CSSフレームワークのBootstrapには文章を装飾するためのスタイルが用意されています。
今回は、本文中の体裁を装飾するのに使えるスタイルをいくつかご紹介します。
BootstrapはTwitter社が開発したCSSフレームワークです。
Bootstrapは誰でも簡単にWebサイトに導入することができます。
Bootstrapを導入する方法については、以下の記事を参照してください。
目次
インライン要素のスタイル
Bootstrapでは、HTML5の一般的なインライン要素でスタイリングがされています。
テキストの強調表示
「mark」要素を利用するとテキストを強調表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> 「<mark>mark</mark>」タグで<mark>強調表示</mark>されたテキストを表します。 </p> |

テキストの強調表示は「mark」クラスで指定することもできます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> 「<span class="mark">mark</span>」クラスで<span class="mark">強調表示</span>されたテキストを表します。 </p> |

削除されたテキスト
「del」要素を利用すると削除されたテキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <del>「del」タグで削除されたテキストを表します。</del> </p> |

現在は正確でない(取り消された)テキスト
「s」要素を利用すると現在は正確でない(取り消された)テキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <s>「s」タグで現在は正確でない(取り消された)テキストを表します。</s> </p> |

追加(挿入)されたテキスト
「ins」要素を利用すると追加(挿入)されたテキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <ins>「ins」タグで追加(挿入)されたテキスト表します。</ins> </p> |

下線付き(アンダーライン)テキスト
「u」要素を利用すると下線(アンダーライン)付きのテキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <u>「u」タグで下線(アンダーライン)付きのテキスト表します。</u> </p> |

小さい文字(細字)のテキスト
「small」要素を利用すると小さい文字(細字)のテキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> 「<small>small</small>」タグで<small>小さい文字(細字)</small>のテキスト表します。 </p> |

小さい文字(細字)のテキストは「small」クラスで指定することもできます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> 「<span class="small">small</span>」クラスで<span class="small">小さい文字(細字)</span>のテキスト表します。 </p> |

太字のテキスト
「strong」要素を利用すると太字のテキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <strong>「strong」タグで太字のテキスト表します。</strong> </p> |

「b」要素を利用することで太字のテキストを表示することもできます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <b>「b」タグで太字のテキスト表します。</b> </p> |

斜体(Italic体)のテキスト
「em」要素を利用すると斜体(Italic体)のテキストを表示することができます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <em>「em」タグで斜体(Italic体)のテキスト表します。</em> </p> |

「i」要素を利用することで斜体(Italic体)のテキストを表示することもできます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <i>「i」タグで斜体(Italic体)のテキスト表します。</i> </p> |

文章を目立たせる (Lead)
「lead」クラスを利用することで、文章を目立たせることができます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<div style="padding: 5px; border: solid 1px #ccc;"> <p> ...それは既に形骸である。 </p> <p class="lead"> 敢えて言おう、カスであると!! </p> <p> それら軟弱の集団が...。 </p> </div> |

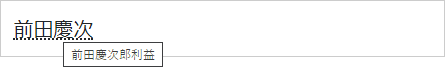
文字の省略 (Abbreviations)
「abbr」要素を利用すると、省略された文字として表示することができます。title属性に省略前の文字列を設定することで、マウスカーソルを合わせた時(ホバー時)に表示されます。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <abbr title="前田慶次郎利益">前田慶次</abbr> </p> |

「initialism」クラスを指定することでフォントサイズ(font-size)を少し小さくすることができます。
フォントのサイズはデフォルトで90%になります。
|
1 2 3 |
<p style="padding: 10px; border: solid 1px #ccc;"> <abbr title="前田慶次郎利益" class="initialism">前田慶次</abbr> </p> |

引用・転載・抜粋 (Blockquotes)
「blockquote」要素に「blockquote」クラスを指定すると、外部ソースからの引用・転載・抜粋を表すセクションを表示することができます。
|
1 2 3 4 5 |
<div style="padding: 5px; border: solid 1px #ccc;"> <blockquote class="blockquote"> <p>I am a cat. there is no name yet. I have no idea where I was born. I remember only crying meow in a dim and damp place.</p> </blockquote> </div> |

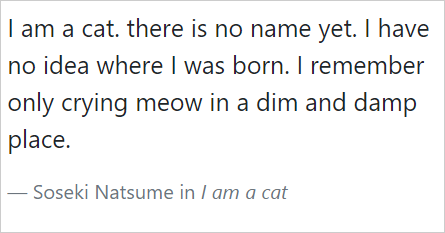
「blockquote」要素内に引用元(出典)を記載する場合は、「footer」要素を配置し、「blockquote-footer」クラスを指定します。「footer」要素内には「cite」要素を配置し、title属性に引用元の文書のタイトル等を記載します。
|
1 2 3 4 5 6 |
<div style="padding: 5px; border: solid 1px #ccc;"> <blockquote class="blockquote"> <p>I am a cat. there is no name yet. I have no idea where I was born. I remember only crying meow in a dim and damp place.</p> <footer class="blockquote-footer">Soseki Natsume in <cite>I am a cat</cite></footer> </blockquote> </div> |

「cite」要素内のテキストは半角文字であれば斜体になります。かなや漢字を指定する場合は斜体にならないので、かっこ(「」)などで括ると見やすくなります。
<footer class=”blockquote-footer”>著者名 <cite>「著書名」</cite></footer>
リスト (Ordered list Unordered list)
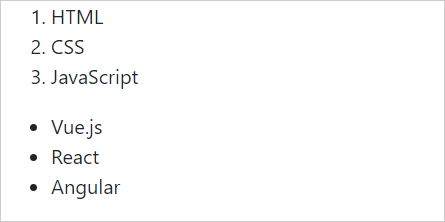
Bootstrapでリスト要素(<ol><li>~</li>…</ol>, <ul><li>~</li>…</ul>)は、デフォルトで以下のようにスタイリングされています。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div style="border: solid 1px #ccc;"> <ol> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> <ul> <li>Vue.js</li> <li>React</li> <li>Angular</li> </ul> </div> |

スタイルなし (Unstyled)
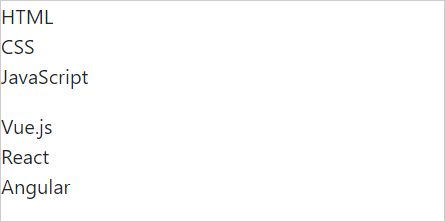
「ol」要素、または「ul」要素に「list-unstyled」クラスを指定することで、リストの箇条書きの数字や記号、左マージンを削除できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div style="border: solid 1px #ccc;"> <ol class="list-unstyled"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ol> <ul class="list-unstyled"> <li>Vue.js</li> <li>React</li> <li>Angular</li> </ul> </div> |

インライン (Inline)
「ul」要素に「list-inline」クラスを指定し、「li」要素に「list-inline-item」クラスを指定することで、リストの項目をインライン(1行)で表示することができます。
|
1 2 3 4 5 6 7 |
<div style="border: solid 1px #ccc;"> <ul class="list-inline"> <li class="list-inline-item">Sass</li> <li class="list-inline-item">TypeScript</li> <li class="list-inline-item">Node.js</li> </ul> </div> |

箇条書きの数字や記号がなくなり、適度なマージン(余白)を確保して、リストの項目が並べられます。
グリッドスタイルのリスト (Description list)
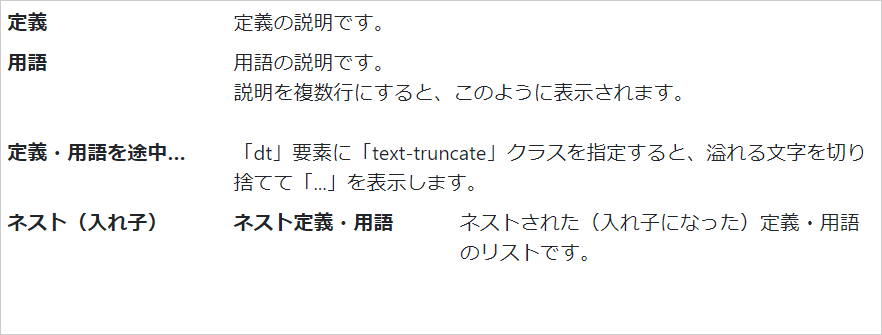
グリッドシステムを使用して, 定義・用語を記述するリストの項目名と内容・説明を水平方向に配置できます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div style="padding: 5px; border: solid 1px #ccc;"> <dl class="row"> <!-- 単一行 > <dt class="col-sm-3">定義</dt> <dd class="col-sm-9">定義の説明です。</dd> <!-- 複数行 > <dt class="col-sm-3">用語</dt> <dd class="col-sm-9"> <p> 用語の説明です。<br> 説明を複数行にすると、このように表示されます。 </p> </dd> <!-- 切り捨て > <dt class="col-sm-3 text-truncate">定義・用語を途中で切り捨てる</dt> <dd class="col-sm-9">「dt」要素に「text-truncate」クラスを指定すると、溢れる文字を切り捨てて「...」を表示します。</dd> <!-- ネスト > <dt class="col-sm-3">ネスト(入れ子)</dt> <dd class="col-sm-9"> <dl class="row"> <dt class="col-sm-4">ネスト定義・用語</dt> <dd class="col-sm-8">ネストされた(入れ子になった)定義・用語のリストです。</dd> </dl> </dd> </dl> </div> |

Bootstrapのグリッドシステムの詳細については、以下の記事を参照してください。
テキスト配置 (Alignment)
Bootstrapにはテキストを配置する方法を指定するクラスが用意されています。
左揃え
テキストを左揃えにするには「text-left」クラスを指定します。
|
1 2 3 4 5 6 7 8 |
<style> p { padding: 5px; border: solid 1px #ccc; } </style> <p class="text-left">テキストを左に揃えます。</p> |

中央揃え
テキストを中央揃えにするには「text-center」クラスを指定します。
|
1 2 3 4 5 6 7 8 |
<style> p { padding: 5px; border: solid 1px #ccc; } </style> <p class="text-center">テキストを中央に揃えます。</p> |

右揃え
テキストを右揃えにするには「text-right」クラスを指定します。
|
1 2 3 4 5 6 7 8 |
<style> p { padding: 5px; border: solid 1px #ccc; } </style> <p class="text-right">テキストを右に揃えます。</p> |

両端揃え(均等割付)
テキストを両端揃え(均等割付)にするには「text-justify」クラスを指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<style> div { padding: 5px; border: solid 1px #ccc; } </style> <div> <blockquote class="blockquote"> <p class="text-justify"> Build responsive, mobile-first projects on the web with the world’s most popular front-end component library. </p> <p class="text-justify"> Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery. </p> </blockquote> </div> |