Bootstrapのグリッドシステム(Grid system)を使って、スマートフォンやタブレット、PCなどのデバイスに応じてレイアウトを変化させる枠組みを実装する方法を紹介します。
BootstrapはTwitter社が開発したCSSフレームワークです。
Bootstrapを導入する方法については、以下の記事を参照してください。
目次
グリッドシステムとは
グリッドシステムは、レイアウトを格子状(網目状)の升目に分解して、コンテンツを配置していくWebサイトのデザインです。
コンテンツを格子状に並べて表示することで整理されたサイトのイメージを作り出すことができます。
HTMLのテーブルに似たようなレイアウトが可能なのでレイアウトを行と列のイメージで取り扱うことができます。
Bootstrapのグリッドシステム
Bootstrapでは横幅を12分割したグリッドシステムが採用されています。
12分割された升目は「カラム: 列(col)」と呼ばれる単位に指定します。

Bootstrapのグリッドシステムでは、5段階のレスポンシブに対応しています。
5段階のレスポンシブ・レイアウトは「Extra small (xs)」「Small (sm)」「Medium (md)」「Large (lg)」「Extra large (xl)」がグリッドオプション(階層)として用意されています。
※それぞれのオプションの後の () 内の文字列はプレフィックスになります。
グリッドオプションは、それぞれ以下の幅(グリッドのブレークポイント)を基準に適用されます。
| グリッドオプション | プレフィックス | 横幅(サイズ) |
|---|---|---|
| Extra small | xs | 576px未満 |
| Small | sm | 576px以上 |
| Medium | md | 768px以上 |
| Large | lg | 992px以上 |
| Extra large | lg | 1200px以上 |
Small~Largeまでのそれぞれの横幅(サイズ)は、より広い横幅の指定がある場合は、指定された広い横幅のサイズまでが対象になります。
例えばSmallとMidiumが指定されている場合は、Smallの横幅のサイズの範囲は576px~767pxまでになります。SmallとLargeが指定されている場合は、Smallの横幅のサイズの範囲は576px~991pxまでになります。
グリッドシステムの設定ルール
Bootstrapのグリッドシステムを使用する際は、以下のルールでスタイルを指定します。
設定のルール
- class=”container”またはclass=”container-fluid”を指定した要素の中に行(row)を配置する。
- class=”row”を指定した要素の中に列(col)を配置する。
- 列はclass=”col-[プレフィックス]-[列の幅(1~12)]の形式で指定する。”
- 原則として列の幅は合計が12になるように指定する。
グリッドのコンテナとなる要素に指定する「class=”container”」を指定すると左右に余白が設定されて表示されます。
「class=”container-fluid”」を指定するとグリッドは横幅いっぱい(100%)で表示されます。
列の指定は「col-[プレフィックス]-[列の幅]」になりますので、例えばMediumの幅が6のcolを指定する場合は「col-md-6」のように指定します。ただし、Extra smallのみ特殊でプレフィックスの指定が省略されます。Extra smallの幅が4のcolを指定するので「col-4」となります。
列幅の指定は「合計が12」になりますので、例えば全て同じ幅の列を3つ作る場合はそれぞれの列のサイズが「4, 4, 4」のように指定します。中央のみ幅が広く左右は狭い列を3つ作るのであれば「3, 6, 3」や「2, 7, 3」などの指定になります。
サンプルコード
以下にグリッドシステムを使用した要素の配置例を示します。
|
1 2 3 4 5 6 7 8 9 10 |
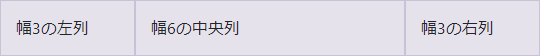
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-3">幅3の左列</div> <div class="col-sm-6">幅6の中央列</div> <div class="col-sm-3">幅3の右列</div> </div> </div> |
上記の例では画面の横幅がSmall(576px以上)の場合の列を3列指定しています。
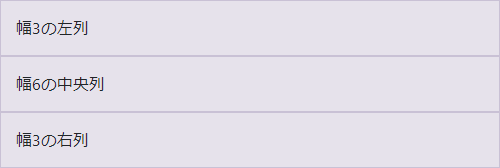
このように指定することで、横幅がSmall以上の場合は3列で表示され、Small未満(Extra smallの場合)は縦に改行され、1列3行で表示されます。


Extra smallとSmallを指定した場合
|
1 2 3 4 5 6 7 8 9 10 |
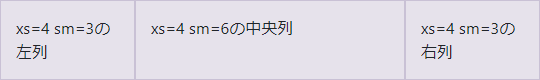
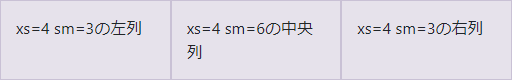
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-4 col-sm-3">xs=4 sm=3の左列</div> <div class="col-4 col-sm-6">xs=4 sm=6の中央列</div> <div class="col-4 col-sm-3">xs=4 sm=3の右列</div> </div> </div> |
上記の例ではが目の横幅がExtra smallの場合のサイズ(col-4)を指定していますので、画面の横幅が狭くなってもカラム(列)は横に並びます。Extra smallの場合のサイズを指定しない場合は、画面の横幅がExtra smallになった時点でカラム(列)た縦に並びます。


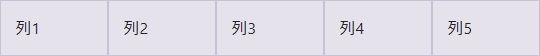
列幅(サイズ)を指定しない場合
Bootstrapのグリッドシステムでは、1~12の列幅を指定せずにクラスを適用すると、等幅で列(カラム)が配置されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm">列1</div> <div class="col-sm">列2</div> <div class="col-sm">列3</div> <div class="col-sm">列4</div> <div class="col-sm">列5</div> </div> </div> |


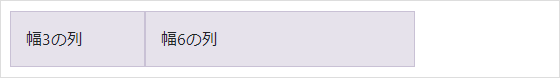
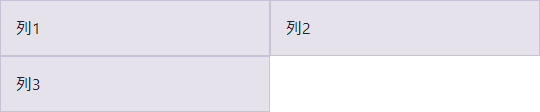
列幅(サイズ)の合計が12に満たない場合
列幅の合計が12に満たない場合は左詰めで表示されます。12に満たない分の列幅の部分は余白になります。
例えば指定した列幅の合計が9の場合、12 – 9 = 3 の残りの3の部分が余白になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div style="border: 1px solid #ddd"> <!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-3">幅3の列</div> <div class="col-sm-6">幅6の列</div> </div> </div> <div> |

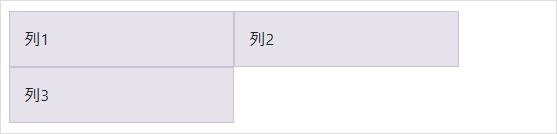
列幅(サイズ)の合計が12を超える場合
列幅の合計が12を超える場合は改行して表示されます。12で表示できる列を1行に表示し、あふれた分は次の行に表示されます。
例えば列幅が6の列を3つ配置した場合、1列目と2列目の合計が12なので1行で表示され、あふれた3列目の6の部分が次の行に折り返されます。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-6">列1</div> <div class="col-sm-6">列2</div> <div class="col-sm-6">列3</div> </div> </div> |

指定したカラムの列幅の合計が12で区切れない場合は、12を超えるカラムが次の行に折り返されます。
例えば列幅が5の列を3つ配置した場合、1列目と2列目の合計は10なので1行に表示できますが、3列目の列幅を足すと15になってしまうため、あふれた3列目の5の部分は次の行に折り返されます。1行目の12 – 10 = 2の残り2の部分は余白になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div style="border: 1px solid #ddd"> <!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-5">列1</div> <div class="col-sm-5">列2</div> <div class="col-sm-5">列3</div> </div> </div> <div> |

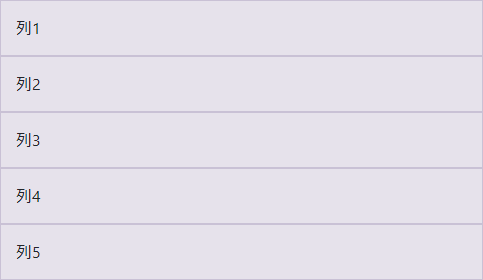
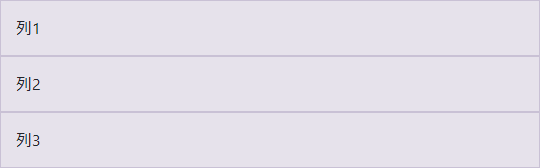
すべてのカラムの列幅に12を指定した場合は、すべてのカラムが1行分の12になるため改行されて3行で表示されます。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-12">列1</div> <div class="col-sm-12">列2</div> <div class="col-sm-12">列3</div> </div> <div> |

カラム(列)の順番を指定する
Bootstrapのグリッドシステムのカラムは、原則として記述した順番に表示されますが、順番を指定することもできます。
順番の指定には「order」を使用します。orderは「order-[列の順番(1~12)]」の形式で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
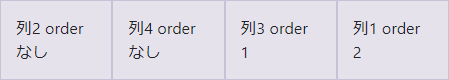
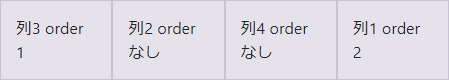
<!-- container (コンテナ) の指定 --> <div class="container"> <div class="row"> <div class="col order-2"> 列1 order 2 </div> <div class="col"> 列2 order なし </div> <div class="col order-1"> 列3 order 1 </div> <div class="col"> 列4 order なし </div> </div> </div> |

orderを指定していないカラムはグリッドの先頭(左)に表示され、orderを指定したカラムが続いて指定した順番に表示されます。
上記の例では2列目と4列目にはorderを指定せず、1列目にorder = 2を指定し、3列目にorder = 1を指定していますので「2 4 3 1」の順番で並びます。
カラムの並び順には「order-first」と「order-last」を指定することもできます。
「order-first」を指定したカラムは先頭(左)に表示され、「order-last」を指定したカラムは末尾(右)に表示されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- container (コンテナ) の指定 --> <div class="container"> <div class="row"> <div class="col order-last"> 列1 order 2 </div> <div class="col"> 列2 order なし </div> <div class="col order-first"> 列3 order 1 </div> <div class="col"> 列4 order なし </div> </div> </div> |

カラム(列)の間に余白を入れる
Bootstrapのグリッドシステムでは、カラムとカラムの間に余白(スペース)を入れることもできます。
余白の指定には「offset」を使用します。offsetは「col-[プレフィックス]-offset-[余白のサイズ]」の形式で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
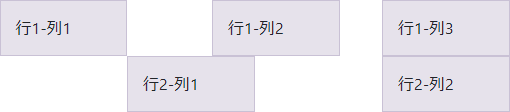
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-3">行1-列1</div> <div class="col-sm-3 offset-sm-2">行1-列2</div> <div class="col-sm-3 offset-sm-1">行1-列3</div> </div> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-3 offset-3">行2-列1</div> <div class="col-sm-3 offset-3">行2-列2</div> </div> <div> |

offsetを使用するとカラムの前(左側)に指定したサイズの余白が入ります。

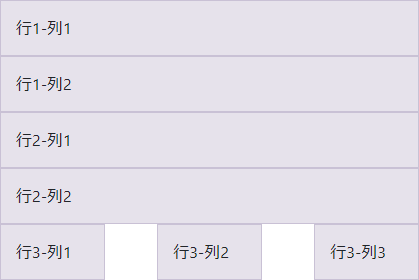
余白はマージンで指定することもできます。カラムの左側にマージンを入れる場合は「ml-[プレフィックス]-auto」を指定します。右側マージンを入れる場合は「mr-[プレフィックス]-auto」を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
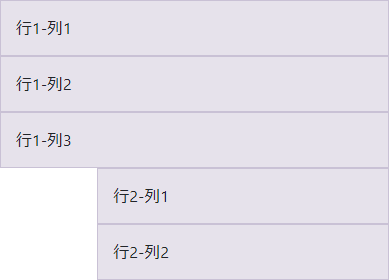
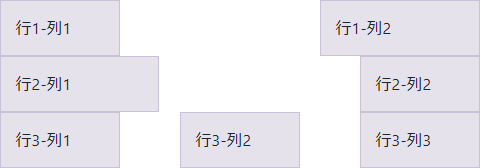
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-3">行1-列1</div> <div class="col-sm-4 ml-sm-auto">行1-列2</div> </div> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm-4 mr-sm-auto">行2-列1</div> <div class="col-sm-3">行2-列2</div> </div> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-3 mr-auto">行3-列1</div> <div class="col-3">行3-列2</div> <div class="col-3 ml-auto">行3-列3</div> </div> <div> |


パディングとマージン
Bootstrapのグリッドシステムでは、列のパディングと行のマージンを指定できます。
列のパディング
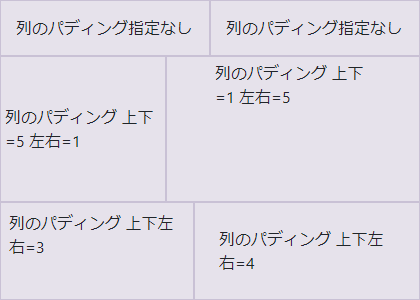
列の上下パディングは「py」左右パディングは「px」で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col">列のパディング指定なし</div> <div class="col">列のパディング指定なし</div> </div> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col py-5 px-1">列のパディング 上下=5 左右=1</div> <div class="col py-1 px-5">列のパディング 上下=1 左右=5</div> </div> <!-- row (行) の指定 --> <div class="row"> <!-- col (列) の指定 --> <div class="col-sm py-sm-2 px-sm-2">列のパディング 上下左右=3</div> <div class="col-sm py-sm-4 px-sm-4">列のパディング 上下左右=4</div> </div> </div> |

行のマージン
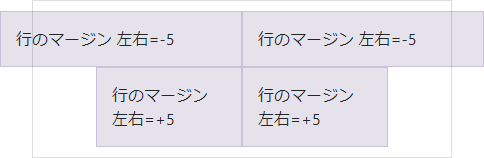
行の左右マージンは「mx」で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div style="border: 1px solid #ddd;"> <!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row mx-sm-n5"> <!-- col (列) の指定 --> <div class="col">行のマージン 左右=-5</div> <div class="col">行のマージン 左右=-5</div> </div> <!-- row (行) の指定 --> <div class="row mx-sm-5"> <!-- col (列) の指定 --> <div class="col">行のマージン 左右=+5</div> <div class="col">行のマージン 左右=+5</div> </div> </div> </div> |

列のパディングと行のマージンで打ち消し
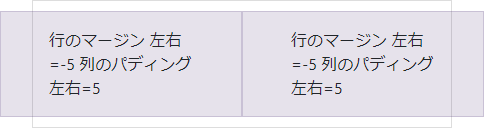
列の左右パディングに「+5」を指定し、行の左右マージンに「-5」を指定して打ち消す例を以下に示します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div style="border: 1px solid #ddd;"> <!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row mx-sm-n5"> <!-- col (列) の指定 --> <div class="col py-3 px-sm-5">行のマージン 左右=-5 列のパディング 左右=+5</div> <div class="col py-3 px-sm-5">行のマージン 左右=-5 列のパディング 左右=+5</div> </div> </div> </div> |

縦(上下)の配置
Bootstrapのグリッドシステムでは、行の高さに対する縦(上下)の配置を指定することができます。
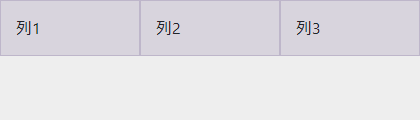
上に揃える
上に揃えるには「class=”row”」を指定する要素(行)に「align-items-start」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row align-items-start" style="height: 120px; background-color: #eee;"> <!-- col (列) の指定 --> <div class="col">列1</div> <div class="col">列2</div> <div class="col">列3</div> </div> </div> |

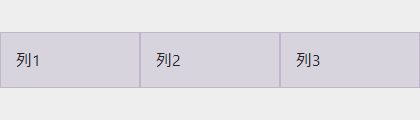
中央に揃える
中央に揃えるには「class=”row”」を指定する要素(行)に「align-items-center」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row align-items-center" style="height: 120px; background-color: #eee;"> <!-- col (列) の指定 --> <div class="col">列1</div> <div class="col">列2</div> <div class="col">列3</div> </div> </div> |

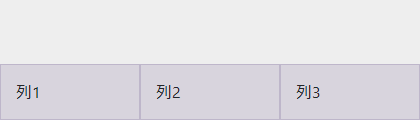
下に揃える
下に揃えるには「class=”row”」を指定する要素(行)に「align-items-end」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row align-items-end" style="height: 120px; background-color: #eee;"> <!-- col (列) の指定 --> <div class="col">列1</div> <div class="col">列2</div> <div class="col">列3</div> </div> </div> |

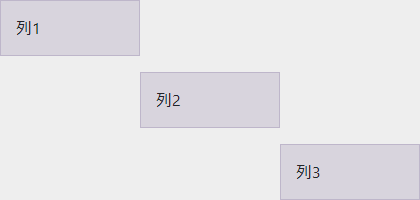
行内でそれぞれの列を揃える
行内で各列の揃え位置を指定するには「class=”col~”」を指定する要素(列)に「align-self-~」を追加で指定します。
上に揃えるには「align-self-start」を指定します。
中央に揃えるには「align-self-center」を指定します。
下に揃えるには「align-self-end」を指定します。
|
1 2 3 4 5 6 7 8 9 |
<!-- container (コンテナ) の指定 --> <div class="container"> <div class="row" style="height: 200px; background-color: #eee;"> <div class="col align-self-start">列1</div> <div class="col align-self-center">列2</div> <div class="col align-self-end">列3</div> </div> </div> |

横(左右)の配置
Bootstrapのグリッドシステムでは、横(左右)の配置を指定することもできます。
前(左)に揃える
前(左)に揃えるには「class=”row”」を指定する要素(行)に「justify-content-start」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row justify-content-start" style="background-color: #eee;"> <!-- col (列) の指定 --> <div class="col-4">列1</div> <div class="col-4">列2</div> </div> </div> |

中央に揃える
中央に揃えるには「class=”row”」を指定する要素(行)に「justify-content-center」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row justify-content-center" style="background-color: #eee;"> <!-- col (列) の指定 --> <div class="col-4">列1</div> <div class="col-4">列2</div> </div> </div> |

後(右)に揃える
後(右)に揃えるには「class=”row”」を指定する要素(行)に「justify-content-end」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row justify-content-end" style="background-color: #eee;"> <!-- col (列) の指定 --> <div class="col-4">列1</div> <div class="col-4">列2</div> </div> </div> |

前後(左右)均等に揃える
前後(左右)均等に揃えるには「class=”row”」を指定する要素(行)に「justify-content-around」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row justify-content-around" style="background-color: #eee;"> <!-- col (列) の指定 --> <div class="col-4">列1</div> <div class="col-4">列2</div> </div> </div> |

両端に揃える
両端に揃えるには「class=”row”」を指定する要素(行)に「justify-content-between」を追加で指定します。
|
1 2 3 4 5 6 7 8 9 10 |
<!-- container (コンテナ) の指定 --> <div class="container"> <!-- row (行) の指定 --> <div class="row justify-content-between" style="background-color: #eee;"> <!-- col (列) の指定 --> <div class="col-4">列1</div> <div class="col-4">列2</div> </div> </div> |

まとめ
今回はBootstrapのグリッドシステムの使い方をご紹介しました。
グリッドシステムはデバイスの幅に合わせてレイアウトを変化させてくれます。
BootstrapではCSS3のメディアクエリを使用していますので、ブラウザの横幅のサイズを判断基準として、レイアウトデザインを柔軟に調整することが可能です。
グリッドシステムを使いこなすことができれば、簡単にレスポンシブWebデザインでレイアウトを作成することができるようになります。
皆さんも、Bootstrapのグリッドシステムで、手間をかけずにレスポンシブなWebサイトを構築してみてはいかがでしょうか。


