
本ブログでは、以前にVue.jsのカスタムディレクティブについて紹介しました。

カスタムディレクティブを定義する directive [Vue.js]
Vue.jsには、属性の形式でDOMツリー(文書ツリー)を操作する仕組みとしてディレクティブが用意されています。
ディレクティブに...
また、引数付きのカスタムディレクティブについても紹介しました。

引数付きのカスタムディレクティブを定義する [Vue.js]
本ブログでは、以前にVue.jsのカスタムディレクティブについて紹介しました。
カスタムディレクティブを自作することで...
今回は、引数付きのカスタムディレクティブに続いて、修飾子付きのカスタムディレクティブについて紹介します。
カスタムディレクティブの定義
ここでは、以下のカスタムディレクティブの定義にをもとに、修飾子付きのカスタムディレクティブを実装していきます。
|
1 2 3 4 5 6 7 8 |
const myDirective = { beforeMount: function(el, binding, vnode, prevVnode) { // ここに処理を記述します。 } updated: function(el, binding, vnode, prevVnode) { // ここに処理を記述します。 } }; |
修飾子付きのカスタムディレクティブ
以下に修飾子付きのカスタムディレクティブの実装例を示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
// ディレクティブに適用するフック関数を定義します。 const directiveHook = function(el, binding, vnode, prevVnode) { // 背景色をハイライトするback修飾子が指定されている場合の処理を行います。 if (binding.modifiers.back) { el.style.backgroundColor = binding.value; } // 前景色をハイライトするfore修飾子が指定されている場合の処理を行います。 if (binding.modifiers.fore) { el.style.color= binding.value; } // 太字をハイライトするbold修飾子が指定されている場合の処理を行います。 if (binding.modifiers.bold) { el.style.fontWeight= 'bold'; } // 罫線色をハイライトするborder修飾子が指定されている場合の処理を行います。 if (binding.modifiers.border) { el.style.borderStyle = 'solid'; el.style.borderWidth = '1px'; el.style.borderColor = binding.value; } }; // ディレクティブを定義します。 const myDirective = { beforeMount: directiveHook, updated: function(el, binding, vnode, prevVnode) { // once修飾子が指定されていない場合のみupdatedフック関数を呼び出します。 if (!binding.modifiers.once) { directiveHook(el, binding, vnode, prevVnode); } } }; // Vueインスタンスを作成します。 const app = Vue.createApp({ data: function() { return { color: 'gray' } } }) // カスタムディレクティブの「v-highlight」を登録します。 app.directive('highlight', myDirective) // Vueインスタンスにルート要素をマウントします。 app.mount('#app') |
上記の例では、要素のハイライトを行う「v-highlight」ディレクティブを定義しています。
「v-highlight」ディレクティブには、次の5種類の修飾子が指定できるようにしています。
- back: 要素の背景色をハイライト表示します。
- fore: 要素の前景色をハイライト表示します。
- bold: 要素のテキストの太字をハイライト表示します。
- border: 要素の罫線をハイライト表示します。
- once: 要素に初回のみハイライトディレクティブを適用します。
定義したディレクティブは、HTMLテンプレート側で以下のように利用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div id="app"> <select v-model="color"> <option value="gray">背景色を選択してください。</option> <option value="red">赤</option> <option value="blue">青</option> <option value="yellow">黄</option> <option value="green">緑</option> </select> <p> ここでは<span v-highlight.back="color">背景色のハイライトを指定</span>します。 </p> <p> ここでは<span v-highlight.fore="color">前景色のハイライトを指定</span>します。 </p> <p> ここでは<span v-highlight.bold="color">太字のハイライトを指定</span>します。 </p> <p> ここでは<span v-highlight.border="color">罫線のハイライトを指定</span>します。 </p> <p> ここでは1回のみ<span v-highlight.back.once="color">背景色のハイライトを指定</span>します。 </p> </div> |
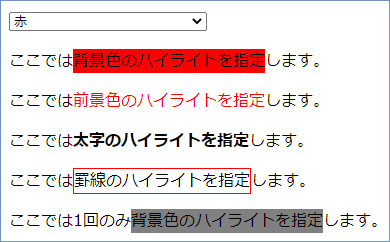
ブラウザーでの実行結果

修飾子の指定について
カスタムディレクティブの修飾子は、1つのディレクティブに複数指定することができます。
上記の例では、5つ目の要素に背景色を指定する「back」修飾子と、初回の1回のみ適用する「once」修飾子を同時に指定しています。
<span v-highlight.back.once=”color”>背景色のハイライトを指定</span>
リンク

