ここでは、Vue.jsのv-onceディレクティブについて紹介します。
v-onceディレクティブ
Vue.jsのv-onceディレクティブを利用することで、ディレクティブを指定した要素またはコンポーネントを1回だけ描画(レンダリング)することができます。
初回に描画された後は再描画されることはなく、要素またはコンポーネントとそのすべての子は静的コンテンツとして扱われスキップされます。
要素のコンテンツが初期値(デフォルト)から変更されないことが分かっている場合は、v-onceディレクティブを利用することで、ページ更新のパフォーマンス(性能)を最適化することができます。
v-onceディレクティブの使用例
以下のv-onceディレクティブの使用例を示します。
HTML
|
1 2 3 4 5 6 7 8 |
<div id="app"> <form v-on:submit.prevent> <label for="textBox">テキスト: </label> <input type="text" id="textBox" v-model="text"> </form> <div v-once>再描画なし: {{text}}</div> <div>再描画あり: {{text}}</div> </div> |
JavaScript
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { text: '初期値' } } }).mount('#app') |
上記の例では、dataオプションに定義したtextプロパティをv-onceディレクティブを指定したdiv要素と、指定していないdiv要素に表示しています。textプロパティは画面上で変更できるようにinput要素(テキストボックス)にv-modelディレクティブでバインドし、画面上で変更した結果、v-onceディレクティブの指定有無で再描画が行われるかどうかを検証できるようにしています。
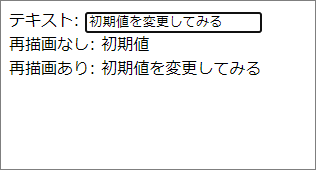
テキストボックスの値を変更すると、v-onceディレクティブを指定したdiv要素のテキストは「初期値」と表示されたままなのに対して、v-onceディレクティブを指定していないdiv要素のテキストは、テキストボックスの値で描画されることが確認できます。