Vue.jsを使用したアプリケーションの開発は、Vueのインスタンスを作成するところからスタートします。
作成したインスタンスにHTMLの要素をマウントする(紐づける)ことで、Webアプリケーションとして機能するようになります。
Vueのインスタンスは作成時や、インスタンスのDOMへのマウント時、DOMへのデータの反映時(データが変更された時)など、アプリケーションの実行中には一連の過程を経ます。
この一連の過程のことをVue.jsでは、インスタンスの「ライフサイクル」と呼び、ライフサイクルのそれぞれの処理を実行させるタイミングのことを「ライフサイクルフック」と呼びます。
今回は、Vue.jsのライフサイクルとライフサイクルフックについて紹介します。
Vueのインスタンスの作成とマウントについては、以下の記事も参考にしてください。

目次
Vueのライフサイクルフック
Vueのライフサイクルには、以下のものがあります。
| ライフサイクルフック名 | 発生のタイミング |
|---|---|
| beforeCreate | インスタンスの作成時に実行されます。 |
| created | インスタンスが作成され、初期化される時に実行されます。 |
| beforeMount | インスタンスがDOMにマウントされる前に実行されます。 |
| mounted | インスタンスがDOMにマウントされた後に実行されます。 |
| beforeUpdate | データが更新され、DOMに反映される前に実行されます。 |
| updated | データが更新され、DOMに反映された後に実行されます。 |
| beforeUnmount | インスタンスのDOMへのマウントが解除される前に実行されます。 |
| unmounted | インスタンスのDOMへのマウントが解除された後に実行されます。 |
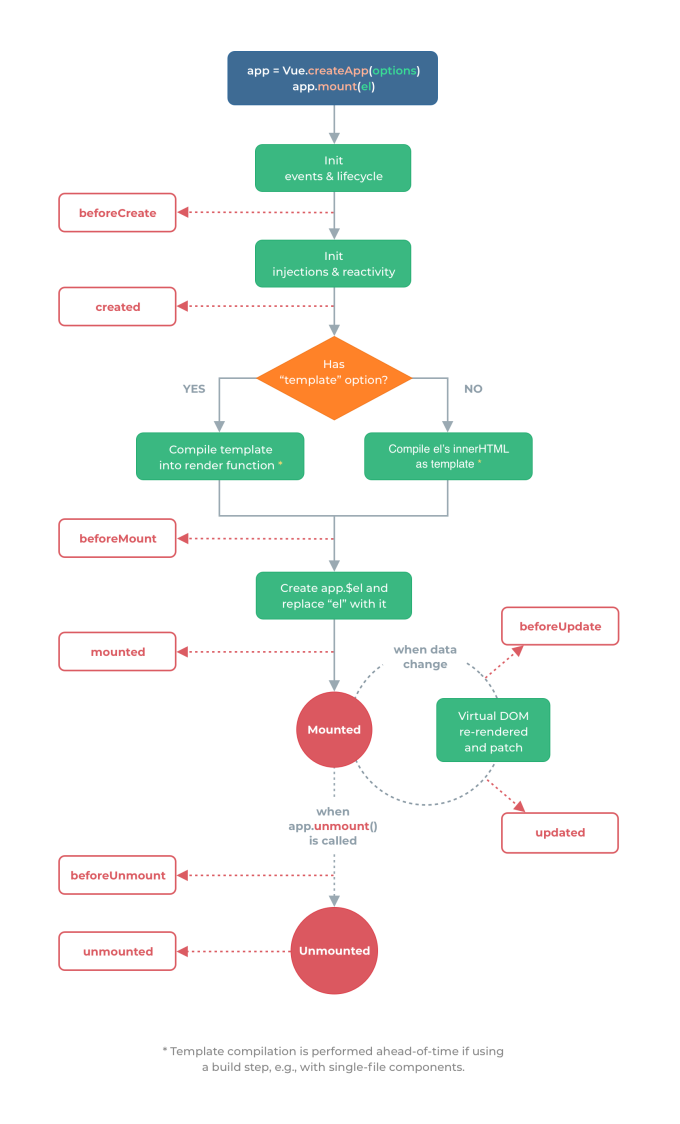
ライフサイクルとフックのタイミングを図示すると以下のようになります。
上記の図はVue.jsの公式サイトに掲載されているものです。
この図を見ると、
Vueのインスタンスを作成するcreateAppメソッドとHTML要素にマウントするmountメソッドを使用すると
- インスタンスの作成前beforeCreateが実行される。
- インスタンスの作成が終わるとcreatedが実行される。
- その後にHTMLとのマウント前にbeforeMountが実行される。
- マウントが終わるとmountedが実行される。
アプリケーションの実行中にデータが変更されると
- データの変更前にbeforeUpdateが実行される。
- データの変更後にupdatedが実行される。
そして最後にアプリケーションを終了すると
- マウントが解除される前にbeforeUnmountが実行される。
- マウントが解除されるとunmountedが実行される。
というライフサイクルとフックのタイミングがよくわかります。
Vueのライフサイクル beforeCreate
Vueのライフサイクルで1番最初に実行されるライフサイクルフックとなります。
このライフサイクルフックでは、データ(data)の参照はまだできません。
また、HTMLへのマウントが完了していないので、DOMを参照することもできません。
createdの前に実行されます。
Vueのライフサイクル created
Vueのライフサイクルで2番目に実行されるライフサイクルフックとなります。
beforeCreateの次に実行されます。
このライフサイクルフックでは、データ(data)の参照が可能になります。
beforeCreateと同様にDOMを参照することはできません。
Vueのライフサイクル beforeMount
Vueのライフサイクルで通常3番目(createdの後)に実行されるライフサイクルフックとなります。
ここではまだDOMを参照することはできません。
mountedの前に実行されます。
Vueのライフサイクル mounted
Vueのライフサイクルで通常4番目に実行されるライフサイクルフックとなります。
beforeMountの次に実行されます。
ここでDOMを参照することができるようになります。
Vueのライフサイクル beforeUpdate
任意のタイミングで実行されるライフサイクルフックとなります。
画面(UI)の再描画が必要な時に発生します。
updatedの前に実行されます。
Vueのライフサイクル updated
updatedの次に実行されます。
Vueのライフサイクル beforeUnmount
アプリケーションの終了時(app.unmount()が呼び出された時)に実行されるライフサイクルフックとなります。
unmountedの前に実行されます。
Vueのライフサイクル unmounted
beforeUnmountの次に実行されます。
まとめ
今回はVue.jsのライフサイクルについて紹介してきました。
Vue.jsのインスタンスの状態とライフサイクルフックが実行されるタイミングを知ることで、適切なタイミングでの処理を行うことができるようになります。
例えば、createdではまだDOMの参照ができないので、DOMの参照処理はmounted移行に記述することができます。
データベースからデータを取得する処理が必要であれば、createdかbeforeMountで処理できそうです。
補足
Vue.js v2.x以前はライフサイクルフックとして「beforeDestroy 」と「destroyed 」がありましたがv3.xでは削除されています。
v3.xでは、v2.x以前にはなかった「beforeUnmount」と「unmounted」が追加されています。