
CSSフレームワークのBulmaを利用することで、WebページのUIを簡単に実装することができます。
今回は、Bulmaを使ってログイン(サインイン)画面に配置するIDとパスワードのコントロールボックスを作成します。
使用するクラス
本記事で使用する主なBulmaのクラスは以下になります。
| クラス | 説明 |
|---|---|
| box | ボックスを配置するクラスです。 |
| field | コントロールのフィールドを作成するクラスです。 |
| control | コントロールグループのコンテナクラスです。 |
| input | テキストボックス(インプットボックス)のクラスです。 |
| button | ボタンのクラスです。 |
HTML
以下にサンプルとして作成するHTMLのコードを記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<div class="box"> <div class="field has-addons"> <div class="control"> <button class="button is-static">ID</button> </div> <div class="control has-icons-left is-expanded"> <input class="input" type="text" placeholder="半角20文字以内" id="id"> <span class="icon is-small is-left"> <i class="fas fa-user"></i> </span> </div> <div class="control"> <button class="button is-info"> <span class="icon is-small"> <i class="fas fa-times" id="clear"></i> </span> </button> </div> </div> <div class="field has-addons"> <div class="control"> <button class="button is-static">パスワード</button> </div> <div class="control has-icons-left is-expanded"> <input class="input" type="password" placeholder="********" id="pass"> <span class="icon is-small is-left"> <i class="fas fa-lock"></i> </span> </div> <div class="control"> <button class="button is-info" id="show"> <span class="icon is-small"> <i class="far fa-eye"></i> </span> </button> <button class="button is-info" id="hide" style="display: none;"> <span class="icon is-small"> <i class="far fa-eye-slash"></i> </span> </button> </div> </div> </div> |
JavaScript
以下にサンプルを動作させるために必要なJavaScriptのコードを記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
document.addEventListener('DOMContentLoaded', () => { // IDを入力するテキストボックスを取得します。 const $id = document.getElementById('id'); // IDをクリアするボタンを取得します。 const $clear = document.getElementById('clear'); // ボタンのクリックイベントを設定します。 $clear.addEventListener('click', () => { // テキストボックスの値をクリアーします。 $id.value = ''; }); // パスワードを入力するテキストボックスを取得します。 const $pass = document.getElementById('pass'); // パスワードを表示するボタンを取得します。 const $show = document.getElementById('show'); // パスワードを非表示にするボタンを取得します。 const $hide = document.getElementById('hide'); // ボタンのクリックイベントを設定します。 $show.addEventListener('click', () => { // パスワードを表示します。 $pass.setAttribute('type','text'); // 表示ボタンを非表示にします。。 $show.style.display = 'none'; // 非表示ボタンを表示します。 $hide.style.display = 'initial'; }); // ボタンのクリックイベントを設定します。 $hide.addEventListener('click', () => { // パスワードを隠します。 $pass.setAttribute('type','password'); // 表示ボタンを表示します。 $show.style.display = 'initial'; // 非表示ボタンを非表示にします。 $hide.style.display = 'none'; }); }); |
実行結果
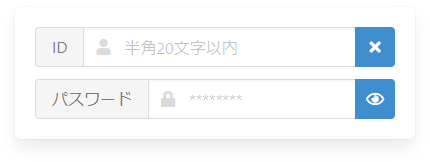
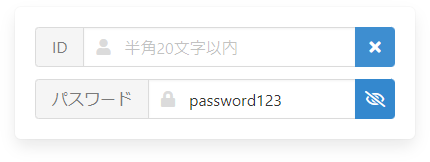
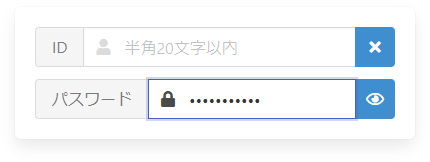
上記のコードを実行してブラウザーで表示すると、以下のように表示されます。

IDの動作と制御
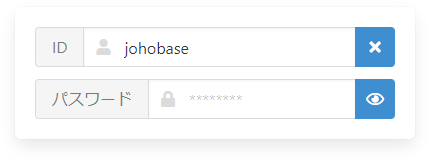
IDを入力します。

IDを入力したら、テキストボックスの右にあるボタンをクリックします。
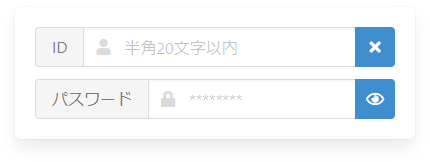
ボタンをクリックすると、入力したIDが削除されます。

パスワードの動作と制御
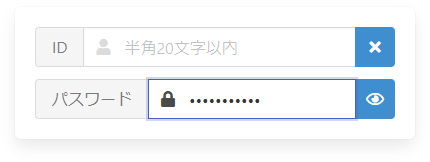
パスワードを入力します。

入力されたパスワードはパスワードキャラクターの「●」で隠されています。
パスワードを入力したら、テキストボックスの右にあるボタンをクリックします。
ボタンをクリックすると、隠されていたパスワードの文字列が表示されます。

もう一度ボタンをクリックすると、表示されていたパスワードが隠されます。

参考記事
Bulmaのボックス Box [CSSフレームワーク]
Webページをレイアウトしていると、いくつかの要素の集まりを1つのボックスにまとめて配置したい場合があります。
Bulmaには...
Bulmaのフォームフィールド Field [CSSフレームワーク]
ユーザーに情報の入力を求めるWebサイト(ページ)や、Webシステムでは、データを入力するためのフォーム(form)を配置します。
...
Bulmaのフォームコントロール Control [CSSフレームワーク]
BulmaではWebページの入力フォーム(Form)にテキストボックスなどの要素を配置する際に、要素をラップするブロックコンテナを配...
Bulmaのテキストボックス(入力欄) Input [CSSフレームワーク]
ユーザーの入力を受け付けるWebサイトやWebシステムでは、HTMLのフォームを配置します。
フォームに配置されるコントロール...
Bulmaのボタン Button [CSSフレームワーク]
Webフォームのデザインでは、ボタンは欠かせない要素です。
ユーザーに何らかの動作を確定、またはキャンセルさせるためにはボタン...





