HTML5では新たにinput要素で指定できるtype属性が追加されましたが、この記事ではHTML5が登場する前からすでにあるinput要素のtype属性についてまとめます。
HTML5で追加されたinput要素のtype属性については以下の記事を参照してください。

HTML5で追加されたinput要素のtype属性
HTML5ではinput要素で指定できるtype属性が追加されました。この記事ではHTML5で追加されたinput要素のtype属性について...
目次
input要素のtype属性
HTML5が策定される前のinput要素で指定できるtype属性は以下の10種類になります。
| type属性 | 説明 |
|---|---|
| text | テキスト入力欄 |
| hidden | 隠しテキスト |
| password | パスワード入力欄 |
| file | ファイル選択 |
| checkbox | チェックボックス |
| radio | ラジオボタン |
| submit | 送信ボタン |
| reset | リセットボタン |
| button | 汎用ボタン |
| image | 送信ボタン |
text テキスト入力欄
1行の汎用テキストボックスを作成します。
|
1 |
<input type="text"> |
type属性を省略した場合もtextを指定した場合と同じになります。
画面には表示されないテキストを作成します。
|
1 |
<input type="hidden"> |
password パスワード入力欄
パスワード入力用のテキストボックスを作成します。
|
1 |
<input type="password"> |
file ファイル選択
ファイル選択用の選択ボックスを作成します。
|
1 |
<input type="file"> |
checkbox チェックボックス
チェックボックスを作成します。
|
1 |
<input type="checkbox"> |
radio ラジオボタン
ラジオボタンを作成します。
|
1 |
<input type="radio"> |
submit 送信ボタン
送信ボタンを作成します。
|
1 |
<input type="submit"> |
reset リセットボタン
リセット(取消)ボタンを作成します。
|
1 |
<input type="reset"> |
汎用のボタンを作成します。
|
1 |
<input type="button"> |
image 画像ボタン
画像ボタンを作成します。
|
1 |
<input type="image"> |
サンプル
HTMLソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<form id="sample-form" name="sample-form" method="post" action=""> <p> <label>汎用テキスト: <input type="text" name="text"></label> </p> <p> <label>隠しテキスト: <input type="hidden" name="hidden"></label> </p> <p> <label>パスワード: <input type="password" name="password"></label> </p> <p> <label>ファイル: <input type="file" name="file"></label> </p> <p> <label>チェック1: <input type="checkbox" name="checkbox"></label> <label>チェック2: <input type="checkbox" name="checkbox"></label> </p> <p> <label>ラジオ1: <input type="radio" name="radio"></label> <label>ラジオ2: <input type="radio" name="radio"></label> <label>ラジオ3: <input type="radio" name="radio"></label> </p> <p> <label>送信ボタン: <input type="submit" name="submit"></label> </p> <p> <label>リセットボタン: <input type="reset" name="reset"></label> </p> <p> <label>汎用ボタン: <input type="button" name="button"></label> </p> <p> <label>画像ボタン: <input type="image" name="image"></label> </p> </form> |
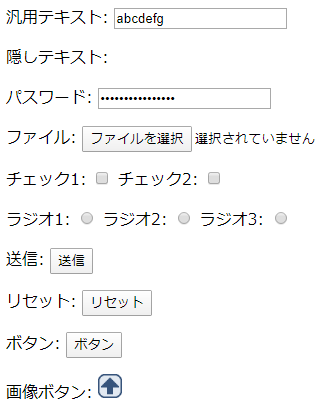
ブラウザでの表示結果