本ブログでは、以前にVue CLIでプロジェクトを作成する手順について紹介しました。

Vue CLIでは、コマンドを利用してプロジェクトを作成していきます。
しかし、コマンドは使い慣れていないし、少しとっつきにくいと感じる方もいるかも知れません。
Vue CLIでは、そのような場合でも、プロジェクトを作成することができるように、GUIツールが用意されています。
今回は、Vue CLIのGUIツールを使ってプロジェクトを作成する方法について紹介します。
目次
Vue CLI GUIツールを起動する
Vue CLIのGUIツールは、コマンドプロンプトまたはターミナルから以下のコマンドを実行します。
|
1 |
vue ui |
Vue CLIをグローバルインストールしていない場合は、「npx」コマンドで以下のように記述して実行してください。
|
1 |
npx vue ui |
コマンドを実行すると
|
1 2 |
🚀 Starting GUI... 🌠 Ready on http://localhost:8000 |
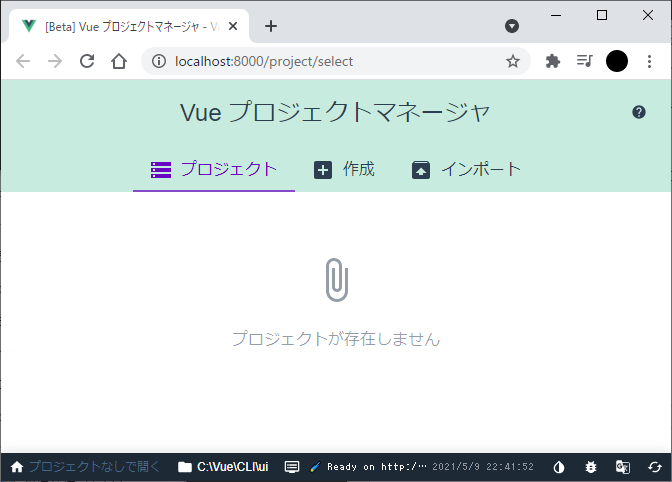
と表示され、Webブラウザーが起動して、以下のページが表示されます。

このページは「Vue プロジェクトマネージャ」のメインページでGUIツールでは、このVue プロジェクトマネージャーでプロジェクトの作成、管理を行うことができます。
Vue プロジェクトマネージャのメニュー
Vue プロジェクトマネージャのページには、以下の3つのメニューがあります。
- プロジェクト
- 作成
- インポート
「プロジェクト」では
作成されたプロジェクトの一覧が表示されます。
「作成」では
プロジェクトを新たに作成します。
「インポート」では
既にあるプロジェクトを読み込んで登録します。
GUIツールでは、これらのメニューからプロジェクトを作成したり実行したり、実行中のプロジェクトの状態を管理したりできるようになっています。
プロジェクトを作成する
Vue プロジェクトマネージャのメニューにある「作成」のリンクをクリックします。

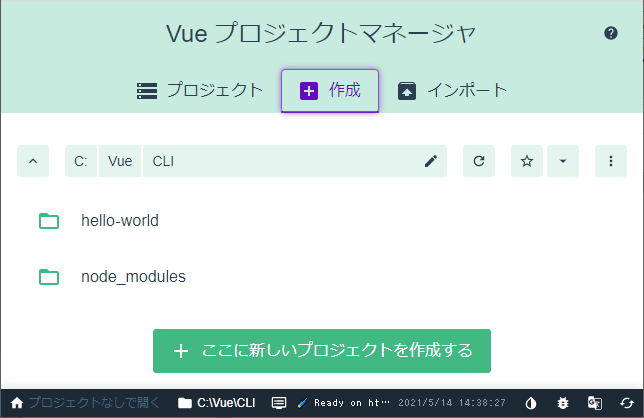
作成のリンクをクリックすると、作成のページが表示されます。

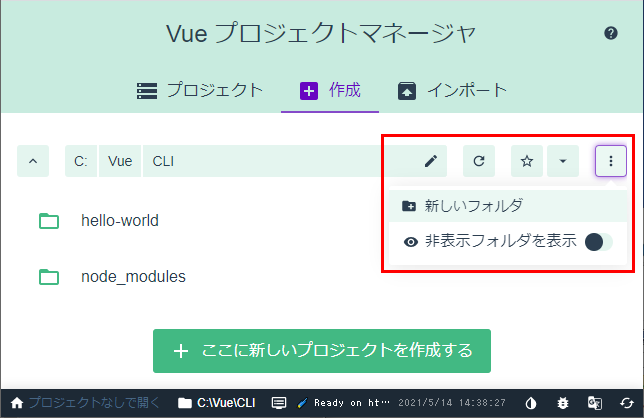
作成のページには、「vue ui」コマンドを実行したフォルダー(カレントフォルダー)が表示されます。

ここでは、「C:\Vue\CLI」フォルダーになります。
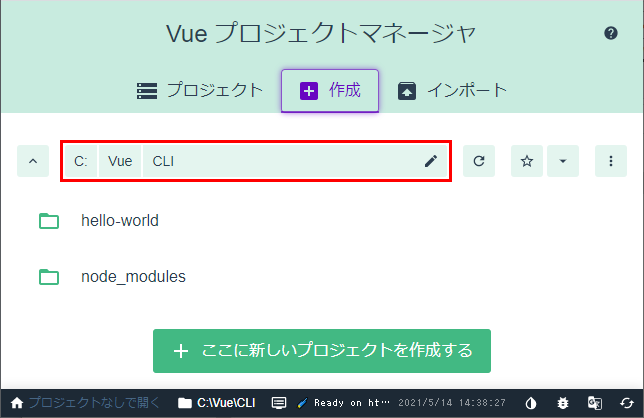
フォルダーのパスは、ドライブから現在のフォルダーまでのフォルダーが横に並んだボタンの形式で表示されます。
フォルダーのパスの下には、フォルダーにあるフォルダーやファイルがリスト表示されます。
パスに表示されているドライブまたはフォルダーのボタンをクリックすると、フォルダーを移動することができます。
リストに表示されているフォルダーをクリックすると、そのフォルダーに移動することもできます。
新しいフォルダーを作成する場合は、右上にある三点リーダーのボタンをクリックしてメニューを表示します。

このページでプロジェクトを作成するフォルダーを指定します。
ここでは、「C:\Vue\CLI」フォルダーにプロジェクトを作成します。
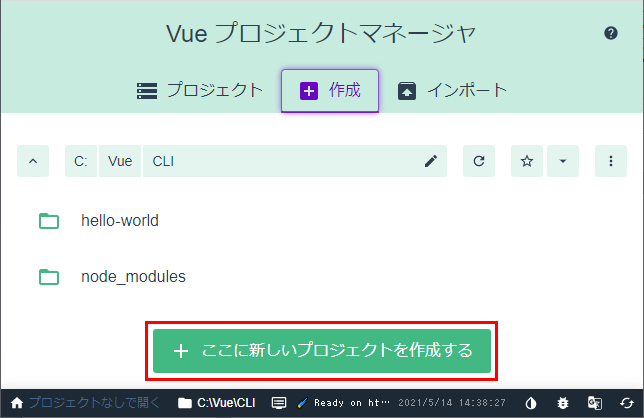
プロジェクトを作成するフォルダーに移動したら、「ここに新しいプロジェクトを作成する」ボタンをクリックします。

「ここに新しいプロジェクトを作成する」ボタンをクリックすると、作成するプロジェクトの設定が画面に表示されます。

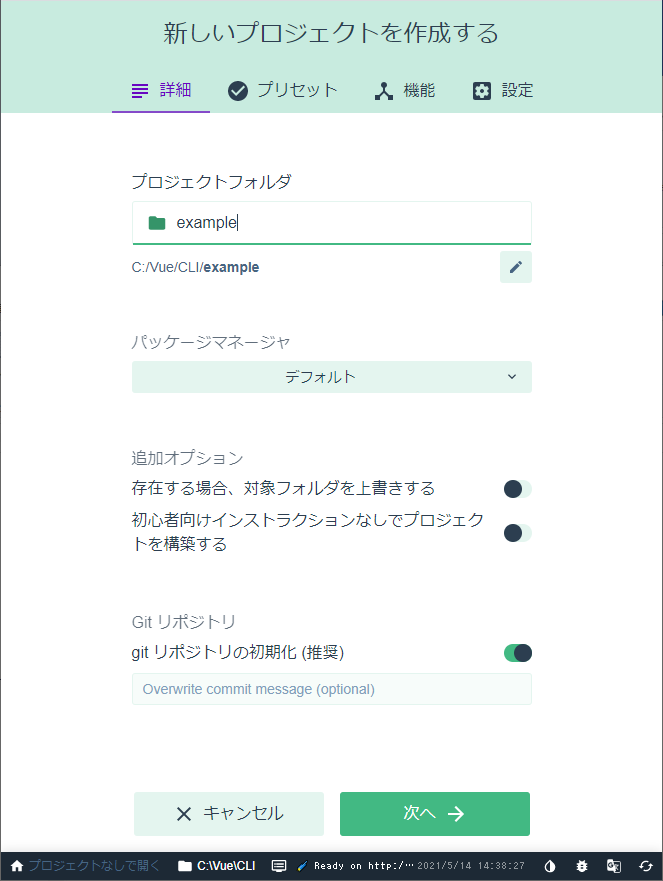
プロジェクトの設定には、「プロジェクトフォルダ」「パッケージマネージャ」「追加オプション」「Gitリポジトリ」があります。
「プロジェクトフォルダ」には、プロジェクトを作成するフォルダー名を入力します。
「パッケージマネージャ」では、ドロップダウンリストボックスからパッケージマネージャーを選択できます。パッケージマネージャーには「npm」「yarn」などがあります。
「追加オプション」では、存在する場合、対象のフォルダを上書きするかどうかの指定と、初心者向けインストラクションなしでプロジェクトを構築するかどうかの指定ができます。
「Gitリポジトリ」では、git リポジトリの初期化が指定できます。
ここでは、プロジェクトフォルダに「example」を指定し、その他はデフォルトのままにしておきます。

プリセットの設定
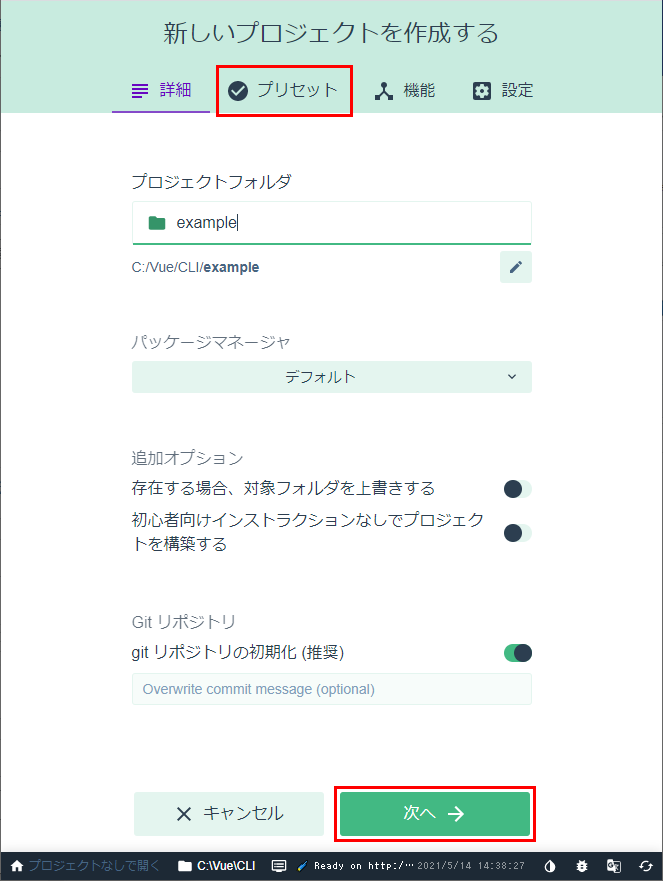
詳細タブでの設定ができたら、次にプリセットの設定を行います。
「次へ」ボタンをクリックするか、「プリセット」タブをクリックします。

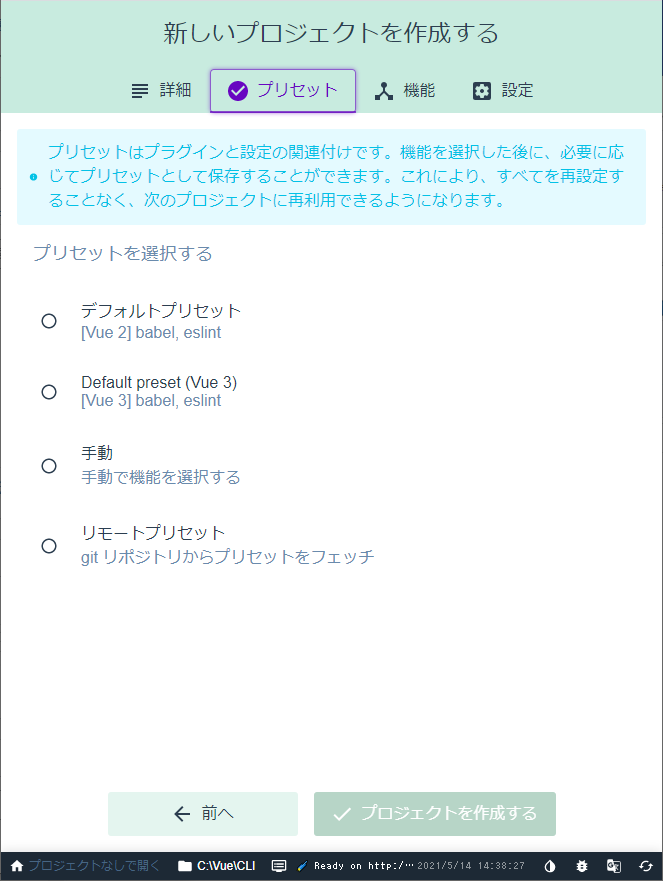
「次へ」ボタンをクリック(または「プリセット」タブをクリック)すると、てプリセットを選択する画面が表示されます。

プリセットとは、プロジェクトで必要となるプログラムを設定するためのものです。プリセットの設定では、いくつかのプリセットを選択するオプションが用意されています。
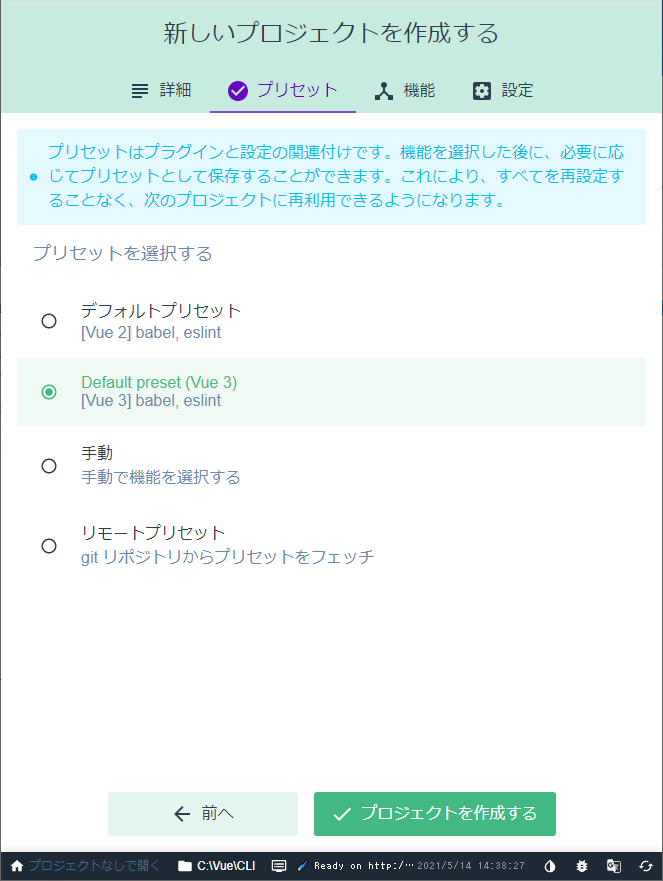
ここでは、「Default preset (Vue 3)」を選択します。

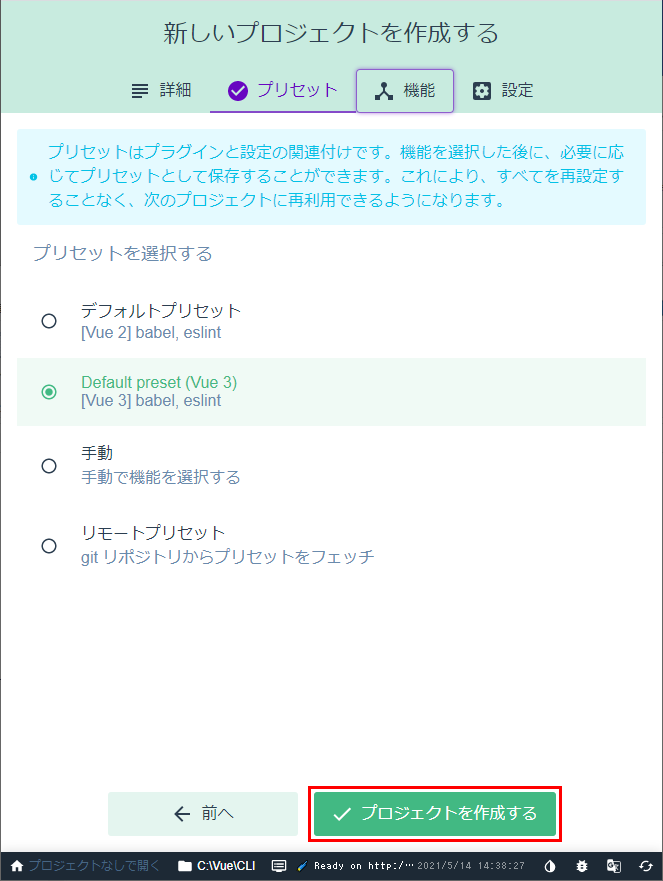
プリセットを選択したら「プロジェクトを作成する」ボタンをクリックします。

「プロジェクトを作成する」ボタンをクリックするとプロジェクトの作成が始まります。

しばらくするとプロジェクトの作成が終わりダッシュボードが表示されます。

【補足】
ダッシュボードの左ペインに表示されているテキスト(あなたの新しいプロジェクトにようこそ)は、「理解した」ボタンをクリックすると消すことができます。
プロジェクトのダッシュボード
プロジェクトの作成が完了して表示されるダッシュボードは、プロジェクトのフォーム画面になります。
ここから必要な項目(メニュー)を選んで表示を切り替えていきます。
画面の左端にあるアイコンをクリックすることで、様々な設定画面を表示することができます。
アイコンには上から
「ダッシュボード」
「プラグイン」
「依存」
「設定」
「タスク」
があります。
![]()
プロジェクトプラグイン
左側のアイコンの上から2番目にあるアイコンをクリックすると、プラグインの画面が表示されます。

ここでは、プロジェクトに組み込まれているプラグインを管理します。
デフォルト(既定値)では「@vue/cli-service」「@vue/cli-plugin-babel」「@vue/cli-plugin-eslint」の3つのプラグインが追加されています。
プロジェクト依存
左側のアイコンの上から3番目にあるアイコンをクリックすると、プロジェクトの依存画面が表示されます。

ここでは、プロジェクトで利用しているソフトウェアなどのプラグインを管理します。
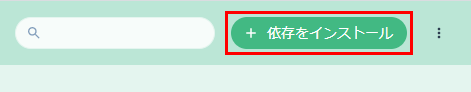
ヘッダー(画面の右端)にある「依存をインストール」ボタンをクリックすると、新しい依存をインストールすることができます。

プロジェクト設定
左側のアイコンの上から4番目にあるアイコンをクリックすると、プロジェクト設定の画面が表示されます。

ここでは、プロジェクトの一般的な設定やCSSの設定など、さまざまな設定を行うことができます。
プロジェクトタスク
左側のアイコンの一番下にあるアイコンをクリックすると、プロジェクトタスクの画面が表示されます。

ここでは、Vue CLIで行う様々な処理を行います。
タスクには「serve」「build」「lint」「inspect」があります。
| serve | プロジェクトを実行して、Webブラウザーでアクセスできるようにします。 |
|---|---|
| build | プロジェクトをビルド(コンパイル)します。 |
| lint | ソースコードの内容を検証(チェック)します。 |
| inspect | webpackをパッケージ化するツールの内容などを調査することができます。 |
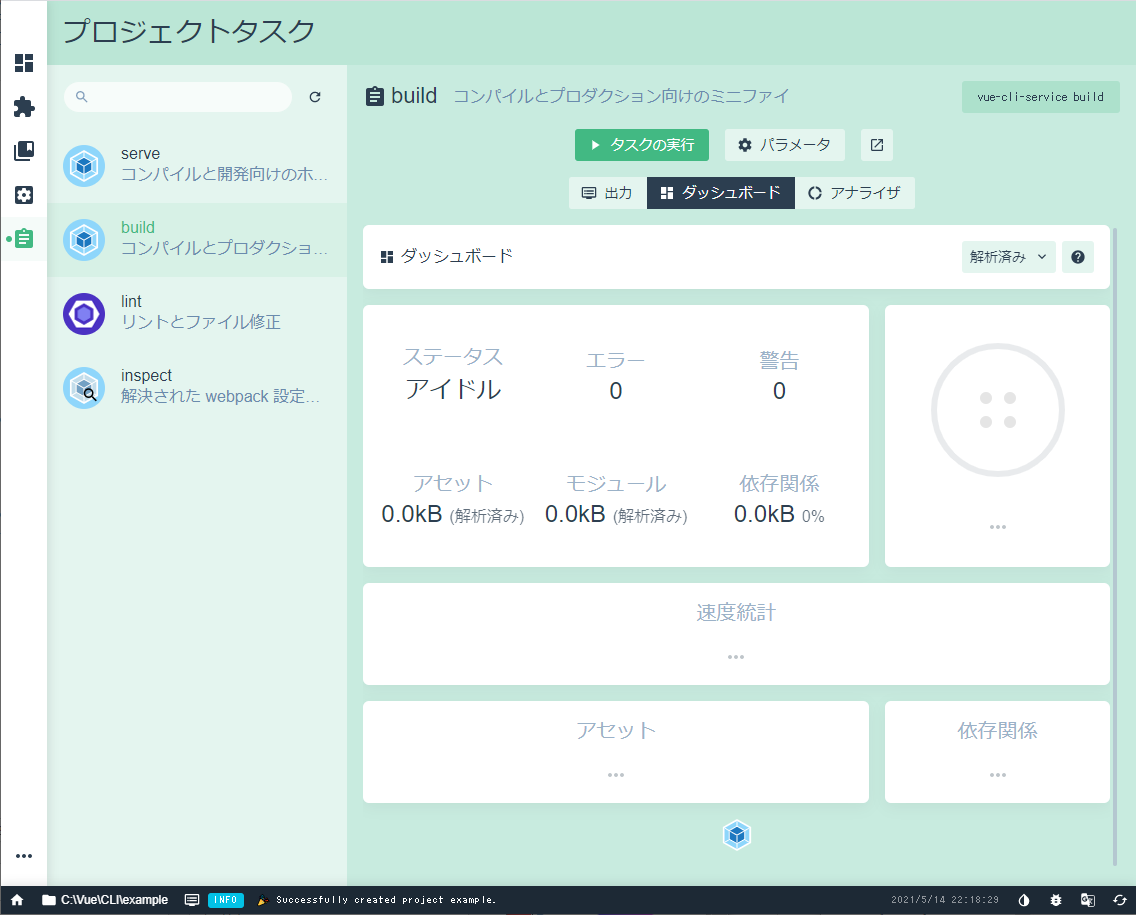
プロジェクトをビルドする
プロジェクトタスクにある「build」をクリックすると、右ペインにbuildの処理画面が表示されます。

「タスクの実行」をクリックするとプロジェクトがビルドされます。

ビルドを実行してしばらくするとビルドが完了します。
ビルドが完了すると「出力」「ダッシュボード」「アナライザ」に情報が表示されます。
ビルド時に何か問題があれば、ここで確認することができます。
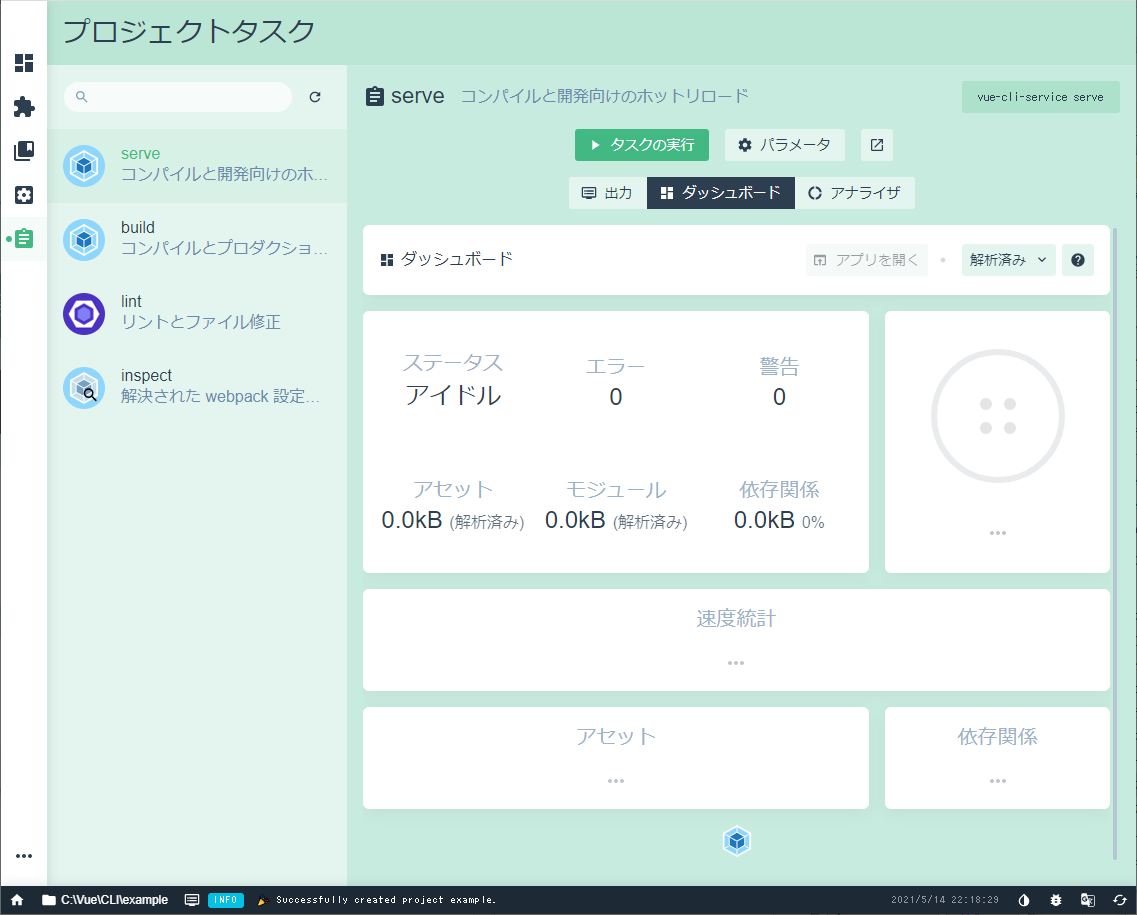
プロジェクトを実行する
プロジェクトタスクにある「serve」をクリックすると、右ペインにserveの処理画面が表示されます。

「タスクの実行」をクリックするとプロジェクトが実行され、ブラウザーからアクセスができるようになります。

タスクを実行することで、「出力」「ダッシュボード」「アナライザ」に情報が表示されます。
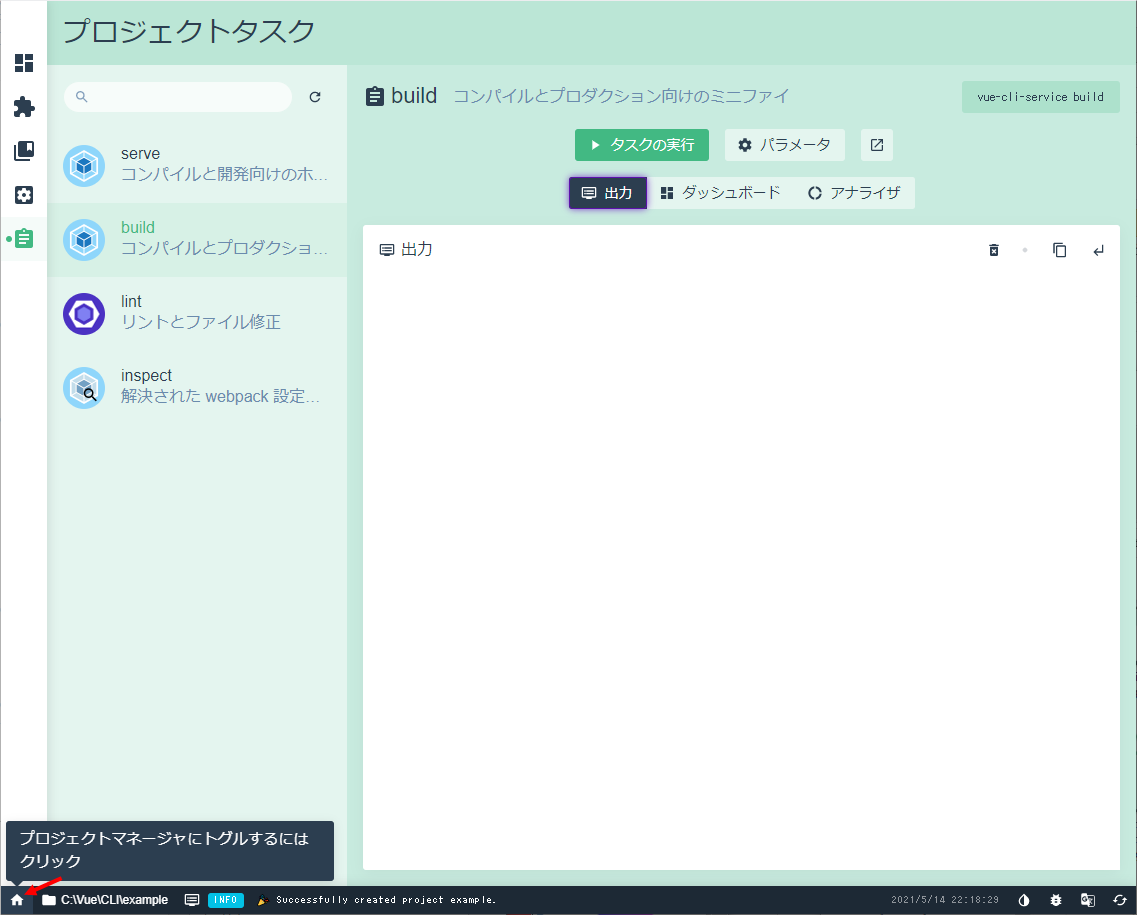
Vueプロジェクトマネージャーのホーム画面に戻る
プロジェクトダッシュボードが表示されている場合は、画面左下隅にあるHOMEアイコン(家の形のアイコン)をクリックするとVueプロジェクトマネージャーのホーム画面(起動時の画面)に戻ります。

プロジェクトのインポート
GUIツールでは、Vueプロジェクトマネージャーから作成したプロジェクトだけでなく、Vue CLIで作成したプロジェクトをインポートして利用することもできます。
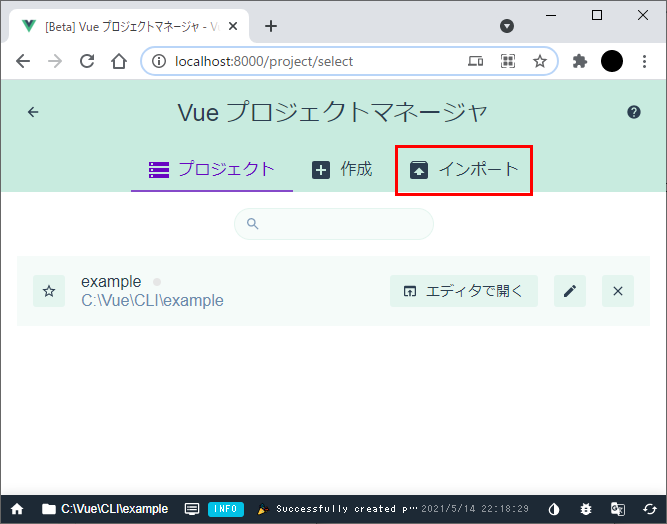
Vueプロジェクトマネージャーの「インポート」のリンクをクリックします。

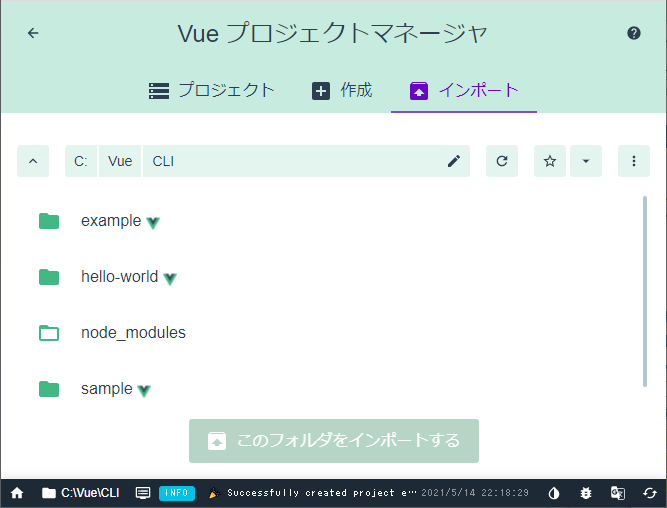
インポートのリンクをクリックすると、インポートするプロジェクトを選択する画面が表示されます。

プロジェクトの作成と同様にカレントフォルダー(現在のフォルダー)の中にあるフォルダーがリスト表示されます。
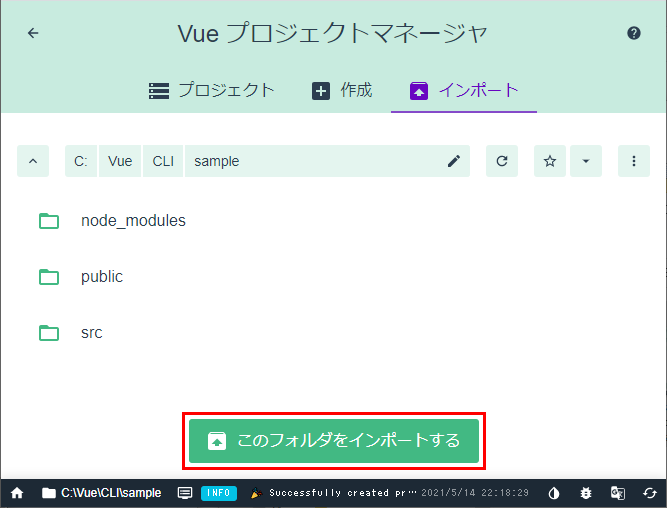
インポートするプロジェクトのフォルダーを選択すると「このフォルダをインポートする」ボタンがクリックできるようになります。

ボタンをクリックするとプロジェクトがインポートされます。
プロジェクトの利用
作成したプロジェクトは、Vueプロジェクトマネージャーに記憶されていますので、いつでも利用することができます。
コマンドラインベースのVue CLIでも、プロジェクトの作成には問題ありませんが、GUIツールを利用するとより詳しい様々な情報を得ることができます。GUIツールはビルドの結果やプロジェクトの状態をわかりやすく表示してくれるので、コマンドベースの操作に不慣れな方でも、問題なくVue.jsのプロジェクトを管理できるようになります。

