
前回の記事では、v-forディレクティブを使用してリストを描画する方法について紹介しました。

リスト(<ul><ol><li>)レンダリング(v-for) [Vue.js]
Webアプリケーションでは、データをリスト(一覧)で表示することがよくあります。
例えば、データを検索して結果を一覧で表示したり、...
リスト(ul, ol, li)と同様に、データを一覧で表示する際によく使われる要素にテーブル(table, tr, td)があります。
今回は、前回と同様にv-forディレクティブを使用してテーブルをレンダリングする方法について紹介します。
テーブルに描画するデータ
テーブルに描画するデータをJavaScript(スクリプトのプログラム)に定義します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
const books = [ { id: 101, title: 'Vue.jsでレンダリング', price: 1730, published: '2021-01-01', isbn: '978-4-111111-11-1' }, { id: 201, title: 'Vue.js入門', price: 1500, published: '2021-01-15', isbn: '978-4-222222-22-2' }, { id: 301, title: 'Bulmaのすすめ', price: 1340, published: '2021-02-01', isbn: '978-4-333333-33-3' }, { id: 401, title: 'Nuxt.js入門', price: 2400, published: '2021-02-15', isbn: '978-4-444444-44-4' }, { id: 501, title: 'JavaScript入門', price: 1800, published: '2021-03-01', isbn: '978-4-555555-55-5' }, { id: 601, title: '実践 JavaScript', price: 1590, published: '2021-03-15', isbn: '978-4-666666-66-6' }, { id: 701, title: 'CSS3リファレンス', price: 2680, published: '2021-04-01', isbn: '978-4-777777-77-7' }, { id: 801, title: 'HTML5リファレンス', price: 1470, published: '2021-04-15', isbn: '978-4-888888-88-8' }, { id: 901, title: 'Vue.js 3.x 基礎', price: 2230, published: '2021-05-01', isbn: '978-4-999999-99-9' } ]; |
ここでは、書籍データを用意します。
書籍データには、ID、タイトル、価格、発行日、ISBNコードの5種類のデータを定義しています。
| No | ID | タイトル | 価格 | 発行日 | ISBN |
|---|---|---|---|---|---|
| 1 | 101 | Vue.jsでレンダリング | 1730 | 2021-01-01 | 978-4-111111-11-1 |
| 2 | 201 | Vue.js入門 | 1500 | 2021-01-15 | 978-4-222222-22-2 |
| 3 | 301 | Bulmaのすすめ | 1340 | 2021-02-01 | 978-4-333333-33-3 |
| 4 | 401 | Nuxt.js入門 | 2400 | 2021-02-15 | 978-4-444444-44-4 |
| 5 | 501 | JavaScript入門 | 1800 | 2021-03-01 | 978-4-555555-55-5 |
| 6 | 601 | 実践 JavaScript | 1590 | 2021-03-15 | 978-4-666666-66-6 |
| 7 | 701 | CSS3リファレンス | 2680 | 2021-04-01 | 978-4-777777-77-7 |
| 8 | 801 | HTML5リファレンス | 1470 | 2021-04-15 | 978-4-888888-88-8 |
| 9 | 901 | Vue.js 3.x 基礎 | 2230 | 2021-05-01 | 978-4-999999-99-9 |
テーブルをレンダリング(描画)するサンプルコード
定義した上記のテーブルをレンダリングコードは以下のようになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="app"> <table> <thead> <tr> <th v-for="(header, index) in headers" v-bind:key="index"> {{header}} </th> </tr> </thead> <tbody> <tr v-for="(book, index) in books" v-bind:key="book.id"> <th>{{index + 1}}</th> <td>{{book.id}}</td> <td>{{book.title}}</td> <td>{{book.price.toLocaleString()}}</td> <td>{{book.published}}</td> <td>{{book.isbn}}</td> </tr> </tbody> </table> </div> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
// 書籍オブジェクト配列 const books = [ { id: 101, title: 'Vue.jsでレンダリング', price: 1730, published: '2021-01-01', isbn: '978-4-111111-11-1' }, { id: 201, title: 'Vue.js入門', price: 1500, published: '2021-01-15', isbn: '978-4-222222-22-2' }, { id: 301, title: 'Bulmaのすすめ', price: 1340, published: '2021-02-01', isbn: '978-4-333333-33-3' }, { id: 401, title: 'Nuxt.js入門', price: 2400, published: '2021-02-15', isbn: '978-4-444444-44-4' }, { id: 501, title: 'JavaScript入門', price: 1800, published: '2021-03-01', isbn: '978-4-555555-55-5' }, { id: 601, title: '実践 JavaScript', price: 1590, published: '2021-03-15', isbn: '978-4-666666-66-6' }, { id: 701, title: 'CSS3リファレンス', price: 2680, published: '2021-04-01', isbn: '978-4-777777-77-7' }, { id: 801, title: 'HTML5リファレンス', price: 1470, published: '2021-04-15', isbn: '978-4-888888-88-8' }, { id: 901, title: 'Vue.js 3.x 基礎', price: 2230, published: '2021-05-01', isbn: '978-4-999999-99-9' } ]; // テーブルのヘッダー配列 const headers = [ 'No', 'ID', 'タイトル', '価格', '発行日', 'ISBN' ]; // Vueインスタンス Vue.createApp({ data: function() { return { books: books, headers: headers } } }).mount('#app') |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
table { border: solid 1px #ccc; border-collapse:collapse; } th { padding: 5px; border: solid 1px #ccc; background-color: #eee; } td { padding: 5px; border: solid 1px #ccc; } |
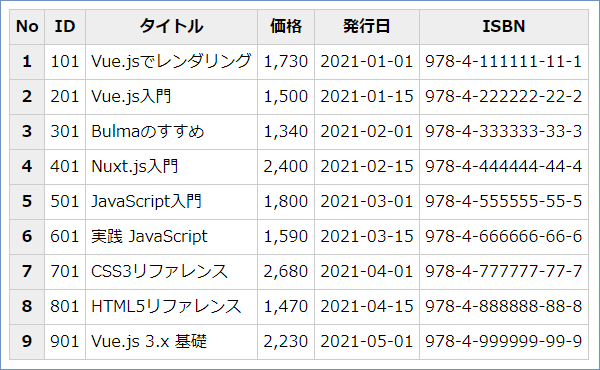
サンプルコードの実行結果
上記のコードを実行すると以下のようにテーブルが描画されます。

リンク
