
Vue.jsではv-modelディレクティブを使用することで、HTMLのフォーム(form要素)のテキストボックス(input要素やtextarea要素)に双方向(two-way)データバインディングを簡単に実装することができます。
今回は双方向バインディングを作成して、テキストボックスを操作する方法を紹介します。
目次
双方向バインディングを行うv-modelディレクティブ
v-modelディレクティブは、フォームのテキストボックスにプログラム(JavaScript)で定義したデータを双方向にバインドしてくれます。
|
1 2 3 |
<input v-model="データ" /> <!-- または --> <textarea v-model="データ"></textarea> |
v-modelディレクティブは、HTMLの要素が持つvalueプロパティとinputイベントにバインドされます。
v-modelは糖衣構文(syntax sugar)で、v-bindディレクティブでvalueプロパティにバインドし、v-onディレクティブでinputイベントにバインドした場合と同様の動作になります。
|
1 2 3 4 5 |
<input v-bind:value="データ" v-on:input="イベントメソッド" /> <!-- または --> <textarea v-bind:value="データ" v-on:input="イベントメソッド"></textarea> |
v-modelディレクティブを使用してデータをバインドすることで、アプリケーションを利用しているユーザーが<input type=”text”>要素や<textarea>要素に入力した値(データ)をリアルタイムに管理できます。
v-modelディレクティブについては、以下の記事にまとめていますので、参考にしてください。

v-bindディレクティブ、v-onディレクティブについても、以下の記事にまとめていますので、参考にしてください。


テキストボックス(input[type=”text”])にデータバインドする
ここでは簡単な例を通して、input要素のtype属性にtextを指定したテキストボックスにデータをバインドします。
input要素を配置する
まず、HTMLテンプレートにinput要素を配置します。
|
1 2 3 |
<div id="app"> <input type="text" /> </div> |
次に、JavaScriptにVueのインスタンスを作成して、dataオプションにmessageというプロパティを定義します。
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { message: 'Hello Vue.js!' } } }).mount('#app') |
ここまで準備ができたら、HTMLテンプレートに定義したinput要素にv-modelディレクティブを使用してデータをバインドします。
|
1 2 3 4 |
<div id="app"> <input type="text" v-model="message" /> <div>{{message}}</div> </div> |
Vueインスタンスに定義したデータのmessageをv-modelディレクティブでバインドし、バインドしたデータを可視化するためにマスタッシュ記法({{}})で表示します。
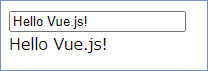
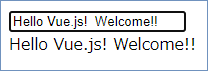
上記のコードを実行すると、以下のような画面が表示されます。

テキストボックスの値を変更すると、それに伴ってテキストボックスの値が変更され、双方向データバインディングができていることが確認できます。

複数行テキストボックス(textarea)にデータバインドする
ここでは複数行テキストボックスのtextarea要素にデータをバインドします。
複数行テキストボックスのtextarea要素の場合も、v-modelディレクティブを使用したデータバインドは、input[type=”text”]要素の場合と同様です。
HTML
|
1 2 3 4 |
<div id="app"> <textarea v-model="lines"></textarea> <div v-html="message"></div> </div> |
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Vue.createApp({ data: function() { return { lines: 'Hello Vue.js!' } }, computed: { message: function() { return this.lines.replace(/\n/g, '<br>'); } } }).mount('#app') |
数値テキストボックス(input[type=”number”])にデータバインドする
ここまでの例では、データが文字列の場合のバインドを紹介しましたが、バインドする要素が数値を入力するテキストボックス(input[type=”number”])の場合は以下のようになります。
HTML
|
1 2 3 4 |
<div id="app"> <input type="number" v-model.number="numeric" /> <div>{{numeric}}</div> </div> |
JavaScript
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { numeric: 0 } } }).mount('#app') |
数値データをバインドするテキストボックスの場合は、v-modelディレクティブの.number修飾子を使用します。




