
Vue.jsをこれから始めようとしている方や、初めて間もない方にとっては、Vue.jsのコーディングのしやすさも大事ではないかと思います。
コーディングがしやすいとコードを大量に記述しても苦になりません。
そこで今回は、Vue.jsのコーディングをする環境として「Visual Studio Code(VSCode)」と拡張機能(プラグイン)の「Vetur」について紹介します。
目次
Visual Studio Code(VSCode)
Visual Studio Codeは、Microsoftが開発しているWindows、Linux、maxOSなどのマルチプラットフォームに対応したソースコードエディターです。
Visual Studio Codeの特徴
VSCodeは無償で利用できるテキストエディター(コードエディター)で、とても使いやすく、様々な機能が搭載されています。
Visual Studio Codeの機能
Visual Studio Codeには以下のような機能が搭載されています。
- シンタックスハイライト
- スニペット
- インテリセンス
- リファクタリング
- デバッグ
- 豊富な拡張機能
シンタックスハイライト(強調表示)
Visual Studio Codeでは、デフォルト(既定)でC++、Java、PowerShell、Python、SQLなどのいくつかの言語のキーワードの強調表示(テキスト中の一部分の文字列を異なる色で表示する機能)に対応しています。
また、拡張機能をインストールすることで様々な言語のシンタックスハイライト(強調表示)を行うことができます。HTMLやJavaScriptなどは、拡張機能をインストールするとキーワードのハイライト表示を行うことができます。

スニペット
Visual Studio Codeには、コードスニペット機能が備わっています。
スニペットには「切れ端」や「断片」という意味がありますが、Visual Studio Codeでは、再利用可能なソースコード(通常は短いコード)を呼び出して利用することができます。


デフォルト(既定)で用意されているものもありますが、ユーザー定義のスニペットは登録して呼び出すこともできます。
スニペットはhtmlやcssなど、ファイルの種類ごとに設定ファイルに記述(登録)して使用できます。
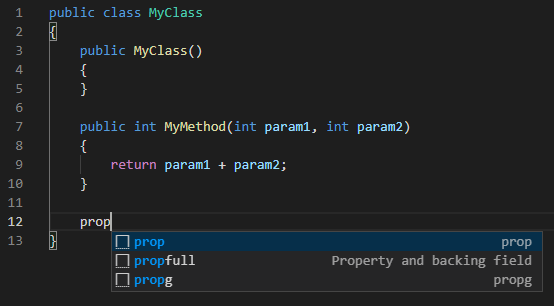
インテリセンス
Visual Studio Codeはインテリセンス機能で、入力中のキーワードやシンボル名を補完してくれます。
キーワードやシンボルの一部を入力すると候補が表示され、その中から必要なものを選択して使用します。
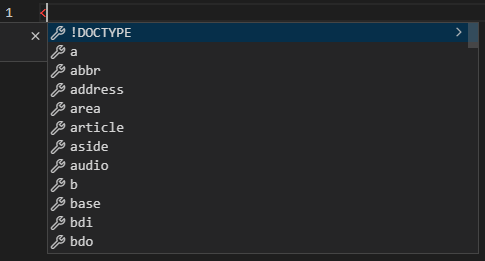
例えばHTMLを編集中に「<」と入力すると、HTMLタグとして使用できる候補が表示されます。

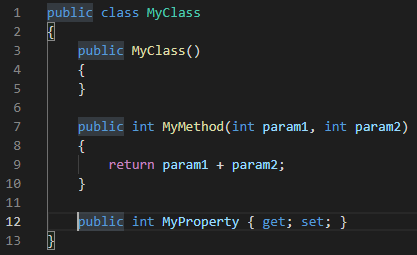
リファクタリング
リファクタリングでは、プログラムの外部から見た動作を変えずにソースコードの内部構造を整理することができます。
リファクタリングを使用することで、無駄な記述をスッキリとシンプルにさせることができたり、可読性が高いコードに変換することができます。
また、Visual Studio Codeでは、複数のファイルを跨いでシンボル名を一括で変更する機能をサポートしてくれています。
デバッグ
Visual Studio Codeでは、ソースコード(プログラム)には付き物の「バグ」を発見しやすくするデバッグ機能が利用できます。
デバッグでは、ブレークポイントを設定して実行中にコードを中断して確認することができます。
また、メモリ内の値を変更することもできます。
豊富な拡張機能
Visual Studio Codeには、数多くの言語に対応した様々な拡張機能を使うことができます。
Vue.jsの開発をサポートする「Vetur」もそのひとつです。
Vetur

VeturはVisual Studio CodeでVue.jsのアプリケーションを開発するための拡張機能(プラグイン)で、Vue.jsに特化した以下のような特徴があります。
- シンタックスハイライト
- スニペット
- Emmet
- リンティング/エラーチェック
- フォーマット
- インテリセンス
- デバッグ
Visual Studio Codeのインストール
VSCodeのインストールについては、以下の記事を参考にしてください。


Veturのインストール
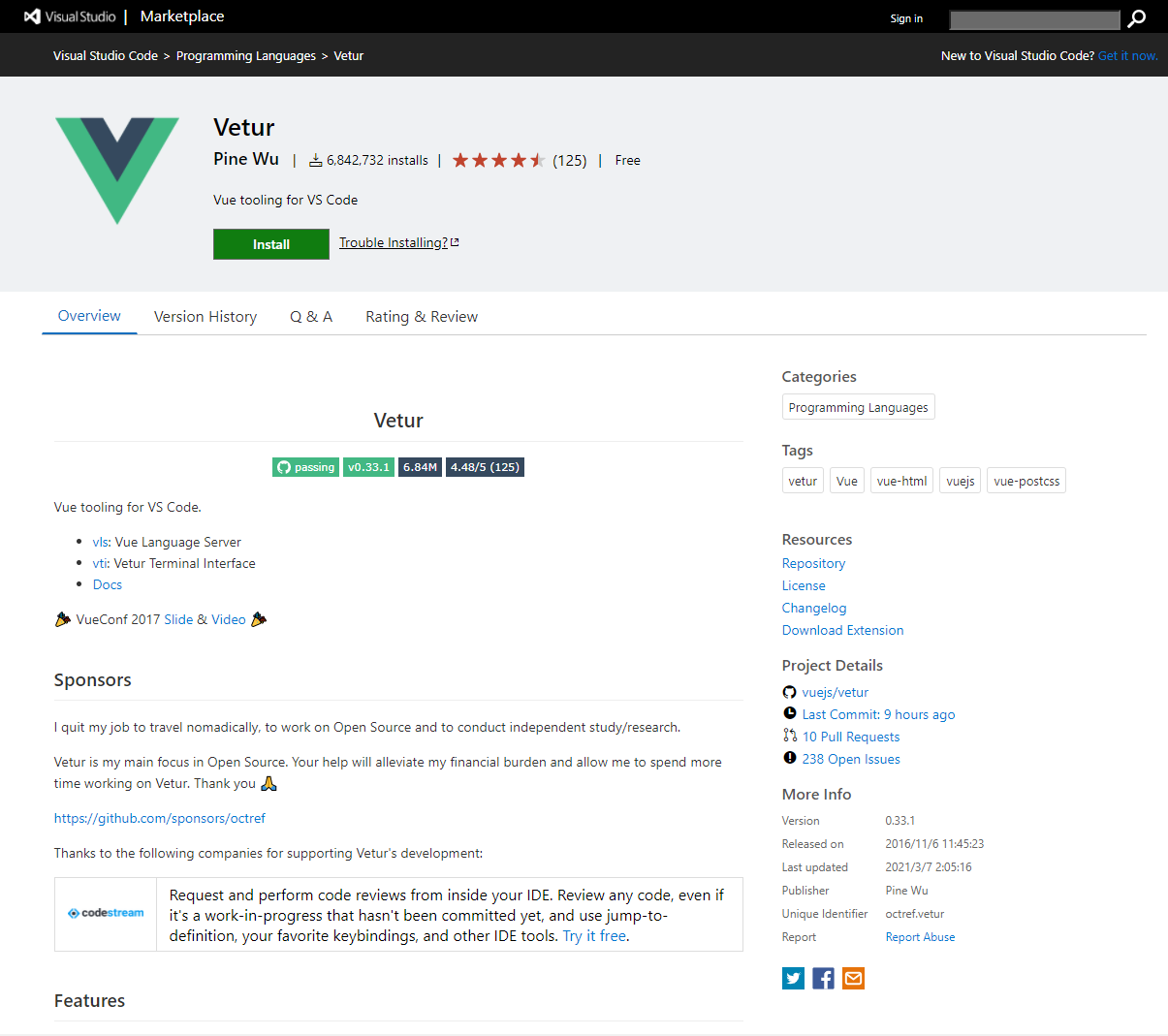
Veturは、Visual Studio マーケットプレイスから入手することができます。

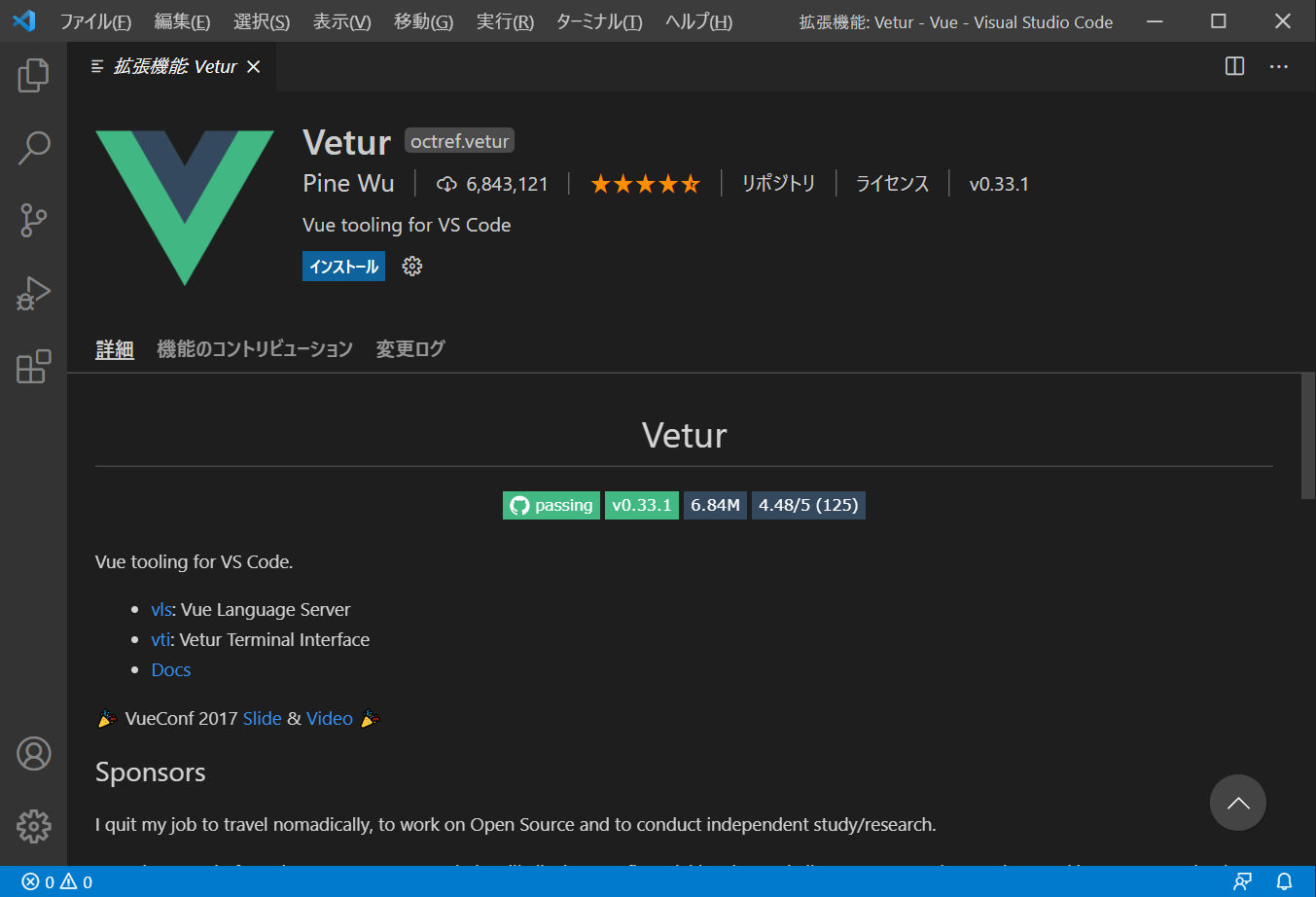
ページ上部にある「Install」ボタンをクリックすると、Visual Studio Codeが開きます。

「インストール」ボタンをクリックすると、Veturがインストールされます。
Visual Studio CodeからVeturを探してインストールすることもできます。
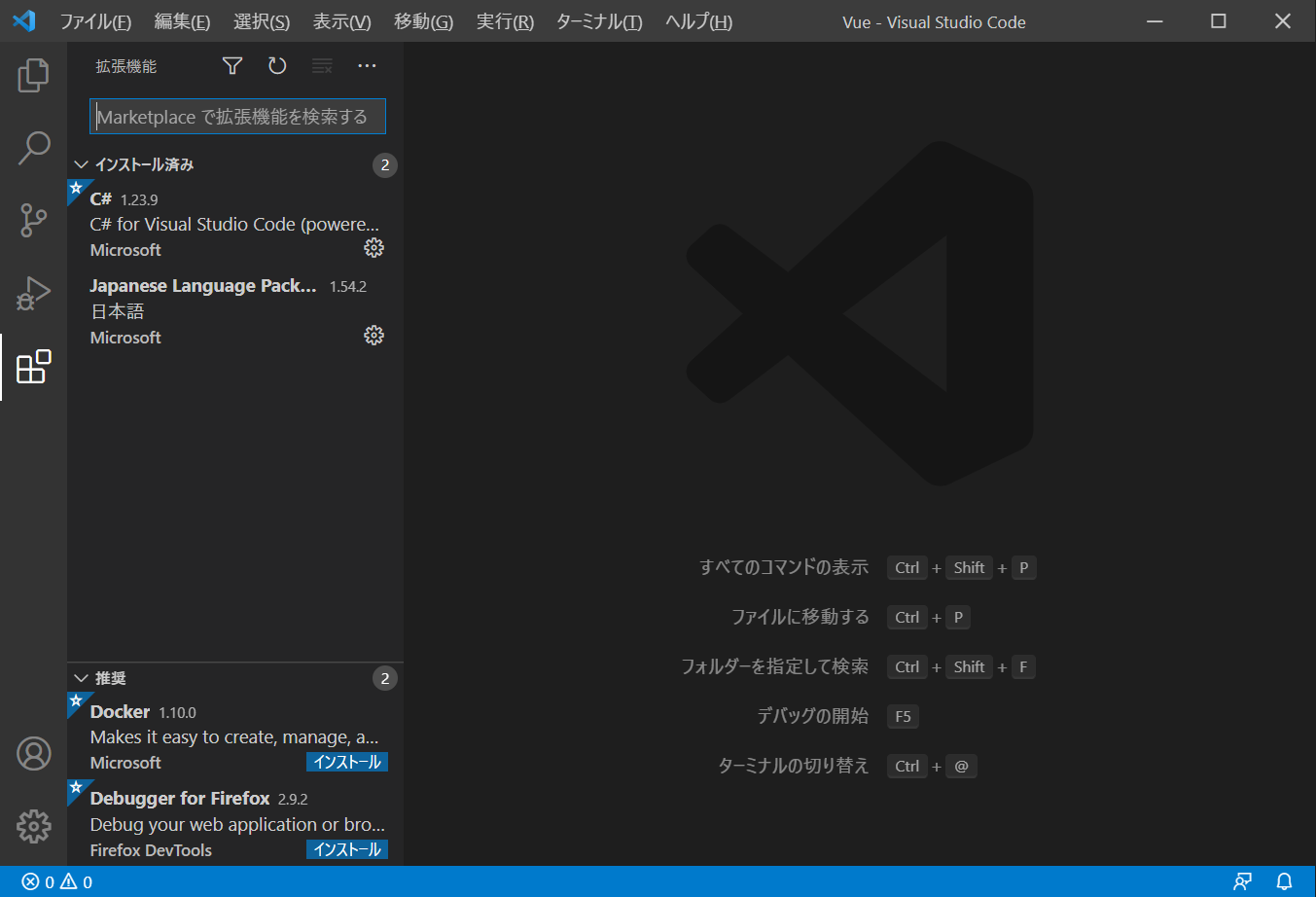
Visual Studio Codeの左ペインにある拡張機能のボタンをクリックします。
![]()
拡張機能のボタンをクリックすると、以下の画面が表示されます。

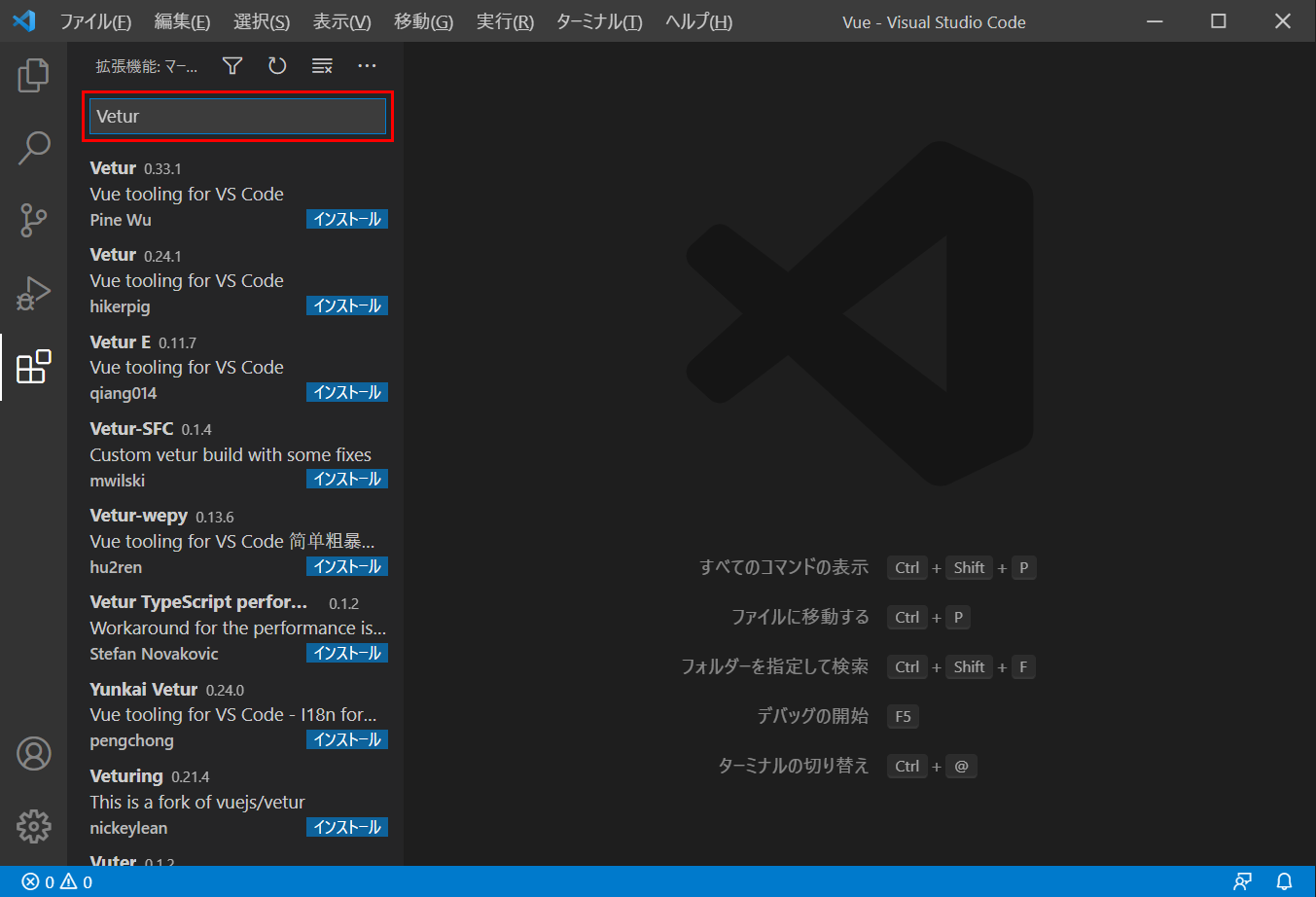
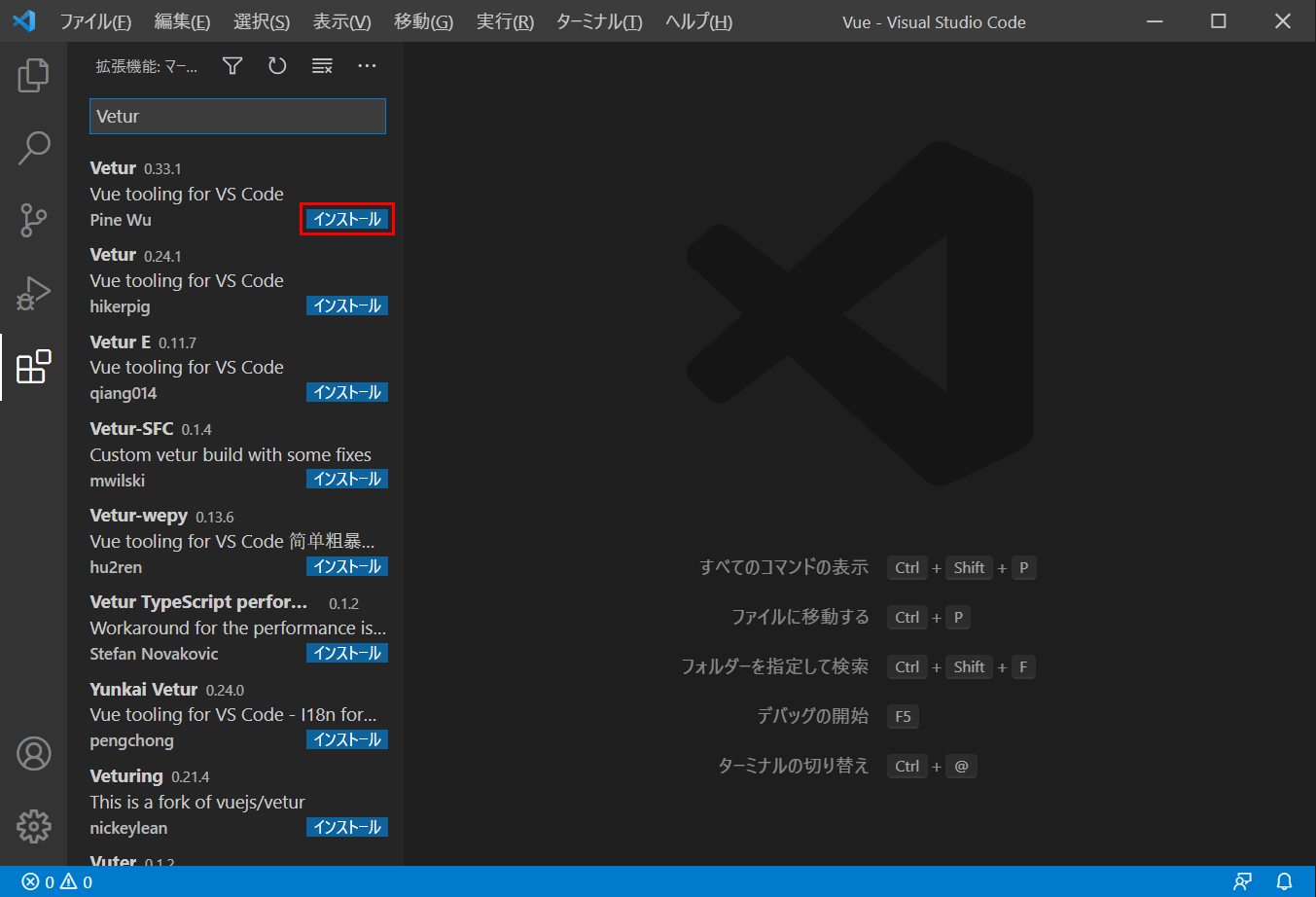
「MarketPlace で拡張機能を検索する」のテキストボックスに「Vetur」と入力します。

テキストボックスの下に検索結果が表示されますので「Vetur」の「インストール」ボタンをクリックしてインストールします。

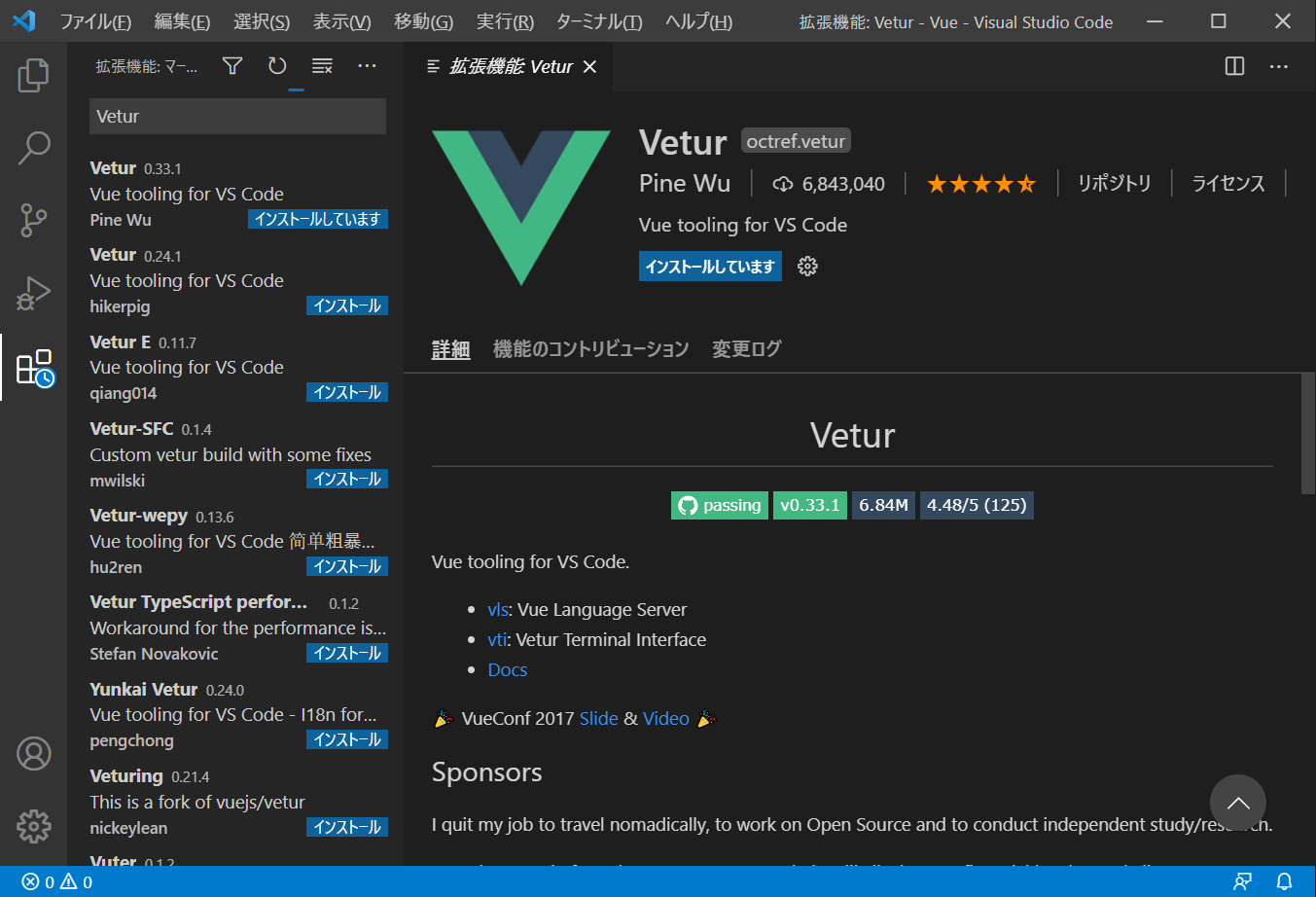
「インストール」ボタンをクリックするとVeturがインストールされます。

Veturは、Visual Studio CodeでVue.jsアプリケーションを開発する際に、とても役に立ってくれます。
Visual Studio Codeを使用してVue.jsのアプリケーション開発を行う方は、ぜひ拡張機能のVeturをインストールしてご利用ください。


