Visual Studio Codeをインストールした状態ではデフォルトで英語での表示になっているので、日本語化したい場合は別途自分で設定する必要があります。
この記事では、Visual Studio Codeを日本語化する手順について紹介します。
日本語化を行うために、まずVisual Studio Codeを起動してください。

Visual Studio Codeのダウンロードとインストールについては、以下の記事を参照してください。

目次
Command Palette(コマンドパレット)を開く
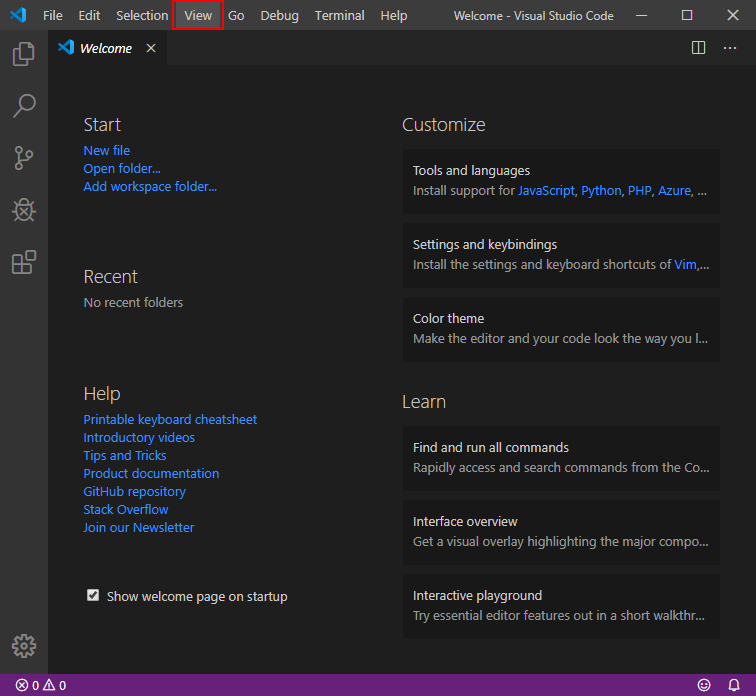
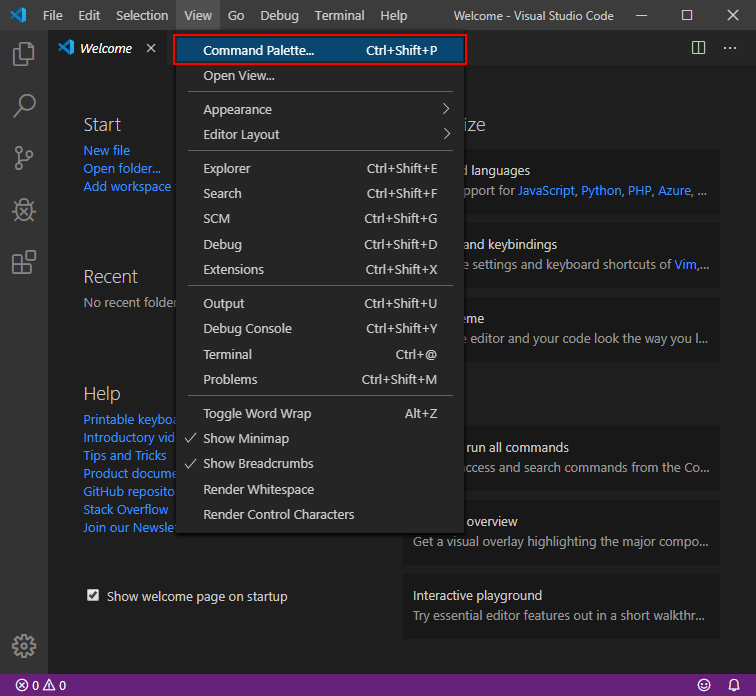
メニューバーの「View」をクリックします。

「View」メニューの先頭にある「Command Palette」をクリックします。

コマンドパレットはCtrl+Shit+Pで開くこともできます。
言語設定
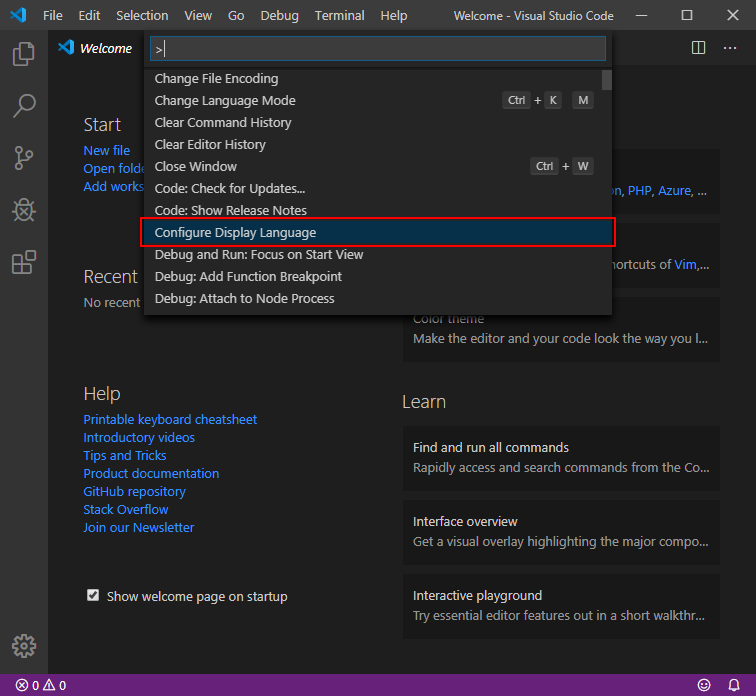
コマンドパレットを開いたら「Configure Display Language」を選択します。

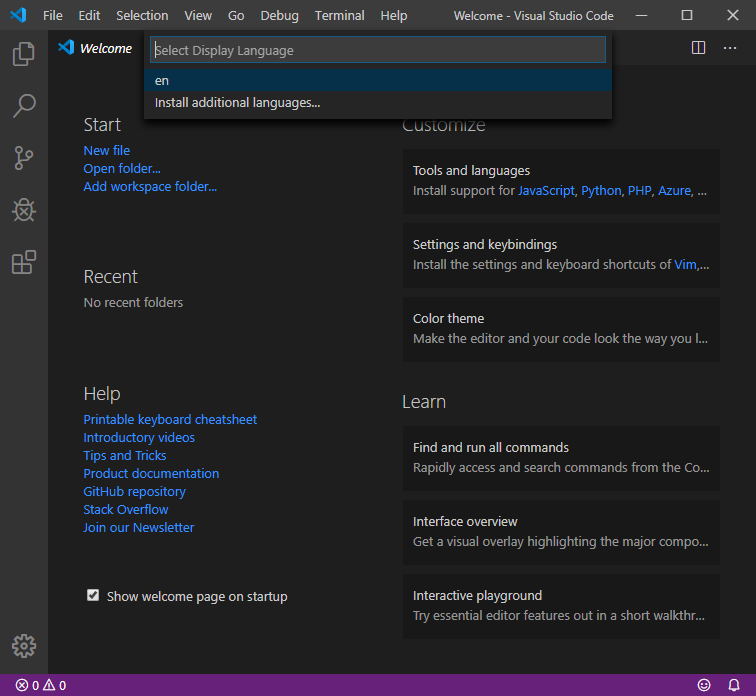
「Configure Display Language」を選択すると言語の一覧が表示されます。

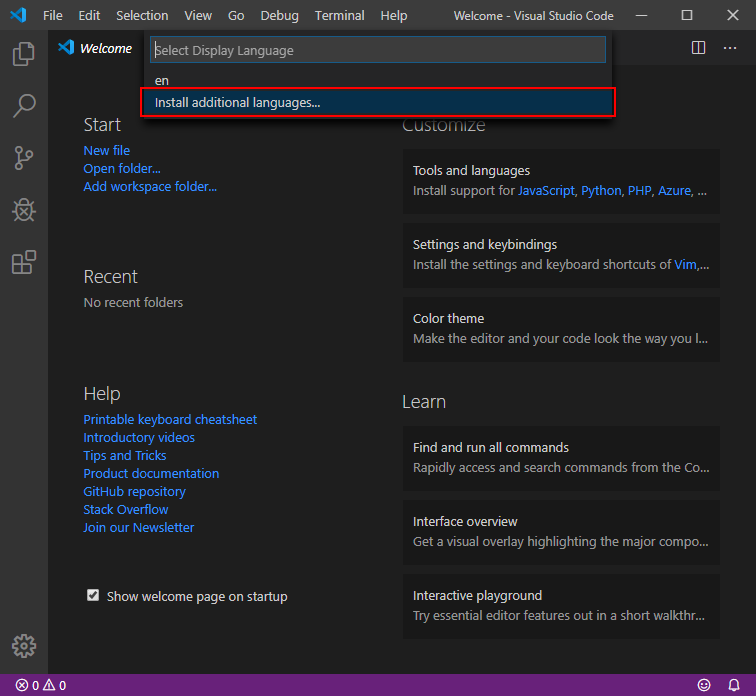
デフォルト(規定)で日本語は選択できないので「Install additional languages」をクリックします。

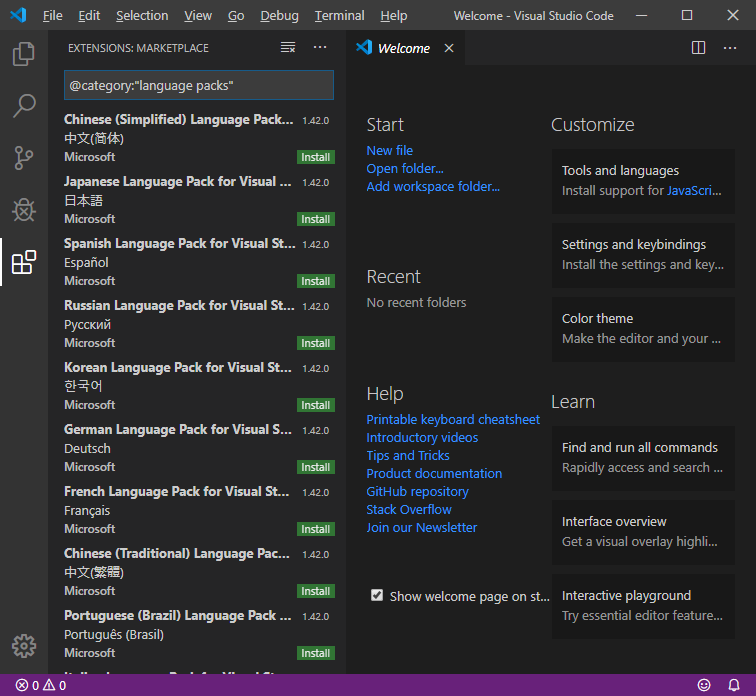
「Install additional languages」をクリックすると左ペインに言語パックのリストが表示されます。

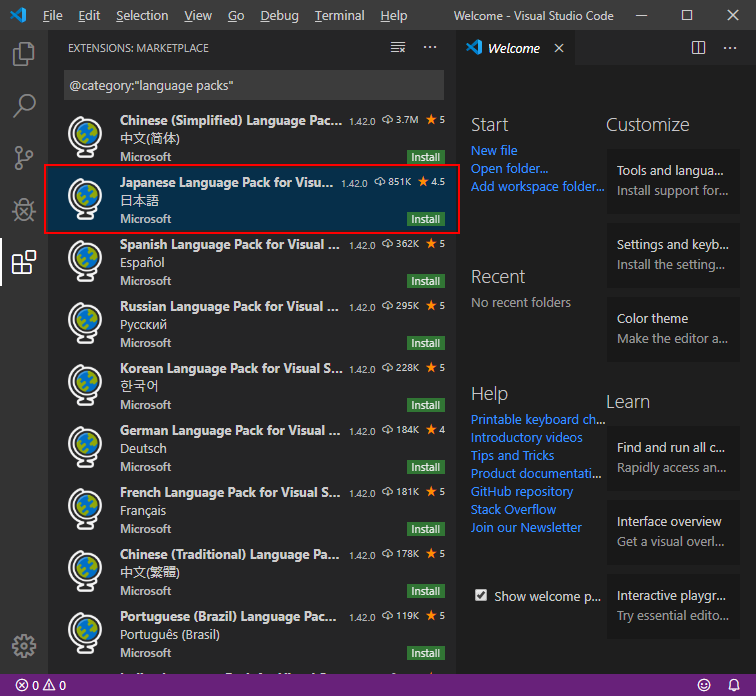
言語パックのリストから「Japanese Language Pack for Visual Studio Code(日本語)」を選択します。

(上記の画像では見やすいように左ペインの幅を広げています。)
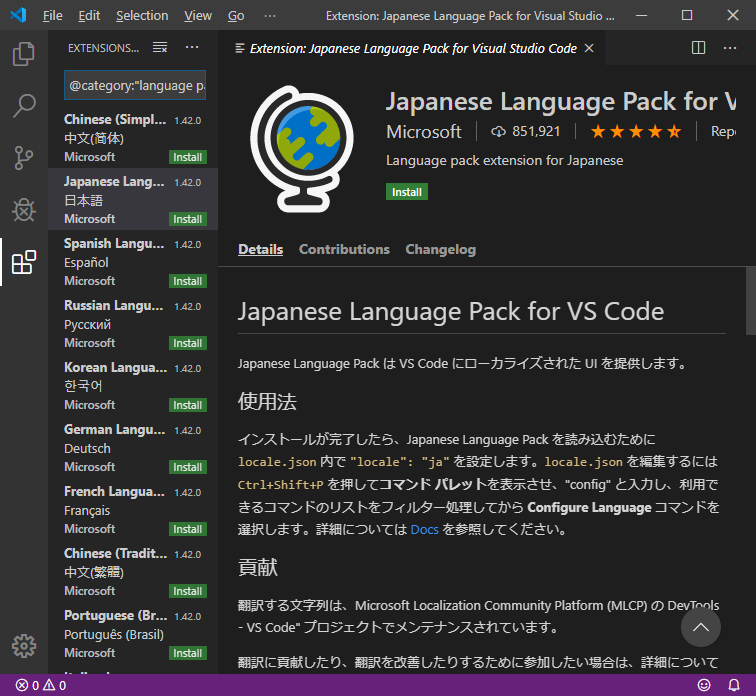
「Japanese Language Pack for Visual Studio Code(日本語)」を選択すると右ペインに詳細が表示されます。

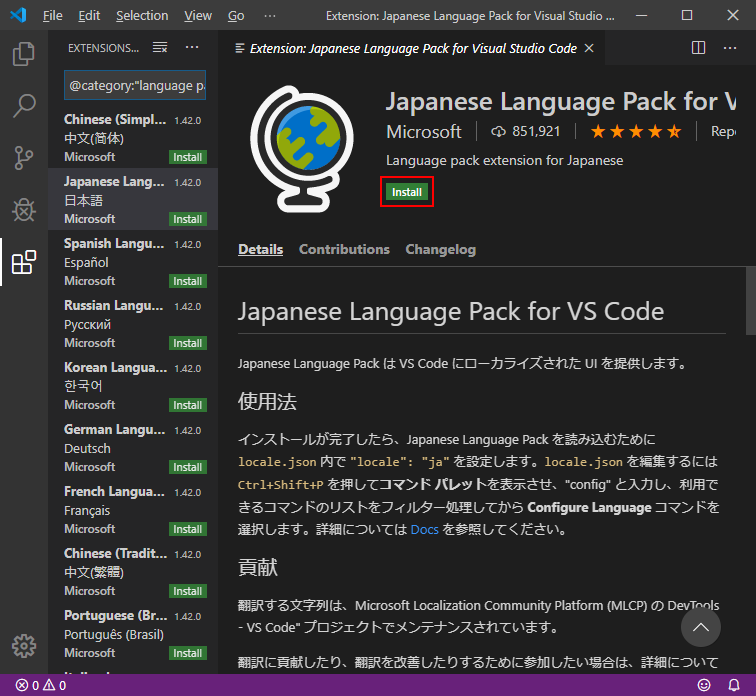
右ペインの詳細の「Install」ボタンをクリックします。

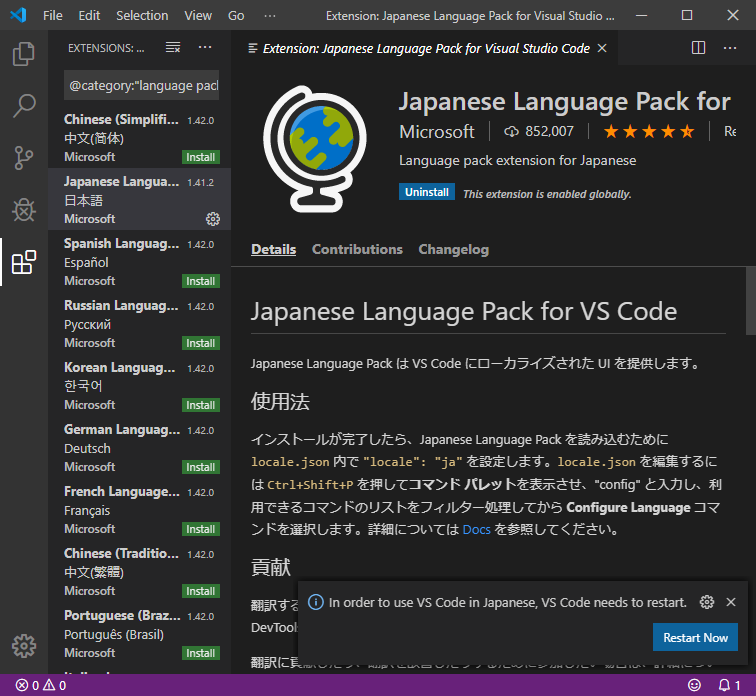
「Install」ボタンをクリックすると「Japanese Language Pack for Visual Studio Code(日本語)」のインストールが始まり、インストールが完了すると以下の画面が表示されます。

Visual Studio Codeの再起動
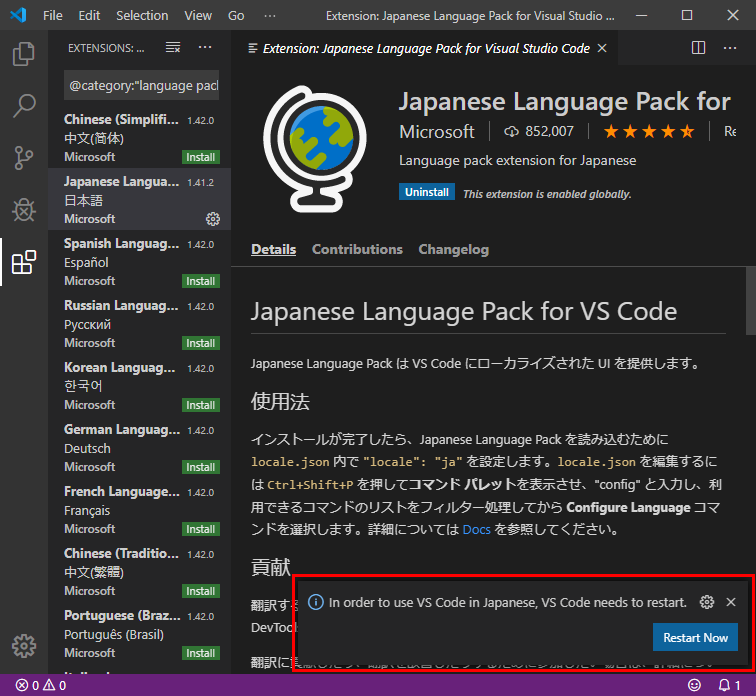
右下に「In order to user VS Code in Japanese, VS Code needs to restart.(日本語のVS Codeを使用するには、VS Codeを再起動する必要があります。)」とポップアップが表示されますので「Restart Now」ボタンをクリックしてVisual Studio Codeを再起動してください。

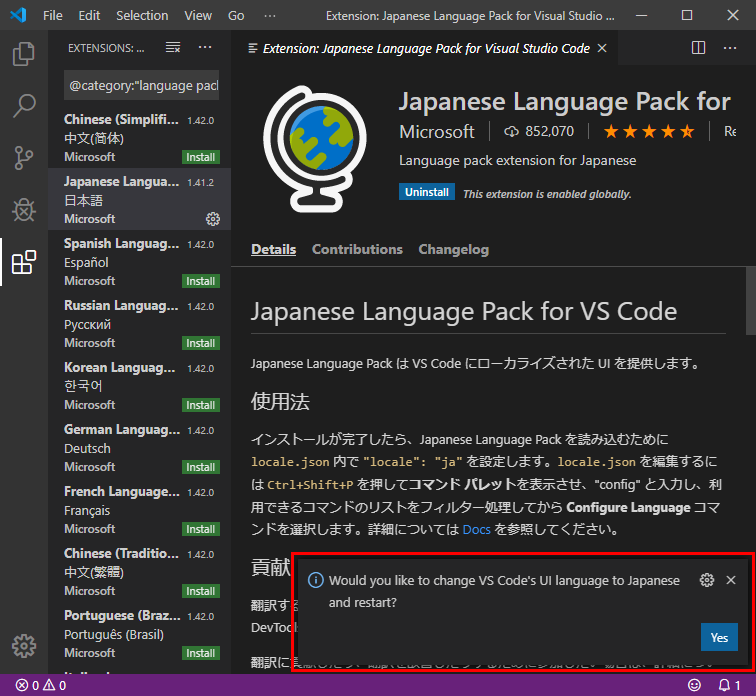
「Would you like to change VS Code’s UI language to Japanese and restart?(VS CodeのUI言語を日本語に変更して再起動しますか?)」と表示される場合も同様に「Yes」ボタンをクリックしてVisual Studio Codeを再起動してください。

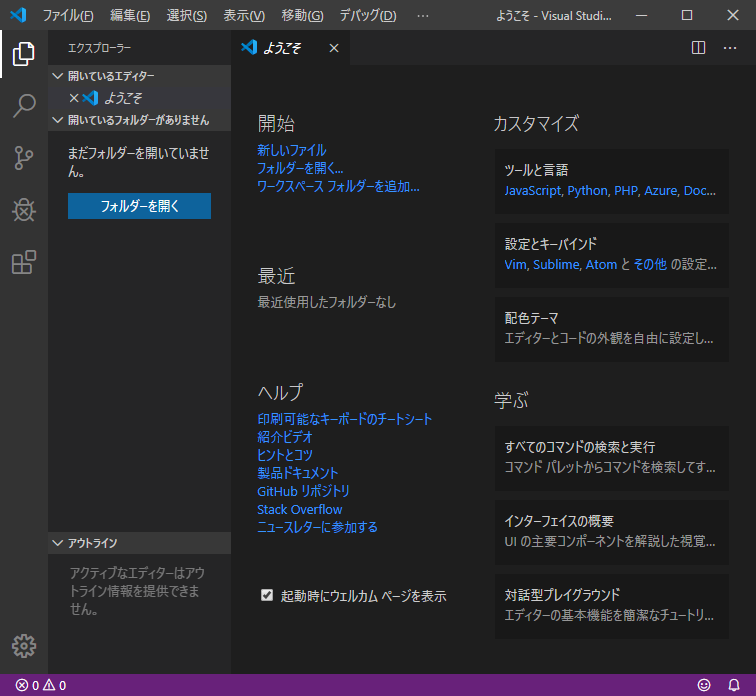
Visual Studio Codeを再起動するとUIの言語が日本語になっています。

追記: Japanese Language Pack for Visual Studio Codeの表示
日本語化する拡張機能パッケージの「Japanese Language Pack for Visual Studio Code」を表示する方法についての追記です。
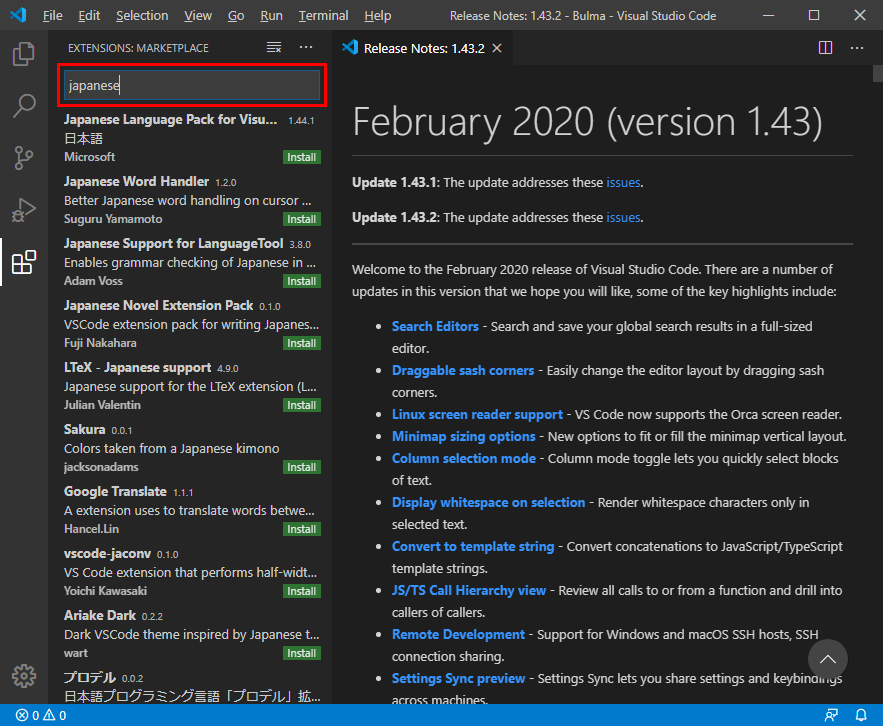
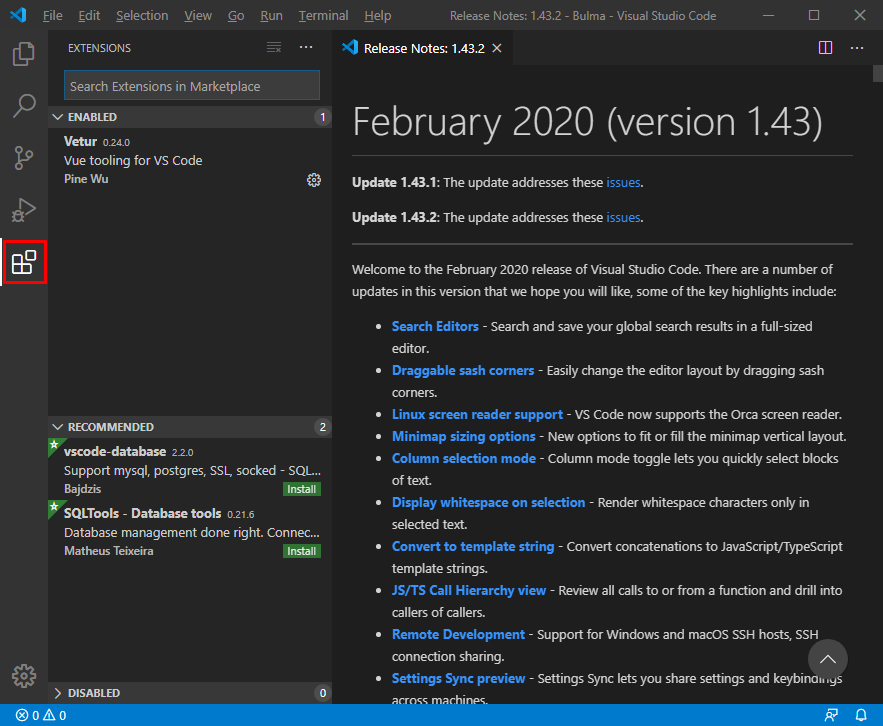
「Japanese Language Pack for Visual Studio Code」は、アクティビティバーの「拡張機能(Extensions)」のアイコンをクリックし、
拡張機能ビュー(左ペインのリスト)に表示されるテキストボックスに「japanese」と入力することで、簡単に表示することもできます。
アクティビティバーの「拡張機能(Extensions)」のアイコンをクリック

検索テキストボックスに「japanese」を入力