
Bulma チートシート [CSSフレームワーク ブルマ]
CSSフレームワークのBulmaとは Bulmaは、オープンソースで開発されている無料のCSSフレームワークです。 レスポン...
プログラミング・データベース・Webなどの備忘録情報を中心としたナレッジベース

CSSフレームワークのBulmaとは Bulmaは、オープンソースで開発されている無料のCSSフレームワークです。 レスポン...

当ブログでは、CSSフレームワークの「Bulma」の使い方を日本語ドキュメントとしてまとめています。 Bulmaの学習、クラスのリ...

今回は、Bulmaが提供してくれている様々なクラスを使用して一般的なWebページを作成したいと思います。 ここでは、以下のペー...

Bulmaには、viewport(ビューポート)の幅に応じてコンテンツを表示するか、非表示にするかを切り替えるクラスが用意されていま...

Webページでは、ケースに合わせて様々なスタイルのフォントを使用します。 Bulmaには、テキストのフォントサイズや太さをはじ...

Bulmaでは、すべての方向にマージンとパディングのヘルパークラスが提供されています。 今回は、スペースを簡単に設定できるBu...

Windowsのスタートメニューをクリックすると表示されるタイルは、Windowsを使っているユーザーの方であれば、一度は目にしたこ...

Webページでは、水平方向に左寄せではなく、中央に要素(ブロック)を配置したい場合があります。 Bulmaには、水平方向の中央...

Webページでは、ヘッダーと共にフッターを設けるのが一般的です。 Bulmaにはフッターを配置するためのクラスが用意されていま...

Webページでは、ページ内の一定の範囲を見出し(h1~h6)ごとや、何らかの区切り、かたまりなどで分けます。 これをセクションと言...

Webページをデザインしていると、横幅いっぱいに広がったバナーを配置したい時があります。 Bulmaには、このようなバナーを配...

CSSフレームワークに用意されている様々なクラスを組み合わせることで、Webサイトやブログに印象的なデザインの要素を配置することがで...

CSSフレームワークのBulmaには、入力フォームのスタイルを設定するための様々なクラスが用意されています。 今回は、Bulm...

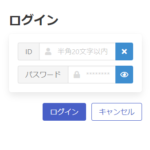
CSSフレームワークのBulmaを利用することで、WebページのUIを簡単に実装することができます。 今回は、Bulmaを使っ...

Bulmaには、テキストの前景色(fore color)や背景色(back ground color)を指定するためのクラスが用意さ...