
ここでは、Vue.jsのv-htmlディレクティブについて紹介します。
v-htmlディレクティブ
前回の記事でv-textディレクティブを使用することでテキストを出力できることを紹介しました。

v-textディレクティブでは、テキストを出力する際にVueが文字列をHTMLエンコード(エスケープ処理)を行いますので、「<」「>」は「<」「>」として表示されます。
例えば、以下のコードを実行すると
HTML
|
1 |
<p v-text="message"></p> |
JavaScript
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { message: 'abc<br>def' } } }).mount('#app') |
出力されるHTMLは次のようになり
|
1 |
<p>abc<br>def</p> |
画面(ブラウザー)には
と表示されます。
しかし、アプリケーションの仕様によっては、HTMLのタグなどをエスケープせずにそのまま出力したい場合があります。
上記の例の場合であれば
def
のように表示したい場合です。
Vue.jsには、上記のような結果を得るために、文字列をHTMLとして埋め込むディレクティブの「v-html」が用意されています。
v-htmlディレクティブを使うと要素のinnerHTMLを更新することができますので、文字列をHTMLそのものとして埋め込むことができます。
v-htmlディレクティブの使用例
以下にv-htmlディレクティブを使用して、文字列をHTMLとして出力する例を示します。
HTML
|
1 2 3 4 |
<div id="app"> <p v-html="message"></p> <p v-text="message"></p> </div> |
JavaScript
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { message: '<span style="color: #f00;">メッセージ</span>' } } }).mount('#app') |
上記の例では、v-htmlディレクティブとv-textディレクティブで同じHTMLテキストを指定して、出力される文字列を比較できるようにしています。
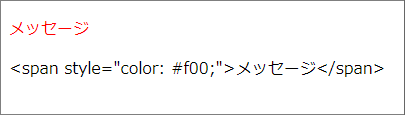
上記のコードを実行してブラウザーで表示すると、以下のように表示されます。

上段がv-htmlディレクティブで出力されたHTMLで、下段がv-textディレクティブで出力されたテキストです。
v-htmlディレクティブで出力されたHTMLでは、span要素(タグ)で指定した文字色の赤で表示されるのが確認できます。
v-htmlディレクティブを使う際の注意点
v-htmlディレクティブを使ったHTML文字列の埋め込みは、脆弱性の一因になる可能性があります。
例えば、ユーザーが入力した文字列をそのまま表示するアプリケーションがあったとします。
そのアプリケーションに対して、ユーザーがスクリプト(<script>タグ)を含んだ文字列を入力すると、アプリケーション上では任意のスクリプト(プログラムコード)が実行できることになってしまいます。(このような脆弱性をクロスサイトスクリプティング: XSSと呼びます。)
ですので、v-htmlディレクティブによるHTMLの出力は、HTMLとして埋め込む文字列の安全性が担保できている場合に限定した方がいいでしょう。
