
コンポーネントシステム
Vue.jsには重要なコンセプトの1つに「コンポーネントシステム」があります。
コンポーネントには「構成要素」や「部品」という意味がありますが、「コンポーネントシステム」では、UI(ユーザ―インターフェース)の要素をコンポーネントという単位で作成し、それを組み合わせることでアプリケーションを構築します。
コンポーネントとは
コンポーネントは、アプリケーション(ソフトウェア)の様々な機能を役割によって分割したものです。
例えば、テキストを入力するための部品をテキストボックスというコンポーネントとして作成したり、Webページの上部に配置する要素をヘッダーというコンポーネントとして作成したりします。
コンポーネントシステムの概念図
Vue.jsのサイトには以下のように記載されています。
コンポーネントシステムは Vue.js におけるもうひとつの重要な抽象概念です。「小さく、自己完結的で、(多くの場合)再利用可能なコンポーネント」を組み合わせることで、大規模アプリケーションを構築することが可能になります。アプリケーションのインターフェイスについて考えてみると、ほぼすべてのタイプのインターフェイスはコンポーネントツリーとして抽象化することができます:
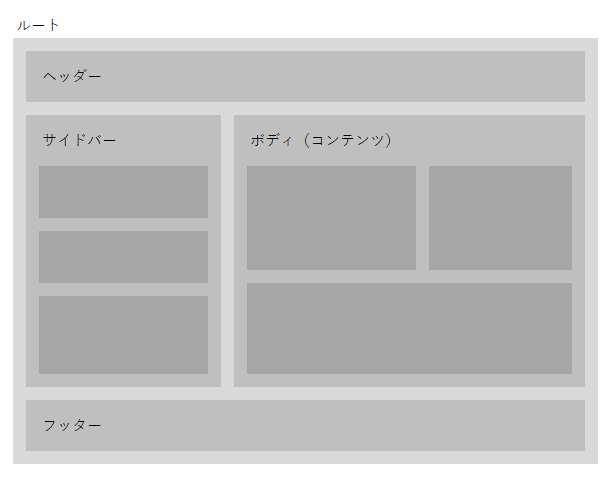
アプリケーションのインターフェース(UI構成)

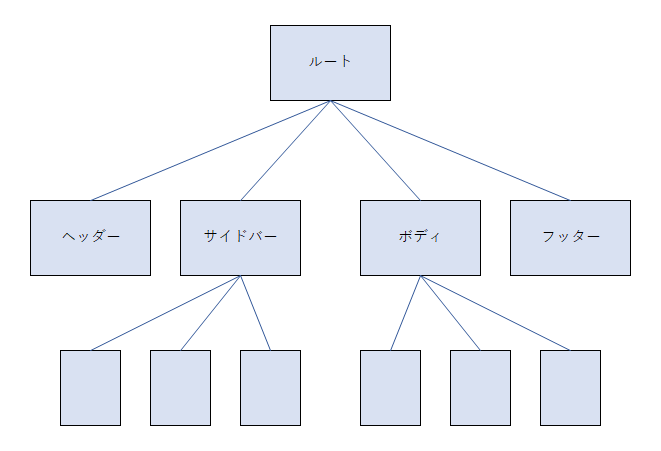
アプリケーションのインターフェースをコンポーネントツリーにすると、以下のようなイメージになります。
コンポーネントツリー

コンポーネント化するメリット
UIの要素を個別にコンポーネント化することで、アプリケーション(システム)全体をコンポーネントの集合として開発することができます。
「小さく自己完結的な」コンポーネントを組み合わせたアプリケーション開発では、各コンポーネントが分離されているので再利用可能となり、保守性が向上するというメリットがあります。
コンポーネント化することで、開発者が考える範囲や各コンポーネントが与える影響範囲を限定できます。
ですので、アプリケーションを開発する側にとっても大きなメリットがあると言えます。
作成するアプリケーション(システム)の規模が大きくなればなるほど、コンポーネント指向による開発のメリットを感じることができるようになります。
コンポーネントとして作成すると、同じ(ような)コードの重複を防ぐことができるので、ソースコードをシンプルかつ綺麗に保つことができます。(保守性の向上につながります。)
複数のコンポーネントを組み合わせて新しいコンポーネントを作成することもできます。
部品であるコンポーネントを組み合わせて新しい部品となるコンポーネントを作成することで、UIを構造化することができるのです。
コンポーネント指向
Vue.jsで作成するアプリケーションでは、原則として部品化されたコンポーネントを組み合わせることで、UI(Webページ)を構成してきます。これが「コンポーネント指向」と呼ばれます。
Vue.jsでアプリケーションを開発するためには、コンポーネント指向を理解した上で、コンポーネントについて学んでいく必要があります。