Webアプリケーションでは、データをリスト(一覧)で表示することがよくあります。
例えば、データを検索して結果を一覧で表示したり、ヘッダーやサイドバーのメニューを表示したりする場合にリストを使用します。
そこで今回は、Vue.jsでリストを描画(レンダリング)する方法について紹介します。
v-forディレクティブ
リストのレンダリングには、配列などのコレクションを操作するためにv-forディレクティブを使用します。
v-forディレクティブを使用することで、同一の処理(レンダリング)を繰り返し行うことができます。
リストのレンダリング
ここでは、JavaScript(プログラムのスクリプト)で定義した配列をリスト形式で描画します。
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// リストレンダリングするオブジェクトの配列 const items = [ { id: 1, name: 'アイテム1', price: 170 }, { id: 2, name: 'アイテム2', price: 150 }, { id: 3, name: 'アイテム3', price: 300 }, { id: 4, name: 'アイテム4', price: 240 }, { id: 5, name: 'アイテム5', price: 180 }, { id: 6, name: 'アイテム6', price: 260 }, ]; // Vueインスタンス Vue.createApp({ data: function() { return { items: items } } }).mount('#app') |
HTML
|
1 2 3 4 5 6 7 8 |
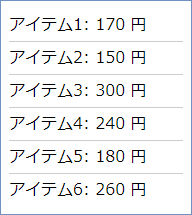
<div id="app"> <ul> <li v-for="item in items" v-bind:key="item.key"> {{item.name}}: {{item.price}} 円 </li> </ul> </div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
ul { margin: 0; padding: 0; } ul li { list-style-type: none; line-height: 2em; border-bottom: solid 1px #ccc; } ul li:last-child { border-bottom: none; } |
v-forディレクティブを繰り返し描画する要素に対して設定します。(ここではli要素に指定しています。)
v-forディレクティブには「要素 in 配列」の形式の構文を指定します。
v-forディレクティブは、配列の要素を1つずつ取り出して処理をしていきます。
ここでは「item in items」でitemsの要素をitemに取り出してitemを介して、itemsが持つオブジェクトにアクセスします。
itemsには「id」「name」「price」の3つのプロパティを持つオブジェクトの配列を指定していますので、v-forディレクティブでitemsの各要素のid、name、priceにアクセスすることができるようになります。
v-forディレクティブを使用する際は、key属性を指定します。key属性には一意になる値を指定します。
ここではitems配列が持つ要素のidプロパティの値が一意になっていますので、それをkey属性にv-bindディレクティブでバインドしています。
上記のサンプルコードをブラウザーで実行(表示)すると、次のような結果が表示されます。

v-forディレクティブのof
v-forディレクティブでは、区切り文字として「in」の代わりに「of」を使用することができます。これは JavaScript のイテレータ構文に近いものになります。
|
1 2 3 4 |
<li v-for="item of items" v-bind:key="item.key"> {{item.name}}: {{item.price}} 円 </li> |
オブジェクトのv-for
v-forディレクティブでは、オブジェクトのプロパティに対して、反復処理することもできます。
HTML
|
1 2 3 4 5 |
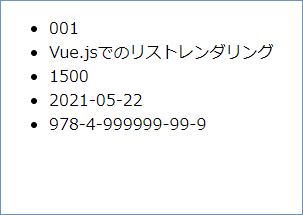
<ul id="list" class="demo"> <li v-for="value in myObject"> {{ value }} </li> </ul> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
Vue.createApp({ data() { return { myObject: { key: '001', title: 'Vue.jsでのリストレンダリング', price: 1500, published: '2021-05-22', isbn: '978-4-999999-99-9' } } } }).mount('#list') |
実行結果