System.Windows.Forms名前空間にあるRichTextBoxのボーダーライン(境界線)をフラットな線で表現します。
TextBoxコントロールの場合は、ApplicationクラスのEnableVisualStyles静的メソッドを呼び出すと、ビジュアルスタイルが適用され、コントロールの枠線がフラットスタイルで描画されます。
TextBoxコントロールのBorderStyleプロパティの値がBorderStyle.Fixed3Dの状態で表示

しかし、RichTextBoxコントロールでは、ビジュアルスタイルを有効にしても、TextBoxコントロールのようにボーダーラインがフラットスタイルでは描画されません。

また、RichTextBoxコントロールでは、BorderStyleプロパティの値をBorderStyle.FixedSingleに設定し、固定でシングルライン(単一の罫線)にしようとしても、ボーダーラインはTextBoxのように固定の罫線にはなりません。(BorderStyle.Fixed3Dを指定した場合と変わりません。)
そこで今回は、WindowsフォームアプリケーションにRichTextBoxを配置するときにフラットスタイルに見えるようにする方法を紹介します。
本記事では、Visual Studioで作成したC#のWindowsフォームアプリケーションのプロジェクトに記述するコードを記載します。
Windowsフォームアプリケーションのプロジェクトを作成する方法については、以下の記事を参照してください。

目次
RichTextBoxコントロールのBorderStyle
RichTextBox自体にはフラットなボーダーラインを設定する方法がないので、RichTextBoxコントロールののBorderStyleプロパティはNone(なし)に設定します。
|
1 2 |
// リッチテキストボックスのボーダーラインをなしに設定 this.richTextBox1.BorderStyle = BorderStyle.None; |
ボーダーライン(境界線)をどうやって表現するか
RichTextBoxのボーダースタイルは「なし」に設定しますので、別の方法でボーダーラインを表現する必要があります。
ボーダーラインを表現する方法はいくつかありますが、今回はコンテナコントロールのPanelコントロールを使用して、ボーダーを表現します。
PanelコントロールをRichTextBoxの親コンテナになるように配置し、リッチテキストボックスの替わりにボーダーラインを設定します。
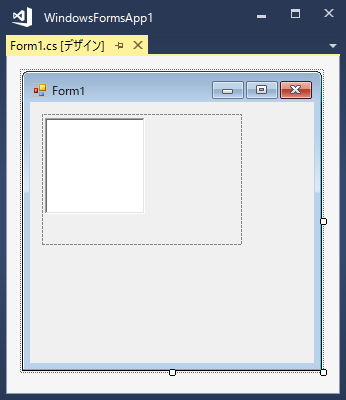
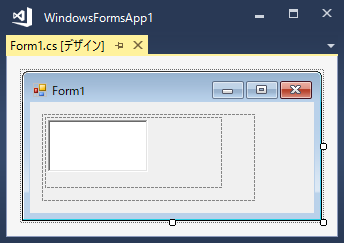
フォームデザイン
フォームにはPanelコントロールを配置し、Panelコントロール内にRichTextBoxコントロールを配置します。

PanelコントロールのBorderStyleを使用する
Panelコントロールのボーダーライン(境界線)を利用して、RichTextBoxコントロールのボーダーラインを表現します。
プログラムソースコード
PanelコントロールのBorderStyleプロパティにBorderStyle.FixedSingleを指定します。
RichTextBoxコントロールのDockプロパティにはDockStyle.Fillを指定して、Panelコントロールのサイズ全体を埋めるようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
using System; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { // コンストラクタ public Form1() { InitializeComponent(); // Form this.Padding = new Padding(10); this.Load += Form1_Load; } // フォームロード時のイベント処理 private void Form1_Load(object sender, EventArgs e) { try { // コントロールのレイアウト設定 // Panelコントロール this.panel1.BorderStyle = BorderStyle.FixedSingle; this.panel1.Dock = DockStyle.Fill; // RichTextBoxコントロール this.richTextBox1.BorderStyle = BorderStyle.None; this.richTextBox1.Dock = DockStyle.Fill; } catch (Exception ex) { MessageBox.Show(ex.Message); } } } } |
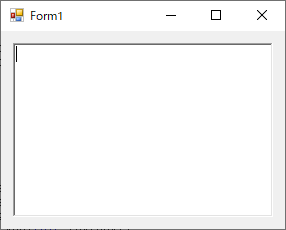
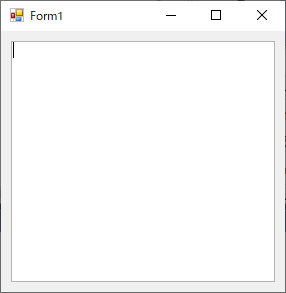
フォーム実行結果イメージ
上記のソースを記述したら、実行してフォームのイメージを確認します。

PanelコントロールのPaddingを使用する
PanelコントロールのBorderStyleプロパティにFixedSingleを設定することで、フラットなボーダーライン(境界線)を表現することができました。
単純な線を表示するだけであれば、これで問題ありませんが、境界線の色や境界線のサイズ(幅)を指定したい場合があるかもしれません。
プログラムソースコード
PanelコントロールのBorderStyleプロパティにはBorderStyle.Noneを指定しておきます。
ボーダーラインはPaddingプロパティのサイズを利用して幅を指定します。ボーダーラインの色はPanelコントロールのBackColorプロパティで設定します。
RichTextBoxコントロールのDockプロパティにはDockStyle.Fillを指定して、Panelコントロールのサイズ全体を埋めるようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
using System; using System.Drawing; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { // コンストラクタ public Form1() { InitializeComponent(); // Form this.Padding = new Padding(10); this.Load += Form1_Load; } // フォームロード時のイベント処理 private void Form1_Load(object sender, EventArgs e) { try { // コントロールのレイアウト設定 // Panelコントロール this.panel1.BorderStyle = BorderStyle.None; this.panel1.Padding = new Padding(1); this.panel1.BackColor = SystemColors.ActiveBorder; this.panel1.Dock = DockStyle.Fill; // RichTextBoxコントロール this.richTextBox1.BorderStyle = BorderStyle.None; this.richTextBox1.Dock = DockStyle.Fill; } catch (Exception ex) { MessageBox.Show(ex.Message); } } } } |
上記の例では、ボーダーラインの幅を「1」、色を「SystemColors.ActiveBorder」にして指定ます。
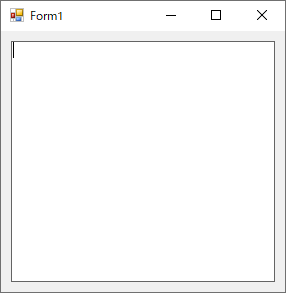
フォーム実行結果イメージ
フォームを実行して表示し、イメージを確認します。

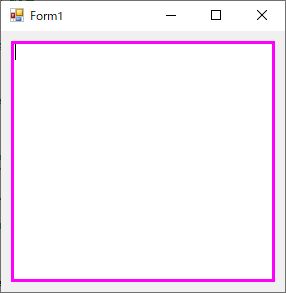
ボーダーラインの幅と色を変更し、幅を「3」、色を「Magenta(マゼンタ)」に設定すると
|
1 2 3 4 5 |
//this.panel1.Padding = new Padding(1); //this.panel1.BackColor = SystemColors.ActiveBorder; // ↓ ボーダーラインの幅と色を変更 ↓ this.panel1.Padding = new Padding(3); this.panel1.BackColor = Color.Magenta; |
以下のようなイメージになります。

PanelコントロールのPaddingプロパティとBackColorプロパティを使用して、ボーダーラインを設定する方法を使えば、リッチテキストボックスにフォーカスされている時(アクティブな時)とフォーカスされていない時(非アクティブ時)で、境界線の色を変更することができます。
RichTextBoxコントロールの余白の調整
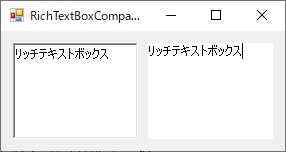
RichTextBoxコントロールのBorderStyleプロパティをNoneに設定すると、コントロールの境界とテキストに余白が微妙に狭くなってしまいます。

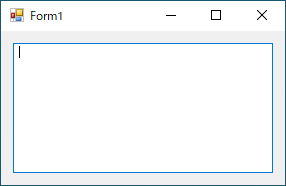
フラットスタイルのボーダーラインを設定した場合

ボーダーライン(境界線)を設定したPanelコントロールの枠と、テキストを入力する領域の余白が欲しい場合は、Panelコントロールを入れ子にすることで表現できます。ボーダーライン設定用のPanelコントロール内にPanelコントロールを配置し、更にその中にRichTextBoxコントロールを配置します。

Panelコントロールを2重に配置することで、外側のPanelコントロールはボーダーライン設定用、内側のPanelコントロールは余白設定用に使うことができます。
プログラムソースコード
余白用のPanelコントロールのBackColorプロパティには、RichTextBoxコントロールのBackColorプロパティの値を設定し、余白用パネルとリッチテキストボックスを同じ背景色にしておきます。
余白はPaddingプロパティで設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
using System; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { // コンストラクタ public Form1() { InitializeComponent(); this.Load += Form1_Load; } // フォームロード時のイベント処理 private void Form1_Load(object sender, EventArgs e) { try { // コントロールのレイアウト設定 // Form this.Padding = new Padding(10); // ボーダーライン用のPanelコントロール this.panel1.BorderStyle = BorderStyle.FixedSingle; this.panel1.Dock = DockStyle.Fill; // 余白用のPanelコントロール this.panel2.BackColor = this.richTextBox1.BackColor; this.panel2.Padding = new Padding(1); this.panel2.Dock = DockStyle.Fill; // RichTextBoxコントロール this.richTextBox1.BorderStyle = BorderStyle.None; this.richTextBox1.Dock = DockStyle.Fill; } catch (Exception ex) { MessageBox.Show(ex.Message); } } } } |
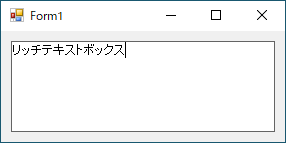
上記の例では、余白を「1」に設定しています。

余白を取りすぎると、スクロールバーが表示された際に、外枠との余白が目立ってしまいます。
余白「5」の場合の表示

余白「2」の場合の表示

外枠とテキストボックスの余白(Padding)は「1~2」ぐらいが適当ではないかと思います。
