
ここでは、jsFiddleを利用してVue.jsのコーディングを行います。
Vue.jsをこれから始めようという方はローカルに環境を作らなくても、jsFiddleを利用することで手軽にVue.jsのコーディングができます。
目次
サンプルプログラム「Hello world!」
ここでは、以下の記事で作成した「Hello world!」をjsFiddle上で作成してみます。

jsFiddleを開く
ChromeやFirefoxなどのブラウザーでjsFiddle(https://jsfiddle.net/)に接続します。
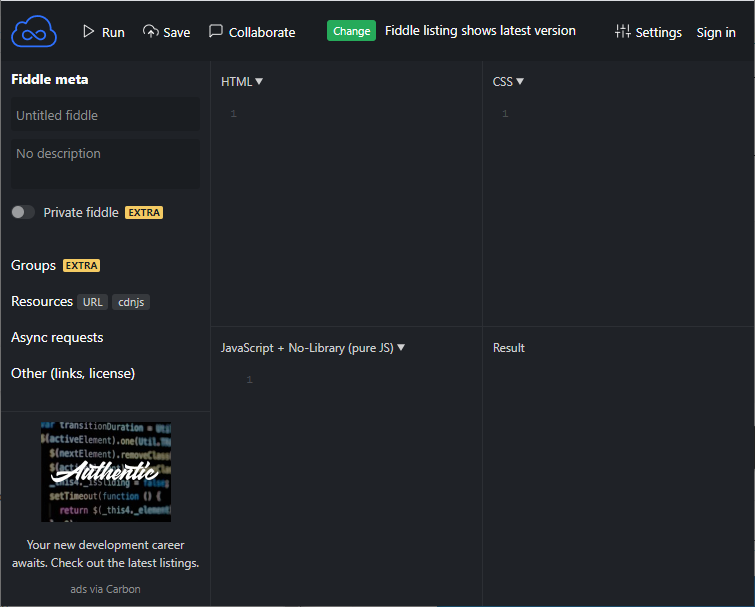
ブラウザーでjsFiddleのページ(URL)に接続すると以下のような画面が表示されます。

jsFiddleはオンラインでコーディングができるWebサービスです。jsFiddleを利用するとローカルに開発環境を構築しなくてもすぐにHTML、CSS、JavaScriptのコーディングができます。
jsFiddleについて
jsFiddleのエディター部分は、HTML、CSS、JavaScript、Resultの4つのパネルで構成されています。
それぞれのエディターにコードを入力して、ヘッダー部にあるメニューの「Run」をクリックして実行するとResultパネルに実行結果が表示されます。
jsFiddleの使い方などの詳細については以下の記事を参照してください。
HTMLを入力する
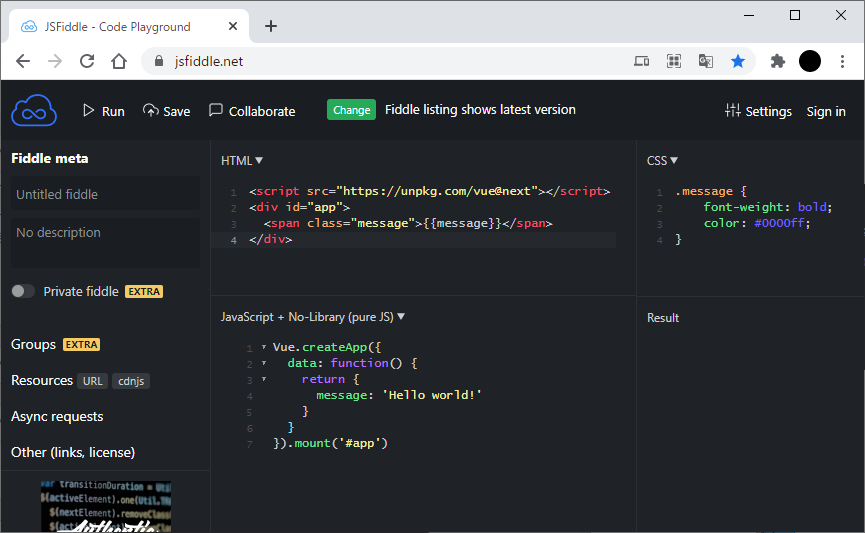
HTMLのコードを入力していきます。
以下のコードをHTMLパネルに入力します。
|
1 2 3 4 |
<script src="https://unpkg.com/vue@next"></script> <div id="app"> <span class="message">{{message}}</span> </div> |
1行目ではVue.jsを利用できるようにするためにCDNを使って最新のVue.jsのライブラリを参照しています。
2行目~4行目ではVueのインスタンスにマウントする要素(div)を記述しています。
3行目はVue.jsのデータ(変数の値)を表示するための記述になります。「{{」と「}}」で囲った「message」ところにVueで定義したデータが表示される想定です。
CSSを入力する
CSSはVue.jsとは直接関係ありませんが、ここではVue.jsで定義したデータを表示する時のスタイルを指定しています。
表示される値は青い太文字になる想定です。
以下のコードをCSSパネルに入力します。
|
1 2 3 4 |
.message { font-weight: bold; color: #0000ff; } |
JavaScriptを入力する
ここがVue.jsでの実装の肝になる部分です。ここにVue.jsの処理をJavaScriptで記述していきます。
以下のコードをJavaScriptパネルに入力します。
|
1 2 3 4 5 6 7 |
Vue.createApp({ data: function() { return { message: 'Hello world!' } } }).mount('#app') |
1行目でVueのインスタンスを作成するためのcreateAppメソッドを呼び出しています。
2行目~6行目で表示するデータを定義しています。ここでは「message」という名前のデータを定義して、値に「Hello world!」を設定しています。
最後に7行目でHTMLの要素にVueのインスタンスをマウントするためにmountメソッドを引数にHTML要素のidを指定して呼び出しています。
このコードを実行すると、結果には「Hello world!」という文字列が表示される想定です。
コードの実行と結果の検証
コードの入力が完了したので、コードの実行結果を確認します。

コードに間違いがないかどうかを確認して、ヘッダー部にあるメニューの「Run」をクリックします。
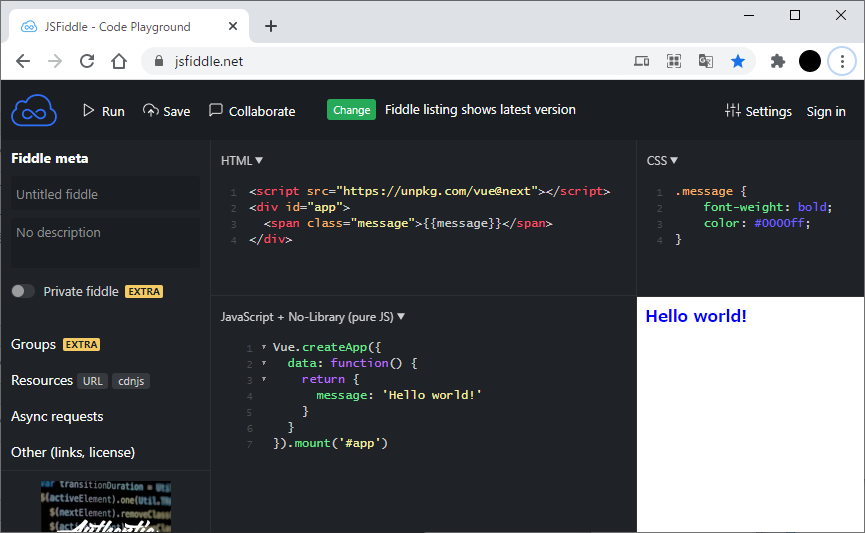
「Run」をクリックするとコードの実行結果が表示されます。

Resultパネルに実行結果が表示されました。
想定通り「Hello world!」という文字列が、青い太字で表示されていることが確認できました。


