
プログラムでは変数に値を格納しておくことで、その値を複数の箇所で共有することができます。
CSSでは変数を扱うことができませんが、Sassでは変数を使用することができます。
今回は、Sassの変数(Variables)について紹介します。
目次
変数とは
変数とは、データ(値)を格納するために、プログラム側であらかじめ定義(用意)しておく領域(入れ物のようなもの)です。
変数には、任意の名前(好きな名前)を付けることができます。
定義した変数は、プログラムの任意に場所で使うことができますので、変数に格納した値は「好きな時に好きな場所」で参照して呼び出すことができます。
例えば、以下のようなCSSがあるとします。
|
1 2 3 4 5 6 7 8 9 |
.content { color: #004ee2; border: 2px solid #004ee2; } .box { color: #004ee2; padding: 10px; } |
ここでは、content クラスのcolorプロパティとborderプロパティの値に#004ee2を指定し、boxクラスのcolorプロパティの値にも#004ee2を指定しています。
これらの値はすべて同じ値ですが、CSSでは値を共有する手段がないので、すべての箇所に同じ値を記述しなければなりません。
しかし、変数を使うことができれば同じ値を共有することができるため、同じ記述を複数の箇所に重複させる必要がなくなります。
上記のCSSをSassで記述すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// 青色の変数を宣言します。 $bule: #004ee2; .content { // colorプロパティの値に変数を指定します。 color: $bule; // borderプロパティの値に変数を指定します。 border: 2px solid $bule; } .box { // colorプロパティの値に変数を指定します。 color: $bule; padding: 10px; } |
ここではblueという名前の変数を定義しています。
Sassで変数を宣言(定義)する際は、変数名の先頭に$(ダラー)を付けます。(上記の例では$buleという名前で変数を宣言しています。
変数名の後には:(コロン)を記述して、その後に変数の値を記述します。
変数が宣言できたら、後はクラスやIDなどのルールセットのプロパティの値に指定します。(color: $bule;)
上記のSassをCSSに変換すると以下のようになります。
|
1 2 3 4 5 6 7 8 9 |
.content { color: #004ee2; border: 2px solid #004ee2; } .box { color: #004ee2; padding: 10px; } |
変数を指定したプロパティの値が変数の値に置き換わっているのが確認できます。
変数を宣言する場所
ルールセット内での宣言
変数は、ルールセット内で宣言することもできます。
|
1 2 3 4 5 6 7 8 |
.list-item { $value: 10px; margin: $value; padding: $value; p { margin-bottom: $value; } } |
変換後のCSS
|
1 2 3 4 5 6 7 |
.list-item { margin: 10px; padding: 10px; } .list-item p { margin-bottom: 10px; } |
別のSassファイルでの宣言
変数の宣言は、変数を利用するSassファイル内になくてもかまいません。(別のSassファイルで宣言(定義)されていてもかまいません。)
別のSassファイルで宣言した変数は、@importを使用してインポートして参照することができます。
変数のスコープ(参照範囲)
変数はソースコードの先頭から順に処理されていきます。

従って、変数は呼び出す位置よりも前に宣言する必要があります。
1度宣言した変数は、変数の後であればどこからでも参照することができます。
変数を参照できる範囲は「スコープ」と呼びます。
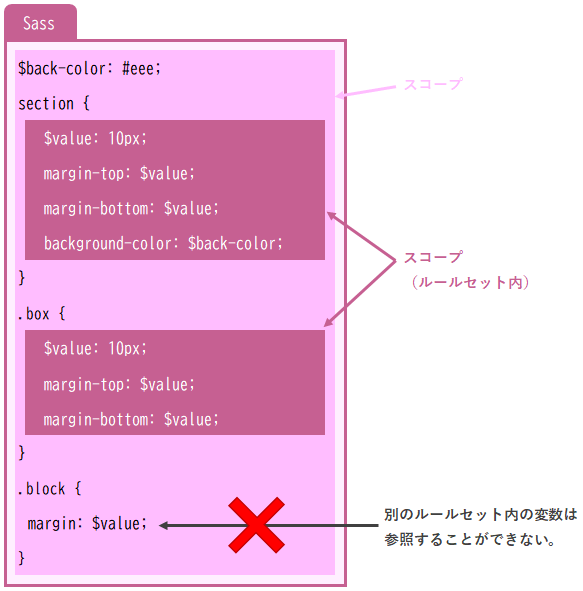
上記の「変数を宣言する場所」の「ルールセット内での宣言」で記載したルールセット内に宣言した変数では、スコープがルールセット内になります。
ですので、ルールセットの外からは変数を参照することができません。

スコープを利用することで、特定のルールセット内だけで参照したい変数を定義することができます。
汎用的な名前の変数を定義したい場合は、ルールセット内で宣言することで、別の変数とコンフリクト(バッティング)することを防ぐことができます。
変数を参照できる場所(使用できる場所)
変数は多くの場合、プロパティの値として参照しますが、宣言した変数をセレクタ名として参照したい場合や、値の一部分として参照したい場合もあります。
例えば以下のように、変数で宣言した値をセレクタ名に使用する場合や、画像のパスをの一部(ディレクトリ)に使用する場合などです。
|
1 2 3 4 5 6 7 8 |
$selector: '.section.main, section.sub, .box'; $image_dir: '../image/background/'; // セレクタ名として参照 $selector: { // 画像のURLの一部として参照 background: url($image_dirSample.png; } |
ただし、上記のコードはエラーになります。
セレクタ名に変数を指定したり、画像のURLの一部に変数を指定する場合は、インターポレーション(補完)という機能を使用します。
|
1 2 3 4 5 6 7 8 |
$selector: '.section.main, section.sub, .box'; $image_dir: '../image/background/'; // セレクタ名として参照 #{$selector} { // 画像のURLの一部として参照 background: url(#{$image_dir}Sample.png); } |
インターポレーションは、参照したい変数名を#{ }で囲み#{$変数名}のようにします。
上記のSassコードをCSSにコンパイルすると以下のようになります。
|
1 2 3 |
.section.main, section.sub, .box { background: url(../image/background/Sample.png); } |
変数名に使える文字と使えない文字
変数名には英数字(アルファベットと数字)、_(アンダースコア)、–(ハイフン)を使用することができます。
おすすめはできませんが、マルチバイトの文字も使えるので、日本語の変数名を付けることもできます。
変数名には半角数字や–(ハイフン)が使用できますが、変数名の先頭の$(ダラー)の後が半角数字で始まる変数名は使用することができません。
また、2つ以上の–(ハイフン)で始まる変数名も使用することはできません。
変数名に使える文字
|
1 2 3 4 5 6 7 |
$width20: 20px; $w-20: 20px; $w_20: 20px; $横幅20px: 20px; $20px: 20px; $___w20___: 20px; $-_-__--w_20px: 20px; |
変数名に使えない文字
|
1 2 3 4 5 6 |
// 半角数字で始まる名前は使えません。 $20-width: 20px; // 連続したハイフンで始まる名前は使えません。 $--width20: 20px; // アンダースコアとハイフン以外の記号は名前に使えません。 $@width20: 20px; |
参考
本記事の執筆には、以下の書籍を参考にさせていただきました。
「Web制作者のためのSassの教科書 改訂2版 Webデザインの現場で必須のCSSプリプロセッサ」は、Sassを学習するのであれば、是非手元に置いておきたい1冊です。

