
BulmaではWebページの入力フォーム(Form)にテキストボックスなどの要素を配置する際に、要素をラップするブロックコンテナを配置して、フォームコントロールを強化します。
今回はコントロールコンテナに指定するcontrolクラスについて紹介します。
目次
フォームコントロールのコンテナを定義するcontrolクラス
controlクラスは、フォームコントロールを強化することを目的として実装されています。
controlクラスの役割
controlクラスには、主に以下の役割があります。
- フォームコントロールの間隔を一定に保つ
- フォームコントロールを1つのグループに結合する
- フォームコントロールをリストに結合する
- フォームコントロールにアイコンを追加および付加する
controlクラスに追加できるクラス
controlクラスを指定したブロックコンテナの要素には、以下のBulumaが提供しているクラスを持つ要素を追加することができます。
- inputクラス
- selectクラス
- buttonクラス
- iconクラス
input クラス

HTML
|
1 2 3 4 5 |
<div class="field"> <div class="control"> <input class="input" type="text" placeholder="テキストボックス"> </div> </div> |
select クラス

HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="field"> <div class="control"> <div class="select"> <select> <option>セレクトボックス</option> </select> </div> </div> </div> |

HTML
|
1 2 3 4 5 |
<div class="field"> <div class="control"> <button class="button is-primary">ボタン</button> </div> </div> |
icon クラス

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="field"> <div class="control"> <span class="icon is-small"> <i class="fas fa-icons"></i> </span> <span> アイコン </span> </div> </div> |
アイコンの配置
controlクラスを使用すると、テキストボックス(input要素)、セレクトボックス(select要素)にアイコンを追加することができます。
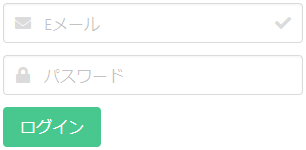
テキストボックス(input要素)

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div class="field"> <p class="control has-icons-left has-icons-right"> <input class="input" type="email" placeholder="Eメール"> <span class="icon is-small is-left"> <i class="fas fa-envelope"></i> </span> <span class="icon is-small is-right"> <i class="fas fa-check"></i> </span> </p> </div> <div class="field"> <p class="control has-icons-left"> <input class="input" type="password" placeholder="パスワード"> <span class="icon is-small is-left"> <i class="fas fa-lock"></i> </span> </p> </div> <div class="field"> <p class="control"> <button class="button is-success"> ログイン </button> </p> </div> |
アイコンを追加する際には、controlクラスを指定した要素にhas-icons-leftクラス、またはhas-icons-rightクラスを指定します。
has-icons-leftクラスは、要素が左にアイコンを持つことを明示します。
has-icons-rightクラスは逆に、要素が右にアイコンを持つことを明示します。
has-icons-leftクラスとhas-icons-rightクラスは、いずれか片方、または両方を指定することができます。
表示するアイコンの要素(span)には、is-leftクラス、またはis-rightクラスを指定します。
is-leftクラスを指定したアイコンは、アイコンを表示する要素(input)の左端に配置されます。
is-rightクラスを指定したアイコンは、アイコンを表示する要素(input)の右端に配置されます。
セレクトボックス(select要素)

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="field"> <p class="control has-icons-left"> <span class="select"> <select> <option selected>日本</option> <option>アメリカ</option> <option>フランス</option> <option>その他</option> </select> </span> <span class="icon is-small is-left"> <i class="fas fa-globe"></i> </span> </p> </div> |
セレクトボックス(select要素)にもアイコンを表示することができます。
ただし、テキストボックス(input要素)とは違い、右端にアイコンを表示することはできません。
左端にのみアイコンを表示することが可能です。