JavaScriptのイベントには、ブラウザー上で発生する既定の動作が用意されています。
既定の動作とは、ブラウザーがイベントに伴ってデフォルトで発生すさせる動作になります。
例えば、submit(サブミット)ボタンをclick(クリック)した時に、form要素に定義されている情報をもとにページに入力されている値を送信する動作、link(リンク)をclickした時に、a要素に定義されている情報をもとにページに移動したり、新しいページ(タブ)を開いたりする動作、HTMLの要素を右クリックした時に、ブラウザーに標準で用意されているコンテキストメニューを表示する動作などが既定の動作になります。
通常のはこれらの既定の動作を行うことで、それぞれの要素の動きをアプリケーションに与えていきますが、イベントが処理された時にこれらの既定の動作をキャンセルする方法がVue.jsには用意されています。
そこで今回は、v-onディレクティブでイベントを処理する際に、既定の動作をキャンセルするために使用する.prevent修飾子について紹介します。
目次
v-onディレクティブの.prevent修飾子
.prevent修飾子は、v-onディレクティブでバインドしたイベントの既定の動作をキャンセルしますので、v-onディレクティブでバインドするイベントに続けて記載します。
.prevent修飾子の書式
.prevent修飾子は、v-onディレクティブを使用したイベントのバインド時に以下のように記載します。
|
1 |
<要素 v-on:イベント名.prevent> |
.prevent修飾子の動作
.prevent修飾子をイベントに対して指定した時の動作は、JavaScriptのEvent.preventDefault()メソッドを指定した時と同様の動作になります。
.prevent修飾子の実装例
ここではv-onディレクティブの.prevent修飾子を使用した実装の例(既定のイベントをキャンセルする例)をいくつか示します。
submit(送信)処理をキャンセルする
以下の例ではフォームの送信処理をキャンセルします。
HTML
|
1 2 3 4 5 6 7 8 |
<div id="app"> <form v-on:submit.prevent> <div> <input type="text" v-model="value"> </div> <input type="submit"> </form> </div> |
JavaScript
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { value: '' } } }).mount('#app') |
form要素のsubmitイベントをv-onディレクティブの引数に指定して.prevent修飾子を指定しています。(HTMLの2行目)
標準のコンテキストメニューを非表示にする
以下の例では要素が右クリックされた時に表示されるコンテキストメニューの表示をキャンセルします。
HTML
|
1 2 3 4 |
<div id="app"> <div v-on:contextmenu.prevent>コンテキストメニューを表示しない</div> <div>コンテキストメニューを表示する</div> </div> |
JavaScript
|
1 2 |
Vue.createApp({ }).mount('#app') |
div要素のcontextmenuイベントをv-onディレクティブの引数に指定して.prevent修飾子を指定しています。(HTMLの2行目)
複数のイベント修飾子の利用
v-onディレクティブで使用できるイベント修飾子には.prevent以外にも.stopや.onceなどの修飾子がいくつか用意されています。
v-onディレクティブでバインドするイベントに修飾子を指定する場合は、これらの修飾子を繋げて指定することができます。
以下に一例を示します。
ここでは、リンクするためのa要素のclickイベントに.stop修飾子と.prevent修飾子を指定する例を示します。
|
1 |
<a v-on:click.stop.prevent="doSomething"></a> |
複数の修飾子を指定する場合は、イベント名の後に適用する修飾子をつなげて指定します。
上記の例では.stop修飾子と.prevent修飾子をv-on:clickの後に指定しています。
【補足】.prevent修飾子を使用せずに既定の動作をキャンセルする
今回の記事では、v-onディレクティブで使用できる.prevent修飾子についてご紹介しました。
.prevent修飾子を使うことで、イベントに伴ってブラウザーで発生する既定の動作をキャンセルさせることができます。
しかし、.prevent修飾子を使用した処理では、既定の動作を必ずキャンセルしてしまうので、条件によって既定の動作を行うかどうかを切り分けることができません。
アプリケーションを作成していると、特定の条件下でのみ既定の動作をキャンセルさせたい場合があります。
例えば、データを入力するform(フォーム)の情報をsubmit(サブミット)して入力値を送信する際に、送信確認のダイアログボックス(メッセージ)を表示して、送信してもよいかどうかをユーザーに確認する場合などです。
以下に条件によってイベントの既定の動作をキャンセルするかどうかを切り分ける処理の例を示します。
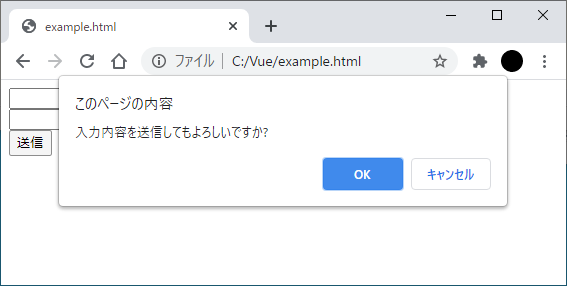
ここでは、submitボタンがクリックされた時に送信確認のメッセージダイアログボックス(confirm)を表示して、「OK」がクリックされた場合には送信処理を実行し、「キャンセル」がクリックされた場合は送信処理をキャンセルします。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div id="app"> <form v-on:submit="onSubmit"> <div> <input type="text" v-model="code"> </div> <div> <input type="text" v-model="name"> </div> <input type="submit"> </form> </div> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
Vue.createApp({ data: function() { return { code: '', name: '' } }, methods: { onSubmit: function(e) { if (!confirm('入力内容を送信してもよろしいですか?')) { e.preventDefault(); return; } } } }).mount('#app') |
実行すると以下のようなメッセージが表示され、「キャンセル」ボタンをクリックするとフォームの送信がキャンセルされます。