
今回はVueインスタンスのライフサイクルについて理解していこうと思います。
目次
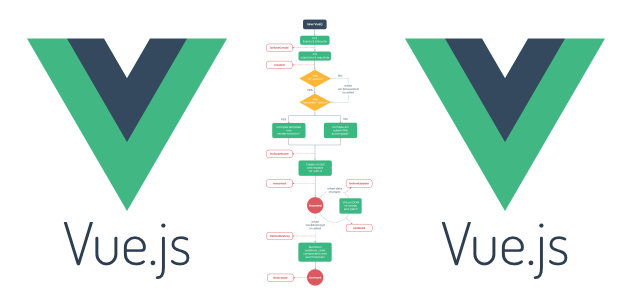
インスタンスのライフサイクル
Vueのインスタンスは、インスタンスを生成する時やDOM要素へのマウントする時、データを更新する時、インスタンスを破棄する時など、特定の段階でユーザーがコードを追記して処理を行えるようにいくつかの「ライフサイクルフック」と呼ばれる関数を実行します。
ライフサイクルフック
次にあげるものがVueで利用できるライフサイクルフックになります。
インスタンスの作成時
インスタンスの作成時には以下の2つのフックが呼ばれます。
DOMへのマウント時
DOMへのマウント時には以下の2つのフックが呼ばれます。
データの変更・画面の更新時
データの変更・画面の更新時には以下の2つのフックが呼ばれます。
コンポーネントの活性化時
コンポーネントの活性化時には以下のフックが呼ばれます。
コンポーネントの非活性化時
コンポーネントの非活性化時には以下のフックが呼ばれます。
インスタンスの破棄時
インスタンスの破棄時には以下の2つのフックが呼ばれます。
エラー捕捉時
エラー捕捉時には以下のフックが呼ばれます。
ライフサイクルフックは、Vueインスタンス作成されて破棄されるまでの間に、いくつかのタイミングで呼び出されます。ライフサイクルフックは、イベントのような感覚で利用できます。
beforeCreate
beforeCreateフックはVueインスタンスの生成時(生成前)に実行されます。
beforeCreateフックの実行時点では、リアクティブデータが初期化される前なので、dataオブジェクト等を参照してもデータを取得することはできません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script> new Vue({ data() { return { styles: { width: '100vw', height: '100vh' } } }, beforeCreate () { // 作成前の処理 console.log('Width: ${this.styles.width} Height: ${this.styles.height}'); // Error } }) </script> |
created
createdフックはVueのインスタンスが生成され、データが初期化された後に実行されます。
createdフックの実行時点では、DOMが生成されていないので、DOMの操作を行うことはできません。element(this.$el)にアクセスすることもできません。リアクティブデータやメソッド等を参照することはできます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<script> new Vue({ el: 'app', data() { return { styles: { width: '100vw', height: '100vh' } } }, created () { // 作成後の処理 console.log(`Width: ${this.styles.width} Height: ${this.styles.height}`); // Width: 100vw Height: 100vh } }); </script> |
beforeMount
beforeMountフックはVueのインスタンスがDOMにマウントされる前に実行されます。
beforeMountフックの実行時点では、createdフックと同様に、DOMが生成されていないので、DOMの操作を行うことはできません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> new Vue({ el: 'app', data() { return { value: 'Value' } }, beforeMount() { // マウント前の処理 } }); </script> |
mounted
mountedフックはVueインスタンスがDOMにマウントされた後に実行されます。
mountedフックの実行時点でようやくDOMの操作(アクセス)を行うことができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> new Vue({ el: 'app', data() { return { value: 'Value' } }, mounted() { // マウント後の処理 } }); </script> |
mountedフックの実行時点では、全ての子コンポーネントもマウントされていることが保証されないことに注意しなければなりません。全ての子コンポーネントがレンダリングされるまで待つ場合は、$nextTickを使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> new Vue({ el: 'app', data() { return { value: 'Value' } }, mounted() { this.$nextTick(() => { // レンダリング後の処理 }); } }); </script> |
beforeUpdate
beforeUpdateフックはデータが変更され、DOMに反映される前に実行されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> new Vue({ el: 'app', data() { return { value: 'Value' } }, beforeUpdate() { // 変更前の処理 } }); </script> |
updated
beforeUpdateフックはデータが変更され、DOMに反映された後に実行されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script> new Vue({ el: 'app', data() { return { value: 'Value' } }, updated() { // 変更後の処理 } }); </script> |
activated
activatedフックはコンポーネントが活性化する時に実行されます。
組み込みコンポーネント – keep-alive
動的コンポーネント – keep-alive
deactivated
deactivatedフックはコンポーネントが非活性化される時に実行されます。
組み込みコンポーネント – keep-alive
動的コンポーネント – keep-alive
beforeDestroy
beforeDestroyフックはVueインスタンスが破棄される直前に実行されます。
beforeDestroyフックの実行時点では、Vueインスタンスはまだ完全に機能しています。
destoryed
destoryedフックはVueインスタンスが破棄された後に実行されます。
Vueインスタンスのすべてのディレクティブ、すべてのイベントリスナ、すべての子のVueインスタンスは破棄されています。
errorCaptured
errorCapturedフックは、任意の子孫コンポーネントからエラーが捕捉される時に実行されます。
|
1 |
(err: Error, vm: Component, info: string) => ?boolean |
errorCapturedフックは、「err: Error(エラー)」「vm: Component(エラーをトリガするコンポーネントインスタンス)」[info: string(エラーの捕捉情報)」の3つの引数を受け取ります。
エラーが伝播するのを防ぐためにはfalseを返します。
errorCapturedフックはVersion 2.5.0で追加されました。
まとめ
今回はVueのライフサイクルについて見てきました。
ライフサイクルフックの実行されるタイミングとオブジェクトの状態を知ることで、ライフサイクルごとの処理を正しく記述することができるようになります。
また、期待した通りに動作しないということもなくなると思います。
上記のライフサイクルフックの実行のタイミングは、同期処理でのものが前提になっています。async await などを利用した非同期処理をライフサイクルフック内で行っている場合は、各フックに記述した処理が意図したとおりに動作しないことがあるので注意が必要です。
Vue インスタンスライフサイクルフック
オプション/ライフサイクルフック