
Vue.js(ヴュー・ジェイエス)は、Webアプリケーション(ネットワークアプリケーション)のUI(ユーザーインターフェース)を構築するために利用できるJavaScriptのフレームワークです。
Vue.jsは、Evan You氏によってオープンソースで開発されています。
Evan You氏によって提唱されている概念である「プログレッシブフレームワーク」によって、どのような規模や段階のWebアプリケーションにでも対応することが可能になっています。
Vue.jsは、段階的少しずつに適用できるように設計されているため、導入のハードルが比較的低く設定されているのが特徴です。
他の一般的なJavaScriptフレームワークに比べて、容易に導入できるのが魅力の1つとなっています。
他のJavaScriptライブラリが使用されているプロジェクトへもスムーズに導入することが可能です。
Vue.jsでは、MVC(Model View Controller モデル・ビュー・コントローラ)モデルのView層に焦点が当てられているので、既存のアプリケーション(プロジェクト)や他のライブラリと統合することも簡単に行うことができるようになっています。
Vue.jsで作成するアプリケーションはMVVM(Model View ViewModel モデル・ビュー・ビューモデル)モデルになります。
Vue.jsを使用することで最近注目されているSPA(シングル・ページ・アプリケーション)を構築することが可能です。
また、Vue.jsでは関連するライブラリやツールも公開されているので、拡張するにより高機能なアプリケーションも構築できます。
ここでは、Vue.jsをローカルの開発環境にインストールして、開発環境を構築できるようにする手順について紹介します。
目次
Vue.jsのインストール方法
Vue.jsをインストールしてWebアプリケーションを開発をする方法としては、大きく分けて以下の3つがあります。
- Vue.jsのファイルをダウンロードする
- NPMを利用する
- CDNを利用する
ファイルをダウンロードしてscriptタグ(要素)で読み込む
Vue.jsのファイルをダウンロードします。
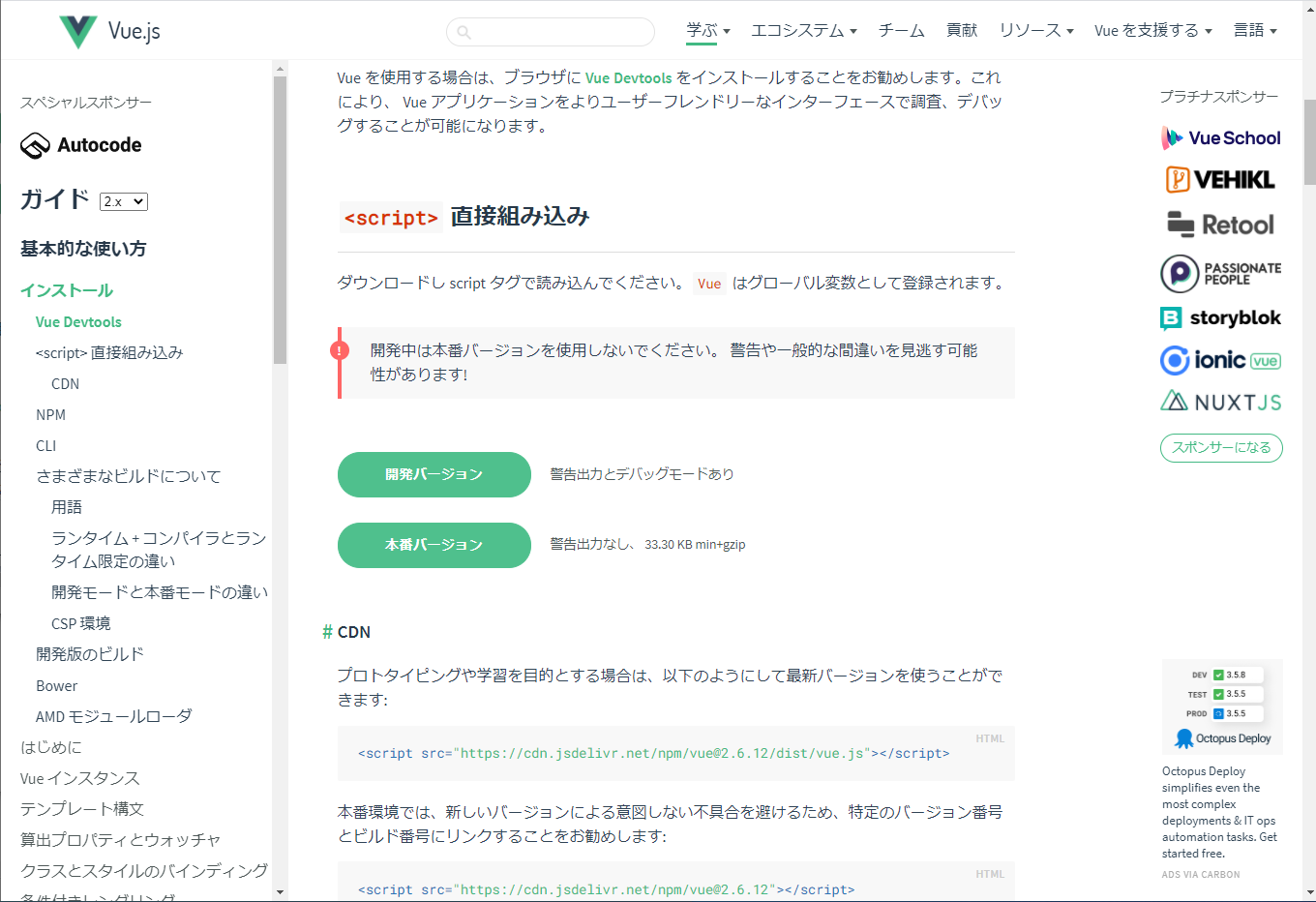
Vue.jsのバージョンがV2.Xの時は、Vue.jsの公式サイトのドキュメントのインストレーションのページに「<script> 直接組み込み」という項目があり、そこからVue.jsのファイルをダウンロードすることができました。
しかし、バージョンがV3.X用のサイトのインストレーションのページでは、「「<script> 直接組み込み」という項目がなくなりました。
Vue.jsのファイル(V2.X)は、以下のサイトから取得することができます。

Vue.jsには「開発モード」と「本番モード」の2種類のファイルが存在します。
開発モードのファイルが欲しい場合は「開発バージョン」のボタンをクリックします。
本番モードのファイルが欲しい場合は「本番バージョン」のボタンをクリックします。
開発モードのファイルでは、ファイル内の記述にコメントや改行があり読みやすいので、デバッグや調査等がしやすくなっています。
本番モードのファイルでは、本番環境に適用するためにコメントや改行が除去されており、ファイルサイズが極力小さくなっています。
ボタンをクリックするとダウンロードが始まりファイルがダウンロードされます。

ここでは、開発モードのファイル(vue.js)と本番モードのファイル(vue.min.js)の両方をダウンロードしています。
ダウンロードしたファイルは、以下のようにscriptタグ(要素)を使用して参照して使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html> <head> <script src="project/vue/scripts/vue.js"></script> </head> <body> <div id="app"> {{ message }} </div> </body> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </html> |
NPMを利用してインストールする
NPM(Node Package Manager)を使用するにはNode.jsがインストールされている必要があります。
Node.jsのインストールについては、以下の記事を参考にしてください。

NPMを利用してVue.jsをインストールします。
コマンドプロンプトを開いてください。(コマンドプロンプトはWindowsに標準で搭載されているものでも、Node.jsをインストールすると利用できるようになる「Node.js command prompt」でも構いません。)
コマンドプロンプトを開いたら、Vue.jsをインストールしたいプロジェクトのフォルダーに移動します。
例えば「C:\Vue\Sample」フォルダーなら、以下のコマンドを実行します。
|
1 |
cd C:\Vue\Sample |
フォルダーに移動(コマンドプロンプトのカレントディレクトリを移動)できたら、以下のコマンドを実行します。
|
1 |
npm install vue |
NPMを利用してインストールする際は、npmコマンドを使用します。
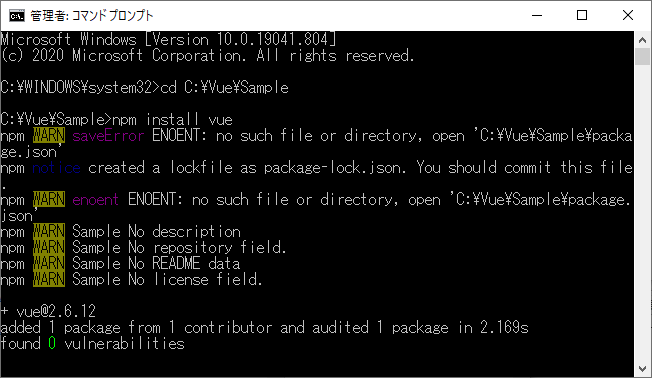
npmコマンドを実行するとインストールが始まり、以下のような画面が表示されます。

しばらくするとインストールが完了しますので、インストール先に指定したフォルダー(コマンドプロンプトで移動したカレントディレクトリ)を確認してください。
NPM経由でインストールすると「node_modules」というフォルダーが作成されて、その中に「vue」というフォルダーが作成されます。
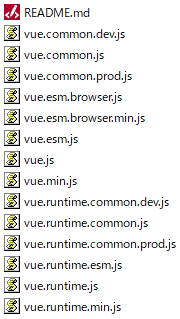
vueフォルダーには以下のようなフォルダーやファイルが作成されます。

distフォルダー内に配置されるファイルがVue.jsを動かすために必要なファイルになります。

NPMによってインストールされたファイルは、以下のようにscriptタグ(要素)を使用して参照して使用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html> <head> <script src="./node_modules/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{ message }} </div> </body> <script> var app = new Vue({ el: '#app', data: { message: 'Hello Vue!' } }) </script> </html> |
公式サイトでは、Vue.jsによる大規模アプリケーションを構築するときには、NPMを利用したインストールが推奨されています。
NPMを利用することでWebpack(ウェブパック)や Browserify(ブラウザリファイ)などのモジュールバンドラーと組み合わせることが容易に可能になります。
Vue.jsでは、単一ファイルコンポーネントを作成するための、付随するツールも提供してくれています。
CDNを利用して直接scriptタグ(要素)で読み込む
CDNを利用することで、簡単にVue.jsをWebアプリケーションに組み込むことができます。
CDNとは「Content Delivery Network(コンテンツ・デリバリー・ネットワーク)」の略で、Webコンテンツ(デジタルコンテンツ)をインターネット経由で配信するために最適化されたネットワークのことです。コンテンツ配信網と呼ばれることもあります。
CDNでは大容量のコンテンツを大量配信することが可能です。またスピーディーに配信することが可能です。
コンテンツ配信用にネットワークを最適化することによって、アクセスが集中したりコンテンツが大容量化したりしても、コンテンツの配信に問題が起こらないようになっています。
Vue.jsはUNPKGから参照することができます。
|
1 |
<script src="https://unpkg.com/vue@next"></script> |
バージョンを指定する場合は、「@next」の部分を「@バージョン番号」にします。
例えばバージョンが「3.0.0」であれば、以下のように指定します。
|
1 |
<script src="https://unpkg.com/vue@3.0.0"></script> |
Vue.jsには「開発モード」と「本番モード」の2種類のファイルが存在しますので、開発中は開発モードを参照し、本番環境では本番モードのパスを指定することもできます。
開発モードの参照パス(URL)
|
1 2 3 4 5 6 |
// 最新バージョンの場合 <script src="https://unpkg.com/browse/vue@next/dist/vue.global.js"></script> // バージョン3.0.0の場合 <script src="https://unpkg.com/browse/vue@3.0.0/dist/vue.global.js"></script> // バージョン3.0.7の場合 <script src="https://unpkg.com/browse/vue@3.0.7/dist/vue.global.js"></script> |
本番モードの参照パス(URL)
|
1 2 3 4 5 6 |
// 最新バージョンの場合 <script src="https://unpkg.com/browse/vue@next/dist/vue.global.prod.js"></script> // バージョン3.0.0の場合 <script src="https://unpkg.com/browse/vue@3.0.0/dist/vue.global.prod.js"></script> // バージョン3.0.7の場合 <script src="https://unpkg.com/browse/vue@3.0.7/dist/vue.global.prod.js"></script> |
Vue.jsの公式ドキュメントに記載されていたCDNのパス(URL)が、バージョンが2.Xの時は、「JSDelivr」になっていましたが、V3.xから「UNPKG」になりました。
「JSDelivr」のパスでもCDN参照は可能です。
|
1 |
<script src="https://cdn.jsdelivr.net/npm/vue@3.0.0"></script> |
headタグ(要素)内に記述する場合の例
|
1 2 3 |
<head> <script src="https://unpkg.com/vue@next"></script> </head> |
さいごに
Webアプリケーション、特にSPAの開発を行っているのであれば、使わないと損をするくらいの高レベルのフレームワークのVue.js。
皆さんも機会があればぜひ1度使ってみてください。
1度使うと他のJavaScriptフレームワークが使えなくなるかもしれません。
そのくらい Vue.js は洗練されていて使いやすい素晴らしいフレームワークです。



