
Visual Studio Codeは、Microsoft社によって開発されたオープンソースの高機能ソースコードエディタです。
Windowsをはじめ、MacやLinuxでも動作するクロスプラットフォームに対応したエディタになります。
多くのプログラミング言語に対応したインテリセンス(高性能なコード入力補完機能)があり、シンタックスハイライトでキーワードをわかりやすく表示します。
また、デバッグ、Gitクライアント統合、スニペット、リファクタリングなどを行う機能を持っています。
Visual Studio Codeは、Visual Studioより軽量でマルチプラットフォームに対応したコーディングに特化したツールになります。
今回はその高機能なソースコードエディタのVisual Studio Codeのダウンロードからインストールまでの手順をご紹介したいと思います。
Visual Studio Codeのダウンロード
MicrosoftのVisual Studio Codeのダウンロードページにアクセスします。
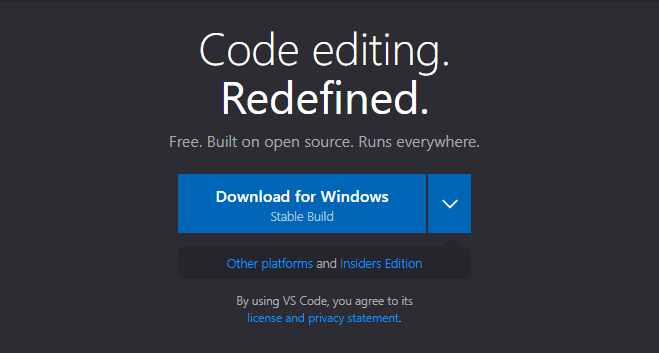
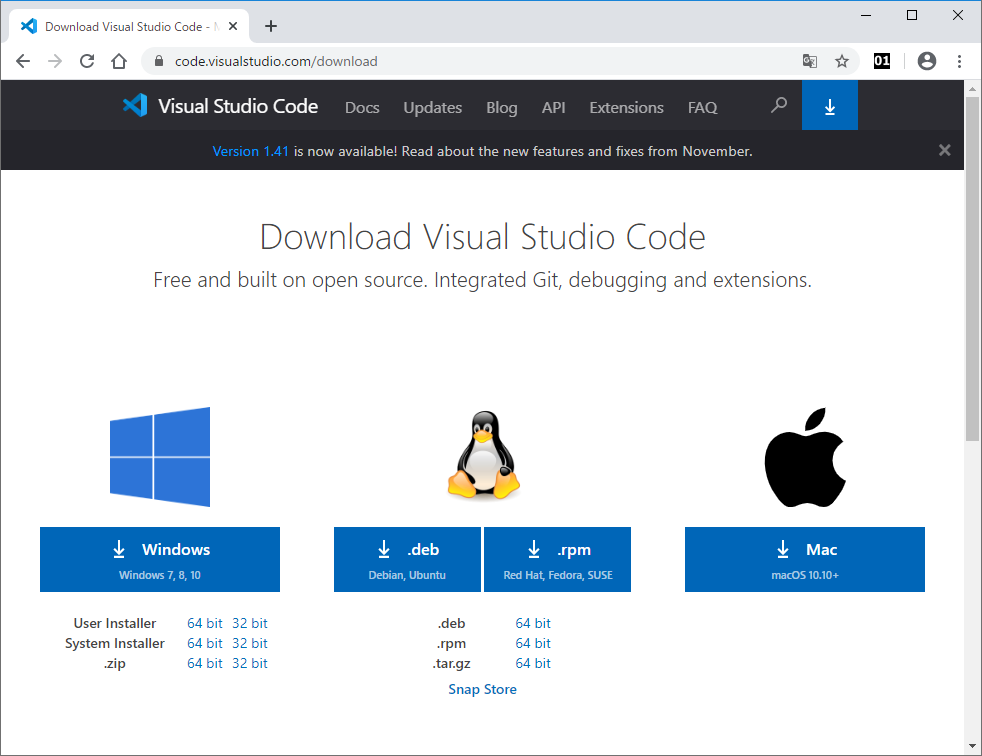
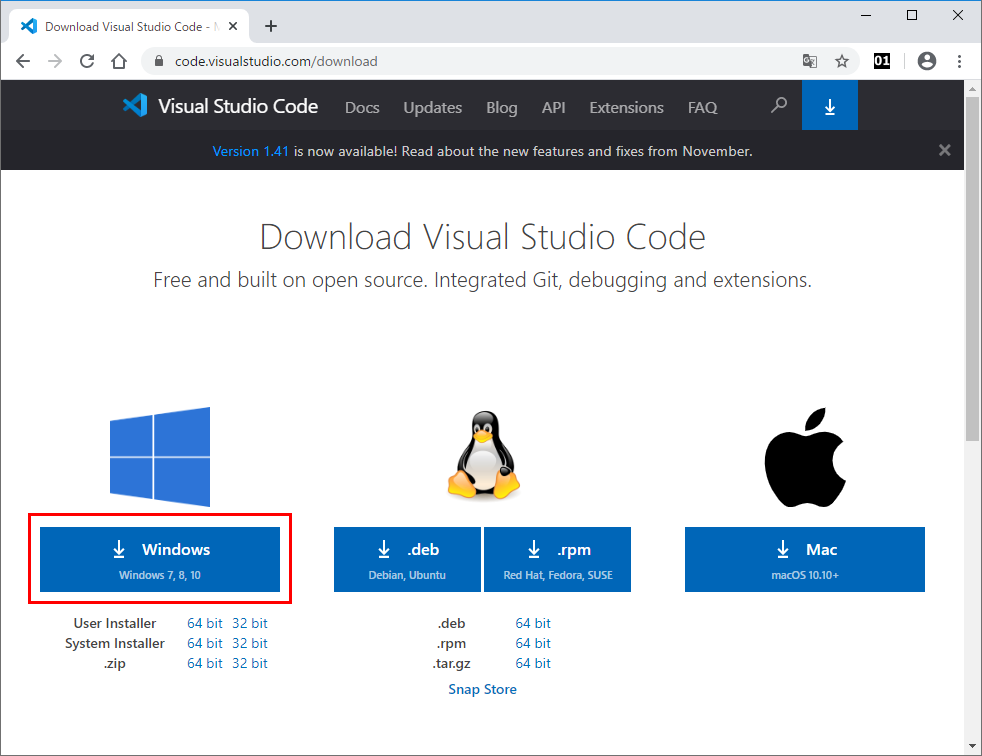
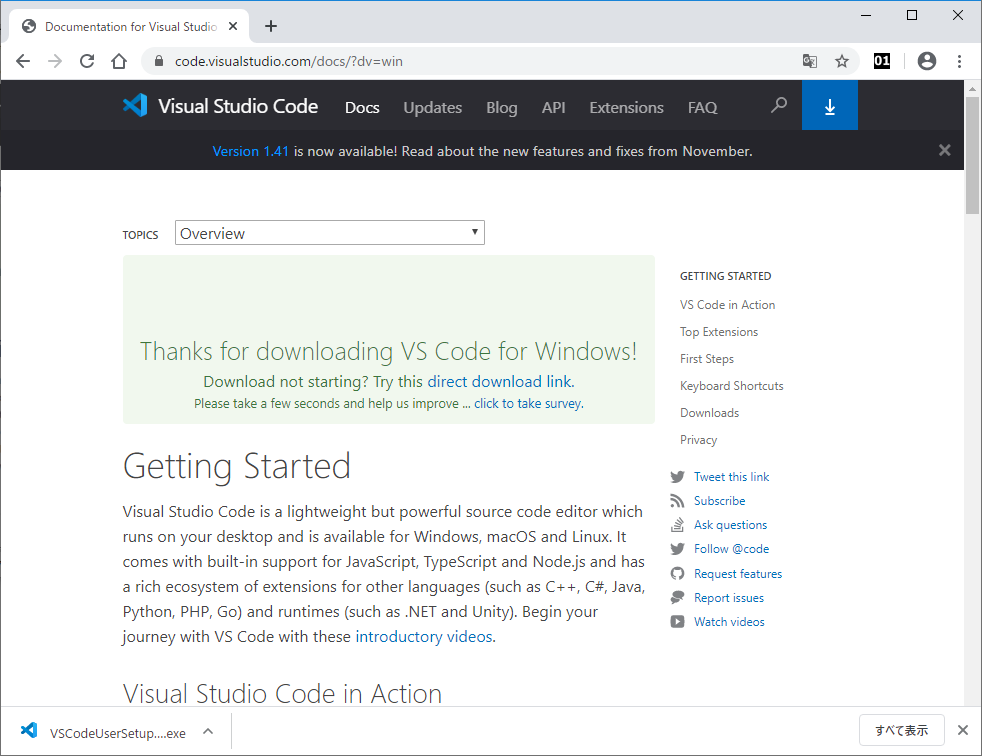
Webブラウザーで上記のURLにアクセスすると以下のページが表示されます。

Windows、Linux、Macそれぞれのダウンロードリンクが用意されていますので、ダウンロードするリンクをクリックします。
ここでは、Windows10にインストールするので、Windowsのリンクをクリックします。

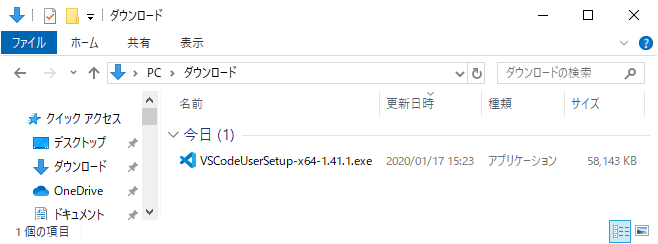
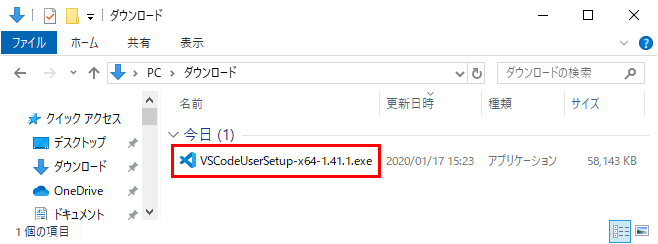
リンクをクリックするとダウンロード用のページに移動し、Visual Studio Codeのインストーラーファイルのダウンロードされます。


Visual Studio Codeのインストール
ダウンロードしたVisual Studio Codeのインストーラーをダブルクリックして実行します。

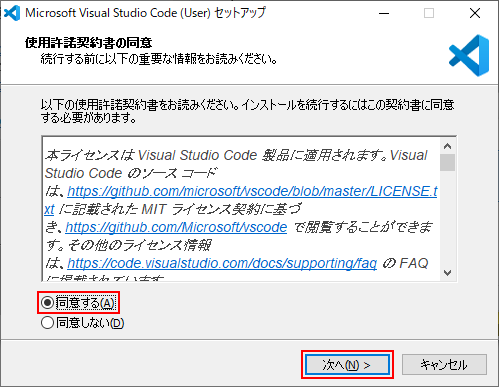
インストーラーを実行すると上記のウィンドウが表示されますので、使用許諾契約書を読んだ上で「同意する」を選択して「次へ」ボタンをクリックしてください。

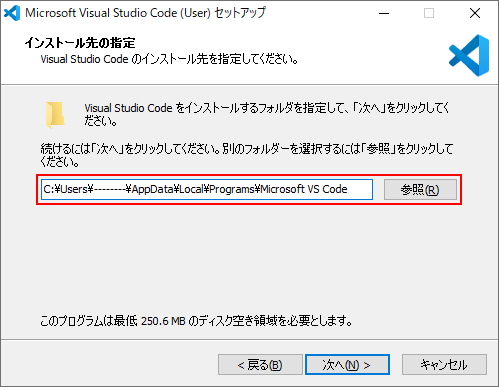
使用許諾契約書に同意するとインストール先の指定画面になります。
Visual Studio Codeは初期値では、ユーザーのAppDataフォルダー(%AppData%)のPrograms\Microsoft VS Codeフォルダーにインストールされます。
インストール先を変更する必要があれば、「参照」ボタンをクリックしてフォルダーを選択するか、テキストボックスにフォルダーパスを直接入力してインストール先を変更します。
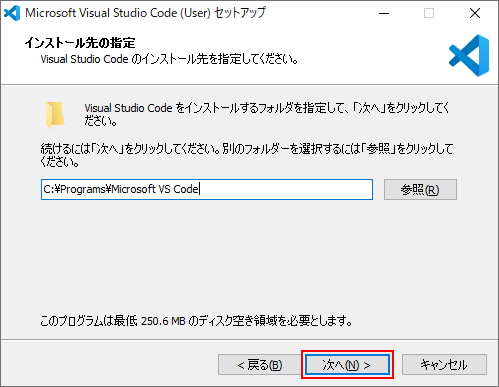
変更する必要がなければ、そのまま次へ進みます。

インストール先の設定ができたら「次へ」ボタンをクリックしてください。
今回は「Programs\Microsoft VS Code」フォルダーにインストールします。

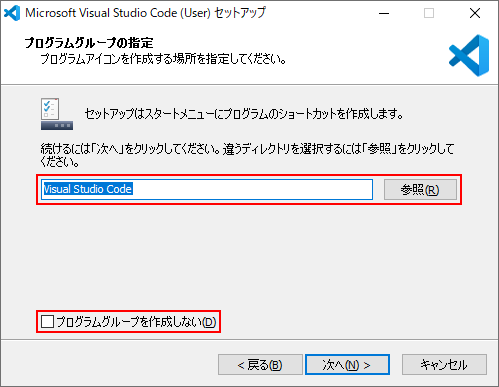
インストール先の指定が終わると、プログラムグループの指定画面になります。
スタートメニューに表示するプログラムのショートカットを作成します。
ディレクトリを変更する必要があれば、「参照」ボタンをクリックしてディレクトリを選択するか、テキストボックスにディレクトリ名を直接入力します。
プログラムグループを作成しない場合は「プログラムグループを作成しない」のチェックボックスをチェックします。
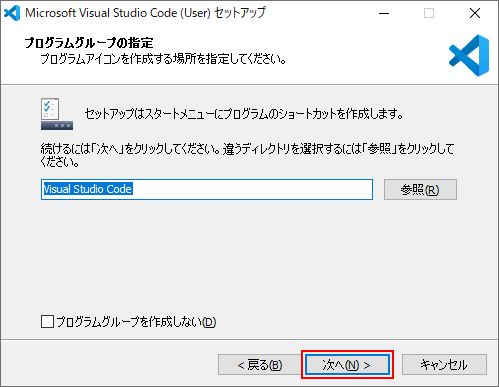
変更する必要がなければ、そのまま次へ進みます。

プログラムのショートカットディレクトリの設定ができたら「次へ」ボタンをクリックしてください。

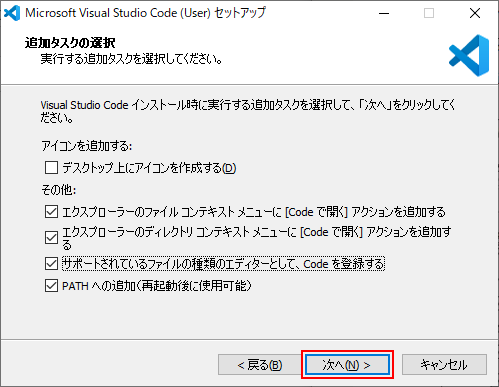
プログラムのショートカットディレクトリを設定すると、追加タスクの選択画面になります。
ここでは、デスクトップ上にアイコンを作成するかどうか、エクスプローラーのファイル コンテキストメニュー(ファイルを右クリックした時に表示されるコンテキストメニュー)に「Code で開く」メニューを追加するかどうか、エクスプローラーのディレクトリ コンテキストメニュー(ディレクトリを右クリックした時に表示されるコンテキストメニュー)に「Code で開く」メニューを追加するかどうか、サポートされているファイルの種類のエディターとして、Code を登録するかどうか、環境変数のPATHへ追加するかどうかを指定します。
「サポートされているファイルの種類のエディターとして、Code 登録する」を選択(チェック)すると、Visual Studio Codeがサポートしているファイルとの関連付けが行われます。

追加するタスクを選択したら「次へ」ボタンをクリックします。
今回は「エクスプローラーのファイル コンテキストメニューに「Code で開く」アクションを追加する」「エクスプローラーのディレクトリ コンテキストメニューに「Code で開く」アクションを追加する」「サポートされているファイルの種類のエディターとして、Code 登録する」の3つを追加で選択してインストールします。

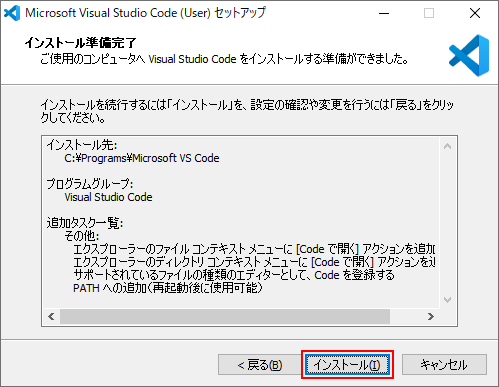
ここまででインストールの準備は終了です。インストール内容を確認して、問題なければ「インストール」ボタンをクリックします。

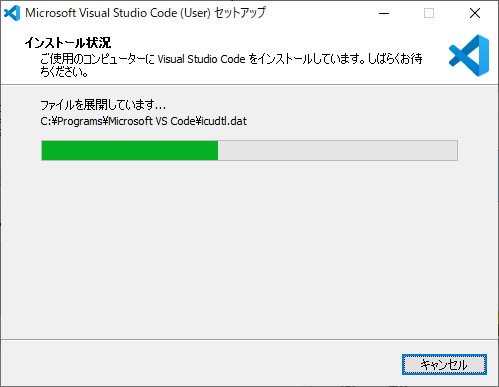
「インストール」ボタンをクリックすると、インストールが開始されます。

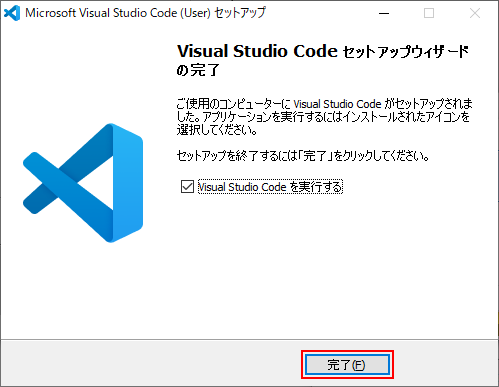
インストールが完了すると、以下の画面が表示されので、Visual Studio Codeを起動する場合は「Visual Studio Codeを実行する」のチェックが選択された状態のまま、起動しない場合はチェックをはずして「完了」ボタンをクリックします。

Visual Studio Codeの起動
Visual Studio Codeを起動します。インストール時に指定したスタートメニューのディレクトリを選択します。「Visual Studio Code」が表示されますのでクリックします。

Visual Studio Codeが起動します。

以上でVisual Studio Codeのダウンロードとインストールは終了です。
Visual Studio CodeはVisual Studioより軽くて手軽に使えるエディタなので、さまざまな場面で活躍してくれます。
コマンドパレットによってキーボードから手を放さずに、コーディングとVisual Studio Codeの操作をシームレスに行えるので、スピーディーな実装をサポートしてくれます。
Visual Studio Codeの日本語化
Visual Studio Codeをインストールした直後は、UIなどに表示される言語が既定値の英語になっています。
言語を日本語に変更する場合は、以下のURLを参考に設定を行ってください。