHub account to save gists
が用意されています。
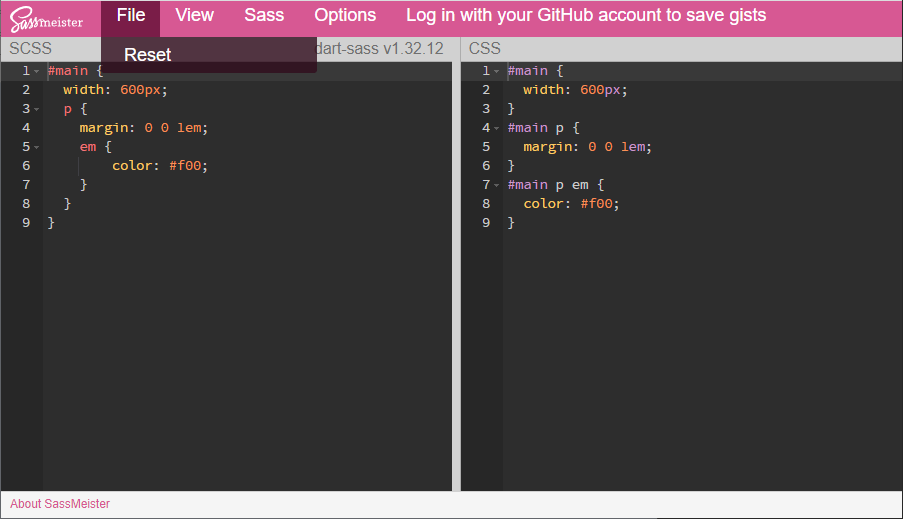
Fileメニューでは、CSSコードのリセットを行うことができます。

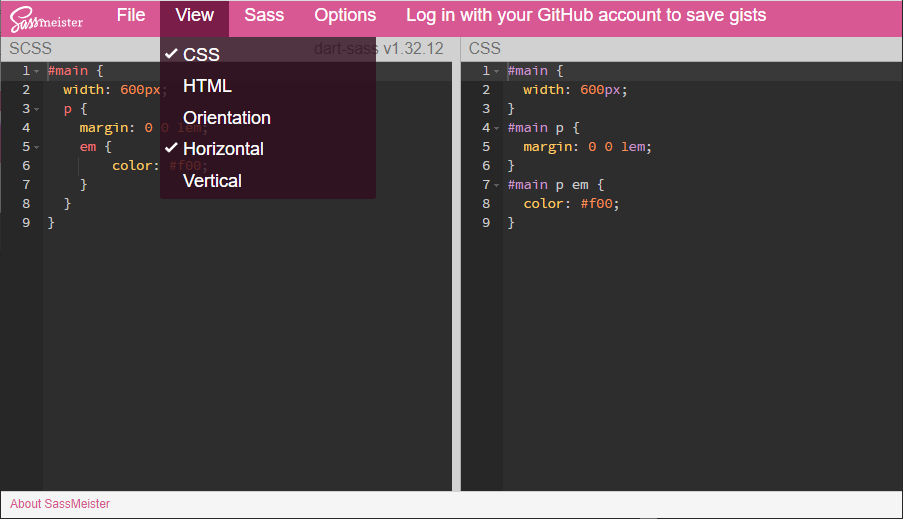
Viewメニューでは、HTMLと実行結果のプレビューを表示したり、ペインの分割形式を横から縦に変更したりできます。

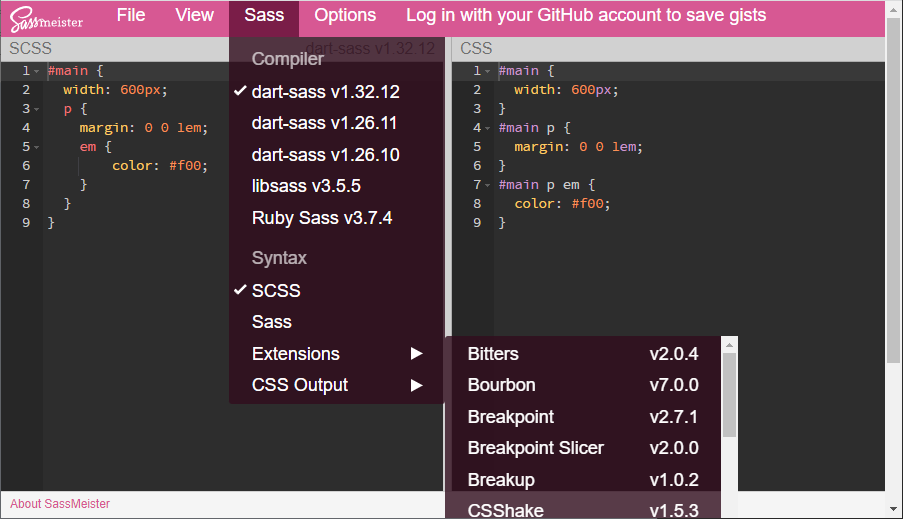
Sassメニューでは、Sassの環境を変更したり、拡張期のをインポートしたりできます。

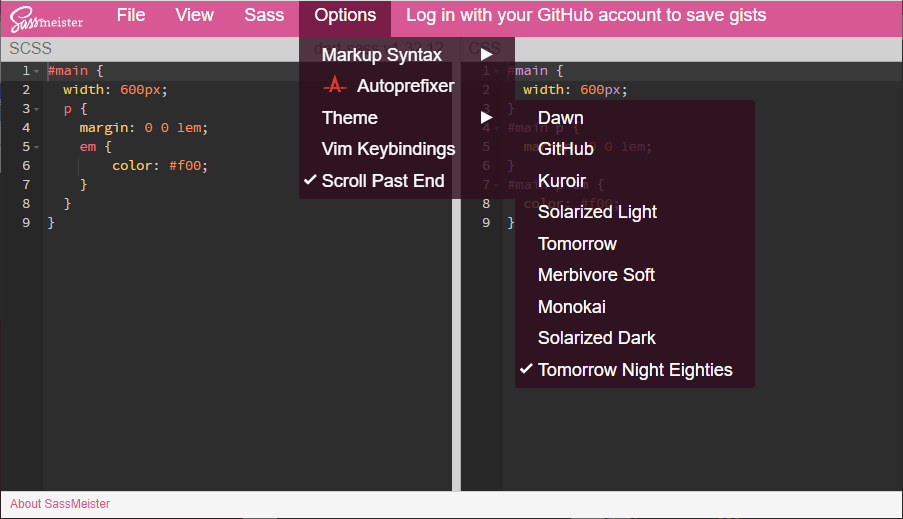
Optionsメニューでは、マークアップ構文を選択したり、テーマを変更したりできます。

Log in with your GitHub account to save gistsメニューでは、GitHubにログインすることでソースコードを保存することができます。

ソースコードを保存することで、作業途中で中断しても再開できるようになります。
また、URLが発行されますのでソースコードを共有(公開)することができるようになります。
SassMeisterの拡張機能
SassMeisterのページには、現在の拡張機能として以下のものが掲載されています。
- Bitters
- Bourbon
- Breakpoint
- Breakpoint Slicer
- Breakup
- CSShake
- Chroma
- ColorMeSass
- Flint
- Foundation
- Gridle
- Jeet
- MathSass
- Modular Scale
- Position
- Quantity Queries
- Rocket
- Sass Color Helpers
- Sass-Maps-Plus
- Sassdash
- Sassy-Gridlover
- SassyBitwise
- SassyCast
- SassyLists
- SassyStrings
- Scut
- Susy
- Zen Grids
- compass-mixins
- flavor-scss
- include-media
- normalize-scss
- sass-mediaqueries
- sass-mq
- sass-svg
- sass-yiq
- toolkit
- true
- typesettings
- unlimitedGrid
- Bootstrap
- sass-custom-box
- Basis
- Sass Box Sizing
- Sass Em
- Sass Rem
- Sass Strip Unit
- Sass Breakpoint
- Sass Property
- Sass Direction
- Sass Flexbox Grid
- Huge Flexbox Grid
2021年12月時点では52の拡張機能が用意されています。
さいごに
本記事では、以下の書籍を参考にさせていただきました。
「Web制作者のためのSassの教科書 改訂2版 Webデザインの現場で必須のCSSプリプロセッサ」は、Sassを学習するのであれば、是非とも持っておきたい1冊になります。

