HTML5ではinput要素で指定できるtype属性が追加されました。この記事ではHTML5で追加されたinput要素のtype属性についてまとめます。
HTML5が登場する前からあるinput要素のtype属性については以下の記事を参照してください。

HTML5が登場する前のinput要素のtype属性
HTML5では新たにinput要素で指定できるtype属性が追加されましたが、この記事ではHTML5が登場する前からすでにあるinput要素...
目次
input要素のtype属性
HTML5で追加されたinput要素で指定できるtype属性は以下の13種類になります。
| type属性 | 説明 |
|---|---|
| tel | 電話番号入力欄 |
| メールアドレス入力欄 | |
| url | URL入力欄 |
| number | 数値入力欄 |
| date | 日付入力欄 |
| datetime | 日時入力欄 |
| datetime-local | ローカル日時入力欄 |
| month | 月入力欄 |
| week | 週入力欄 |
| time | 時間入力欄 |
| search | 検索用の入力欄 |
| range | 範囲の指定欄 |
| color | 色の指定欄 |
tel 電話番号入力欄
電話番号のテキストボックスを作成します。
|
1 |
<input type="tel"> |
email メールアドレス入力欄
メールアドレスのテキストボックスを作成します。
|
1 |
<input type="email"> |
url URL入力欄
URLのテキストボックスを作成します。
|
1 |
<input type="url"> |
number 数値入力欄
数値のテキストボックスを作成します。
|
1 |
<input type="number"> |
date 日付入力欄
日付のテキストボックスを作成します。
|
1 |
<input type="date"> |
datetime 日時入力欄
日時のテキストボックスを作成します。
|
1 |
<input type="datetime"> |
input type=”datetime”は廃止されました。
MDN <input type=”datetime”>
datetime-local ローカル日時入力欄
ローカル日時のテキストボックスを作成します。
|
1 |
<input type="datetime-local"> |
month 月入力欄
月のテキストボックスを作成します。
|
1 |
<input type="month"> |
week 週入力欄
週のテキストボックスを作成します。
|
1 |
<input type="week"> |
time 時間入力欄
時間のテキストボックスを作成します。
|
1 |
<input type="time"> |
search 検索用の入力欄
検索用のテキストボックスを作成します。
|
1 |
<input type="search"> |
range 範囲の指定欄
範囲を指定するスライダーを作成します。
|
1 |
<input type="range"> |
color 色の指定欄
色を指定する選択ボックスを作成します。
|
1 |
<input type="color"> |
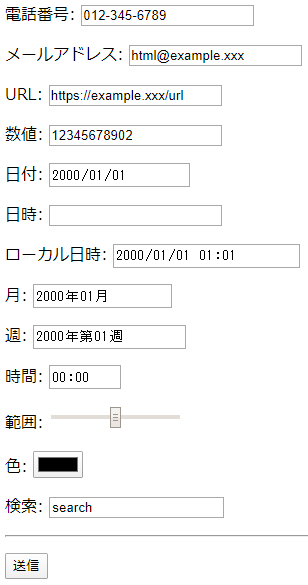
サンプル
HTMLソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<form id="sample-form" name="sample-form" method="post" action=""></label> <p> <label>電話番号: </label><input type="tel" name="tel"></label> </p> <p> <label>メールアドレス: <input type="email" name="email"></label> </p> <p> <label>URL: <input type="url" name="url"></label> </p> <p> <label>数値: <input type="number" name="number"></label> </p> <p> <label>日付: <input type="date" name="date"></label> </p> <p> <label>日時: <input type="datetime" name="datetime"></label> </p> <p> <label>ローカル日時: <input type="datetime-local" name="datetime-local"></label> </p> <p> <label>月: <input type="month" name="month"></label> </p> <p> <label>週: <input type="week" name="week"></label> </p> <p> <label>時間: <input type="time" name="time"></label> </p> <p> <label>範囲: <input type="range" name="range"></label> </p> <p> <label>色: <input type="color" name="color"></label> </p> <p> <label>検索: <input type="search" name="search"></label> </p> <hr> <p> <input type="submit" name="submit"></label> </p> </form> |
ブラウザでの表示結果