
今回はアイコンフォントの「Font Awesome」の使い方についての使い方や導入方法などについて紹介します。
「Font Awesome」を利用すると、簡単にアイコンフォントをWebページに配置することができます。
目次
- 1 Font Awesome(フォント オーサム)とは
- 2 Font Awesomeの導入(使用するための準備)
- 3 Font Awesomeの使い方
- 4 アイコンのカスタマイズ
- 5 アイコンのサイズ(大きさ)を変更する
- 6 アイコンの色を変更する
- 7 アイコンの表示角度を変更する
- 8 アイコンを反転させる(上下、左右を逆にする)
- 9 アイコンを回転させる
- 10 アイコン同士を重ねる
- 11 アイコンを枠線(ボーダー)で囲む
- 12 アイコンの幅を揃える(固定幅アイコン)
- 13 リスト内のアイコン
- 14 アイコンのアニメーション
- 15 テキストを回り込ませて表示する(float)
- 16 Font Awesomeのアイコンスタイル
- 17 Font AwesomeをCSSの疑似要素として使用する
- 18 Font Awesome アイコンの使用例
- 19 SVG with JavaScript
- 20 まとめ
Font Awesome(フォント オーサム)とは
Font Awesome(フォント・オーサム)は、Webサイトやブログなどで使用できるWebアイコンフォントを提供してくれているWebサービスです。
Webアイコンフォントとは
Webアイコンフォントは、アイコンをフォントとして表示する技術・サービスです。
フォントとしてアイコンを使用できるので、CSSでサイズや色を変更することができます。
フォントなので、通常の画像アイコンに比べると使い勝手に優れています。
Webアイコンフォントは、HTMLのタグ(要素)として配置したり、特有のクラス名を付与することで、スタイルとして配置します。
Webアイコンフォントの例
上記のアイコンは、Font Awesomeを使用して表示しています。
色やサイズを自由に変更できることが確認できます。
HTML
|
1 2 3 4 5 6 7 8 |
<i class="fab fa-twitter-square" style="color: #1d9bf0; font-size: 40px;"></i> <i class="fab fa-facebook-square" style="color: #4064ac; font-size: 50px;"></i> <i class="fab fa-line" style="color: #08bf5b; font-size: 60px;"></i> <i class="fab fa-instagram-square" style="color: #cd2760; font-size: 70px;"></i> |
Font Awesomeの導入(使用するための準備)
Font Awesomeを使用するには、主に2つの方法
- CDNを利用する
- サーバーにアップロードする方法
があります。
CDNを利用する
CDNとは、Content Delivery Network(コンテンツ デリバリー ネットワーク)の略で、Webコンテンツをインターネット上で効率的に配信するための仕組み(ネットワーク)のことです。
CDNを利用することで大容量のデジタルコンテンツを大量に配信することができます。
Font Awesomeの他にも、Google FontsやVue.js、jQueryなどのJavaScriptフレームワーク(ライブラリ)などにもCDNが利用されています。
CDNを利用してFont Awesomeを使用する場合は、ブログやWebサイトのHTMLのheadタグ内にスタイル(CSS)の参照を記述します。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> |
上記のコードをコピーして貼り付けてください。
headタグ内に貼り付けると以下のようになります。
|
1 2 3 |
<head> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> </head> |
「5.15.4」の部分はバージョンになりますので、使いたいバージョンに合わせて変更してください。
Font AwesomeのCSSを参照するlinkタグの部分
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> |
については、CloudFlare(クラウドフレア)のサービスを使って、以下のように記述することもできます。
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" /> |
Font AwesomeはWebフォントとしてではなく、JavaScriptを使ってSVGの画像形式のアイコンとして表示することもできます。
SVGの画像形式で使用する場合は、以下のHTMLコードを貼り付けてください。
|
1 |
<script defer src="https://use.fontawesome.com/releases/v5.15.4/js/all.js"></script> |
Webフォント(CSS)で利用しても、SVG + JavaScriptで利用しても、基本的な使い方は変わりません。
サーバーにアップロードする
Font Awesomeは、自分のWebサイトやブログのサーバーにアイコンフォントのファイル(データ)をアップロードして使用することもできます。
アイコンフォントのファイルは、Font Awesomeのページからダウンロードできます。

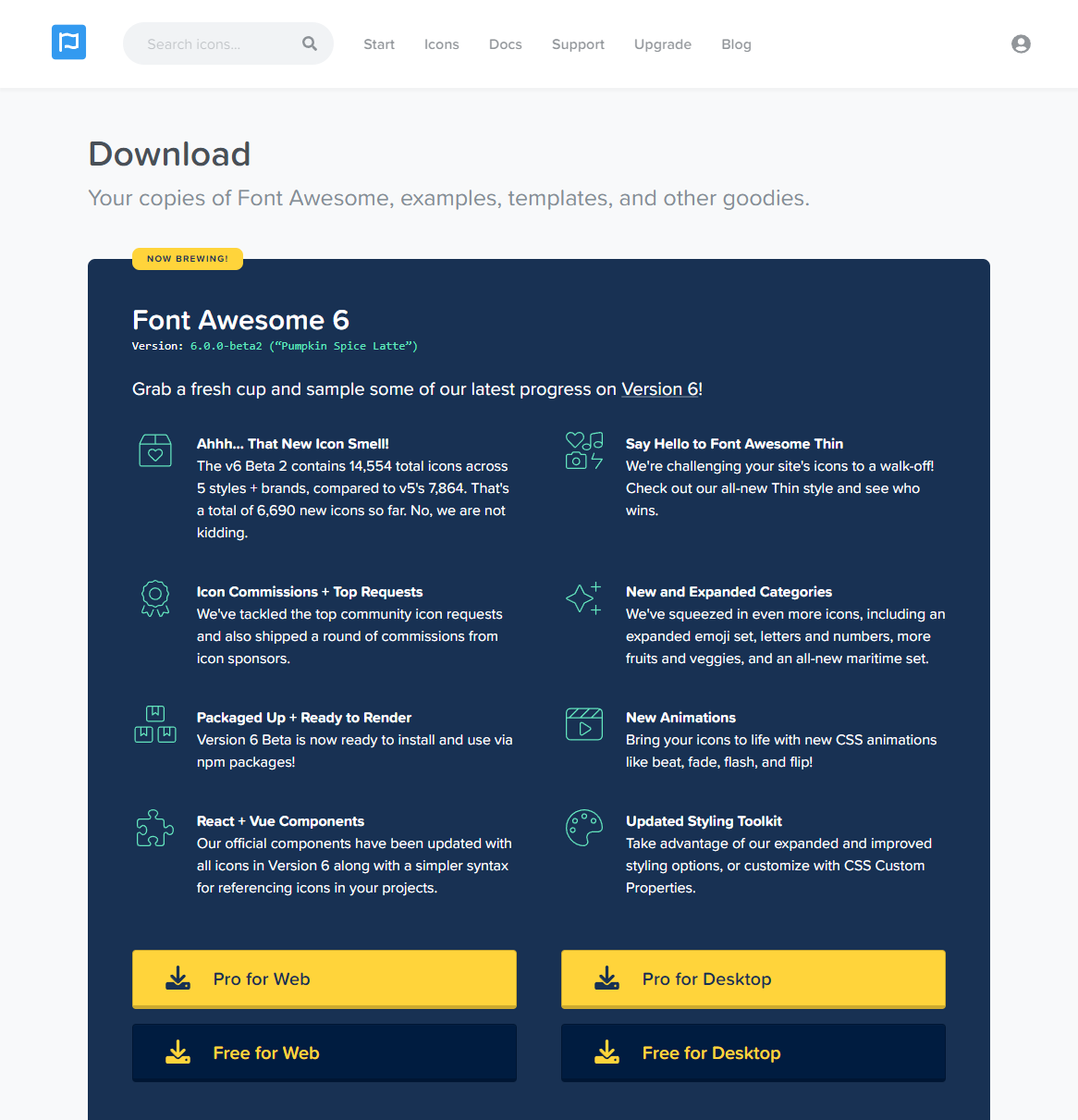
「Download」のリンクをクリックするとダウンロードページが表示されます。

ダウンロードページにある「Pro for Web」または「Free for Web」のボタンをクリックすると、ファイルをダウンロードすることができます。
2021年11月時点では、Font Awesome 6のベータ版が公開されているようです。
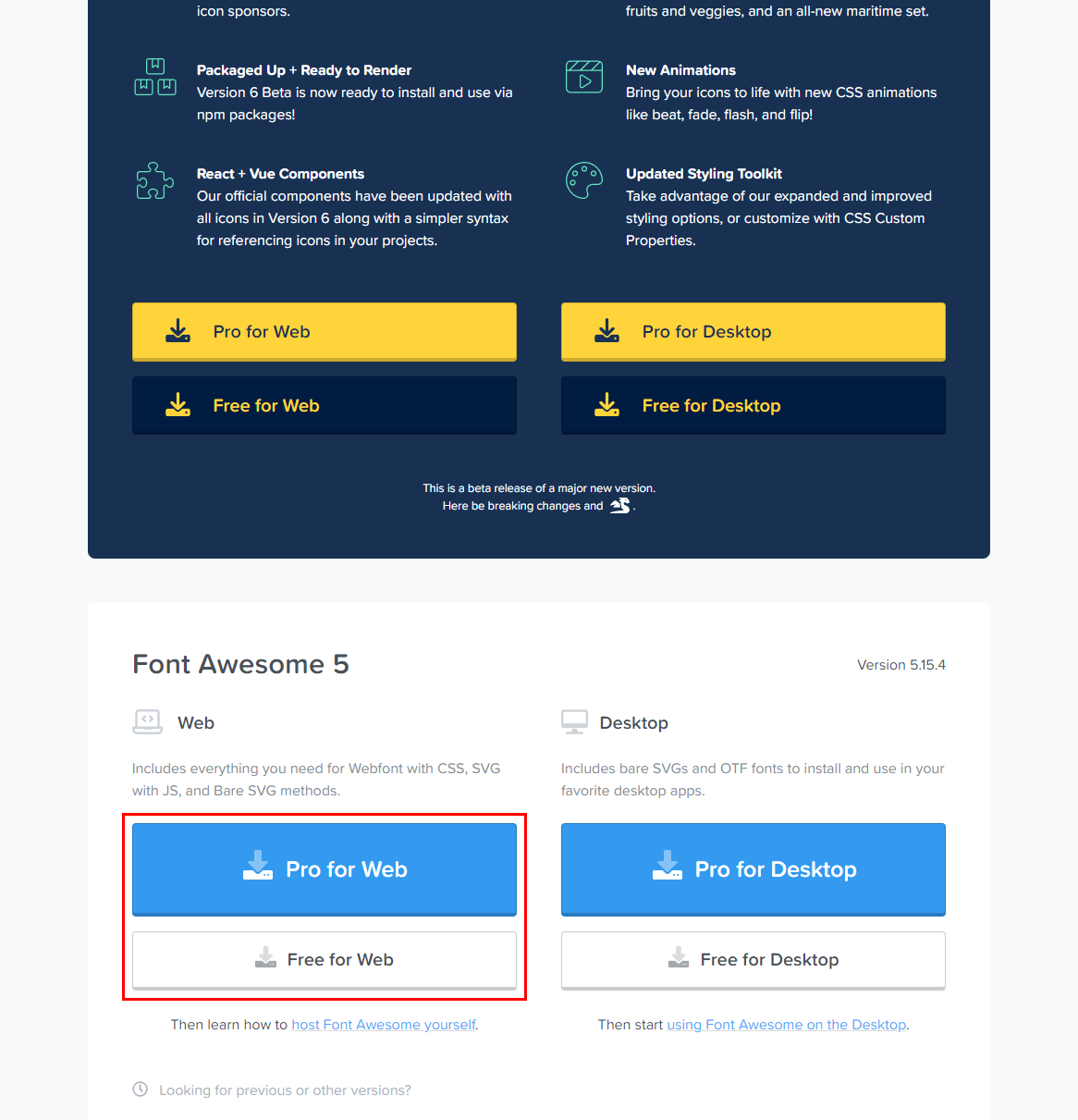
ここでは、Font Awesome 5のファイルをダウンロードします。
Font Awesome 5のダウンロードボタンは、Font Awesome 6の下にありますので、スクロールして表示します。

ボタンをクリックするとZipファイルがダウンロードされます。

Zipファイルを解凍すると、以下のようなフォルダーとファイルが展開されますので、これをサーバーにアップロードします。

ここでは、バージョンが「5.15.4」のフリー版のファイルをダウンロードしていますので、「fontawesome-free-5.15.4-web」というフォルダーが展開されて、その中に上記の画像のフォルダーとファイルが配置されています。
Font AwesomeのCSSは、展開されたフォルダーの「CSS」の中にある「all.css」になりますので、これをheadタグ内(<head>~</head>)で参照します。
|
1 2 3 |
<head> <link href="./fontawesome-free-5.15.4-web/css/all.css" rel="stylesheet"> </head> |
Font Awesomeの使い方
Font Awesomeを使う準備ができたら、アイコンフォントを表示させることができますので、使いたいアイコンを探します。
Font Awesomeのアイコンを探す
アイコンフォントは、Font Awesomeのページで探すことができます。
一覧(リスト)からアイコンを探す
Font Awesomeのページのヘッダーにある「Icons」のリンクをクリックします。
![]()
リンクをクリックすると、アイコンの一覧ページが表示されます。
![]()
このページからもFont Awesomeのアイコンフォントの一覧のページに飛べるようにリンクを配置しておきます。下のリンクをクリックするとアイコン一覧のページが表示されます。
Font Awesome アイコン一覧
キーワードから探す
キーワードを指定してアイコンを探す場合は、「Search icons…」と表示されているテキストボックスにキーワードを入力して該当するアイコンを検索することもできます。
![]()
テキストボックスにキーワードを入力してアイコンをクリックするか、Enterキーを押すと検索が実行されます。
![]()
アイコンの一覧は、入力したキーワードにマッチしたものでフィルタリングされます。
一覧に表示されるアイコンをFree(無料版)に絞る
使用料を支払っていない場合は、利用できるアイコンは無償のFree版に限られますが、Font Awesomeのページのアイコンの一覧では、Free版とPro版の両方が表示されます。
Pro版は、アイコンにマウスカーソルを合わせると「Pro」と表示されますので、Free版なのか、Pro版なのかは判別できます。
![]()
しかし、一覧に表示されるアイコンをFree版のみにした方が使いやすい場合があります。
Font Awesomeのアイコン一覧のページでは、表示されるアイコンをFree版のみに絞り込む機能(メニュー)が用意されています。
Free版のみを検索対象にする場合は、左ペインのメニューにある「Free」のメニューをクリックします。
![]()
「Free」をクリックすると、一覧にリスト表示されるアイコンがFree版のもののみに絞り込まれます。
アイコンを選択する
アイコンの一覧から使いたいアイコンを探してクリックします。
![]()
アイコンをクリックすると、そのアイコンのページが表示されます。
![]()
アイコンフォントのHTMLコード(タグ)をコピーする
アイコンを選択(クリック)してページを表示できたら、アイコンの上のナビゲーションバーにあるiタグのコードをクリックします。
![]()
タグの部分をクリックするとHTMLのコードがクリップボードにコピーされます。
コピーしたアイコンフォントのHTMLコードを貼り付ける
コピーしたコードをアイコンを表示させたい位置に貼り付けます。
|
1 2 3 4 |
<div> <!-- アイコンのコードを貼り付け --/i> <i class="fab fa-500px"></i> </div> |
以上でFont AwesomeのアイコンフォントをWebページに配置する手順は完了です。
非常に簡単に導入できてすぐに使うことができます。
ここまでの手順をもとにページにアイコンを配置すると、以下のようなHTMLのコードになるかと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>タイトル</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Font AwesomeのCDN --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> </head> <body> <div> <!-- リストにアイコンフォントを配置 --> <ul> <li><i class="fas fa-dog"></i> Dog</li> <li><i class="fas fa-cat"></i> Cat</li> <li><i class="fas fa-horse"></i> Horse</li> <li><i class="fas fa-otter"></i> Otter</li> <li><i class="fas fa-crow"></i> Crow</li> </ul> </div> </body> </html> |
![]()
アイコンのカスタマイズ
Font Awesomeのアイコンは、ただ単に配置するだけでなく、大きさや色などの表示形式をカスタマイズすることができます。
ここからは、アイコンをカスタマイズする例について、いくつか紹介します。
アイコンのサイズ(大きさ)を変更する
Font Awesomeでは、簡単にアイコンのサイズ変更できるように専用クラスが用意されています。
アイコンを配置する際に記載した<i class="アイコンのクラス">の「アイコンのクラス」の指定に続けてサイズを指定するクラスを記述します。
<i class="アイコンのクラス サイズのクラス">
例えばアイコンのサイズを2倍にしたい場合は、以下のようになります。
|
1 |
<i class="fas fa-search-plus fa-2x"></i> |
ここでは、2倍を表すクラスの「fa-2x」を指定しています。
ブラウザーでのプレビュー
サイズに指定できるクラス
サイズに指定できるクラスには、以下のものが用意されています。
| クラス | サイズ | 大きさ |
|---|---|---|
| fa-xs | .75em | エクストラスモール |
| fa-sm | .875em | スモール |
| fa-lg | 1.33em | ラージ |
| fa-2x | 2em | 2倍 |
| fa-3x | 3em | 3倍 |
| fa-4x | 4em | 4倍 |
| fa-5x | 5em | 5倍 |
| fa-6x | 6em | 6倍 |
| fa-7x | 7em | 7倍 |
| fa-8x | 8em | 8倍 |
| fa-9x | 9em | 9倍 |
| fa-10x | 10em | 10倍 |
サイズを指定するコードを書いて表示されるアイコンを確認してみます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p><i class="far fa-smile fa-xs"></i></p> <p><i class="far fa-smile fa-sm"></i></p> <p><i class="far fa-smile fa-lg"></i></p> <p><i class="far fa-smile fa-2x"></i></p> <p><i class="far fa-smile fa-3x"></i></p> <p><i class="far fa-smile fa-4x"></i></p> <p><i class="far fa-smile fa-5x"></i></p> <p><i class="far fa-smile fa-6x"></i></p> <p><i class="far fa-smile fa-7x"></i></p> <p><i class="far fa-smile fa-8x"></i></p> <p><i class="far fa-smile fa-9x"></i></p> <p><i class="far fa-smile fa-10x"></i></p> |
ブラウザーでのプレビュー
上記のクラスで指定できるサイズ以外の大きさに以外にしたい場合は、直接CSSでサイズを指定することもできます。
CSS
|
1 2 3 4 5 6 7 8 9 |
.example1 { font-size: 0.5em; } .example2 { font-size: 30pt; } .example3 { font-size: 75px; } |
HTML
|
1 2 3 4 5 6 |
<!-- 0.5em --> <p><i class="far fa-smile example1"></i></p> <!-- 30pt --> <p><i class="far fa-smile example2"></i></p> <!-- 75px --> <p><i class="far fa-smile example3"></i></p> |
ブラウザーでのプレビュー
ここでは、CSSでclass属性を追加していますが、style属性で直接スタイルを指定してもOKです。
アイコンの色を変更する
アイコンの色を変更したい場合は、アイコン要素のiタグにスタイルを適用します。(Font Awesomeには、フォントの色を変更するための専用のクラスは用意されていません。)
CSSにクラスを作成して変更したい色をcolorプロパティで指定します。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.font-red { color: red; } .font-royalblue { color: royalblue; } .font-darkyellow { color: #d8b400; } .font-custom-green { color: #10965c; } |
HTML
|
1 2 3 4 |
<p><i class="fas fa-arrow-up font-red"></i></p> <p><i class="fas fa-arrow-right font-royalblue"></i></p> <p><i class="fas fa-arrow-down font-darkyellow"></i></p> <p><i class="fas fa-arrow-left font-custom-green"></i></p> |
ブラウザーでのプレビュー
アイコンは背景色を変更することもできます。
CSS
|
1 2 3 4 5 |
.background-skyblue { background-color: skyblue; color: white; font-size: 5rem; } |
HTML
|
1 |
<i class="fas fa-cloud background-skyblue"></i> |
ブラウザーでのプレビュー
アイコンの表示角度を変更する
アイコンを表示する際の角度は、Font Awesomeに用意されているクラスを指定することで設定できます。
角度を表すクラスには、以下の3つがあります。
| クラス | 角度 |
|---|---|
| fa-rotate-90 | 90度傾ける(右に90度、左に270度) |
| fa-rotate-180 | 180度傾ける(上下が反転する) |
| fa-rotate-270 | 270度傾ける(右に270度、左に90度) |
例えば以下の飛行機のアイコン
を傾けて表示すると次のようになります。
HTML
|
1 2 3 |
<p><i class="fas fa-plane fa-rotate-90"></i></p> <p><i class="fas fa-plane fa-rotate-180"></i></p> <p><i class="fas fa-plane fa-rotate-270"></i></p> |
ブラウザーでのプレビュー
90度、180度、270度以外の角度にしたい場合は、CSSで設定することになります。
CSS
|
1 2 3 4 5 6 |
.fa-rotate-45 { transform: rotate(45deg); } .fa-rotate-320 { transform: rotate(320deg); } |
HTML
|
1 2 |
<p><i class="fas fa-plane fa-rotate-45"></i></p> <p><i class="fas fa-plane fa-rotate-320"></i></p> |
ブラウザーでのプレビュー
アイコンを反転させる(上下、左右を逆にする)
Font Awesomeでは、アイコンの上下左右を反転させることもできます。
反転させるクラスは次の3つになります。
| クラス | 方向 |
|---|---|
| fa-flip-horizontal | 左右(水平方向)に反転 |
| fa-flip-vertical | 上下(垂直方向)に反転 |
| fa-flip-both | 上下左右(垂直方向と水平方向)に反転 |
を反転させてみます。
HTML
|
1 2 3 |
<p><i class="fas fa-biking fa-flip-horizontal"></i></p> <p><i class="fas fa-biking fa-flip-vertical"></i></p> <p><i class="fas fa-biking fa-flip-both"></i></p> |
ブラウザーでのプレビュー
アイコンを回転させる
Font Awesomeのアイコンは回転させることができます。
回転させたいアイコンに「fa-spin」というクラスを指定すると、くるくるとスピンします。
HTML
|
1 2 |
<i class="fas fa-hourglass-half fa-spin"></i> <i class="fas fa-dharmachakra fa-spin fa-3x"></i> |
ブラウザーでのプレビュー
アイコンを回転させるクラスには、「fa-pulse」というものも用意されています。
これは、ローディングスピナーのアイコンと組み合わせるのに最適です。
HTML
|
1 2 3 4 |
<!-- fa-pulseクラスを指定した場合 --> <i class="fas fa-spinner fa-spin fa-pulse"></i> <!-- fa-spinクラスを指定した場合 --> <i class="fas fa-spinner fa-spin fa-spin"></i> |
ブラウザーでのプレビュー
「fa-pulse」と「fa-spin」では、アニメーションの動作に違いがあることが確認できます。
「fa-pulse」クラスを指定すると、8ステップで回転(8フレームで1回転)するようになります。
アイコン同士を重ねる
Font Awesomeではアイコンを重ねて表示することもできます。
アイコンを重ねる場合HTMLコードは次のようになります。
HTML
|
1 2 3 4 |
<span class="fa-stack"> <i class="fas fa-square fa-stack-2x"></i> <i class="fas fa-play fa-stack-1x fa-inverse"></i> </span> |
ブラウザーでのプレビュー
アイコンを重ねて表示する際の手順は
- spanタグを配置します。
- spanタグのclass属性に「fa-stack」クラスを指定します。
-
重ねる2つのアイコンをspanタグの中に配置します。
背面に表示するアイコンを先(上)に配置し、前面に表示するアイコンを後(下)に配置します。 - 背面に表示するアイコンのclass属性に「fa-stack-2x」クラスを指定します。
- 前面に表示するアイコンのclass属性に「fa-stack-1x」クラスを指定します。
- 前面に表示するアイコンの色を反転させる場合は、「fa-inverse」クラスを合わせて指定します。
になります。
アイコンを枠線(ボーダー)で囲む
アイコンのまわりに枠線を引いて囲む場合は、class属性に「fa-border」クラスを追加します。
HTML
|
1 |
<i class="fas fa-rss fa-border"></i> |
ブラウザーでのプレビュー
アイコンの幅を揃える(固定幅アイコン)
Font Awesomeのアイコンフォントは、それぞれで大きさが異なっています。
例えば、 モバイルと ディスプレイでは幅が違います。
縦に並べるとわかりやすいと思います。
モバイル
ディスプレイ
このようにサイズが違うアイコンの幅を揃えるために、Font Awesomeには「fa-fw」というクラスが用意されています。
「fa-fw」クラスを指定することで、アイコンの幅が揃いますので、縦に並べても綺麗に表示することができます。
HTML
|
1 2 |
<i class="fas fa-mobile-alt fa-fw"></i> モバイル<br> <i class="fas fa-tv fa-fw"></i> ディスプレイ |
ブラウザーでのプレビュー
モバイル
ディスプレイ
リスト内のアイコン
Font Awesomeのアイコンフォントをul ~ liのリストで使いたい場合があります。
- デスクトップ
- ラップトップ
- タブレット
- モバイル
リストのアイテムに直接指定してしまうと、リストのマーカー(「・」)が表示されてしまいます。
CSSでlist-style-typeプロパティにnoneを指定してマーカーの部分を非表示にしても、アイコンとテキストの位置が揃っていないので少々不格好です。
- デスクトップ
- ラップトップ
- タブレット
- モバイル
Font Awesomeには、リストにアイコンを設定する際に利用できるクラスが用意されています。
リストのアイテムにアイコンフォントを使用する場合は、「fa-ul」クラスと「fa-li」クラスが使用できます。
HTML
|
1 2 3 4 5 6 |
<ul class="fa-ul"> <li><i class="fas fa-desktop fa-li"></i><span>デスクトップ</span></li> <li><i class="fas fa-laptop fa-li"></i><span>ラップトップ</span></li> <li><i class="fas fa-tablet-alt fa-li"></i><span>タブレット</span></li> <li><i class="fas fa-mobile-alt fa-li"></i><span>モバイル</span></li> </ul> |
ブラウザーでのプレビュー
- デスクトップ
- ラップトップ
- タブレット
- モバイル
「fa-ul」クラスと「fa-li」クラスを使用することで、アイコンとテキストの位置が揃っているのが確認できます。
アイコンのアニメーション
アイコンの回転については既にご紹介しましたが、回転以外にもアニメーションを使うことができます。
アイコンのアニメーションを使いたい場合は、Font Awesomeとは別のアニメーション専用のスタイルシートの「Font Awesome Animation」を読み込みます。
アニメーションを使用する準備
Font Awesome AnimationはCDNを利用して読み込むことができますので、以下のコードをページのHTMLに貼り付けてください。
|
1 |
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.min.css" type="text/css" media="all" /> |
コードを貼り付ける位置は、Font Awesomeと同様にheadタグ内になります。
|
1 2 3 4 5 6 |
<head> <-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"> <-- Font Awesome Animation --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.2.1/font-awesome-animation.css" type="text/css" media="all" /> </head> |
サーバーにアップロードしたい場合は、GitHubのFont Awesome Animationのページからダウンロードができますので、ダウンロードして解凍されたファイルにある「font-awesome-animation.min.css」をサーバーに配置してください。
Font Awesomeで使用できるアニメーション一覧
Font Awesome Animationで利用できるアニメーションには、以下のものがあります。
| クラス | アニメーション | 動作 |
|---|---|---|
| faa-wrench animated | ねじれるように揺れる(レンチ) | |
| faa-ring animated | プルプルと震える | |
| faa-horizontal animated | 横に揺れる | |
| faa-vertical animated | 縦に揺れる | |
| faa-flash animated | 点滅する | |
| faa-bounce animated | 跳ねる | |
| faa-spin animated | 回転する | |
| faa-float animated | ふわふわと浮遊する | |
| faa-pulse animated | 膨らむ(パルス) | |
| faa-shake animated | シェイク | |
| faa-tada animated | ジャジャーン!(ファンファーレ) | |
| faa-passing animated | 通過する(右に進む) | |
| faa-passing-reverse animated | バックする(左に戻る) | |
| faa-burst animated | はち切れそうになる(バースト) | |
| faa-falling animated | 落ちる |
HTMLサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p><i class="fas fa-wrench faa-wrench animated"></i></p> <p><i class="fa fa-bell faa-ring animated"></i></p> <p><i class="fas fa-arrows-alt-h faa-horizontal animated"></i></p> <p><i class="fas fa-arrows-alt-v faa-vertical animated"></i></p> <p><i class="far fa-lightbulb faa-flash animated"></i></p> <p><i class="fas fa-baby faa-bounce animated"></i></p> <p><i class="fas fas fa-sync-alt faa-spin animated"></i></p> <p><i class="fab fa-fort-awesome faa-float animated"></i></p> <p><i class="fas fa-sun faa-pulse animated"></i></p> <p><i class="fas fa-wine-bottle faa-shake animated"></i></p> <p><i class="fas fa-birthday-cake faa-tada animated"></i></p> <p><i class="fas fa-car-side faa-passing animated"></i></p> <p><i class="fas fa-car-side faa-passing-reverse animated"></i></p> <p><i class="fas fa-bomb faa-burst animated"></i></p> <p><i class="far fa-snowflake faa-falling animated"></i></p> |
マウスホバー時のみアニメーションさせる
class属性に指定するクラス名の「animated」の部分を「animated-hover」に置き換えることで、アイコンにマウスカーソルを乗せた時(マウスホバー時)だけアニメーションが動作するようになります。
HTMLサンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<p><i class="fas fa-wrench faa-wrench animated-hover"></i></p> <p><i class="fa fa-bell faa-ring animated-hover"></i></p> <p><i class="fas fa-arrows-alt-h faa-horizontal animated-hover"></i></p> <p><i class="fas fa-arrows-alt-v faa-vertical animated-hover"></i></p> <p><i class="far fa-lightbulb faa-flash animated-hover"></i></p> <p><i class="fas fa-baby faa-bounce animated-hover"></i></p> <p><i class="fas fas fa-sync-alt faa-spin animated-hover"></i></p> <p><i class="fab fa-fort-awesome faa-float animated-hover"></i></p> <p><i class="fas fa-sun faa-pulse animated-hover"></i></p> <p><i class="fas fa-wine-bottle faa-shake animated-hover"></i></p> <p><i class="fas fa-birthday-cake faa-tada animated-hover"></i></p> <p><i class="fas fa-car-side faa-passing animated-hover"></i></p> <p><i class="fas fa-car-side faa-passing-reverse animated-hover"></i></p> <p><i class="fas fa-bomb faa-burst animated-hover"></i></p> <p><i class="far fa-snowflake faa-falling animated-hover"></i></p> |
「faa-parent animated-hover」というクラスを使うと、親要素のマウスホバー時(親要素にマウスカーソルを乗せた時)にアニメーションさせることもできます。
HTML
|
1 2 3 4 5 |
<p class="faa-parent animated-hover"> ここにマウスカーソルを合わせてみてください。<br> <i class="far fa-gem faa-wrench"></i> ここにマウスカーソルを合わせてみてください。 ここにマウスカーソルを合わせてみてください。<br> </p> |
ブラウザーでのプレビュー
ここにマウスカーソルを合わせてみてください。
ここにマウスカーソルを合わせてみてください。
ここにマウスカーソルを合わせてみてください。
テキストを回り込ませて表示する(float)
アイコンにテキストを回り込ませたい時は「fa-pull-left」クラスと「fa-pull-right」クラスが利用できます。
CSS
|
1 2 3 4 5 6 |
.blockquote-box { border: 1px solid #cecece; border-radius: 4px; background-color: #f5f5f5; padding: 16px; } |
|
1 2 3 4 5 6 7 |
<p class="blockquote-box"> <i class="fas fa-quote-left fa-pull-left"></i> Font Awesome を利用すれば、アイコンフォントが気軽に利用できます。<br> アイコンフォントを上手に活用してWebサイトを彩りましょう。<br> あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも やゆよ らりるれろ わをん <i class="fas fa-quote-right fa-pull-right"></i> </p> |
ブラウザーでのプレビュー
Font Awesome を利用すれば、アイコンフォントが気軽に利用できます。
アイコンフォントを上手に活用してWebサイトを彩りましょう。
あいうえお かきくけこ さしすせそ たちつてと なにぬねの はひふへほ まみむめも やゆよ らりるれろ わをん
「fa-pull-left」クラスを指定すると、float: left;が適用され、「fa-pull-right」クラスを指定すると、float: right;が適用されます。
Font Awesomeのアイコンスタイル
Font Awesomeのアイコンには、5つのスタイルがあります。
- Solid
- Regular
- Light
- Duotone
- Brands
Solid、Regular、BrandsのアイコンにはFree(無料)で利用できるものがありますが、Light、DuotoneはPro(有料)でのみ利用可能です。
Free(フリー)で利用できるアイコンは、以下のページにまとめていますので、参考にしてください。

Font Awesomeのアイコンは、スタイルによってCSSのクラス名にPrefix: プレフィックス(接頭辞)が付いています。
| スタイル | プレフィックス | HTMLコード例 |
|---|---|---|
| Solid | fas | <i class="fas fa-address-book"></i> |
| Regular | far | <i class="far fa-address-book"></i> |
| Light | fal | <i class="fal fa-abacus"></i> |
| Duotone | fad | <i class="fad fa-abacus"></i> |
| Brands | fab | <i class="fab fa-500px"></i> |
クラス名のPrefixの部分を見れば、アイコンがどのスタイルに属しているかを判別することができます。
Font AwesomeをCSSの疑似要素として使用する
ここまでアイコンフォントをHTMLのiタグで使ってきましたが、Font Awesomeのアイコンは、CSSの疑似要素として使用することもできます。
疑似要素を使ったアイコンの表示では、HTMLにはコードを書かずに、CSSの::beforeや::afterを使ってcontentプロパティでアイコンを指定します。
疑似要素で使用する値
contentプロパティには、unicodeの値を指定します。
unicodeの値はFont AwesomeのアイコンのページのHTMLコードの左横に表示されています。(unicodeの値はfで始まる値です。)
![]()
HTMLコードと同様にクリックすることで、クリップボードにコピーすることができます。
疑似要素での使い方
疑似要素で使う場合は、以下のようにして使用します。
CSS
|
1 2 3 4 5 6 7 8 9 10 |
.child::before { content: '\f1ae'; font-family: "Font Awesome 5 Free"; font-weight: 900; } .heart::before { content: '\f004'; font-family: "Font Awesome 5 Free"; font-weight: 900; } |
HTML
|
1 2 3 4 |
<p> こんにちはー!<span class="child">僕は子ども</span>でーす。<br> だから優しくしてね~<span class="heart"> </p> |
ブラウザーでのプレビュー
こんにちはー!僕は子どもでーす。
だから優しくしてね~
contentプロパティにアイコンの種類をunicodeの値で指定します。指定する際は先頭にバックスラッシュの「\」を付けます。(例えば「f207」なら「\f207」になります。)
contentプロパティが指定できたら、font-familyプロパティとfont-weightプロパティを指定します。
アイコンのスタイルが「Solid」または「Regular」のものには、font-familyプロパティに「”Font Awesome 5 Free”」を指定します。
font-family: “Font Awesome 5 Free”;の部分で、Font Awesomeを使用することを明示しています。
アイコンのスタイルが「Brands」のものには、font-familyプロパティに「”Font Awesome 5 Brands”」を指定します。
アイコンのスタイルが「Brands」のものは、クラス名の先頭(プレフィックス)が「fab」になっています。
font-familyプロパティの指定ができたら、次はfont-weightプロパティを指定します。
アイコンのスタイルが「Solid」の場合は、font-weightプロパティに「900」を指定します。
アイコンのスタイルが「Regular」の場合は、font-weightプロパティに「400」を指定します。
アイコンのスタイルが「Brands」の場合は、font-weightプロパティの指定は不要です。
Font Awesome アイコンの使用例
ここでは、アイコンフォントを使用したサンプルを紹介します。
CSS
|
1 2 3 4 5 6 |
.heart-color { color: #ff7fb6; } .users-color { color: #ffe4c6; } |
HTML
|
1 2 3 4 |
<span class="fa-stack fa-3x"> <i class="fas fa-heart fa-stack-2x heart-color faa-pulse animated"></i> <i class="fas fa-users fa-stack-1x users-color"></i> </span> |
ブラウザーでのプレビュー
上記のサンプルでは、2つのアイコンを重ねています。(fa-stack、fa-stack-2x、fa-stack-1x)
アイコンのサイズと色も変更してカスタマイズしています。(fa-3x)
背面に配置するアイコンにはアニメーションの指定も行っています。(faa-pulse animated)
SVG with JavaScript
ここまでは、アイコンをCSSとwebフォントによって描画する方法(Fonts with CSS)について紹介してきましたが、Font Awesomeのアイコンは、JavaScriptとSVGによって描画する方法(SVG with JavaScript)でも使用することもできます。
ここでは、JavaScriptを使用してアイコンをSVGとして描画する方法について紹介します。
アイコンの配置
SVGとして描画する場合もアイコンフォントとして描画する場合と同様に、アイコンを表示する箇所にHTMLのコード(iタグ)を配置します。
例えばを配置する場合は、以下のコードを配置します。
<i class="fas fa-basketball-ball"></i>
HTMLに配置する際はiタグを利用し、class属性にFont Awesomeのクラス名を指定します。
これが実際にブラウザーで表示される際にSVGに変換されてWebページに配置されます。
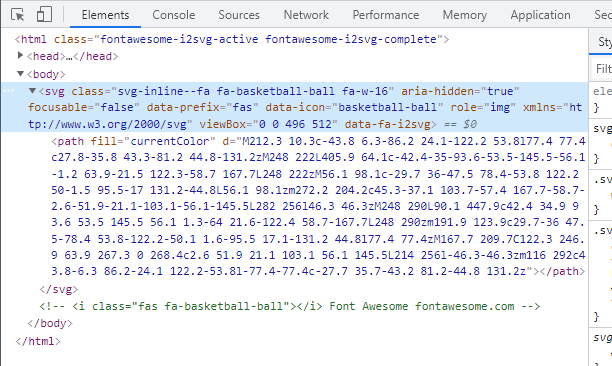
上記の<i class="fas fa-basketball-ball"></i>を配置して表示すると、以下のようなsvgのタグ(要素)が生成されます。

ブラウザーの開発者ツール(デバッグツール)でHTMLの要素(Elements)を見ると、変換されているのが確認できます。
上記の画像はGoogle Chromeの開発者ツールでの表示です。その他のブラウザーでも結果は同様になります。
SVG + JSでアイコンを表示する場合はiタグがsvgタグに置き換わるため、i要素に対するスタイルを適用しても反映されません。
例えば以下のように、Font Awesomeのアイコン全体にスタイルを適用するためにi要素に適用されるクラスを記述し、class属性に設定してもアイコンにはスタイルが適用されません。
CSS
|
1 2 3 |
i { color: #ff0751; } |
アイコンのカスタマイズ(色やサイズなどの変更)
アイコンの色、サイズ、等幅などの設定は、アイコンフォントの場合と同様に指定することができます。
例えばサイズを変更する場合であれば、fa-2xやfa-3xなどのクラスをiタグのclass要素に指定するだけです。
SVG + JavaScriptバージョン独自のカスタマイズ
SVG + JSバージョンのFont Awesomeを使用すると、アイコンを任意に拡大・縮小、配置、回転、反転などができます。
また、それらを組み合わせて非常に便利な効果を出すこともできます。
|
1 2 3 4 |
/* アイコンの背景色に指定するクラス */ .bg { background: #ffe0d0; } |
アイコンのスケーリング(拡大・縮小)
fa-2xクラスやfa-3xクラスを指定してアイコンのサイズを変更した場合は、アイコンの要素自体のサイズが変化しますが、アイコンのスケーリングによる拡大と縮小を使用すると、要素のサイズはそのままでアイコンのサイズだけ変更することができます。
アイコンのスケーリングには、data-fa-transform属性を使用します。
アイコンを拡大する場合はgrow-#を指定し、アイコンを縮小する場合はshrink-#を指定します。
「#」には、小数を含む任意の数字を指定することができます。(例:「grow-3.5」「shrink-5」)
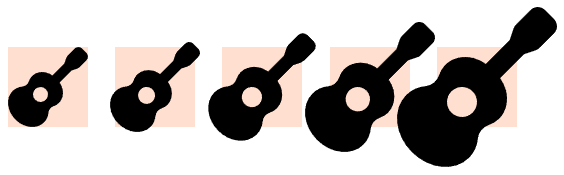
以下にスケーリングによるアイコンの拡大例を示します。
HTML
|
1 2 3 4 5 6 7 8 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <i class="fas fa-guitar bg"></i> <i class="fas fa-guitar bg" data-fa-transform="grow-2"></i> <i class="fas fa-guitar bg" data-fa-transform="grow-5.5"></i> <i class="fas fa-guitar bg" data-fa-transform="grow-10"></i> <i class="fas fa-guitar bg" data-fa-transform="grow-16"></i> </div> |
ブラウザーでのプレビュー

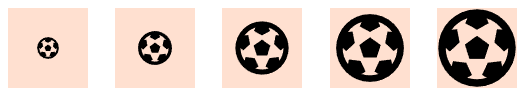
以下にスケーリングによるアイコンの縮小例を示します。
HTML
|
1 2 3 4 5 6 7 8 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <i class="fas fa-futbol bg" data-fa-transform="shrink-11.5"></i> <i class="fas fa-futbol bg" data-fa-transform="shrink-9"></i> <i class="fas fa-futbol bg" data-fa-transform="shrink-5"></i> <i class="fas fa-futbol bg" data-fa-transform="shrink-2"></i> <i class="fas fa-futbol bg"></i> </div> |
ブラウザーでのプレビュー

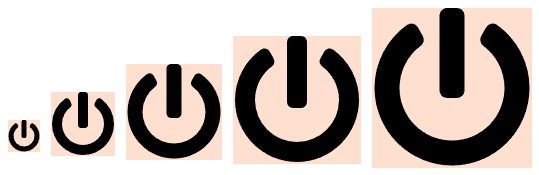
比較のためにfa-#xクラスで拡大する場合の例を以下に示します。
HTML
|
1 2 3 4 5 6 7 8 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-2x」で指定 --> <div class="fa-2x"> <i class="fas fa-power-off bg"></i> <i class="fas fa-power-off fa-2x bg"></i> <i class="fas fa-power-off fa-3x bg"></i> <i class="fas fa-power-off fa-4x bg"></i> <i class="fas fa-power-off fa-5x bg"></i> </div> |
ブラウザーでのプレビュー

fa-2xやfa-3xクラスを使用してアイコンのサイズを変更すると、アイコン要素のサイズ(領域)がアイコンのサイズによって変化しますが、data-fa-transform属性にgrow-#やshrink-#を指定した場合は、アイコン要素のサイズが変化しないのが確認できます。
アイコンのポジショニング(位置調整)
アイコンは通常では中央に配置されますが、ポジショニングを使うことでアイコン上下左右に移動させ、配置する位置を調整することができます。
アイコンのポジショニングには、スケーリングと同様にdata-fa-transform属性を使用します。
上に移動させる場合はup-#を指定します。
下に移動させる場合はdown-#を指定します。
左に移動させる場合はleft-#を指定します。
右に移動させる場合はright-#を指定します。
「#」には、小数を含む任意の数字を指定することができます。(例:「up-6」「left-3.5」)
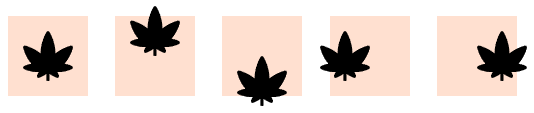
以下に上下左右にアイコンを配置する例を示します。
HTML
|
1 2 3 4 5 6 7 8 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <i class="fas fa-cannabis bg" data-fa-transform="shrink-6"></i> <i class="fas fa-cannabis bg" data-fa-transform="shrink-6 up-5"></i> <i class="fas fa-cannabis bg" data-fa-transform="shrink-6 down-5"></i> <i class="fas fa-cannabis bg" data-fa-transform="shrink-6 left-5"></i> <i class="fas fa-cannabis bg" data-fa-transform="shrink-6 right-5"></i> </div> |
ブラウザーでのプレビュー

アイコンの回転
SVG + JSを使用したアイコンの回転は、data-fa-transform属性にrotate-♯を指定することで行います。
「#」には、角度を表す数字を指定することができます。(例:「rotate-90」「rotate-270」)
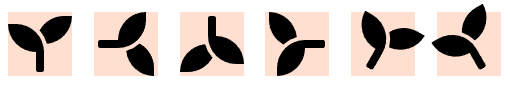
以下にアイコンを回転する例を示します。
HTML
|
1 2 3 4 5 6 7 8 9 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-4x」で指定 --> <div class="fa-4x"> <i class="fas fa-seedling bg"></i> <i class="fas fa-seedling bg" data-fa-transform="rotate-90"></i> <i class="fas fa-seedling bg" data-fa-transform="rotate-180"></i> <i class="fas fa-seedling bg" data-fa-transform="rotate-270"></i> <i class="fas fa-seedling bg" data-fa-transform="rotate-30"></i> <i class="fas fa-seedling bg" data-fa-transform="rotate--30"></i> </div> |
ブラウザーでのプレビュー

アイコンの反転
SVG + JSを使用したアイコンの反転は、data-fa-transform属性にflip-vまたはflip-hを指定することで行います。
縦方向(垂直方向)に反転する場合はflip-vを指定します。
横方向(水平方向)に反転する場合はflip-hを指定します。
以下にアイコンを反転する例を示します。
HTML
|
1 2 3 4 5 6 7 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <i class="fas fa-feather bg"></i> <i class="fas fa-feather bg" data-fa-transform="flip-v"></i> <i class="fas fa-feather bg" data-fa-transform="flip-h"></i> <i class="fas fa-feather bg" data-fa-transform="flip-v flip-h"></i> </div> |
ブラウザーでのプレビュー

アイコンのマスキング
SVG + JSバージョンのアイコンでは、2つのアイコンを重ねてマスキングすることができます。
背景となるアイコンにマスクするアイコンを重ねることで、マスクするアイコン部分が切り抜かれたように表示されます。
アイコンのマスキングにはdata-fa-mask属性を使用します。
data-fa-mask属性には、マスク側のアイコンのクラスを指定します。
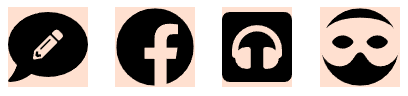
以下にアイコンのマスク例を示します。
HTML
|
1 2 3 4 5 6 7 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <i class="fas fa-pencil-alt bg" data-fa-transform="shrink-10 up-.5" data-fa-mask="fas fa-comment"></i> <i class="fab fa-facebook-f bg" data-fa-transform="shrink-3.5 down-1.6 right-1.25" data-fa-mask="fas fa-circle"></i> <i class="fas fa-headphones bg" data-fa-transform="shrink-6" data-fa-mask="fas fa-square"></i> <i class="fas fa-mask bg" data-fa-transform="shrink-3 up-1" data-fa-mask="fas fa-circle"></i> </div> |
ブラウザーでのプレビュー

アイコンのレイヤリング
SVG + JSバージョンでは、アイコンのレイヤー機能が利用できます。
レイヤー機能を使うことで、複数のアイコンを重ねて表現豊かなアイコンを配置することができるようになります。
レイヤー機能を使うには、アイコン要素(iタグ)をspan要素で囲い、fa-layersクラスを指定します。
レイヤーでアイコンを重ねる際は、幅を揃えるためにfa-fwクラスも一緒に指定します。
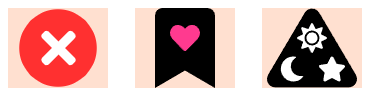
以下にアイコンのレイヤー例を示します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <span class="fa-layers fa-fw bg"> <i class="fas fa-circle" style="color: #ff3030"></i> <i class="fa-inverse fas fa-times" data-fa-transform="shrink-6"></i> </span> <span class="fa-layers fa-fw bg"> <i class="fas fa-bookmark"></i> <i class="fa-inverse fas fa-heart" data-fa-transform="shrink-10 up-2" style="color: #ff3a8f;"></i> </span> <span class="fa-layers fa-fw bg"> <i class="fas fa-play" data-fa-transform="rotate--90 grow-2"></i> <i class="fas fa-sun fa-inverse" data-fa-transform="shrink-10 up-2"></i> <i class="fas fa-moon fa-inverse" data-fa-transform="shrink-11 down-4.2 left-4"></i> <i class="fas fa-star fa-inverse" data-fa-transform="shrink-11 down-4.2 right-4"></i> </span> </div> |
ブラウザーでのプレビュー

アイコンの上にテキストを配置
レイヤー機能を使うことで、アイコンの上にテキストを配置することもできます。
アイコンの上にテキストを配置する際は、テキストをspan要素で囲ってfa-layers-textクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <span class="fa-layers fa-fw bg"> <i class="fas fa-calendar"></i> <span class="fa-layers-text fa-inverse" data-fa-transform="shrink-8 down-3" style="font-weight: 900;">27</span> </span> <span class="fa-layers fa-fw bg"> <i class="fas fa-certificate"></i> <span class="fa-layers-text" data-fa-transform="shrink-11.5 rotate--30" style="font-weight: 900; color: #a3ffff;">NEW</span> </span> </div> |
ブラウザーでのプレビュー

アイコンの上にカウンターを配置
レイヤー機能使ってアイコンの上にカウンターを配置することもできます。
カウンターを配置する際は、カウンターをspan要素で囲ってfa-layers-counterクラスを指定します。
HTML
|
1 2 3 4 5 6 7 |
<!-- 見やすくするためにアイコンの基本サイズを「fa-5x」で指定 --> <div class="fa-5x"> <span class="fa-layers fa-fw bg"> <i class="fas fa-envelope"></i> <span class="fa-layers-counter" style="background: #ad9000;">1,419</span> </span> </div> |
ブラウザーでのプレビュー

まとめ
Font Awesomeの導入から基本的な使い方、カスタマイズについて紹介しました。
いかがでしたでしょうか。
最後にFont Awesomeを利用する流れについて、簡単にまとめておきます。
-
Font Awesomeのアイコンフォントを使用する準備をする。
(CDNの利用、サーバーへのファイルのアップロード。) -
Font Awesomeのページから使用するアイコンを探して選択する。
(アイコン一覧から探す。キーワードで検索も可能。) -
アイコンのページにあるHTMLコードをコピーする。
(コードをクリックしてクリップボードにコピー) -
コピーしたアイコンをWebページに貼り付ける。
(コピーしたコードを使いたい場所に貼り付け) -
アイコンを必要に応じてカスタマイズする。
(色、サイズ、アニメーションなど様々なオプションが用意されている) - SVG + JSバージョンのアイコンを使うと、アイコンフォントではできないカスタマイズが可能。
アイコンフォントを表示した際に□が表示される場合があります。
これは、class属性に指定するアイコンのクラスが間違っているか、Pro版のクラスを指定している可能性があります。
ちなみにのアイコンを表示したい場合は、class属性に「far fa-square」を指定します。
|
1 |
<i class="far fa-square"></i> |

