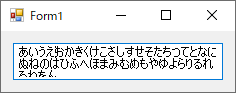
Windowsフォームアプリケーションのフォームに、複数行入力できるようにしたテキストボックスを配置した場合に、テキストボックスのサイズ(高さ)を超える量の文字列を入力すると、テキストが隠れてしまいます。

上記の状態では、テキストボックスでマウスや↑↓←→キーを使ってカーソルを移動しないと、隠れているテキストを表示することはできません。
このままでは、とてもユーザービリティが高いアプリケーションとは言えません。
そこで今回は入力した文字列がテキストボックスのサイズを超える場合に、スクロールバーを表示してテキスト全体が見やすくする方法を紹介します。
本記事では、Visual Studioで作成したC#のWindowsフォームアプリケーションのプロジェクトに記述するコードを記載します。
Windowsフォームアプリケーションのプロジェクトを作成する方法については、以下の記事を参照してください。

目次
テキストボックスにスクロールバーを表示する
テキストボックスにスクロールバーを表示するには、System.Windows.Forms名前空間にあるTextBoxクラスのScrollBarsプロパティを使用します。
ScrollBarsプロパティには、System.Windows.Forms名前空間のScrollBars列挙型のいずれかのフィールドを設定します。
ScrollBars列挙型のフィールド一覧
| フィールド | 値 | 説明 |
|---|---|---|
| None | 0 | スクロール バーは表示されません。 |
| Horizontal | 1 | 水平スクロール バーだけが表示されます。 |
| Vertical | 2 | 垂直スクロール バーだけが表示されます。 |
| Both | 3 | 水平スクロール バーと垂直スクロール バーの両方が表示されます。 |
ScrollBarsプロパティは、TextBoxクラスとRichTextBoxクラスで設定することができます。
ScrollBarsプロパティの値は、フォームデザイナーのプロパティグリッド、またはコードで設定することができます。
デザイナーのプロパティグリッドで設定する
フォームデザイナーを開きます。
フォームデザイナーを開いたら、プロパティウィンドウを表示します。
プロパティウィンドウが表示されていない場合は、メニューバーの「表示」メニューにある「プロパティ ウィンドウ」をクリックするかF4キーを押してください。
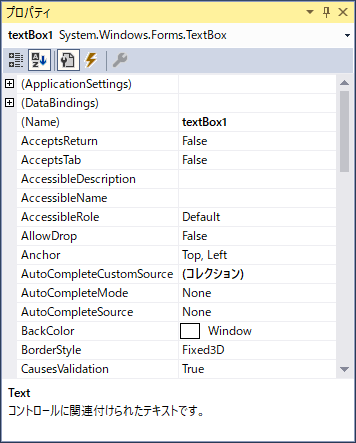
プロパティウィンドウが表示されたら、フォームに配置したテキストボックスをクリックして選択します。

上記の画像のプロパティグリッドは項目別ではなくアルファベット順で表示しています。
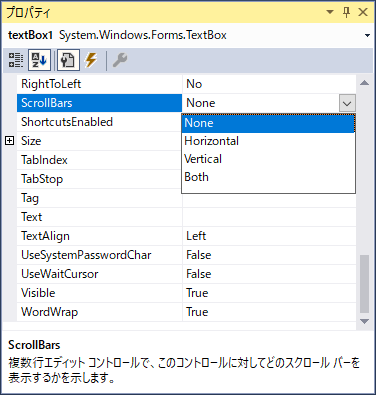
デザイナーのプロパティグリッドにあるScrollBarsプロパティを選択します。
ScrollBarsプロパティのドロップダウンリストボックスのリストアイテムから、設定するScrollBars列挙型のフィールドを選択します。

コードで設定する
フォームに「textBox1」という名前のテキストボックスを配置し、コードエディタを表示して以下のコードを入力します。
|
1 2 |
// テキストボックスに垂直スクロールバーを表示する this.textBox1.ScrollBars = ScrollBars.Vertical; |
|
1 2 |
// テキストボックスに水平スクロールバーを表示する this.textBox1.ScrollBars = ScrollBars.Horizontal; |
|
1 2 |
// テキストボックスに垂直スクロールバーと水平のスクロールバーの両方を表示する this.textBox1.ScrollBars = ScrollBars.Both; |
上記のコードはフォームのコンストラクタ内や、フォームのロードイベント(Form.Load)メソッド内、またはフォームのオンロード(OnLoad)メソッドをオーバーライドしたメソッド内に記述することで、フォームの起動時に設定することができます。
水平スクロールバーの表示について
水平スクロールバーを表示する場合は、テキストボックスのWordWrapプロパティの値がFalseに設定されている必要があります。WordWrapプロパティの値がTrueになっている場合は、テキストボックスの右端で自動で折り返しが行われるためです。
サンプルプログラム
複数行のテキストを入力できるテキストボックスを配置して、スクロールバーを表示するサンプルプログラムを作成します。
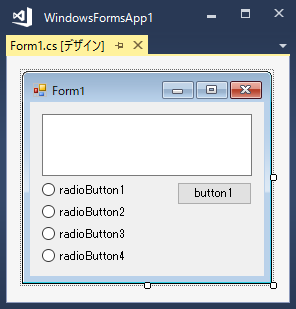
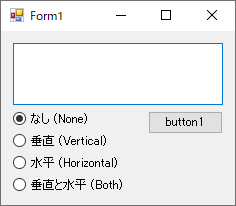
ユーザーインターフェース
フォームには、テキストを編集するテキストボックス(textBox1)と、スクロールバーのスタイルを指定するラジオボタン(radioButton1~4)と、指定されたスタイルをもとにScrollBarsプロパティの値を設定するボタン(button1)を配置します。
ラジオボタンの設定
- radioButton1: なし (None)
- radioButton2: 垂直 (Vertical)
- radioButton3: 水平 (Horizontal)
- radioButton4: 垂直と水平 (Both)

テキストボックスは、Multilineプロパティの値をTrueに設定して複数行入力できるようにして、サイズ(高さ)を広げておきます。
ソースコード
ボタンがクリックされた時のイベント処理を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
using System; using System.Windows.Forms; namespace WindowsFormsApp1 { public partial class Form1 : Form { // コンストラクタ public Form1() { InitializeComponent(); // テキストボックスの自動折り返し(改行)を無効にする this.textBox1.WordWrap = false; // スクロールバーのスタイルは「なし (None) 」を選択 this.radioButton1.Checked = true; // コントロールのアンカーを設定 this.textBox1.Anchor = AnchorStyles.Top | AnchorStyles.Bottom | AnchorStyles.Left | AnchorStyles.Right; this.radioButton1.Anchor = AnchorStyles.Bottom | AnchorStyles.Left; this.radioButton2.Anchor = AnchorStyles.Bottom | AnchorStyles.Left; this.radioButton3.Anchor = AnchorStyles.Bottom | AnchorStyles.Left; this.radioButton4.Anchor = AnchorStyles.Bottom | AnchorStyles.Left; this.button1.Anchor = AnchorStyles.Bottom | AnchorStyles.Right; } // 指定されたスクロールバーのスタイルをもとにScrollBarsプロパティの値を設定する private void button1_Click(object sender, EventArgs e) { try { // 初期値「なし (None) 」 ScrollBars scrollBars = ScrollBars.None; if (this.radioButton2.Checked) { // 「垂直 (Vertical)」 scrollBars = ScrollBars.Vertical; } else if (this.radioButton3.Checked) { // 「水平 (Horizontal)」 scrollBars = ScrollBars.Horizontal; } else if (this.radioButton4.Checked) { // 「垂直と水平 (Both)」 scrollBars = ScrollBars.Both; } // スクロールバーのスタイルを設定 this.textBox1.ScrollBars = scrollBars; } catch (Exception ex) { MessageBox.Show(ex.Message); } } } } |
プログラムの実行
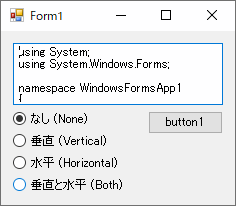
プロジェクトをビルドして実行(デバッグ)してフォームを表示します。

テキストボックスにテキストボックスの表示可能領域(サイズ)を超える文字列を入力します。

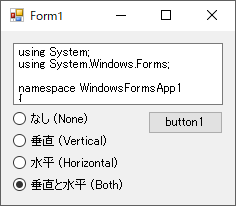
スクロールバーのスタイルを選択します。

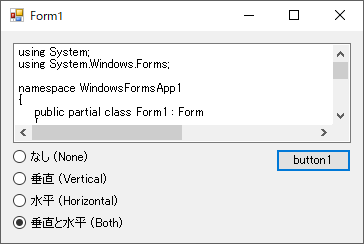
ボタンをクリックすると、指定されたスタイルに従ってスクロールバーが表示されます。

上記の例では垂直と水平のスクロールバーを両方表示し、わかりやすいようにフォームのサイズを変更しています。
