
Webアプリケーションでは、チェックボックスを使用してユーザーのオプション選択を取得することがよくあります。
例えば、アンケートアプリで該当する項目を選択させたり、ユーザー情報登録アプリでユーザーの状態を選択させたりする場合です。
Vue.jsではチェックボックス(type属性に”checkbox”を指定したinput要素)をv-modelディレクティブを使用することで簡単に操作することができます。
v-modelディレクティブを使うと、フォームの入力コントロール(要素)に双方向(two-way)データバインディングを実装できます。
今回は、Vue.jsでチェックボックスを操作する方法について紹介します。
目次
v-modelディレクティブ
v-modelディレクティブは、フォームのチェックボックスにJavaScript(スクリプト)で定義したデータを双方向にバインドします。
データを双方向にバインドすることで、Vueのインスタンスに定義してデータを変更することで画面(UI)のデータを更新し、画面のデータを変更するすることでVueインスタンスのデータを更新することができます。
チェックボックス(input[type=”checkbox”])にv-modelでデータをバインドすると以下のようになります。
|
1 |
<input type="checkbox" v-model="データ" /> |
v-modelディレクティブは、チェックボックスが持つcheckedプロパティとchangeイベントにバインドされます。
v-modelは糖衣構文(syntax sugar)で、v-bindディレクティブでcheckedプロパティにバインドし、v-onディレクティブでchangeイベントにバインドした場合と同様の動作になります。
|
1 2 |
<input type="checkbox" v-bind:checked="データ" v-on:change="イベントメソッド" /> |
v-modelディレクティブについては、以下の記事にまとめていますので、参考にしてください。

v-bindディレクティブ、v-onディレクティブについても、以下の記事にまとめていますので、参考にしてください。


チェックボックス(input[type=”checkbox”])にデータをバインドする
ここでは簡単な例を通して、input要素のtype属性にcheckboxを指定したチェックボックスにデータをバインドします。
まず、HTMLテンプレートにtype属性にcheckboxを指定したinput要素を配置します。
|
1 |
<input type="checkbox" /> |
次に、JavaScript(プログラムのスクリプト)にチェックボックスにバインドするデータを定義します。
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { checked: false } } }).mount('#app') |
JavaScript側にデータが準備ができたら、HTMLテンプレートに定義したinput要素にv-modelディレクティブを使用してデータをバインドします。
|
1 2 3 4 |
<div id="app"> <input type="checkbox" v-model="checked" /> <div>{{checked}}</div> </div> |
ここではバインドしたデータが画面のチェックボックスを操作することで変更されることを確認するために、{{}}(マスタッシュ構文)を使用してデータの値を表示しています。
上記のコードを実行すると、以下のような画面が表示されます。

画面のチェックボックスをクリックしてチェックを付ける(選択する)と、それに伴ってチェックボックスにバインドしているデータの値が変更され、双方向データバインディングができていることが確認できます。

複数のチェックボックスにデータバインドする
複数のチェックボックスにバインドするデータは配列で定義します。
JavaScript
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { checkedValues: [] } } }).mount('#app') |
HTML
|
1 2 3 4 5 6 7 8 9 |
<div id="app"> <input type="checkbox" id="item1" value="001" v-model="checkedValues"> <label for="item1">選択肢1</label> <input type="checkbox" id="item2" value="002" v-model="checkedValues"> <label for="item2">選択肢2</label> <input type="checkbox" id="item3" value="003" v-model="checkedValues"> <label for="item3">選択肢3</label> <div>チェックされた値: {{ checkedValues }}</div> </div> |
コードの実行結果は以下のようになります。

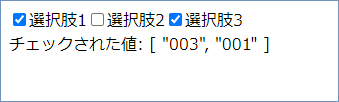
チェックボックスをクリックしてチェックを付ける(選択する)と、以下のように配列にデータが格納されることが確認できます。

配列には、クリックしてチェックを付けた順番に値が格納されます。
上記の例では、選択肢3、選択肢1の順にクリックして選択しています。
チェックボックスのチェックが変更されたイベントを処理する
v-modelディレクティブでデータをバインドしたチェックボックスのチェック状態が変更されたイベントを処理する際は、changeイベントを使用します。
|
1 |
<input type="checkbox" v-model="データ" v-on:change="イベントメソッド" /> |
以下に簡単な例を示します。
ここでは、changeイベントにバインドするメソッドで、コンソールログにチェック値を出力しています。
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Vue.createApp({ data: function() { return { checked: false } }, methods: { onChange: function(checked) { console.log(checked); } } }).mount('#app') |
HTML
|
1 2 3 4 |
<div id="app"> <input type="checkbox" v-model="checked" v-on:change="onChange(checked)" /> <div>{{checked}}</div> </div> |
チェックボックスにバインドしたデータ(値)が変更された時の処理を行う際には、changeイベントを使用することに注意してください。
チェックボックスが持つclickイベントやinputイベントでは、チェック値が正しく取得できないので、必ずchangeイベントを使用するようにしてください。




