Windowsフォームアプリケーションのフォームでは、フォームを透明化して背景を表示することができます。
System.Windows.Forms名前空間にあるFormクラスのTransparencyKeyプロパティを使用して、透明にする色(Color)を選択し、フォームの背景色などにTransparencyKeyプロパティに指定した色を設定することで、その色の部分が透けて背後の画面がフォーム内に見えるようになります。TransparencyKeyプロパティには、System.Drawing名前空間にあるColor構造体で色を指定します。
今回はVisual StudioでC#のプロジェクトを作成して、FormクラスのTransparencyKeyプロパティを使って透過色を指定し、フォームを透明にする方法を紹介します。
Windowsフォームアプリケーションのプロジェクトを作成する方法については、以下の記事を参照してください。

透過色を指定する
フォームの透過色を指定するTransparencyKeyプロパティは、フォームデザイナーのプロパティグリッドと、コードの両方で設定することができます。
す。
デザイナーのプロパティグリッドで設定する
フォームデザイナーを開きます。
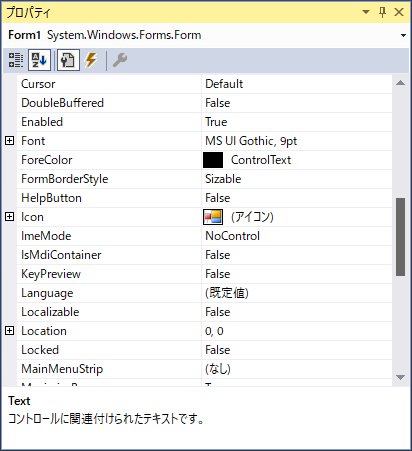
フォームデザイナーを開いたら、プロパティウィンドウを表示します。
プロパティウィンドウが表示されていない場合は、メニューバーの「表示」メニューにある「プロパティ ウィンドウ」をクリックするかF4キーを押してください。

上記の画像のプロパティグリッドは項目別ではなくアルファベット順で表示しています。
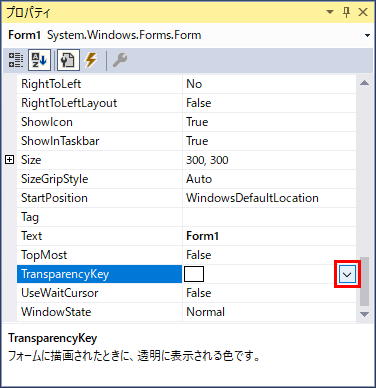
デザイナーのプロパティグリッドにあるTransparencyKeyプロパティのテキストボックスの横にあるボタンをクリックします。

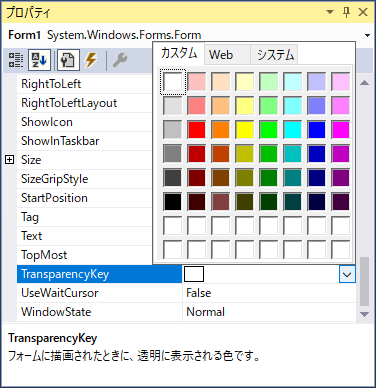
ボタンをクリックすると色を選択するボックスが表示されます。
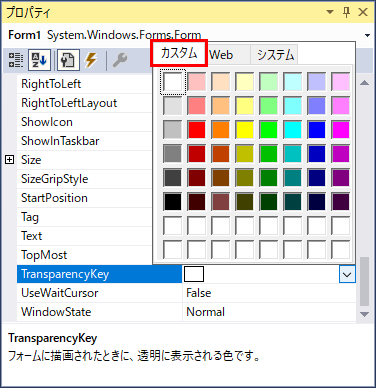
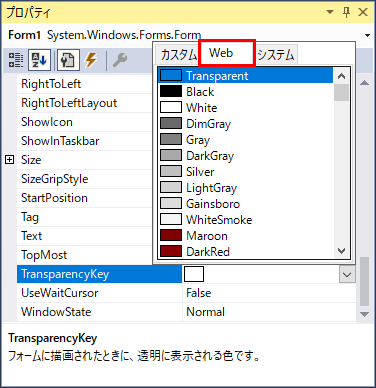
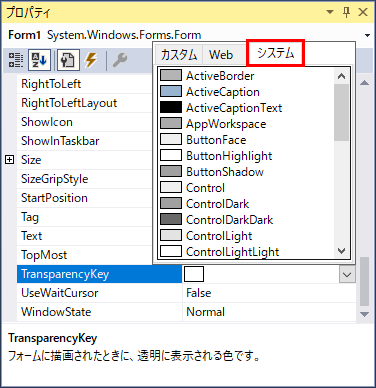
色選択ボックスには「カスタム」「Web」「システム」の3つのタブがあり、色の選択方法を選ぶことができます。

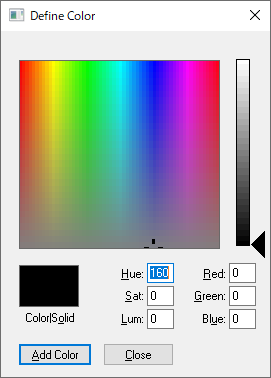
「カスタム」タブでは色を選択するグリッドが表示されますので、目的の色のセルをクリックします。

「カスタム」タブではグリッドの下部に2行ある空白のセルを右クリックすることで、色を選択するダイアログボックスが表示されますので、任意の色を指定することもできます。

「Web」タブではWebカラーの名前が一覧で表示されますので、リストから目的の色を選択します。

「システム」タブではシステムカラーの名前が一覧で表示されますので、Webと同様に目的の色をリストから選択します。

コードで設定する
コードエディタを表示して以下のコードを入力します。
|
1 2 3 |
// フォームで透過色を設定する // フォーム(this)のTransparencyKeyプロパティに透明で表示する色を指定 this.TransparencyKey = Color.Red; |
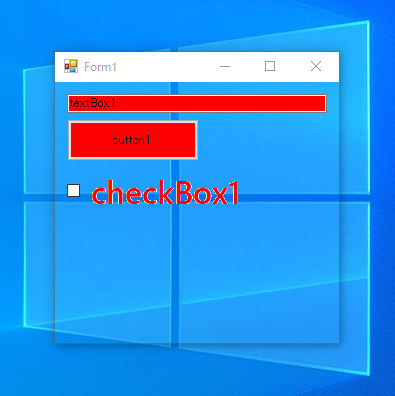
上記のコードではColor構造体のRedをTransparencyKeyプロパティに指定して、赤を透過色にしています。
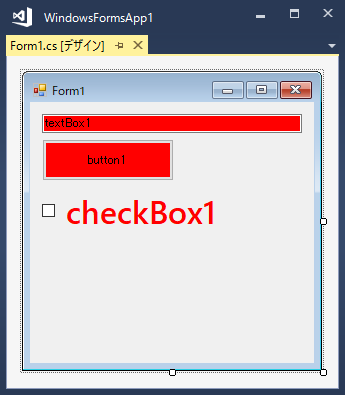
この状態でフォームの背景色に赤(Color.Red)を指定したり、フォームに配置したコントロールの背景色を赤(Color.Red)に指定することで、フォームの背後が透けて見えます。

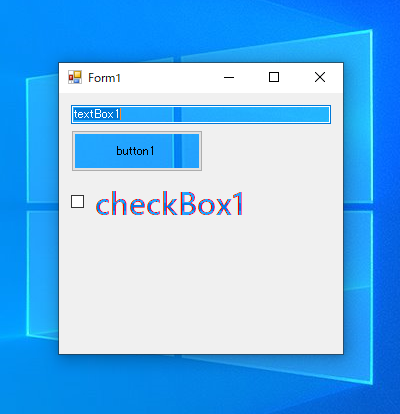
フォームにはテキストボックスとボタンとチェックボックスを配置しています。テキストボックスとボタンの背景色(BackColor)をColor.Redに設定し、チェックボックスの前景色(ForeColor)をColor.Redに設定しています。

フォームの背景色(Form.BackColor)をTransparencyKeyプロパティに指定することで、フォーム全体を透過することもできます。
|
1 2 |
// フォーム全体を透過する this.TransparencyKey = this.BackColor; |

サンプルプログラム
ここではフォームの背景画像を指定して、フォームの背景色を透過色に指定することで、背景画像のみが表示されるフォームのサンプルプログラムを作成します。
フォームの背景画像に設定するイメージは以下の画像を使用します。

ユーザーインターフェース
フォームには、コントロールは何も配置しません。フォームのボーダースタイルをなし(FormBorderStyle: None)に設定し、背景画像をバックグラウンドイメージ(BackgroundImage)に設定します。

ソースコード
フォームのロードイベントで透過色を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
using System; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { // コンストラクタ public Form1() { InitializeComponent(); // フォームのロードイベントメソッドを設定 this.Load += Form1_Load; // フォームのキーダウンイベントメソッドを設定 this.KeyDown += new System.Windows.Forms.KeyEventHandler(this.Form1_KeyDown); } // フォームのロードイベントメソッド private void Form1_Load(object sender, EventArgs e) { // 透過色に背景色を設定 this.TransparencyKey = this.BackColor; } // フォームのキーダウンイベントメソッド private void Form1_KeyDown(object sender, KeyEventArgs e) { // フォームを移動させるピクセル数 int movePixel = 10; if (e.Shift) { movePixel = 1; } switch (e.KeyCode) { // 上移動 case Keys.Up: this.Top -= movePixel; break; // 下移動 case Keys.Down: this.Top += movePixel; break; // 左移動 case Keys.Left: this.Left -= movePixel; break; // 右移動 case Keys.Right: this.Left += movePixel; break; } } } } |
プログラムの実行
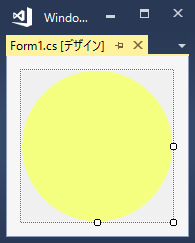
プロジェクトをビルドして実行(デバッグ)すると、フォームが表示されます。

まるで満月のようです。
