Twitter社が開発したCSSフレームワークのBootstrapを使うと、通常はCSSを自分で書かなければならないスタイルも簡単に実現できます。
そこで本記事ではBootstrapの導入方法について説明したいと思います。
目次
Bootstrapとは
BootstrapはTwitter社が開発したCSSのフレームワーク(ライブラリ)です。
Webサイトのスタイルを設定する場合、HTMLタグとCSS(スタイル)を自分で作成してWebページの見た目を構築していくしかありませんが、BootstrapにはWebサイトを構築するためによく使われるスタイルがあらかじめ定義してあります。
Bootstrapの利用者はHTMLやCSSを1から記述することなく、定義されているスタイルを使用する際のルールに沿ってHTMLのタグやclass属性を指定するだけで、見栄えが良く整ったデザインのページを作成できます。
Bootstrapを使用することで、ユーザーの利便性を向上することもできます。
通常ならスマートフォンやタブレット、PCなどの各デバイスごとに対応するスタイルを作らなければならないので、大変手間がかかります。
しかし、BootstrapはレスポンシブWebデザインに対応しているので、各デバイスのことをそれほど気にしなくても、手間をかけずにデバイスに対応したスタイルを適用してくれます。
Bootstrapをダウンロードしてインストールする
Bootstrapのサイトにアクセスします。
Bootstrapのダウンロード
Bootstrapのサイトにアクセスすると以下のページが表示されます。

「ダウンロード」ボタンをクリックします。

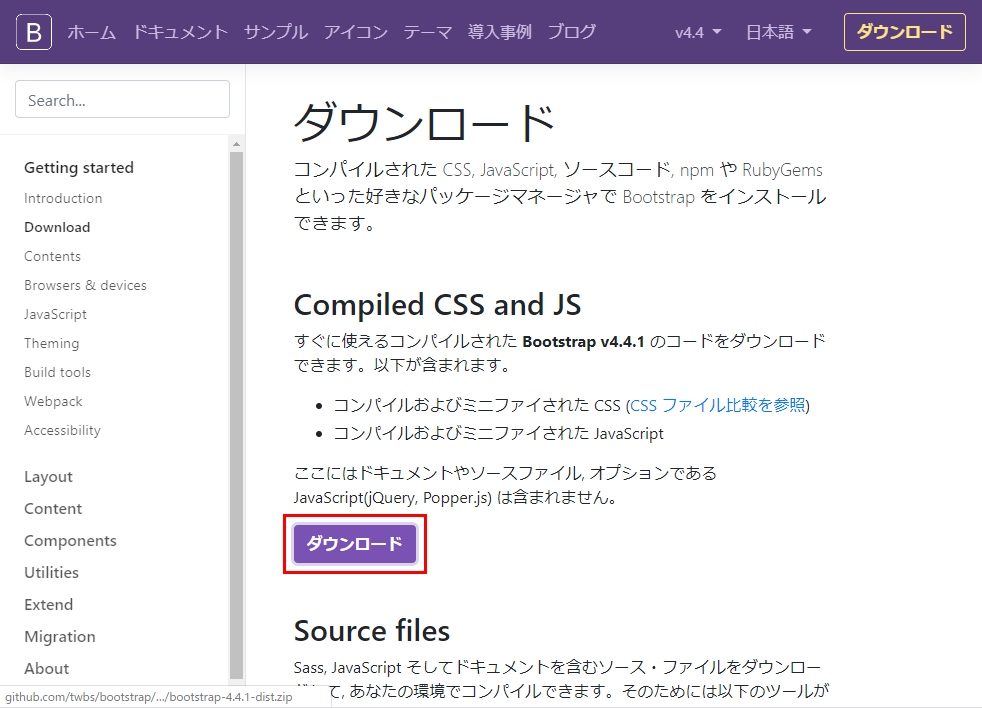
「ダウンロード」ボタンをクリックするとダウンロードページが表示されます。

Compiled CSS and JS(コンパイルされたCSSとJS)の下にある「ダウンロード」ボタンをクリックします。

「ダウンロード」ボタンをクリックすると、Bootstrapのダウンロードが始まり、圧縮ファイル(zipファイル)がダウンロードされます。

ダウンロードしたzipファイルを解凍、またはコピーします。
Bootstrapのインストール
ファイルを解凍するとcssフォルダーとjsフォルダーが作成されます。

Bootstrapを導入Webサイトにcssフォルダーとjsフォルダーをコピーします。
今回は、Webサイトのルートの直下にcssフォルダーとjsフォルダーを配置することにします。(index.htmlが配置されているフォルダーにcssフォルダーとjsフォルダーを配置します。)
HTMLファイルに適用
それでは実際にHTMLファイル(index.html)を作成してBootstrapを適用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Bootstrap サンプル</title> <!-- BootStrapのCSSの読み込み --> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <h1>Bootstrap の導入</h1> <!-- jQueryの読み込み --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <!-- BootStrapのJSの読み込み --> <script src="js/bootstrap.min.js"></script> </body> </html> |
パッケージマネージャーでBootstrapをインストールする
npm、yarn、RubyGemsなどのパッケージマネージャーを使用してBootstrapのSass、JSをインストールすることもできます。
npm
npmでのインストールは以下のコマンドを実行します。
|
1 |
npm install bootstrap |
RubyGems
RubyGemsでのインストールは以下のコマンドを実行します。
|
1 |
gem install bootstrap -v 4.4.1 |
yarn
yarnでのインストールは以下のコマンドを実行します。
|
1 |
yarn add bootstrap@4.4.1 |
NuGet
NuGetでのインストールは以下のコマンドを実行します。
|
1 |
Install-Package bootstrap Sass: Install-Package bootstrap.sass |
NuGetはパッケージマネージャーを使用してインストールすることもできます。
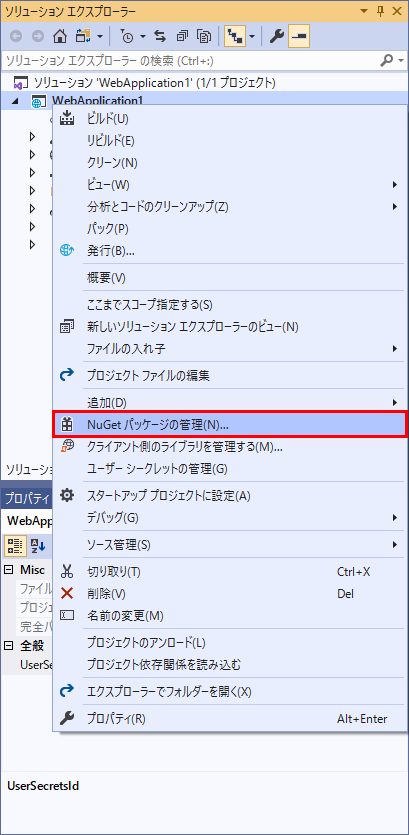
プロジェクトを右クリックして表示されるコンテキストメニューの「NuGet パッケージの管理」をクリックします。

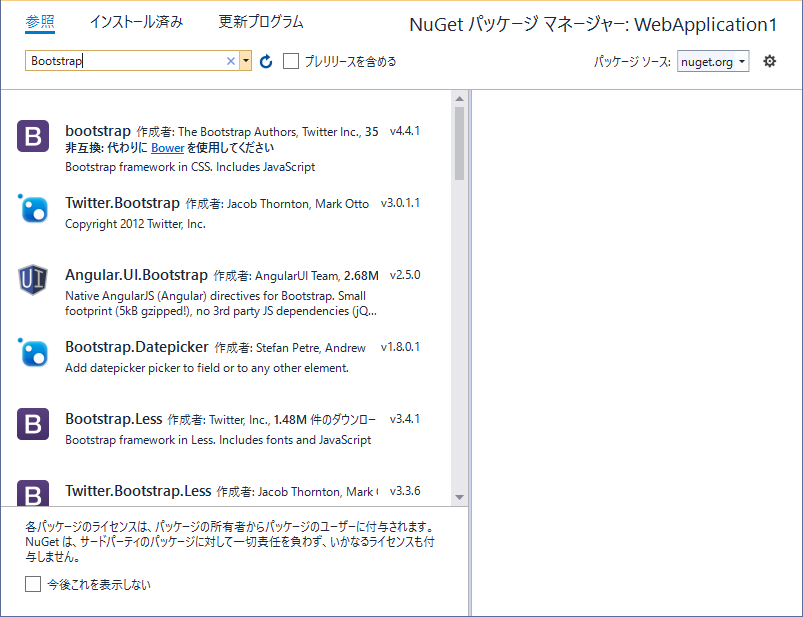
「NuGet パッケージ マネージャー」の画面が表示されますので「参照」をクリックして、その下のテキストボックスに「Bootstrap」と入力します。

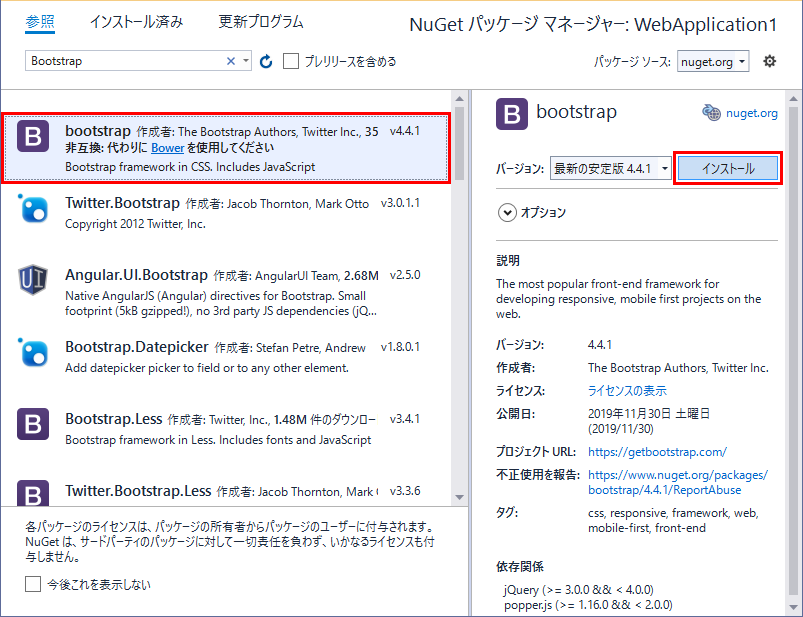
左ペインのリストに「bootstrap」が表示されますので選択します。
選択すると右ペインに詳細が表示されますので「インストール」ボタンをクリックします。

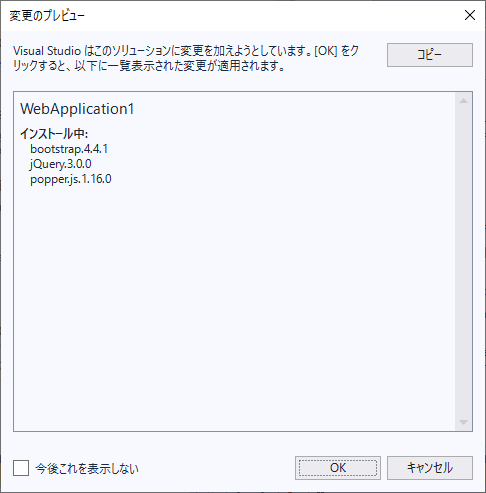
インストールの途中で「変更のプレビュー」ダイアログボックスが表示されたら「OK」ボタンをクリックしてください。

CDNを参照してBootstrapを利用する
Bootstrapを手軽に使えるCDNを参照して利用することもできます。
CSS
<link>タグを<head>タグの内側に他のスタイルシートよりも先に入れて、Bootstrapのスタイルを参照します。
|
1 2 |
<!-- BootstrapのCSSを参照 --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> |
JS
JSではいくつかのコンポーネントでjQuery、Popper.jsなどのJavaScriptのプラグインが必要になりますので、一緒に参照します。<script>タグを<body>タグの終了(</body>)の直前に次の順番(jQuery → Popper.js → Bootstrap)で入れて、Bootstrapのスクリプトを参照します。
|
1 2 3 4 |
<!-- BootstrapのJSを参照 --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> |
上記の例ではCSS、JSともに、バージョン「4.4.1」を参照しています。
各バージョンのCDNの参照方法については
「https://getbootstrap.jp/docs/[バージョン]/getting-started/introduction/」
に記載されています。([バージョン]の部分は4.2や4.4などのバージョンになります。)
HTMLファイルに適用
それでは実際にHTMLファイル(index.html)を作成してBootstrapを適用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Bootstrap サンプル</title> <!-- BootstrapのCSSの読み込み --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"> </head> <body> <h1>Bootstrap の導入</h1> <!-- jQueryの読み込み --> <script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script> <!-- Popper.jsの読み込み --> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script> <!-- BootStrapのJSの読み込み --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script> </body> </html> |
まとめ
BootstrapのWebサイトへの導入は以上です。
Bootstrapは
- ファイルをダウンロードしてサイトに配置
- パッケージマネージャーインストール
- CDNを参照
の3つの方法でWebサイトへ導入できますので、目的、用途に合った方法でBootstrapを利用することができます。
Bootstrapは手軽に始められるCSSフレームワークです。それでいて、Webサイトを構築するためのスタイルのほとんどの機能を備えています。
皆さんもBootstrapを使いこなして、素敵なWebサイトを作成してください。

