
Sassでコーディングしたスタイルは、そのままではブラウザーで読み込むことができないので、CSSに変換する必要があります。
Sassを使う場合には、CSSにコンパイル(変換)する環境を構築(用意)する必要があります。
WindowsであればRubyをインストールしたり、PreprosなどのGUIツールが必要になります。
しかし、SassのコーディングにVisual Studio Code(VSCode)を利用しているのであれば、拡張機能を使うことでもっと簡単にSassをCSSにコンパイルすることができます。
今回は、Visual Studio CodeでSassをCSSにコンパイルする環境を作成します。
この記事は、主に以下のような(初心者の)方におすすめです。
- Sassを使い始めたばかりでコンパイル方法(CSSに変換する方法)が分からない方
- 面倒な環境構築作業をせずに、簡単にSassを使う環境を構築したい方
- メインのコーディングツールにVisual Studio Code(VSCode)を使っている方
Visual Studio Code(VSCode)のインストールについては、以下の記事をご覧ください。

Sassとは
Visual Studio CodeでSassをコンパイルする環境を作成する前に、簡単にSassについて紹介しておきます。
Sassは、CSSを拡張したメタ言語です。
現在では、「CSSプリプロセッサ」という呼び方が一般的かもしれません。
Sassでは、CSSではできなかったコードの書き方ができるようになっており、プログラムのような変数や制御構文、更には関数などを使用することができます。
Sassを使用することでCSSよりも効率的なコーディングが可能になります。
CSSでは1時間以上かかっていたコーディングの時間を、わずか10分程度に抑えることができたりする便利な言語です。
Sassには、「SASS」記法と「SCSS」記法と呼ばれる記述方法がありますが、ここではよりCSSに近い「SCSS」記法を使用します。
Visual Studio Codeの起動
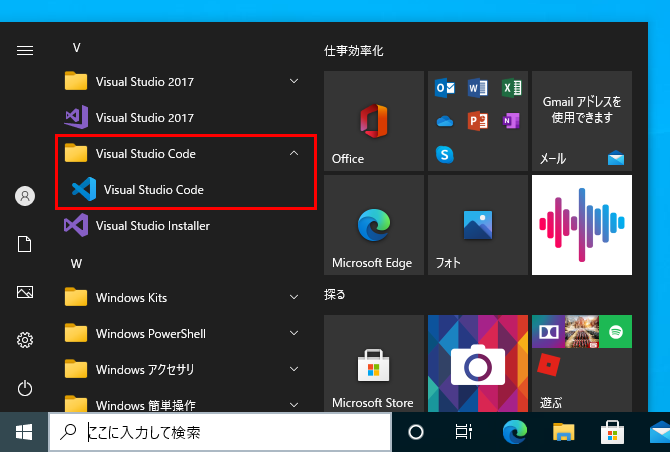
Visual Studio CodeはWindowsのスタートメニューから起動することができます。
Windowsのスタートボタンをクリックしてスタートメニューを表示します。
スタートメニューにある「Visual Studio Code」(フォルダー)を展開すると、「Visual Studio Code」がありますのでクリックします。

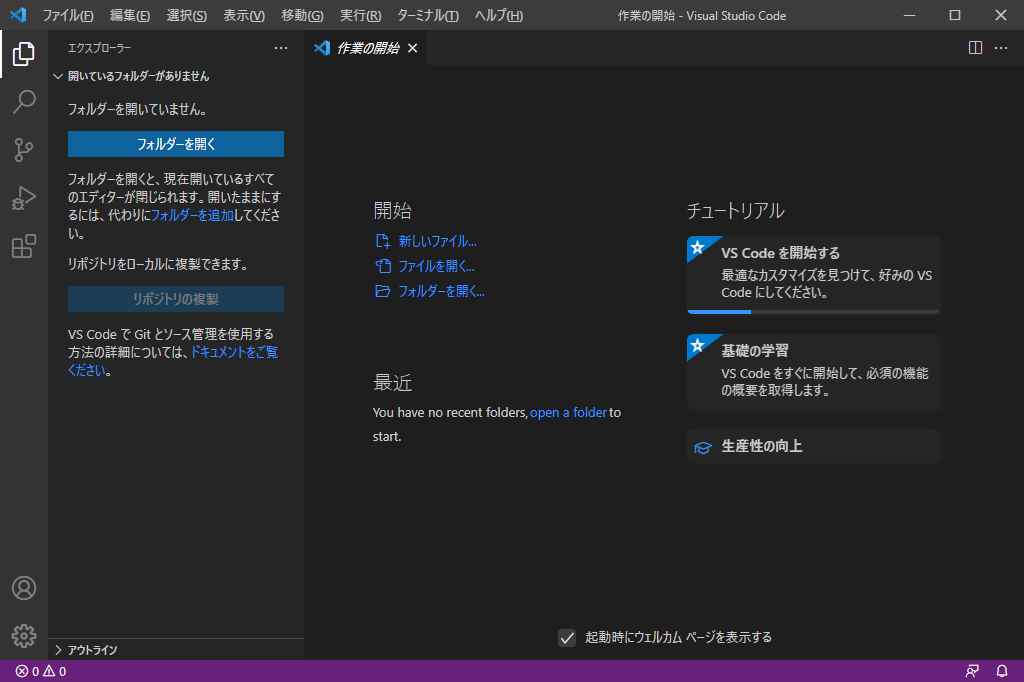
クリックするとVisual Studio Codeが起動します。

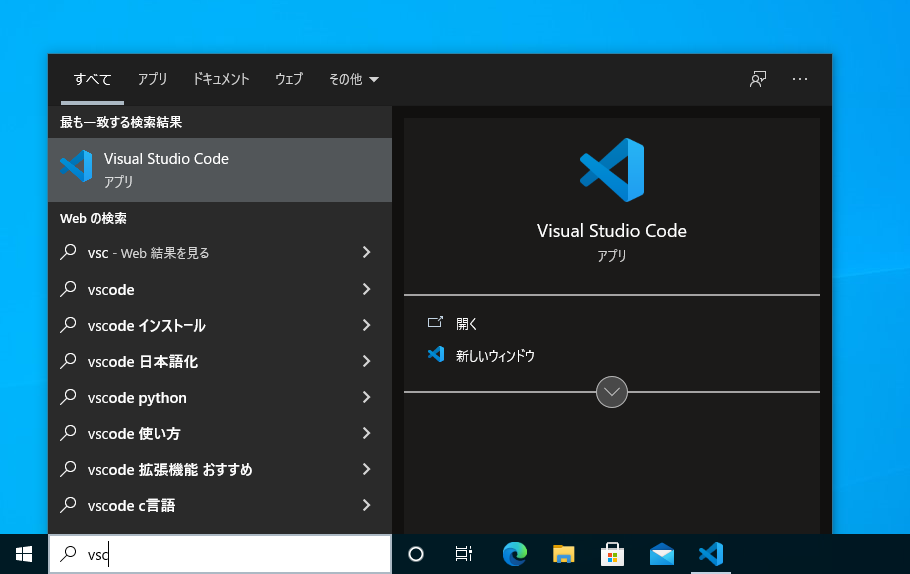
Windowsの検索ボックスからVisual Studio Codeを起動する場合は、検索ボックスに「vsc」と入力すると、最も一致する検索結果に「Visual Studio Code」が表示されます。

Live Sass Compilerのインストール
Sassのコンパイルには「Live Sass Compiler」という拡張機能を使用します。
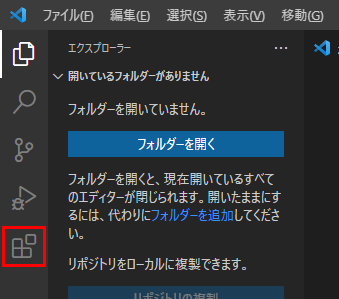
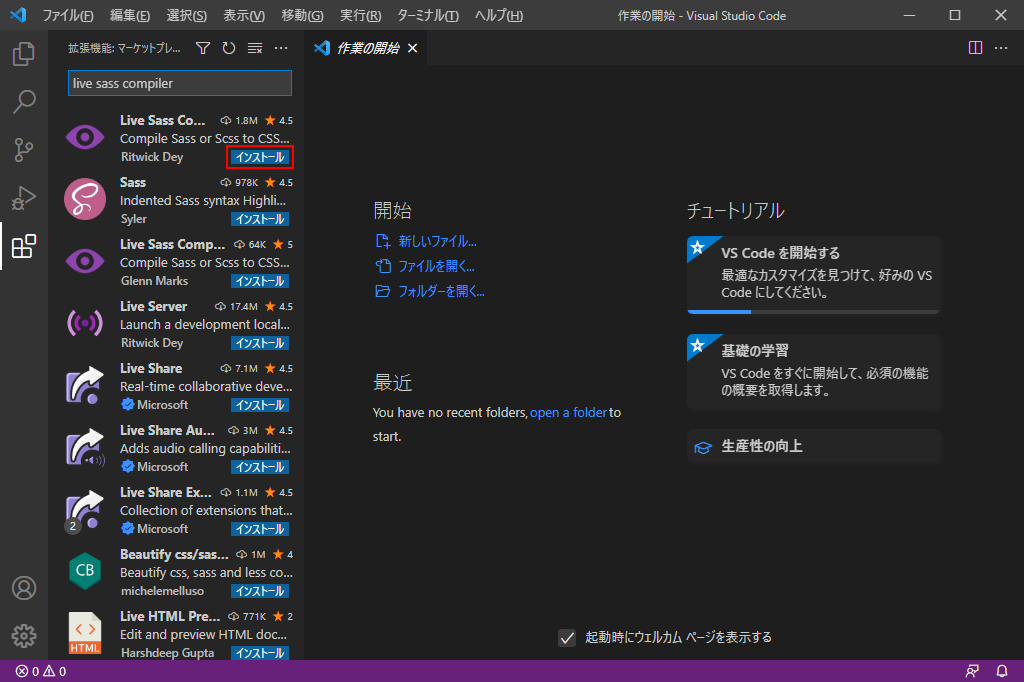
Visual Studio Codeのウィンドウの左端にある「拡張機能」のボタンをクリックします。

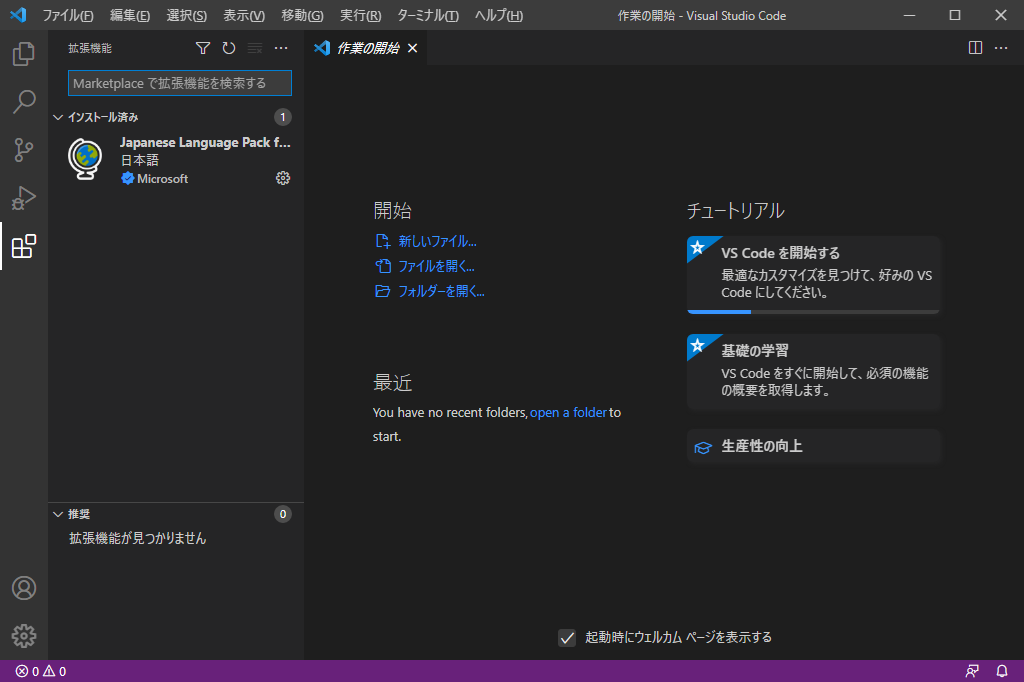
「拡張機能」ボタンをクリックすると拡張機能を検索する画面が表示されます。

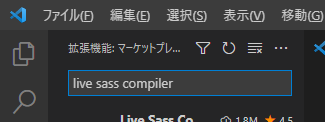
画面の左上にある「Marketplace で拡張機能を検索する」と表示されているテキストボックスに「live sass compiler」と入力します。

「Live Sass Compiler」がリストに表示されますので「インストール」ボタンをクリックします。

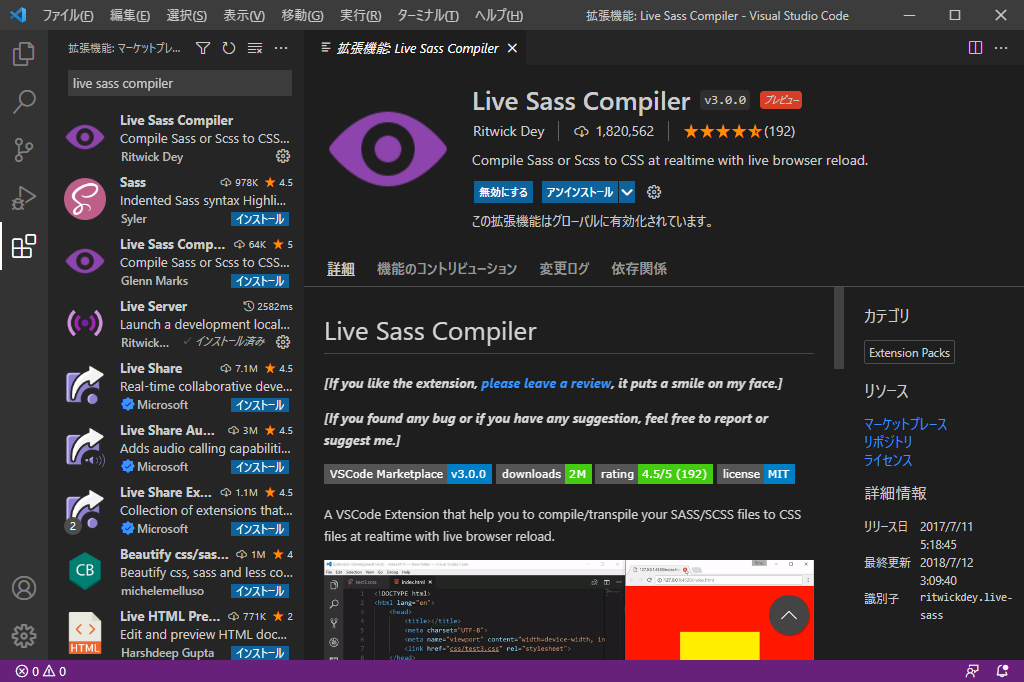
「インストール」ボタンをクリックするとLive Sass Compilerがインストールされます。

SassをCSSにコンパイル(変換)
Live Sass Compilerがインストールできたら、SassをCSSにコンパイルします。
コンパイルするためのSassファイル(拡張子が「.scss」のファイル)を作成します。

ここでは「C:\Sass」フォルダーに「example.scss」というファイルを作成しました。
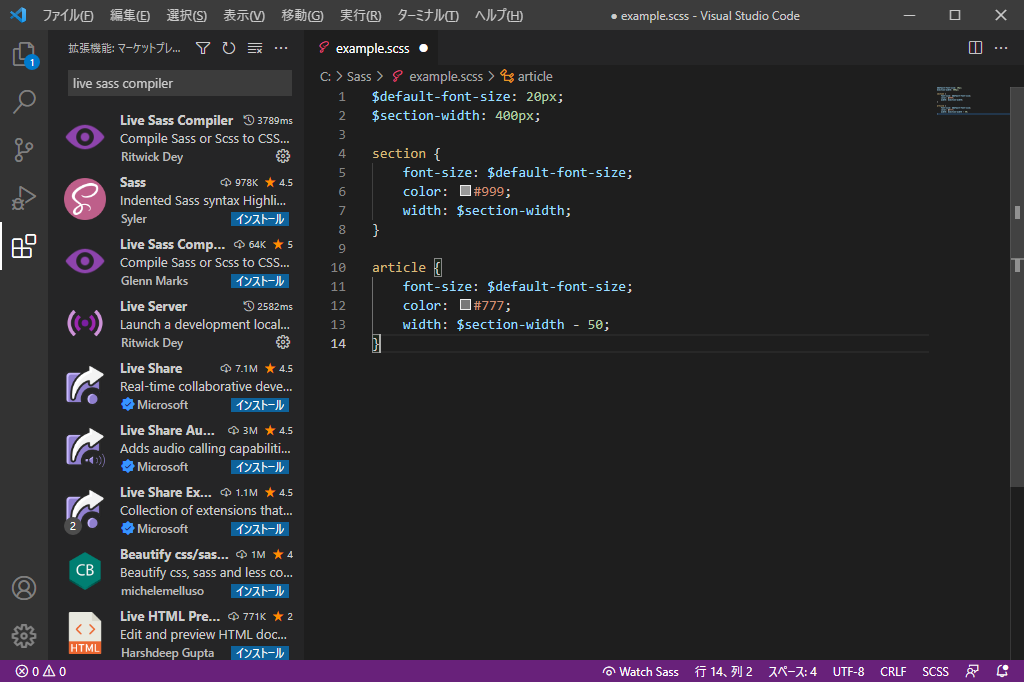
ファイルが作成できたらSassをコーディングしていきます。

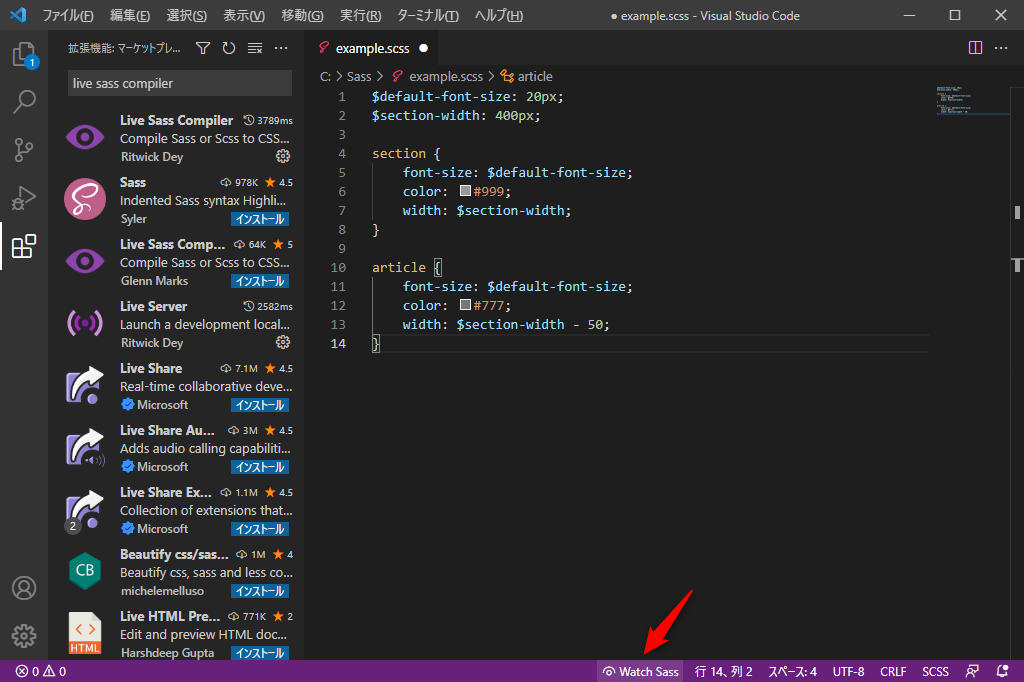
ここでは、以下のコードを入力しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
$default-font-size: 20px; $section-width: 400px; section { font-size: $default-font-size; color: #999; width: $section-width; } article { font-size: $default-font-size; color: #777; width: $section-width - 50; } .box { width: 300px; background-color: #e0e9ff; } |
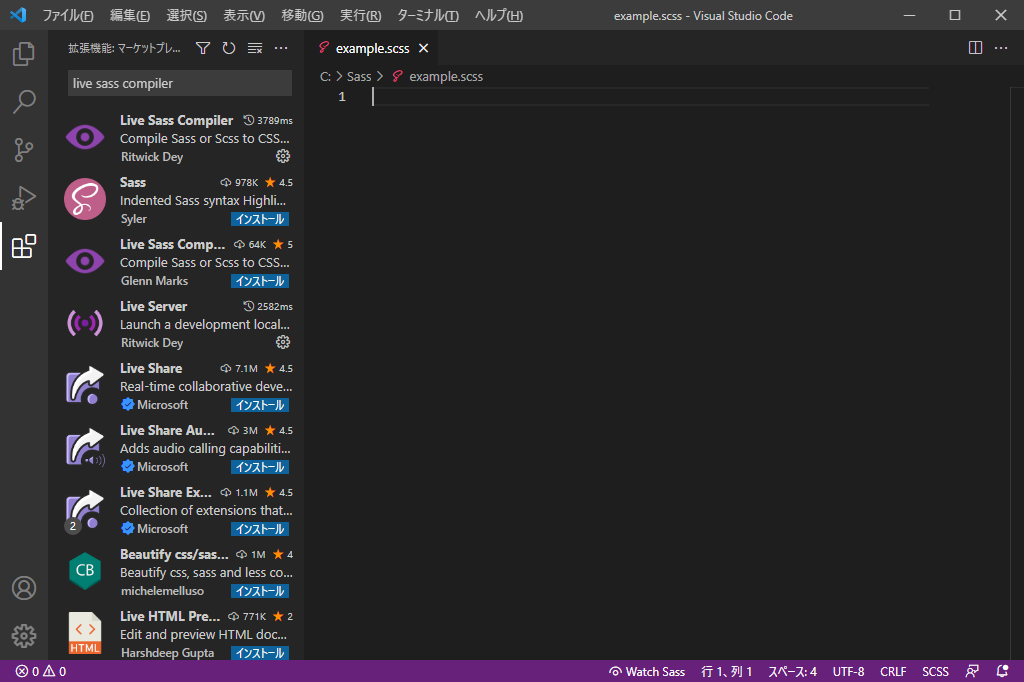
Visual Studio Codeのタスクバー(画面に下側にあるバー)にある「Watch Sass」をクリックします。

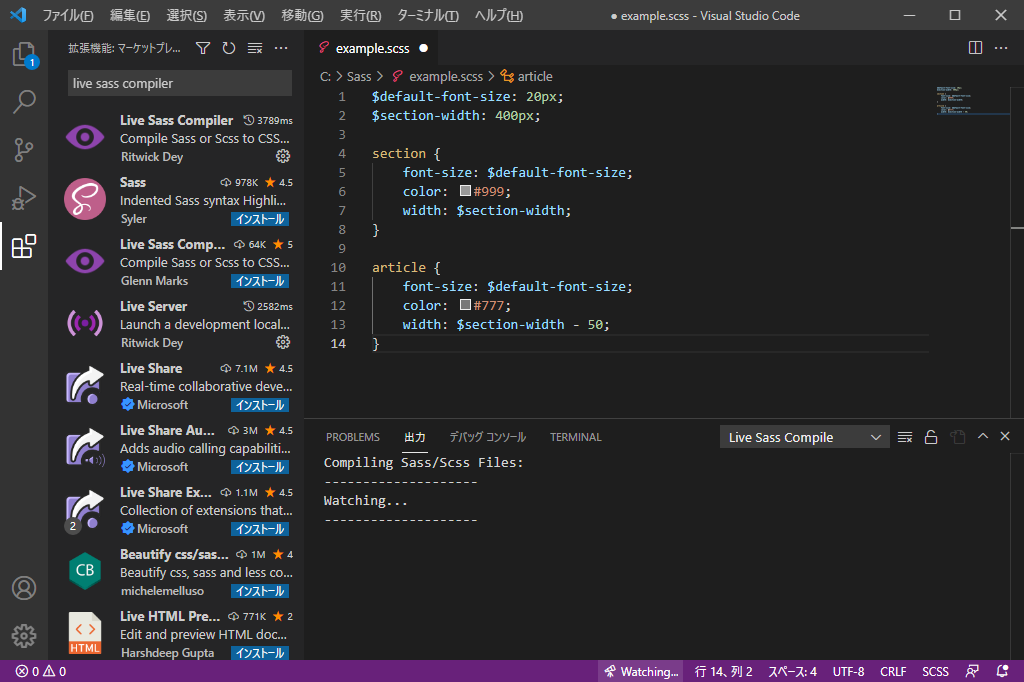
「Watch Sass」をクリックすると出力ウィンドウに
|
1 2 3 4 |
Compiling Sass/Scss Files: -------------------- Watching... -------------------- |
と表示されます。

「Watch Sass」の部分「Watching…」に変化しています。
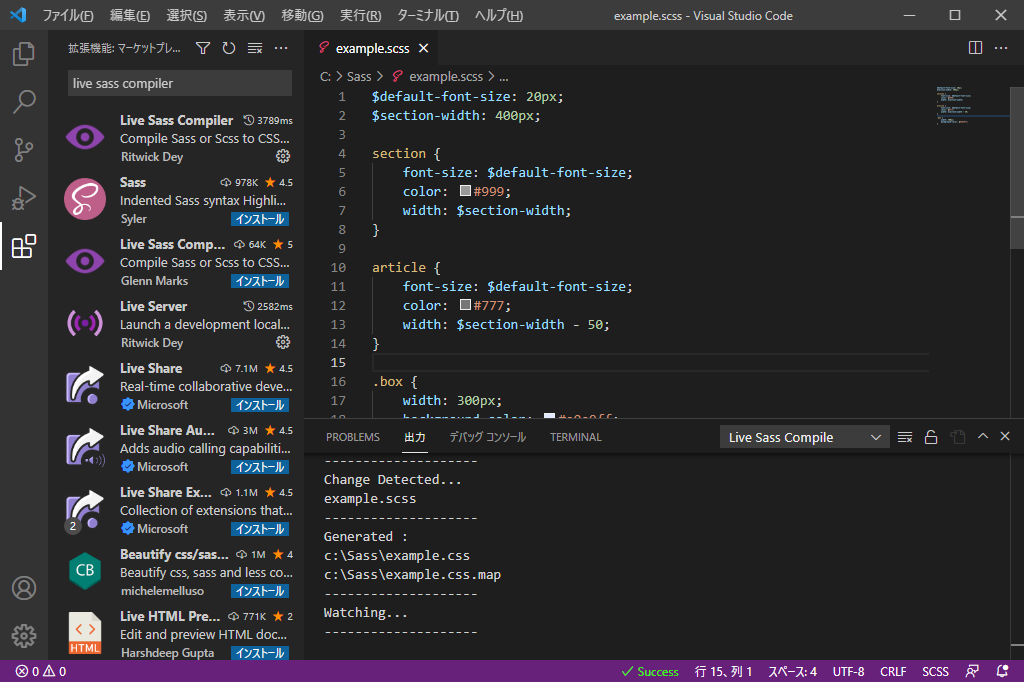
この状態でSassファイルを保存します。

保存するとSassファイルがコンパイルされ、CSSファイルが生成されます。

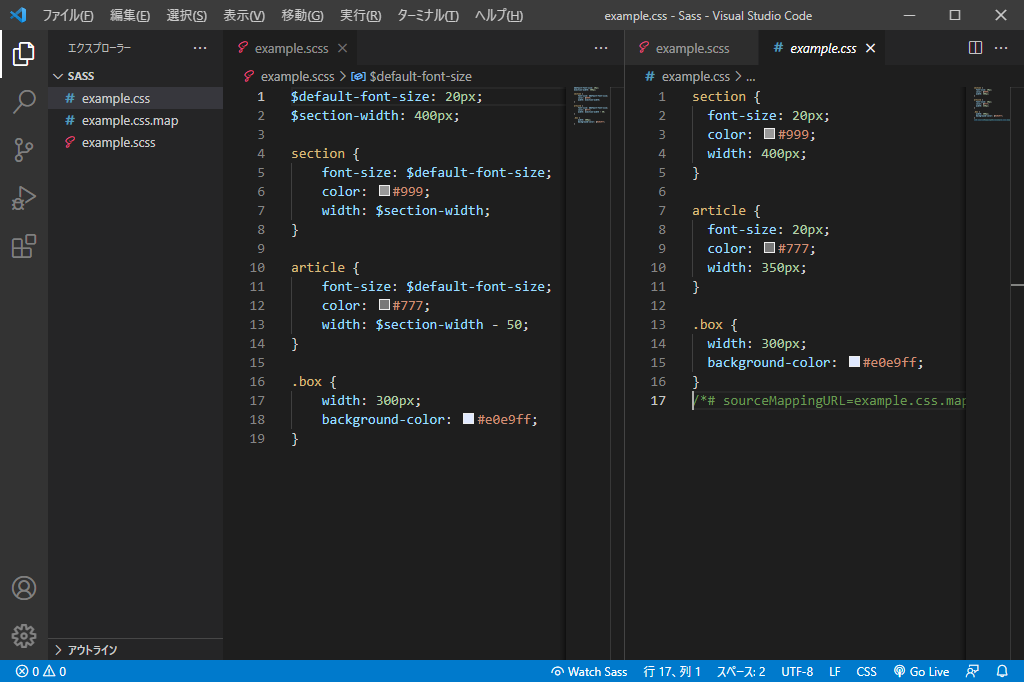
(※ここではエクスプローラーで「C:\Sass」フォルダーを開いています。)
上記のSassコードをコンパイルした結果のCSSは以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
section { font-size: 20px; color: #999; width: 400px; } article { font-size: 20px; color: #777; width: 350px; } .box { width: 300px; background-color: #e0e9ff; } /*# sourceMappingURL=example.css.map */ |
「Watch Sass」をクリックして「Watching…」の状態にしている間は、Sassファイルを編集して保存するとCSSファイルが生成されます。
一度終了してからSassを編集する場合は、再度「Watch Sass」をクリックして「Watching…」状態にしてSassファイルを編集、保存します。
まとめ
本記事では、Visual Studio Code(VSCode)で簡単にSassファイルをCSSファイルにコンパイルする方法について紹介しました。
これまでスタイルのコーディングをVisual Studio Codeで行っていたからはもちろん、これからVisual Studio Codeを使ってSassのコーディングをされる方にとっても、「Live Sass Compiler」はとても便利な拡張機能です。
一度インストールしてしまえば、タスクバーの「Watch Sass」をクリックしてSassを保存するだけでCSSファイルが生成できます。
「SassのCSSコンパイル環境の構築をどうしようかな…?」と考えておられたのであれば、一度試されてみてはいかがでしょうか。

