
ユーザーに情報の入力を求めるWebサイト(ページ)や、Webシステムでは、データを入力するためのフォーム(form)を配置します。
Bulmaにはフォームに配置するそれぞれの項目(フィールド)を装飾するクラスが用意されています。
今回は、入力フォームのフィールドを作成する際に指定するfieldクラスを紹介します。
フォームコントロールをまとめるフィールドを定義するfieldクラス
fieldクラスは入力フォームの1項目に相当する要素を1つのフィールドとしてまとめます。
fieldクラスは主にdiv要素で使用します。
fieldクラスを指定したdiv要素内には、入力フォームの1項目に必要な要素を配置します。
fieldクラスは、Bulmaに定義されている以下のクラスを持つ要素のコンテナとして機能します。
- labelクラス(表題を表示する要素)
- controlクラス(input要素やselect要素を子要素に持つコンテナ要素)
- helpクラス(オプションのヘルプメッセージを表示する要素)
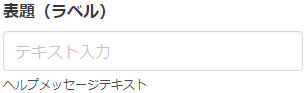
Bulmaのフィールドは、項目の表題を表示するラベル、値を入力または選択するためのコントロール、入力に関するヘルプ(メッセージ)を表示するテキストを配置するためのコンテナです。

HTML
|
1 2 3 4 5 6 7 |
<div class="field"> <label class="label">表題(ラベル)</label> <div class="control"> <input class="input" type="text" placeholder="テキスト入力"> </div> <p class="help">ヘルプメッセージテキスト</p> </div> |
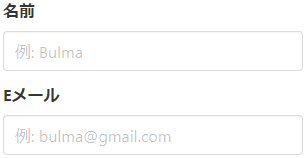
filedクラスを指定したコンテナを使用すると、フォームフィールドの間隔を一定に保つことができます。
フォーム内に複数のフォームフィールド(項目)を配置する際に、fieldクラスを指定した要素(div)を配置することで適切な余白(マージン)が確保されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="field"> <label class="label">名前</label> <div class="control"> <input class="input" type="text" placeholder="例: Bulma"> </div> </div> <div class="field"> <label class="label">Eメール</label> <div class="control"> <input class="input" type="email" placeholder="例: bulma@gmail.com"> </div> </div> |
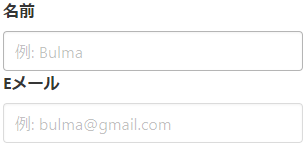
fieldクラスを指定せずにdiv要素でフォームの項目を配置すると、以下のように表示されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div> <label class="label">名前</label> <div class="control"> <input class="input" type="text" placeholder="例: Bulma"> </div> </div> <div> <label class="label">Eメール</label> <div class="control"> <input class="input" type="email" placeholder="例: bulma@gmail.com"> </div> </div> |
対して、fieldクラスを指定してフォームの項目を配置すると、名前とEメールの間にスペースが確保されています。
fieldクラスを使用することでフォームコントロールの配置が最適化されていることが分かります。
参考記事

