Vue.js devtoolsはVue.jsを利用して開発するアプリケーションのデータ(変数の値)などをリアルタイムに確認できるブラウザーの拡張機能です。
Vue.js devtoolsを使えば、現在の状態(dataやcomputedなど)を視覚的に確認することができるので、デバッグや調査などがとてもやりやすくなります。
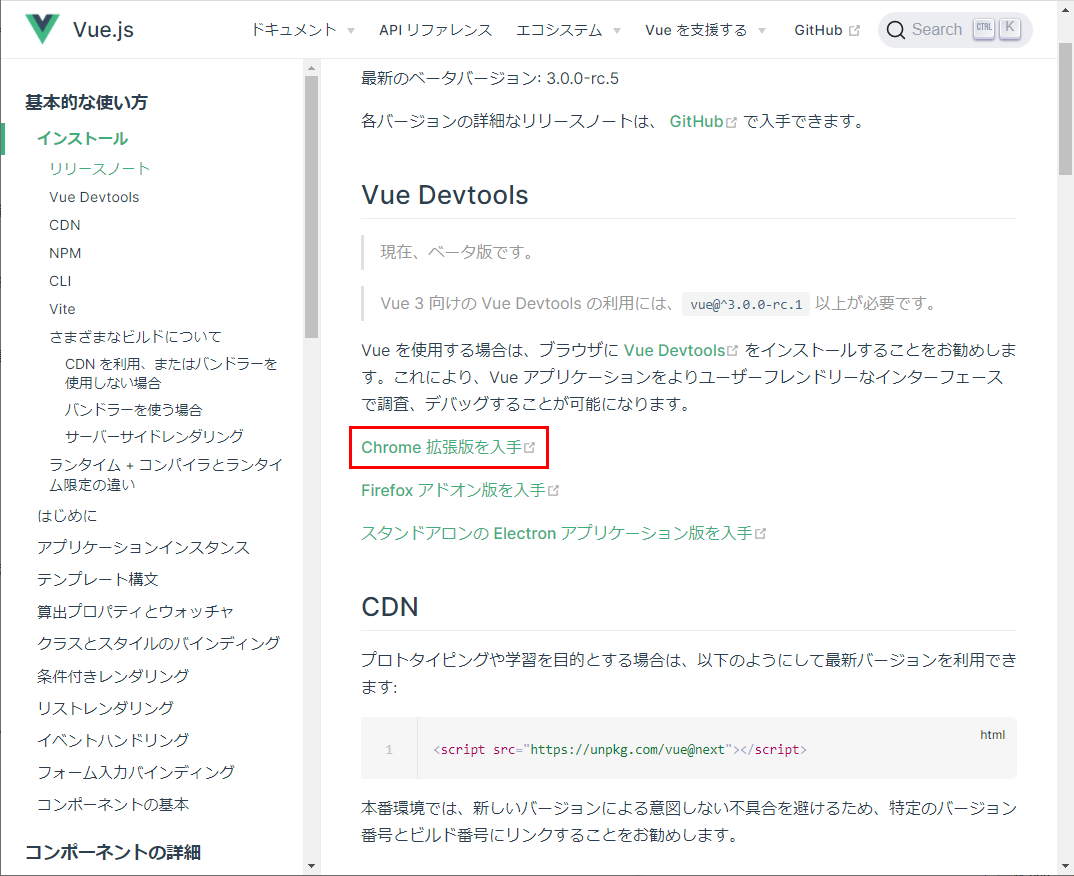
Vue.jsの公式サイトには以下のように記載されており、Vue.jsを利用したWebアプリケーション開発では、Vue.js devtoolsの導入が勧められています。
Vue Devtools
Vue を使用する場合は、ブラウザに Vue Devtools (opens new window)をインストールすることをお勧めします。これにより、Vue アプリケーションをよりユーザーフレンドリーなインターフェースで調査、デバッグすることが可能になります。
Vue.js devtoolsはとても便利なツールです。
Vue.jsを利用したアプリケーションの開発時には、大いに役に立ってくれます。
今まで「console.log」や「alert」を使用してデバッグや調査をしていた方には、ぜひとも使ってもらいたいと思います。
そこで今回は、Vue.js devtoolsをインストールする手順について紹介します。
本記事では、Google Chrome用とFirefox用のインストールを行います。
Vue.jsをまだインストールしていない方は、こちらの記事もご覧ください。

目次
Chrome用Vue.js devtoolsのインストール
Chrome用Vue.js devtoolsはChromeのブラウザー拡張機能なので、「chrome ウェブストア」から入手することができます。
chrome ウェブストアのVue.js devtoolsのページには、Vue.jsのインストールページにあるリンクから移動することができます。

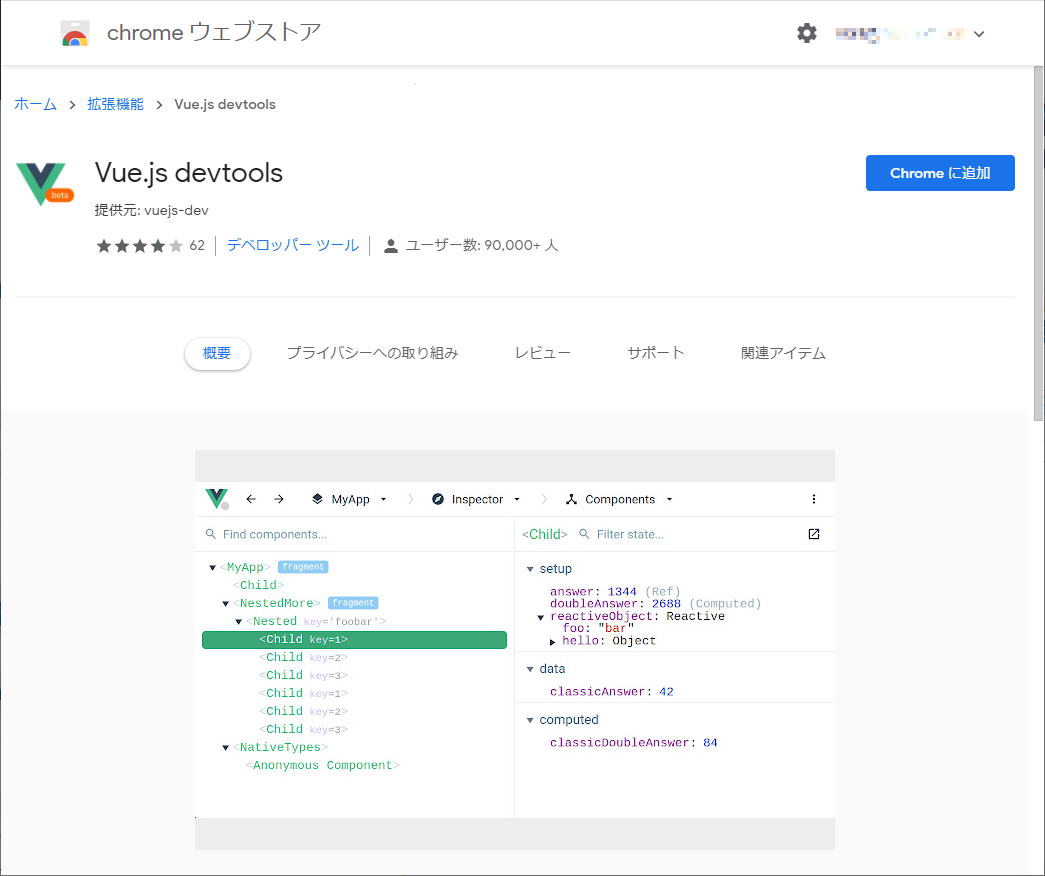
「Chrome 拡張版を入手」のリンクをクリックすると以下のページに移動します。

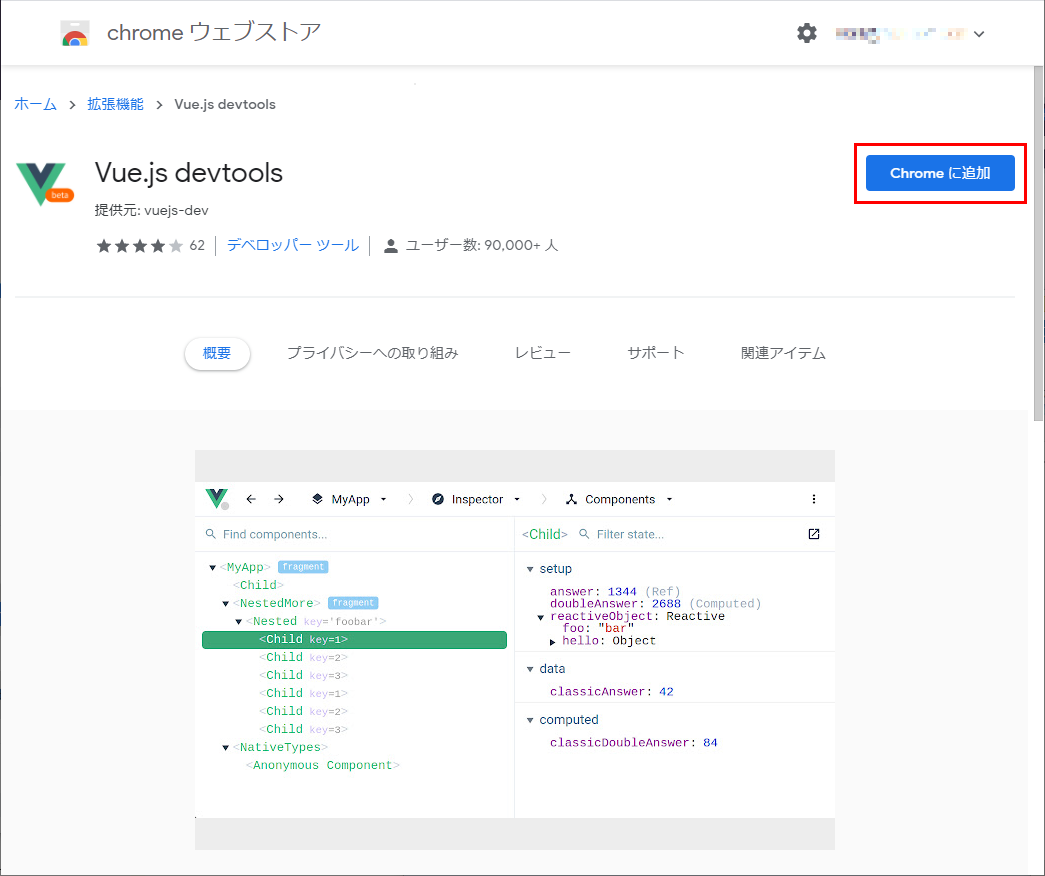
画面の右上にある「Chrome に追加」ボタンをクリックします。

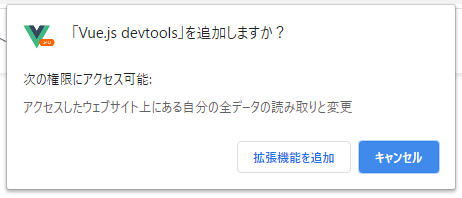
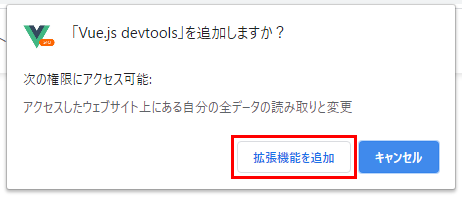
「Chrome に追加」ボタンをクリックすると、確認のダイアログボックスが表示されます。

確認ダイアログボックスの「拡張機能を追加」ボタンをクリックします。

「拡張機能を追加」ボタンをクリックするとChromeにVue.js devtoolsのアドオンが追加されます。

Firefox用Vue.js devtoolsのインストール
Chromeと同様に、Firefox用Vue.js devtoolsもFirefoxのブラウザー拡張機能なので「Firefox Browser ADD-ONS」から入手することができます。
chrome ウェブストアのVue.js devtoolsのページには、Vue.jsのインストールページにあるリンクから飛ぶことができます。

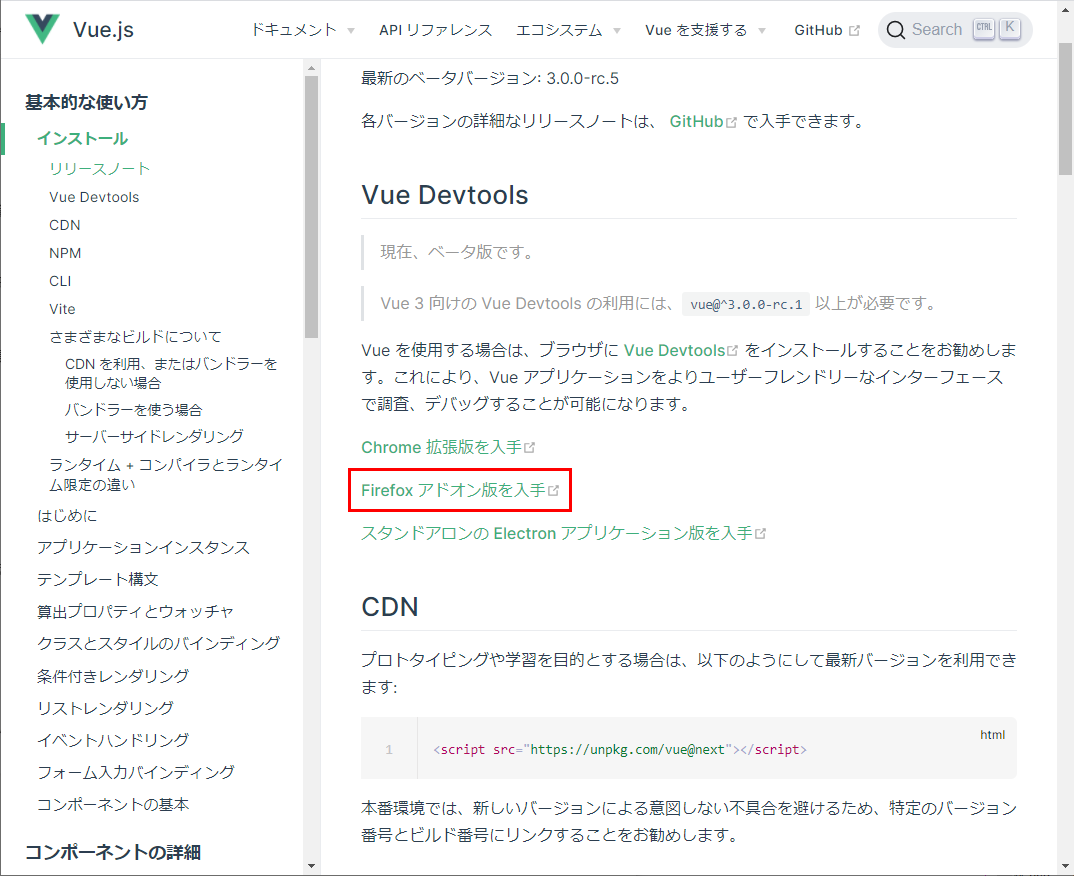
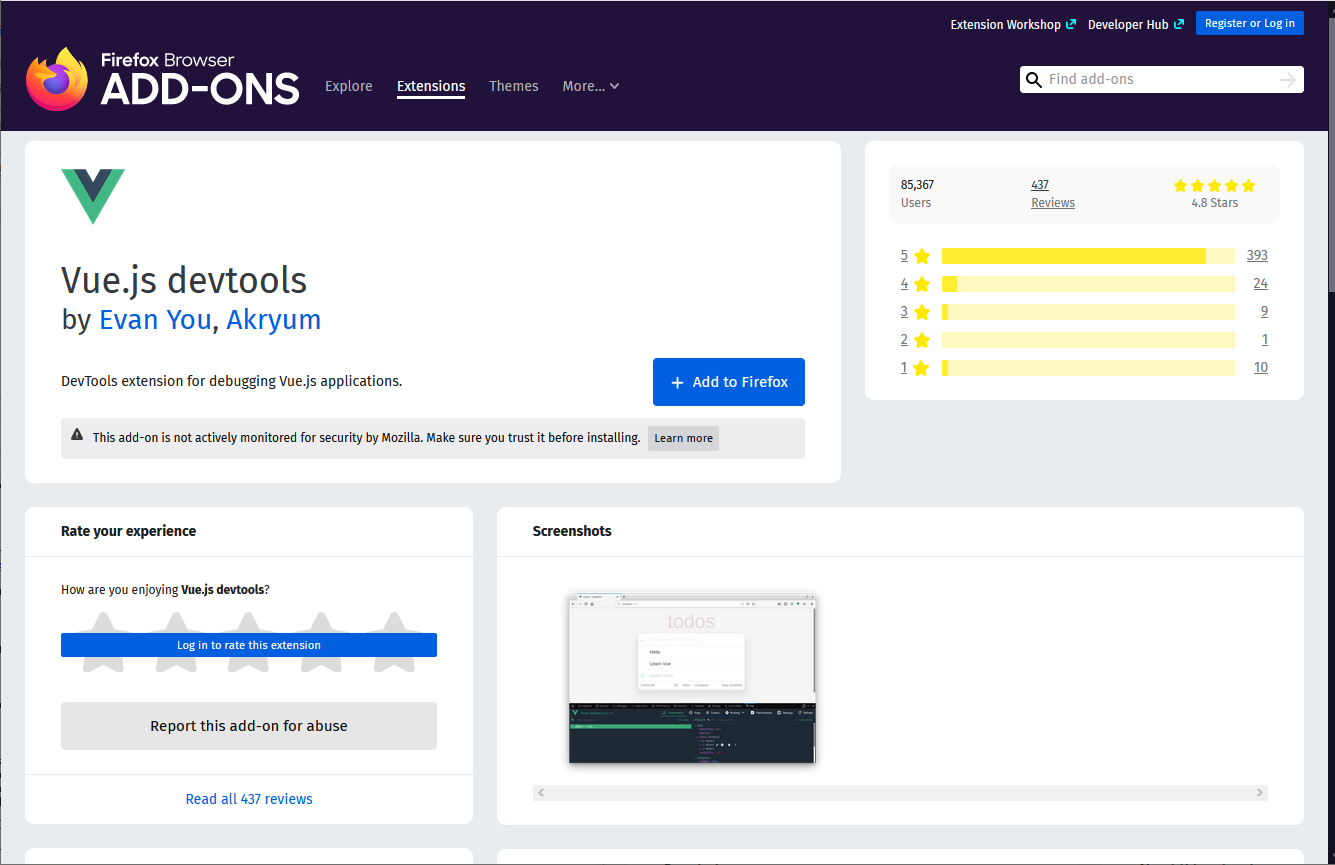
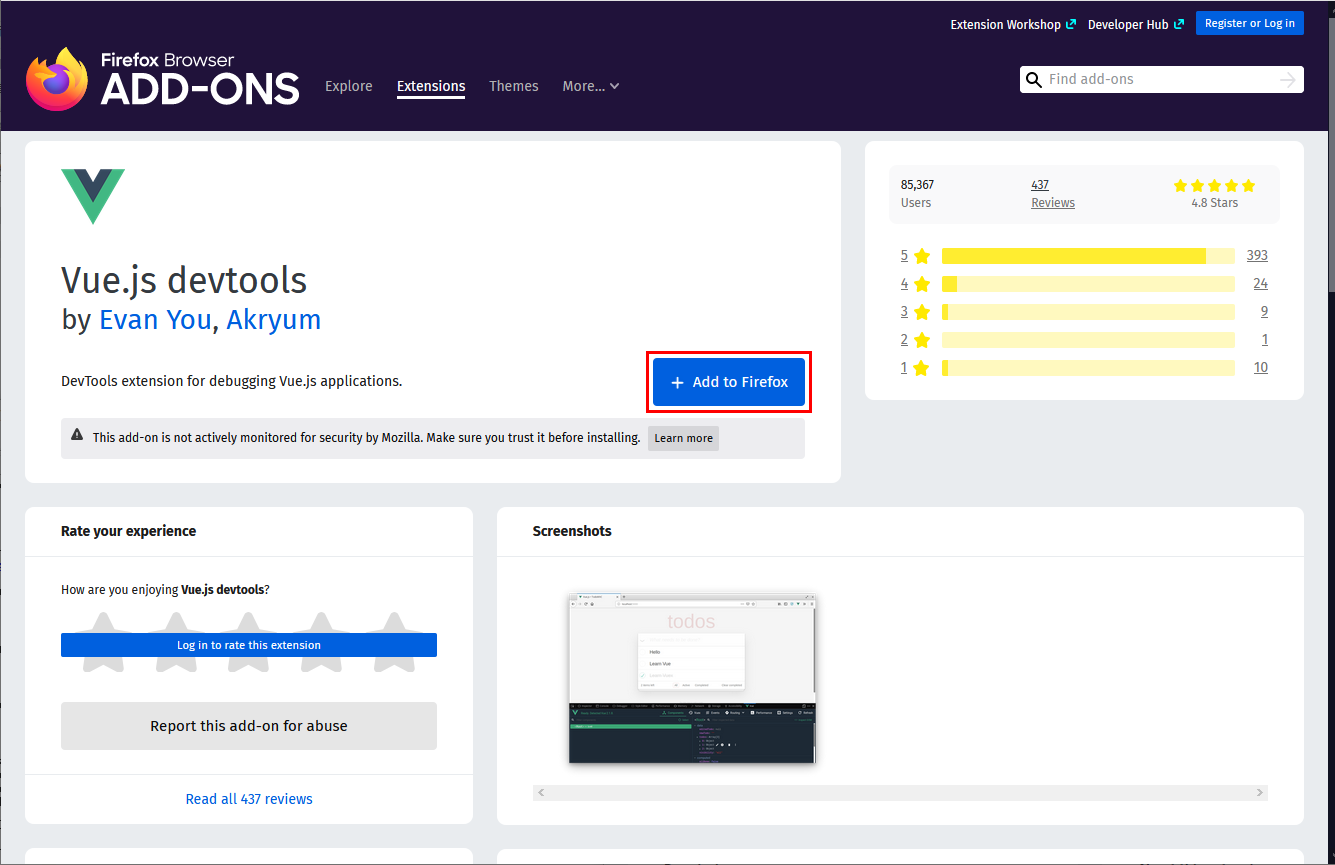
「Firefox アドオン版を入手」のリンクをクリックすると以下のページに移動します。

画面の中央にある「Add to Firefox」ボタンをクリックします。

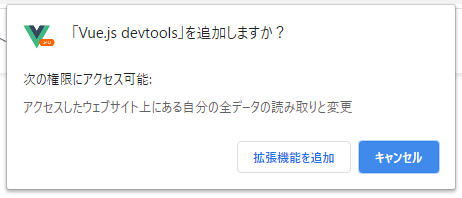
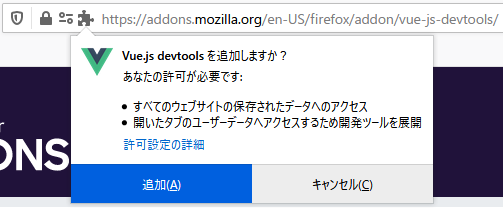
「Add to Firefox」ボタンをクリックすると、確認のダイアログボックスが表示されます。

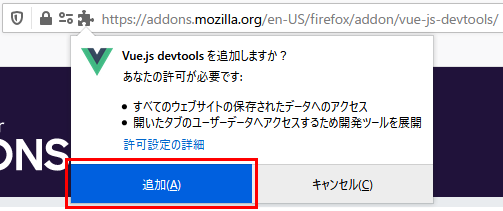
確認ダイアログボックスの「追加」ボタンをクリックします。

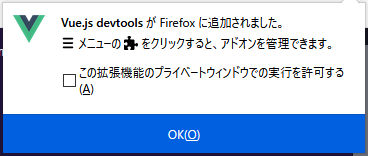
「追加」ボタンをクリックするとChromeにVue.js devtoolsのアドオンが追加され、以下のダイアログボックスが表示されます。

「この拡張機能のプライベートウィンドウでの実行を許可する」のチェックボックスは必要があればクリックしてチェックをONにしてください。

「OK」ボタンをクリックしてアドオンの追加を終了します。

Chromeでの拡張機能 > Vue.js devtoolsの設定
Vue.js devtoolsをChromeにインストールできたら、ローカル環境でHTMLファイルをブラウザーで直接開いた場合でもVue.js devtoolsを使用できるように設定します。
Chromeのウィンドウの右上にある拡張機能のアイコンをクリックします。
![]()
アイコンをクリックすると拡張機能の一覧が表示されます。

「Vue.js devtools」の右にある三点リーダーをクリックします。

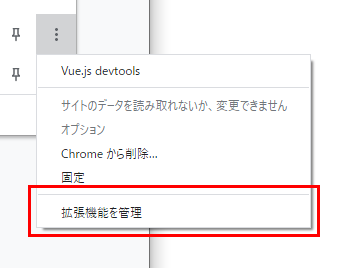
三点リーダーをクリックするとメニューが表示されます。

メニューにある「拡張機能を管理」をクリックします。

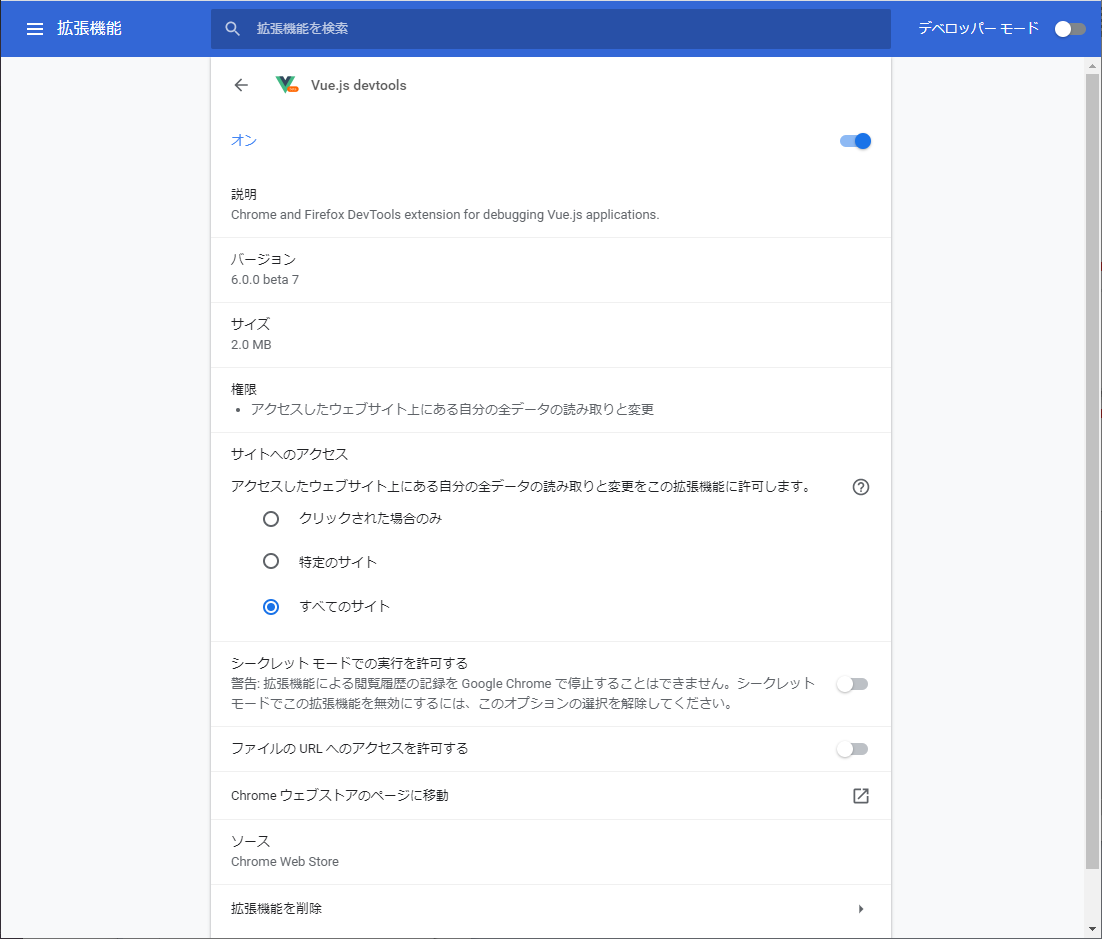
「拡張機能を管理」メニューをクリックするとVue.js devtoolsの設定画面が表示されます。

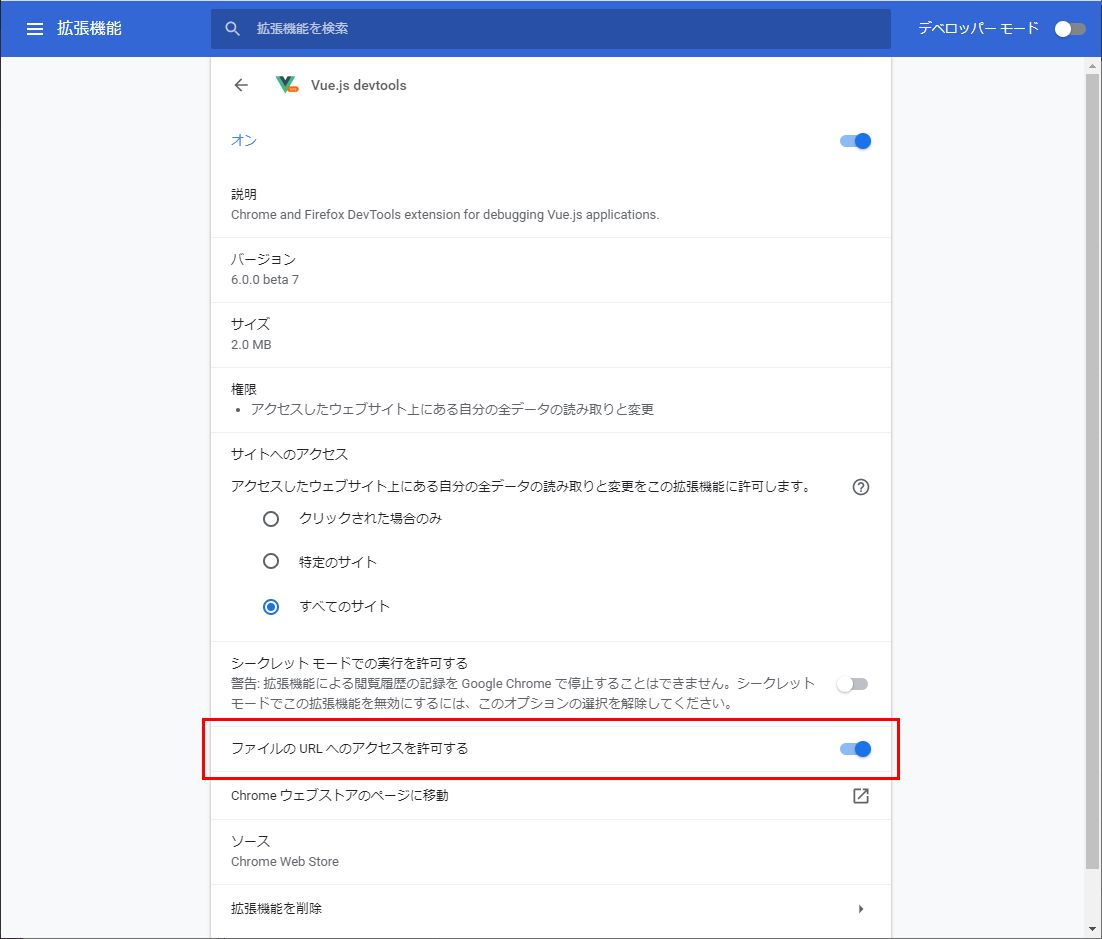
「ファイルの URL へのアクセスを許可する」のスイッチをクリックしてONにします。

「ファイルの URL へのアクセスを許可する」が英語で表記されている場合は「Allow access to file URLs」と表示されています。
Vue.js devtoolsの注意点
Vue.js devtoolsが使用可能なのは、開発モード(vue.js)のVueのみなります。本番モード(vue.min.js)のVueを読み込んでVue.js devtoolsを開こうとしても、コンソール画面のメニューにはVueが表示されませんのでご注意ください。
