
.NETのSystem.Drawing名前空間にあるColor構造体に定義されている名前付きの色を列挙して一覧表示するサンプルです。
Color構造体には、アルファベット順であれば、AliceBlueからYellowGreenまで、色の濃淡でいえばBlackからWhiteまでの141色があります。(141色には透明を表すTransparentも含まれます。)
本記事では、Color構造体の名前、RGB値、HTMLカラーコードをリスト形式で表示します。
目次
Color構造体に定義されている色
Color構造体には以下の141色が名前付きの色として定義されています。
Color構造体に定義されている色は、すべて静的プロパティとして公開されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 |
// 概要: ARGB値が#FF9370DBの色を取得します。 // 戻り値: RGB値: (147, 112, 219) HTMLカラーコード: [#9370DB] を表すColorオブジェクトを返します。 public static Color MediumPurple { get; } // 概要: ARGB値が#FF3CB371の色を取得します。 // 戻り値: RGB値: (60, 179, 113) HTMLカラーコード: [#3CB371] を表すColorオブジェクトを返します。 public static Color MediumSeaGreen { get; } // 概要: ARGB値が#FF7B68EEの色を取得します。 // 戻り値: RGB値: (123, 104, 238) HTMLカラーコード: [#7B68EE] を表すColorオブジェクトを返します。 public static Color MediumSlateBlue { get; } // 概要: ARGB値が#FF00FA9Aの色を取得します。 // 戻り値: RGB値: (0, 250, 154) HTMLカラーコード: [#00FA9A] を表すColorオブジェクトを返します。 public static Color MediumSpringGreen { get; } // 概要: ARGB値が#FF48D1CCの色を取得します。 // 戻り値: RGB値: (72, 209, 204) HTMLカラーコード: [#48D1CC] を表すColorオブジェクトを返します。 public static Color MediumTurquoise { get; } // 概要: ARGB値が#FFC71585の色を取得します。 // 戻り値: RGB値: (199, 21, 133) HTMLカラーコード: [#C71585] を表すColorオブジェクトを返します。 public static Color MediumVioletRed { get; } // 概要: ARGB値が#FF191970の色を取得します。 // 戻り値: RGB値: (25, 25, 112) HTMLカラーコード: [#191970] を表すColorオブジェクトを返します。 public static Color MidnightBlue { get; } // 概要: ARGB値が#FFBA55D3の色を取得します。 // 戻り値: RGB値: (186, 85, 211) HTMLカラーコード: [#BA55D3] を表すColorオブジェクトを返します。 public static Color MediumOrchid { get; } // 概要: ARGB値が#FFF5FFFAの色を取得します。 // 戻り値: RGB値: (245, 255, 250) HTMLカラーコード: [#F5FFFA] を表すColorオブジェクトを返します。 public static Color MintCream { get; } // 概要: ARGB値が#FFFFE4B5の色を取得します。 // 戻り値: RGB値: (255, 228, 181) HTMLカラーコード: [#FFE4B5] を表すColorオブジェクトを返します。 public static Color Moccasin { get; } // 概要: ARGB値が#FFFFDEADの色を取得します。 // 戻り値: RGB値: (255, 222, 173) HTMLカラーコード: [#FFDEAD] を表すColorオブジェクトを返します。 public static Color NavajoWhite { get; } // 概要: ARGB値が#FF000080の色を取得します。 // 戻り値: RGB値: (0, 0, 128) HTMLカラーコード: [#000080] を表すColorオブジェクトを返します。 public static Color Navy { get; } // 概要: ARGB値が#FFFDF5E6の色を取得します。 // 戻り値: RGB値: (253, 245, 230) HTMLカラーコード: [#FDF5E6] を表すColorオブジェクトを返します。 public static Color OldLace { get; } // 概要: ARGB値が#FF808000の色を取得します。 // 戻り値: RGB値: (128, 128, 0) HTMLカラーコード: [#808000] を表すColorオブジェクトを返します。 public static Color Olive { get; } // 概要: ARGB値が#FF6B8E23の色を取得します。 // 戻り値: RGB値: (107, 142, 35) HTMLカラーコード: [#6B8E23] を表すColorオブジェクトを返します。 public static Color OliveDrab { get; } // 概要: ARGB値が#FFFFA500の色を取得します。 // 戻り値: RGB値: (255, 165, 0) HTMLカラーコード: [#FFA500] を表すColorオブジェクトを返します。 public static Color Orange { get; } // 概要: ARGB値が#FFFFE4E1の色を取得します。 // 戻り値: RGB値: (255, 228, 225) HTMLカラーコード: [#FFE4E1] を表すColorオブジェクトを返します。 public static Color MistyRose { get; } // 概要: ARGB値が#FFFF4500の色を取得します。 // 戻り値: RGB値: (255, 69, 0) HTMLカラーコード: [#FF4500] を表すColorオブジェクトを返します。 public static Color OrangeRed { get; } // 概要: ARGB値が#FF0000CDの色を取得します。 // 戻り値: RGB値: (0, 0, 205) HTMLカラーコード: [#0000CD] を表すColorオブジェクトを返します。 public static Color MediumBlue { get; } // 概要: ARGB値が#FF800000の色を取得します。 // 戻り値: RGB値: (128, 0, 0) HTMLカラーコード: [#800000] を表すColorオブジェクトを返します。 public static Color Maroon { get; } // 概要: ARGB値が#FFADD8E6の色を取得します。 // 戻り値: RGB値: (173, 216, 230) HTMLカラーコード: [#ADD8E6] を表すColorオブジェクトを返します。 public static Color LightBlue { get; } // 概要: ARGB値が#FFF08080の色を取得します。 // 戻り値: RGB値: (240, 128, 128) HTMLカラーコード: [#F08080] を表すColorオブジェクトを返します。 public static Color LightCoral { get; } // 概要: ARGB値が#FFFAFAD2の色を取得します。 // 戻り値: RGB値: (250, 250, 210) HTMLカラーコード: [#FAFAD2] を表すColorオブジェクトを返します。 public static Color LightGoldenrodYellow { get; } // 概要: ARGB値が#FF90EE90の色を取得します。 // 戻り値: RGB値: (144, 238, 144) HTMLカラーコード: [#90EE90] を表すColorオブジェクトを返します。 public static Color LightGreen { get; } // 概要: ARGB値が#FFD3D3D3の色を取得します。 // 戻り値: RGB値: (211, 211, 211) HTMLカラーコード: [#D3D3D3] を表すColorオブジェクトを返します。 public static Color LightGray { get; } // 概要: ARGB値が#FFFFB6C1の色を取得します。 // 戻り値: RGB値: (255, 182, 193) HTMLカラーコード: [#FFB6C1] を表すColorオブジェクトを返します。 public static Color LightPink { get; } // 概要: ARGB値が#FFFFA07Aの色を取得します。 // 戻り値: RGB値: (255, 160, 122) HTMLカラーコード: [#FFA07A] を表すColorオブジェクトを返します。 public static Color LightSalmon { get; } // 概要: ARGB値が#FF66CDAAの色を取得します。 // 戻り値: RGB値: (102, 205, 170) HTMLカラーコード: [#66CDAA] を表すColorオブジェクトを返します。 public static Color MediumAquamarine { get; } // 概要: ARGB値が#FF20B2AAの色を取得します。 // 戻り値: RGB値: (32, 178, 170) HTMLカラーコード: [#20B2AA] を表すColorオブジェクトを返します。 public static Color LightSeaGreen { get; } // 概要: ARGB値が#FF778899の色を取得します。 // 戻り値: RGB値: (119, 136, 153) HTMLカラーコード: [#778899] を表すColorオブジェクトを返します。 public static Color LightSlateGray { get; } // 概要: ARGB値が#FFB0C4DEの色を取得します。 // 戻り値: RGB値: (176, 196, 222) HTMLカラーコード: [#B0C4DE] を表すColorオブジェクトを返します。 public static Color LightSteelBlue { get; } // 概要: ARGB値が#FFFFFFE0の色を取得します。 // 戻り値: RGB値: (255, 255, 224) HTMLカラーコード: [#FFFFE0] を表すColorオブジェクトを返します。 public static Color LightYellow { get; } // 概要: ARGB値が#FF00FF00の色を取得します。 // 戻り値: RGB値: (0, 255, 0) HTMLカラーコード: [#00FF00] を表すColorオブジェクトを返します。 public static Color Lime { get; } // 概要: ARGB値が#FF32CD32の色を取得します。 // 戻り値: RGB値: (50, 205, 50) HTMLカラーコード: [#32CD32] を表すColorオブジェクトを返します。 public static Color LimeGreen { get; } // 概要: ARGB値が#FFFAF0E6の色を取得します。 // 戻り値: RGB値: (250, 240, 230) HTMLカラーコード: [#FAF0E6] を表すColorオブジェクトを返します。 public static Color Linen { get; } // 概要: ARGB値が#FFFF00FFの色を取得します。 // 戻り値: RGB値: (255, 0, 255) HTMLカラーコード: [#FF00FF] を表すColorオブジェクトを返します。 public static Color Magenta { get; } // 概要: ARGB値が#FF87CEFAの色を取得します。 // 戻り値: RGB値: (135, 206, 250) HTMLカラーコード: [#87CEFA] を表すColorオブジェクトを返します。 public static Color LightSkyBlue { get; } // 概要: ARGB値が#FFFFFACDの色を取得します。 // 戻り値: RGB値: (255, 250, 205) HTMLカラーコード: [#FFFACD] を表すColorオブジェクトを返します。 public static Color LemonChiffon { get; } // 概要: ARGB値が#FFDA70D6の色を取得します。 // 戻り値: RGB値: (218, 112, 214) HTMLカラーコード: [#DA70D6] を表すColorオブジェクトを返します。 public static Color Orchid { get; } // 概要: ARGB値が#FF98FB98の色を取得します。 // 戻り値: RGB値: (152, 251, 152) HTMLカラーコード: [#98FB98] を表すColorオブジェクトを返します。 public static Color PaleGreen { get; } // 概要: ARGB値が#FF6A5ACDの色を取得します。 // 戻り値: RGB値: (106, 90, 205) HTMLカラーコード: [#6A5ACD] を表すColorオブジェクトを返します。 public static Color SlateBlue { get; } // 概要: ARGB値が#FF708090の色を取得します。 // 戻り値: RGB値: (112, 128, 144) HTMLカラーコード: [#708090] を表すColorオブジェクトを返します。 public static Color SlateGray { get; } // 概要: ARGB値が#FFFFFAFAの色を取得します。 // 戻り値: RGB値: (255, 250, 250) HTMLカラーコード: [#FFFAFA] を表すColorオブジェクトを返します。 public static Color Snow { get; } // 概要: ARGB値が#FF00FF7Fの色を取得します。 // 戻り値: RGB値: (0, 255, 127) HTMLカラーコード: [#00FF7F] を表すColorオブジェクトを返します。 public static Color SpringGreen { get; } // 概要: ARGB値が#FF4682B4の色を取得します。 // 戻り値: RGB値: (70, 130, 180) HTMLカラーコード: [#4682B4] を表すColorオブジェクトを返します。 public static Color SteelBlue { get; } // 概要: ARGB値が#FFD2B48Cの色を取得します。 // 戻り値: RGB値: (210, 180, 140) HTMLカラーコード: [#D2B48C] を表すColorオブジェクトを返します。 public static Color Tan { get; } // 概要: ARGB値が#FF008080の色を取得します。 // 戻り値: RGB値: (0, 128, 128) HTMLカラーコード: [#008080] を表すColorオブジェクトを返します。 public static Color Teal { get; } // 概要: ARGB値が#FF87CEEBの色を取得します。 // 戻り値: RGB値: (135, 206, 235) HTMLカラーコード: [#87CEEB] を表すColorオブジェクトを返します。 public static Color SkyBlue { get; } // 概要: ARGB値が#FFD8BFD8の色を取得します。 // 戻り値: RGB値: (216, 191, 216) HTMLカラーコード: [#D8BFD8] を表すColorオブジェクトを返します。 public static Color Thistle { get; } // 概要: ARGB値が#FF40E0D0の色を取得します。 // 戻り値: RGB値: (64, 224, 208) HTMLカラーコード: [#40E0D0] を表すColorオブジェクトを返します。 public static Color Turquoise { get; } // 概要: ARGB値が#FFEE82EEの色を取得します。 // 戻り値: RGB値: (238, 130, 238) HTMLカラーコード: [#EE82EE] を表すColorオブジェクトを返します。 public static Color Violet { get; } // 概要: ARGB値が#FFF5DEB3の色を取得します。 // 戻り値: RGB値: (245, 222, 179) HTMLカラーコード: [#F5DEB3] を表すColorオブジェクトを返します。 public static Color Wheat { get; } // 概要: ARGB値が#FFFFFFFFの色を取得します。 // 戻り値: RGB値: (255, 255, 255) HTMLカラーコード: [#FFFFFF] を表すColorオブジェクトを返します。 public static Color White { get; } // 概要: ARGB値が#FFF5F5F5の色を取得します。 // 戻り値: RGB値: (245, 245, 245) HTMLカラーコード: [#F5F5F5] を表すColorオブジェクトを返します。 public static Color WhiteSmoke { get; } // 概要: ARGB値が#FFFFFF00の色を取得します。 // 戻り値: RGB値: (255, 255, 0) HTMLカラーコード: [#FFFF00] を表すColorオブジェクトを返します。 public static Color Yellow { get; } // 概要: ARGB値が#FF9ACD32の色を取得します。 // 戻り値: RGB値: (154, 205, 50) HTMLカラーコード: [#9ACD32] を表すColorオブジェクトを返します。 public static Color YellowGreen { get; } // 概要: ARGB値が#FFFF6347の色を取得します。 // 戻り値: RGB値: (255, 99, 71) HTMLカラーコード: [#FF6347] を表すColorオブジェクトを返します。 public static Color Tomato { get; } // 概要: ARGB値が#FFEEE8AAの色を取得します。 // 戻り値: RGB値: (238, 232, 170) HTMLカラーコード: [#EEE8AA] を表すColorオブジェクトを返します。 public static Color PaleGoldenrod { get; } // 概要: ARGB値が#FFC0C0C0の色を取得します。 // 戻り値: RGB値: (192, 192, 192) HTMLカラーコード: [#C0C0C0] を表すColorオブジェクトを返します。 public static Color Silver { get; } // 概要: ARGB値が#FFFFF5EEの色を取得します。 // 戻り値: RGB値: (255, 245, 238) HTMLカラーコード: [#FFF5EE] を表すColorオブジェクトを返します。 public static Color SeaShell { get; } // 概要: ARGB値が#FFAFEEEEの色を取得します。 // 戻り値: RGB値: (175, 238, 238) HTMLカラーコード: [#AFEEEE] を表すColorオブジェクトを返します。 public static Color PaleTurquoise { get; } // 概要: ARGB値が#FFDB7093の色を取得します。 // 戻り値: RGB値: (219, 112, 147) HTMLカラーコード: [#DB7093] を表すColorオブジェクトを返します。 public static Color PaleVioletRed { get; } // 概要: ARGB値が#FFFFEFD5の色を取得します。 // 戻り値: RGB値: (255, 239, 213) HTMLカラーコード: [#FFEFD5] を表すColorオブジェクトを返します。 public static Color PapayaWhip { get; } // 概要: ARGB値が#FFFFDAB9の色を取得します。 // 戻り値: RGB値: (255, 218, 185) HTMLカラーコード: [#FFDAB9] を表すColorオブジェクトを返します。 public static Color PeachPuff { get; } // 概要: ARGB値が#FFCD853Fの色を取得します。 // 戻り値: RGB値: (205, 133, 63) HTMLカラーコード: [#CD853F] を表すColorオブジェクトを返します。 public static Color Peru { get; } // 概要: ARGB値が#FFFFC0CBの色を取得します。 // 戻り値: RGB値: (255, 192, 203) HTMLカラーコード: [#FFC0CB] を表すColorオブジェクトを返します。 public static Color Pink { get; } // 概要: ARGB値が#FFDDA0DDの色を取得します。 // 戻り値: RGB値: (221, 160, 221) HTMLカラーコード: [#DDA0DD] を表すColorオブジェクトを返します。 public static Color Plum { get; } // 概要: ARGB値が#FFA0522Dの色を取得します。 // 戻り値: RGB値: (160, 82, 45) HTMLカラーコード: [#A0522D] を表すColorオブジェクトを返します。 public static Color Sienna { get; } // 概要: ARGB値が#FFB0E0E6の色を取得します。 // 戻り値: RGB値: (176, 224, 230) HTMLカラーコード: [#B0E0E6] を表すColorオブジェクトを返します。 public static Color PowderBlue { get; } // 概要: ARGB値が#FFFF0000の色を取得します。 // 戻り値: RGB値: (255, 0, 0) HTMLカラーコード: [#FF0000] を表すColorオブジェクトを返します。 public static Color Red { get; } // 概要: ARGB値が#FFBC8F8Fの色を取得します。 // 戻り値: RGB値: (188, 143, 143) HTMLカラーコード: [#BC8F8F] を表すColorオブジェクトを返します。 public static Color RosyBrown { get; } // 概要: ARGB値が#FF4169E1の色を取得します。 // 戻り値: RGB値: (65, 105, 225) HTMLカラーコード: [#4169E1] を表すColorオブジェクトを返します。 public static Color RoyalBlue { get; } // 概要: ARGB値が#FF8B4513の色を取得します。 // 戻り値: RGB値: (139, 69, 19) HTMLカラーコード: [#8B4513] を表すColorオブジェクトを返します。 public static Color SaddleBrown { get; } // 概要: ARGB値が#FFFA8072の色を取得します。 // 戻り値: RGB値: (250, 128, 114) HTMLカラーコード: [#FA8072] を表すColorオブジェクトを返します。 public static Color Salmon { get; } // 概要: ARGB値が#FFF4A460の色を取得します。 // 戻り値: RGB値: (244, 164, 96) HTMLカラーコード: [#F4A460] を表すColorオブジェクトを返します。 public static Color SandyBrown { get; } // 概要: ARGB値が#FF2E8B57の色を取得します。 // 戻り値: RGB値: (46, 139, 87) HTMLカラーコード: [#2E8B57] を表すColorオブジェクトを返します。 public static Color SeaGreen { get; } // 概要: ARGB値が#FF800080の色を取得します。 // 戻り値: RGB値: (128, 0, 128) HTMLカラーコード: [#800080] を表すColorオブジェクトを返します。 public static Color Purple { get; } // 概要: ARGB値が#FF7CFC00の色を取得します。 // 戻り値: RGB値: (124, 252, 0) HTMLカラーコード: [#7CFC00] を表すColorオブジェクトを返します。 public static Color LawnGreen { get; } // 概要: ARGB値が#FFE0FFFFの色を取得します。 // 戻り値: RGB値: (224, 255, 255) HTMLカラーコード: [#E0FFFF] を表すColorオブジェクトを返します。 public static Color LightCyan { get; } // 概要: ARGB値が#FFE6E6FAの色を取得します。 // 戻り値: RGB値: (230, 230, 250) HTMLカラーコード: [#E6E6FA] を表すColorオブジェクトを返します。 public static Color Lavender { get; } // 概要: ARGB値が#FFBDB76Bの色を取得します。 // 戻り値: RGB値: (189, 183, 107) HTMLカラーコード: [#BDB76B] を表すColorオブジェクトを返します。 public static Color DarkKhaki { get; } // 概要: ARGB値が#FF006400の色を取得します。 // 戻り値: RGB値: (0, 100, 0) HTMLカラーコード: [#006400] を表すColorオブジェクトを返します。 public static Color DarkGreen { get; } // 概要: ARGB値が#FFA9A9A9の色を取得します。 // 戻り値: RGB値: (169, 169, 169) HTMLカラーコード: [#A9A9A9] を表すColorオブジェクトを返します。 public static Color DarkGray { get; } // 概要: ARGB値が#FFB8860Bの色を取得します。 // 戻り値: RGB値: (184, 134, 11) HTMLカラーコード: [#B8860B] を表すColorオブジェクトを返します。 public static Color DarkGoldenrod { get; } // 概要: ARGB値が#FF008B8Bの色を取得します。 // 戻り値: RGB値: (0, 139, 139) HTMLカラーコード: [#008B8B] を表すColorオブジェクトを返します。 public static Color DarkCyan { get; } // 概要: ARGB値が#FF00008Bの色を取得します。 // 戻り値: RGB値: (0, 0, 139) HTMLカラーコード: [#00008B] を表すColorオブジェクトを返します。 public static Color DarkBlue { get; } // 概要: ARGB値が#FF00FFFFの色を取得します。 // 戻り値: RGB値: (0, 255, 255) HTMLカラーコード: [#00FFFF] を表すColorオブジェクトを返します。 public static Color Cyan { get; } // 概要: ARGB値が#FFDC143Cの色を取得します。 // 戻り値: RGB値: (220, 20, 60) HTMLカラーコード: [#DC143C] を表すColorオブジェクトを返します。 public static Color Crimson { get; } // 概要: ARGB値が#FFFFF8DCの色を取得します。 // 戻り値: RGB値: (255, 248, 220) HTMLカラーコード: [#FFF8DC] を表すColorオブジェクトを返します。 public static Color Cornsilk { get; } // 概要: ARGB値が#FFFFF0F5の色を取得します。 // 戻り値: RGB値: (255, 240, 245) HTMLカラーコード: [#FFF0F5] を表すColorオブジェクトを返します。 public static Color LavenderBlush { get; } // 概要: ARGB値が#FFFF7F50の色を取得します。 // 戻り値: RGB値: (255, 127, 80) HTMLカラーコード: [#FF7F50] を表すColorオブジェクトを返します。 public static Color Coral { get; } // 概要: ARGB値が#FFD2691Eの色を取得します。 // 戻り値: RGB値: (210, 105, 30) HTMLカラーコード: [#D2691E] を表すColorオブジェクトを返します。 public static Color Chocolate { get; } // 概要: ARGB値が#FF7FFF00の色を取得します。 // 戻り値: RGB値: (127, 255, 0) HTMLカラーコード: [#7FFF00] を表すColorオブジェクトを返します。 public static Color Chartreuse { get; } // 概要: ARGB値が#FF8B008Bの色を取得します。 // 戻り値: RGB値: (139, 0, 139) HTMLカラーコード: [#8B008B] を表すColorオブジェクトを返します。 public static Color DarkMagenta { get; } // 概要: ARGB値が#FF5F9EA0の色を取得します。 // 戻り値: RGB値: (95, 158, 160) HTMLカラーコード: [#5F9EA0] を表すColorオブジェクトを返します。 public static Color CadetBlue { get; } // 概要: ARGB値が#FFA52A2Aの色を取得します。 // 戻り値: RGB値: (165, 42, 42) HTMLカラーコード: [#A52A2A] を表すColorオブジェクトを返します。 public static Color Brown { get; } // 概要: ARGB値が#FF8A2BE2の色を取得します。 // 戻り値: RGB値: (138, 43, 226) HTMLカラーコード: [#8A2BE2] を表すColorオブジェクトを返します。 public static Color BlueViolet { get; } // 概要: ARGB値が#FF0000FFの色を取得します。 // 戻り値: RGB値: (0, 0, 255) HTMLカラーコード: [#0000FF] を表すColorオブジェクトを返します。 public static Color Blue { get; } // 概要: ARGB値が#FFFFEBCDの色を取得します。 // 戻り値: RGB値: (255, 235, 205) HTMLカラーコード: [#FFEBCD] を表すColorオブジェクトを返します。 public static Color BlanchedAlmond { get; } // 概要: ARGB値が#FF000000の色を取得します。 // 戻り値: RGB値: (0, 0, 0) HTMLカラーコード: [#000000] を表すColorオブジェクトを返します。 public static Color Black { get; } // 概要: ARGB値が#FFFFE4C4の色を取得します。 // 戻り値: RGB値: (255, 228, 196) HTMLカラーコード: [#FFE4C4] を表すColorオブジェクトを返します。 public static Color Bisque { get; } // 概要: ARGB値が#FFF5F5DCの色を取得します。 // 戻り値: RGB値: (245, 245, 220) HTMLカラーコード: [#F5F5DC] を表すColorオブジェクトを返します。 public static Color Beige { get; } // 概要: ARGB値が#FFF0FFFFの色を取得します。 // 戻り値: RGB値: (240, 255, 255) HTMLカラーコード: [#F0FFFF] を表すColorオブジェクトを返します。 public static Color Azure { get; } // 概要: ARGB値が#FF7FFFD4の色を取得します。 // 戻り値: RGB値: (127, 255, 212) HTMLカラーコード: [#7FFFD4] を表すColorオブジェクトを返します。 public static Color Aquamarine { get; } // 概要: ARGB値が#FF00FFFFの色を取得します。 // 戻り値: RGB値: (0, 255, 255) HTMLカラーコード: [#00FFFF] を表すColorオブジェクトを返します。 public static Color Aqua { get; } // 概要: ARGB値が#FFFAEBD7の色を取得します。 // 戻り値: RGB値: (250, 235, 215) HTMLカラーコード: [#FAEBD7] を表すColorオブジェクトを返します。 public static Color AntiqueWhite { get; } // 概要: ARGB値が#FFF0F8FFの色を取得します。 // 戻り値: RGB値: (240, 248, 255) HTMLカラーコード: [#F0F8FF] を表すColorオブジェクトを返します。 public static Color AliceBlue { get; } // 概要: 透明色(ARGB値は#FFFFFFFF)を取得します。 // 戻り値: 透明色(RGB値: (255, 255, 255) HTMLカラーコード: [#FFFFFF] )を表すColorオブジェクトを返します。 public static Color Transparent { get; } // 概要: ARGB値が#FFDEB887の色を取得します。 // 戻り値: RGB値: (222, 184, 135) HTMLカラーコード: [#DEB887] を表すColorオブジェクトを返します。 public static Color BurlyWood { get; } // 概要: ARGB値が#FF556B2Fの色を取得します。 // 戻り値: RGB値: (85, 107, 47) HTMLカラーコード: [#556B2F] を表すColorオブジェクトを返します。 public static Color DarkOliveGreen { get; } // 概要: ARGB値が#FF6495EDの色を取得します。 // 戻り値: RGB値: (100, 149, 237) HTMLカラーコード: [#6495ED] を表すColorオブジェクトを返します。 public static Color CornflowerBlue { get; } // 概要: ARGB値が#FF9932CCの色を取得します。 // 戻り値: RGB値: (153, 50, 204) HTMLカラーコード: [#9932CC] を表すColorオブジェクトを返します。 public static Color DarkOrchid { get; } // 概要: ARGB値が#FFF0E68Cの色を取得します。 // 戻り値: RGB値: (240, 230, 140) HTMLカラーコード: [#F0E68C] を表すColorオブジェクトを返します。 public static Color Khaki { get; } // 概要: ARGB値が#FFFFFFF0の色を取得します。 // 戻り値: RGB値: (255, 255, 240) HTMLカラーコード: [#FFFFF0] を表すColorオブジェクトを返します。 public static Color Ivory { get; } // 概要: ARGB値が#FFFF8C00の色を取得します。 // 戻り値: RGB値: (255, 140, 0) HTMLカラーコード: [#FF8C00] を表すColorオブジェクトを返します。 public static Color DarkOrange { get; } // 概要: ARGB値が#FF4B0082の色を取得します。 // 戻り値: RGB値: (75, 0, 130) HTMLカラーコード: [#4B0082] を表すColorオブジェクトを返します。 public static Color Indigo { get; } // 概要: ARGB値が#FFCD5C5Cの色を取得します。 // 戻り値: RGB値: (205, 92, 92) HTMLカラーコード: [#CD5C5C] を表すColorオブジェクトを返します。 public static Color IndianRed { get; } // 概要: ARGB値が#FFFF69B4の色を取得します。 // 戻り値: RGB値: (255, 105, 180) HTMLカラーコード: [#FF69B4] を表すColorオブジェクトを返します。 public static Color HotPink { get; } // 概要: ARGB値が#FFF0FFF0の色を取得します。 // 戻り値: RGB値: (240, 255, 240) HTMLカラーコード: [#F0FFF0] を表すColorオブジェクトを返します。 public static Color Honeydew { get; } // 概要: ARGB値が#FFADFF2Fの色を取得します。 // 戻り値: RGB値: (173, 255, 47) HTMLカラーコード: [#ADFF2F] を表すColorオブジェクトを返します。 public static Color GreenYellow { get; } // 概要: ARGB値が#FF008000の色を取得します。 // 戻り値: RGB値: (0, 128, 0) HTMLカラーコード: [#008000] を表すColorオブジェクトを返します。 public static Color Green { get; } // 概要: ARGB値が#FF808080の色を取得します。 // 戻り値: RGB値: (128, 128, 128) HTMLカラーコード: [#808080] を表すColorオブジェクトを返します。 public static Color Gray { get; } // 概要: ARGB値が#FFDAA520の色を取得します。 // 戻り値: RGB値: (218, 165, 32) HTMLカラーコード: [#DAA520] を表すColorオブジェクトを返します。 public static Color Goldenrod { get; } // 概要: ARGB値が#FFF8F8FFの色を取得します。 // 戻り値: RGB値: (248, 248, 255) HTMLカラーコード: [#F8F8FF] を表すColorオブジェクトを返します。 public static Color GhostWhite { get; } // 概要: ARGB値が#FFDCDCDCの色を取得します。 // 戻り値: RGB値: (220, 220, 220) HTMLカラーコード: [#DCDCDC] を表すColorオブジェクトを返します。 public static Color Gainsboro { get; } // 概要: ARGB値が#FFFF00FFの色を取得します。 // 戻り値: RGB値: (255, 0, 255) HTMLカラーコード: [#FF00FF] を表すColorオブジェクトを返します。 public static Color Fuchsia { get; } // 概要: ARGB値が#FFFFD700の色を取得します。 // 戻り値: RGB値: (255, 215, 0) HTMLカラーコード: [#FFD700] を表すColorオブジェクトを返します。 public static Color Gold { get; } // 概要: ARGB値が#FFFFFAF0の色を取得します。 // 戻り値: RGB値: (255, 250, 240) HTMLカラーコード: [#FFFAF0] を表すColorオブジェクトを返します。 public static Color FloralWhite { get; } // 概要: ARGB値が#FF8B0000の色を取得します。 // 戻り値: RGB値: (139, 0, 0) HTMLカラーコード: [#8B0000] を表すColorオブジェクトを返します。 public static Color DarkRed { get; } // 概要: ARGB値が#FFE9967Aの色を取得します。 // 戻り値: RGB値: (233, 150, 122) HTMLカラーコード: [#E9967A] を表すColorオブジェクトを返します。 public static Color DarkSalmon { get; } // 概要: ARGB値が#FF8FBC8Fの色を取得します。 // 戻り値: RGB値: (143, 188, 139) HTMLカラーコード: [#8FBC8F] を表すColorオブジェクトを返します。 public static Color DarkSeaGreen { get; } // 概要: ARGB値が#FF228B22の色を取得します。 // 戻り値: RGB値: (34, 139, 34) HTMLカラーコード: [#228B22] を表すColorオブジェクトを返します。 public static Color ForestGreen { get; } // 概要: ARGB値が#FF2F4F4Fの色を取得します。 // 戻り値: RGB値: (47, 79, 79) HTMLカラーコード: [#2F4F4F] を表すColorオブジェクトを返します。 public static Color DarkSlateGray { get; } // 概要: ARGB値が#FF00CED1の色を取得します。 // 戻り値: RGB値: (0, 206, 209) HTMLカラーコード: [#00CED1] を表すColorオブジェクトを返します。 public static Color DarkTurquoise { get; } // 概要: ARGB値が#FF483D8Bの色を取得します。 // 戻り値: RGB値: (72, 61, 139) HTMLカラーコード: [#483D8B] を表すColorオブジェクトを返します。 public static Color DarkSlateBlue { get; } // 概要: ARGB値が#FFFF1493の色を取得します。 // 戻り値: RGB値: (255, 20, 147) HTMLカラーコード: [#FF1493] を表すColorオブジェクトを返します。 public static Color DeepPink { get; } // 概要: ARGB値が#FF00BFFFの色を取得します。 // 戻り値: RGB値: (0, 191, 255) HTMLカラーコード: [#00BFFF] を表すColorオブジェクトを返します。 public static Color DeepSkyBlue { get; } // 概要: ARGB値が#FF696969の色を取得します。 // 戻り値: RGB値: (105, 105, 105) HTMLカラーコード: [#696969] を表すColorオブジェクトを返します。 public static Color DimGray { get; } // 概要: ARGB値が#FF1E90FFの色を取得します。 // 戻り値: RGB値: (30, 144, 255) HTMLカラーコード: [#1E90FF] を表すColorオブジェクトを返します。 public static Color DodgerBlue { get; } // 概要: ARGB値が#FFB22222の色を取得します。 // 戻り値: RGB値: (178, 34, 34) HTMLカラーコード: [#B22222] を表すColorオブジェクトを返します。 public static Color Firebrick { get; } // 概要: ARGB値が#FF9400D3の色を取得します。 // 戻り値: RGB値: (148, 0, 211) HTMLカラーコード: [#9400D3] を表すColorオブジェクトを返します。 public static Color DarkViolet { get; } |
Color構造体に定義されている色を取得する
Color構造体に定義されている141種類の名前付きの色を取得するために、Color構造体の静的プロパティの一覧を取得します。
静的プロパティへアクセスして一覧を取得には、System名前空間のTypeクラスや、System.Reflection名前空間に定義されているクラス等を使用します。
|
1 2 3 4 5 |
// Color構造体の型(Type)オブジェクトを取得する Type type = typeof(Color); // Color構造体のプロパティ(色の一覧)を取得する PropertyInfo[] propertyInfos = type.GetProperties(BindingFlags.Public | BindingFlags.Static); |
静的プロパティの一覧を取得するために、Color構造体のType(型)オブジェクトをtypeof演算子を使って取得します。
TypeクラスのGetPropertiesメソッドを使用してプロパティの一覧を取得します。
GetPropertiesメソッドのパラメーターに、BindingFlags列挙型が持つフィールドのPublicとStaticの2つのフラグを指定することで、publicな静的プロパティを取得することができます。
GetPropertiesメソッドは、PropertyInfoオブジェクトの配列を返します。
PropertyInfoクラスにはNameプロパティがありますので、Color構造体に定義されている色のプロパティの名前を取得することができます。
Color構造体のFromNameメソッドを使うことで、Colorオブジェクトが名前から生成することができます。
例えば、上記のコードで取得したPropertyInfoオブジェクトの配列「propertyInfos」から、列挙可能なColorオブジェクトのコレクションを取得する場合は、次のようにします。
|
1 2 |
// 色の一覧からColorオブジェクトのコレクションを取得する IEnumerable<Color> colors = propertyInfos.Select(propertyInfo => Color.FromName(propertyInfo.Name)); |
上記の例では、配列が持つLINQの拡張メソッドであるSelectメソッドで、列挙可能なIEnumerable
Reflectionプロパティやメソッドについては、以下の記事もご参照ください。

LINQの拡張メソッドについては、以下の記事もご参照ください。

取得したコレクションをリストに表示する
取得したColorオブジェクトのリストをリストに表示します。
今回は、Windowsフォームアプリケーションに用意されているDataGridViewコントロールを使って一覧を表示します。
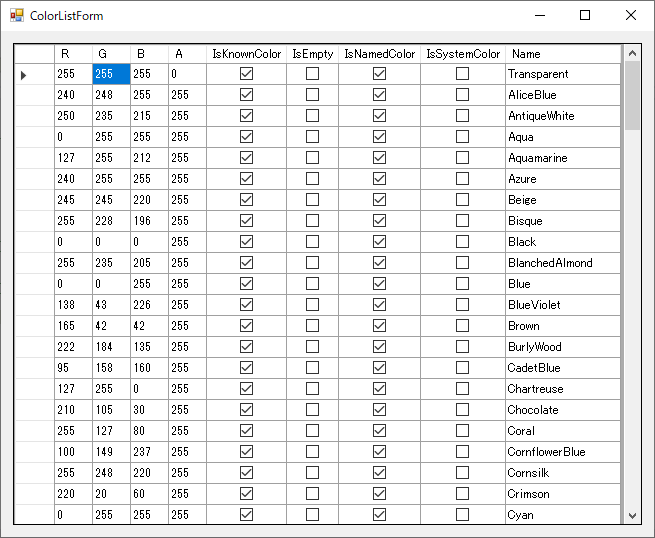
TypeクラスのGetPropertiesメソッドで取得したColorオブジェクトのコレクションをDataGridViewコントロールに表示すると、以下のようになります。

(以下、単に「グリッド」と表記している場合は、DataGridViewコントロールのことを示します。)
表示用のデータを作成する
Colorオブジェクトのままでは、少しわかりづらいのでColorオブジェクトのデータをもとに、グリッドに表示するために加工した新しいデータを作成します。
グリッドにはColorオブジェクトの名前(Name)、RGB値(RGB)、HTMLカラーコード(Html)を表示します。

グリッドに表示するName、RGB、Htmlをプロパティに持つクラスを作成します。
|
1 2 3 4 5 6 |
private class WebColor { public string Name { get; set; } public string RGB { get; set; } public string Html { get; set; } } |
Colorオブジェクトのコレクションをもとに、上記のWebColorクラスのオブジェクトのコレクションを作成します。
|
1 2 3 4 5 6 |
IEnumerable<WebColor> webColors = colors.Select(color => new WebColor { Name = color.Name, RGB = $"{color.R}, {color.G}, {color.B}", Html = string.Format("#{0:X2}{1:X2}{2:X2}", color.R, color.G, color.B) }); |
上記のコードではColorオブジェクトをもとに、HTMLカラーコードを取得しています。
ColorオブジェクトからHTMLカラーコードを取得する方法の詳細については、以下の記事を参考にしてください。

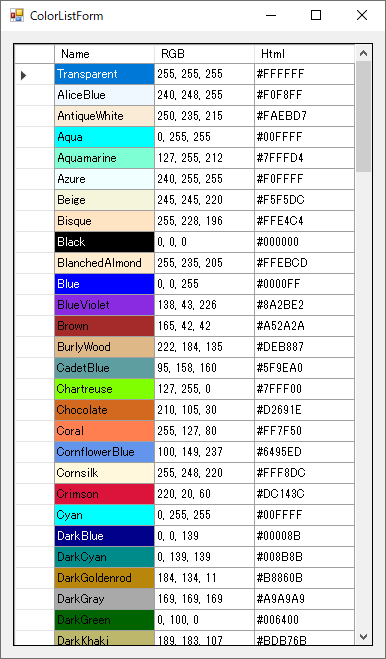
グリッドに表示する
グリッドにWebColorオブジェクトのコレクションを表示するには、DataGridViewクラスのDataSourceプロパティを使用します。
|
1 2 |
// データグリッドビューのデータソースに設定 this.dataGridView.DataSource = webColors.ToList(); |
今回はグリッドの色名(Name)を表示するセルの背景色にColorオブジェクトの色を設定します。
|
1 2 |
// データグリッドビューのName列のindex行のセルの背景色を設定 this.dataGridView["Name", index].Style.BackColor = color; |
上記のコードのindexには行のインデックスを表す数値が代入されています。
サンプルコード
最後に、Windowsフォームアプリケーションで、Color構造体に定義されている名前付きの色の一覧をグリッドに表示するサンプルプログラムの全ソースコードを記載しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 |
using System; using System.Collections.Generic; using System.Data; using System.Drawing; using System.Linq; using System.Windows.Forms; // System.Reflectionのusingを追加 using System.Reflection; namespace ColorCodeList { public partial class ColorCodeListForm : Form { // コンストラクタ public ColorCodeListForm() { InitializeComponent(); // データグリッドビューのアンカーを設定 this.dataGridView.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Bottom | AnchorStyles.Right; // フォームロードイベントを設定 this.Load += ColorCodeListForm_Load; } // フォームロード private void ColorCodeListForm_Load(object sender, EventArgs e) { try { // カラーリストを作成するメソッドを呼び出す this.MakeColorList(); } catch (Exception ex) { MessageBox.Show(ex.Message); } } // カラーリストを作成 private void MakeColorList() { // Color構造体の型(Type)オブジェクトを取得する Type type = typeof(Color); // Color構造体のプロパティ(色の一覧)を取得する PropertyInfo[] propertyInfos = type.GetProperties(BindingFlags.Public | BindingFlags.Static); // 色の一覧からColorオブジェクトのコレクションを取得する IEnumerable<Color> colors = propertyInfos.Select(prop => Color.FromName(prop.Name)); // WebColorのコレクションを作成する IEnumerable<WebColor> webColors = colors.Select(color => new WebColor { Name = color.Name, RGB = $"{color.R}, {color.G}, {color.B}", Html = string.Format("#{0:X2}{1:X2}{2:X2}", color.R, color.G, color.B) }); // データグリッドビューのデータソースに設定 this.dataGridView.DataSource = webColors.ToList(); // データグリッドビューの背景色と前景色を設定 List<Color> colorList = colors.ToList(); for (int i = 0; i < colors.Count(); ++i) { Color color = colorList[i]; this.dataGridView["Name", i].Style.BackColor = color; if (DarkColors.Contains(color.Name)) { this.dataGridView["Name", i].Style.ForeColor = Color.White; } else { this.dataGridView["Name", i].Style.ForeColor = Color.Black; } } } // Webカラークラス private class WebColor { public string Name { get; set; } public string RGB { get; set; } public string Html { get; set; } } // 前景色を白にするカラー名 private static readonly string[] DarkColors = { "Black", "Blue", "DarkBlue", "DarkSlateBlue", "DarkSlateGray", "Indigo", "MediumBlue", "MidnightBlue", "Navy" }; } } |
Color構造体の静的プロパティを参照することで、名前が定義されている色の一覧を取得してグリッドに表示することができました。
.NET Framework、.NET Coreには、名前が定義されている色として、コントロールやウィンドウの色などのシステムカラーも用意されています。
システムカラーを含む名前が定義されているすべての色を取得する方法については、以下の記事にまとめていますので、参考にしてみてください。

システムカラーの一覧のみを取得してリストに表示する方法についても、以下の記事にまとめていますので、合わせて参考にしてみてください。






