
本記事では、Vue.jsで作成するアプリケーションでデータをHTML(Webページ)に表示する際に使用するMustashe(マスタッシュ)記法(構文)について紹介します。
dataオプションの値を表示する
Vue.jsで作成するアプリケーションのdataオプションで設定したオブジェクトの値を表記するには、dataオプションに定義したオブジェクトの名前(キー)を「{{」と「}}」で囲って指定します。
この「{{」と「}}」で囲って記述する方法を「Mustache(マスタッシュ)記法」または「Mustache構文」と呼びます。
Mustache(マスタッシュ)記法の使用例
例えば以下のようなデータがdataオプションに定義されているとします。
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { message: 'Vue.jsはとても優れたJavaScriptフレームワークです。' } } }).mount('#app') |
このdataオプションに定義した「message」を表示するためのHTMLテンプレートは以下のようになります。
|
1 2 3 4 5 |
<div id="app"> <p> {{message}} </p> </div> |
「{{」と「}}」で囲った「message」の部分に、「Vue.jsはとても優れたJavaScriptフレームワークです。」という文字列が表示されます。
動作を確認するためにHTMLファイルに記述するコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<script src="https://unpkg.com/vue@next"></script> <div id="app"> <p> {{message}} </p> </div> <script> Vue.createApp({ data: function() { return { message: 'Vue.jsはとても優れたJavaScriptフレームワークです。' } } }).mount('#app') </script> |
実行結果

Mustache記法で出力されるテキスト
Mustache記法で出力されるテキストには文字列や数値が出力できますが、HTMLそのものを出力することはできません。
例えば上記の「Mustache(マスタッシュ)記法の使用例」でdataオプションのmessageに指定した文字列の「Vue.jsはとても優れたJavaScriptフレームワークです。」をHTMLを含む文字列の「<span>Vue.jsはとても優れたJavaScriptフレームワークです。</span>」に変更します。
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { message: '<span>Vue.jsはとても優れたJavaScriptフレームワークです。</span>' } } }).mount('#app') |
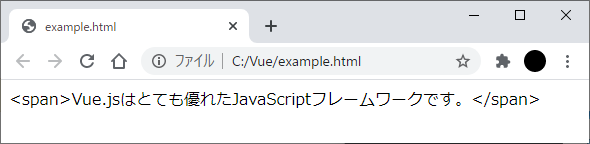
上記のJavaScriptのコードをブラウザーで表示すると、以下のように表示されます。

browserにはspanタグの部分も文字列として「<span>Vue.jsはとても優れたJavaScriptフレームワークです。</span>」と表示されます。
HTMLがそのまま出力(HTML要素として解釈されて出力)されているのであれば「Vue.jsはとても優れたJavaScriptフレームワークです。」という文字列のみ表示されます。
しかし実際には、Mustache記法を使用して出力したテキストでは「<span>Vue.jsはとても優れたJavaScriptフレームワークです。</span>」と表示されます。
これは、「<」が「<」という文字列に変換され「>」が「>」という文字列に変換されているからです。
Vue.jsでは、悪意のあるHTMLのタグ要素が埋め込まれても、問題が発生しないようにしてくれています。
これにより「クロスサイト・スクリプティング」などの悪意のある操作が無効になります。
dataオプションに指定する値には、データベースに保存されている値を設定することがあります。
ユーザーが登録する値には、意図しなデータが含まれている可能性があります。
悪意のあるユーザーによって、HTMLタグを含むテキスト(コード)がデータベースに登録されていたとしても、Vue.jsが自動的に安全な文字列へと変換を行ってくれているので、問題が発生する可能性を最小限に抑えてくれているのは、非常にありがたい動作と言えます。
