
前回の記事では、キーボードの特定のキーが押されたことを検知して、キーイベントを処理する際に使用するキー修飾子について紹介しました。

Vue.jsでは、キーボードの特定のキーを判別するためにv-onディレクティブと共に指定するキー修飾子が用意されていますが、マウスの特定のボタンが押されたことを検知するためのマウス修飾子も用意されています。
そこで今回は、キー修飾子に続いてマウス修飾子について紹介します。
Vue.jsのマウス修飾子
マウス修飾子を利用することで、Left、Right,、Middleなどのマウスの特定のボタンに応じたイベントをv-onディレクティブでバインドすることができます。
マウス修飾子を利用して特定のマウスボタンを判別することで、右クリックした際のコンテキストメニューの表示などの処理を行うことができます。
マウス修飾子の実装例
ここでは、マウス修飾子を使用する例を紹介します。
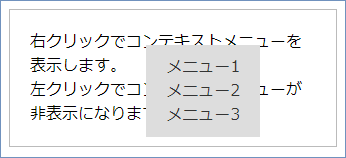
以下の例では、div要素の右クリックでコンテキストメニューに見立てたリスト(ul~li要素)を表示しています。
左クリックでは、表示されているコンテキストメニューを非表示にしています。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div id="app"> <div v-on:click.right.prevent="onClickRight" v-on:click.left="onClickLeft" class="box"> 右クリックでコンテキストメニューを表示します。<br> 左クリックでコンテキストメニューが非表示になります。 </div> <ul class="context-menu" v-bind:style="position" v-show="isShow"> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.box { border: 1px solid #bbb; cursor: default; padding: 20px; } .context-menu { position: fixed; background-color: #ddd; padding: 10px 20px; } .context-menu li { list-style-type: none; } .context-menu li a { text-decoration: none; color: #333; } |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
Vue.createApp({ data: function() { return { position: { top: 0, left: 0 }, isShow: false } }, methods: { onClickRight: function(e) { console.log(e.pageY + ' ' + e.pageX) this.position = { top: e.pageY + 'px', left: e.pageX + 'px' }; this.isShow = true; }, onClickLeft: function() { this.isShow = false; } } }).mount('#app') |
div要素の右クリック時の処理は「v-on:click.right」でバインドしています。左クリック時の処理は「v-on:click.left」になります。
dataオプションに定義しているpositionプロパティは、コンテキストメニューを表示する位置情報になります。isShowプロパティは、コンテキストメニューの表示有無を表します。
右クリックの処理でマウスイベントの情報から位置情報のpositionプロパティを設定し、表示するためにisShowプロパティをtrueにしています。
上記のコードを実行すると以下のような結果が表示されます。

マウスイベントでのシステムキー
キー修飾子で紹介した.ctrl、.shift、.altなどのシステムキー修飾子は、マウス修飾子と組み合わせて使用することもできます。
例えば、マウスの左ボタンクリックとCtrlキーを組み合わせて、v-onディレクティブにイベントをバインドする場合は、以下のようになります。
|
1 2 3 |
<div v-on:click.left.ctrl="onClickLeft"> Ctrlキーと左ボタンクリック時にイベントが発生します。 </div> |
