
Webページでは、table要素などを使用してデータを表形式のリストで表示することがあります。
表示するデータ(行)の件数が少なければ、すべてのデータを表示しても問題にはなりませんが、データの件数が多い場合は画面上のレイアウトや読み込みのパフォーマンス等の問題がありますので、データをいくつかのページに分割(ページング)して表示したい時があります。
ページングすることで、ユーザーが一度に扱いやすい量のデータをページごとに区切って表示することができます。
Bulmaにはページングを行った時に
- 全体でどれくらいのページがあるのかを表示する
- 現時点ではどのページが表示されているのかを表示する
- ユーザー表示させるページを選択させる
などの機能を実装するためのページネーションを作成するためのクラスが用意されています。
今回は、ページネーションを簡単に配置できるpaginationクラスを紹介します。
目次
応答性が高く使いやすい柔軟なページ付けができるpaginationクラス
paginationクラスを使うと、テーブル(表)やリストなどのページングしたい要素の上または下に、ページ番号のついたボタンを配置できます。

paginationクラスとサブクラス
paginationクラスを使用してページネーションのスタイルを設定する際は、paginationクラスを指定した要素の子要素に
- 前のページに移動するボタン
- 次のページに移動するボタン
- 各ページに移動するボタンのリスト
を配置するためのクラスを指定します。
前のページに移動するボタンの要素には、pagination-previousクラスを指定します。
次のページに移動するボタンの要素には、pagination-nextクラスを指定します。
各ページに移動するボタンのリストの要素には、pagination-listクラスを指定します。
HTML
|
1 2 3 4 5 6 7 |
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li!-- ここにページ番号のボタンを配置する --> </ul> </nav> |
各ページに移動するボタンのリストには、ページ番号のボタンを配置します。
ページ番号のボタンの要素には、pagination-linkクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <a class="pagination-link" aria-label="2ページ目へ">2</a> </li> <li> <a class="pagination-link" aria-label="3ページ目へ">3</a> </li> <li> <a class="pagination-link" aria-label="4ページ目へ">4</a> </li> <li> <a class="pagination-link" aria-label="5ページ目へ">5</a> </li> </ul> </nav> |
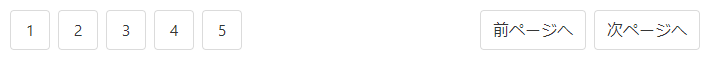
ブラウザーでの表示

ページ番号の数が多く一度に配置できない場合は、途中のページ番号を省略するための記号「…(エスケープ文字の…)」を表示することができます。
ページ番号の省略を表す要素には、pagination-ellipsisクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="12ページ目へ">12</a> </li> <li> <a class="pagination-link" aria-label="13ページ目へ">13</a> </li> <li> <a class="pagination-link" aria-label="14ページ目へ">14</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="25ページ目へ">25</a> </li> </ul> </nav> |
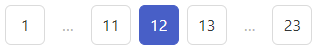
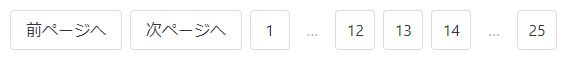
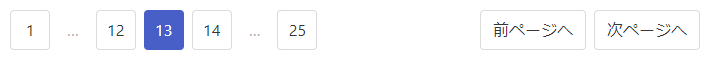
ブラウザーでの表示

ページネーションのボタンは、画面のサイズ(横幅)によって配置が変化します。


現在のページ番号を強調する
Bulmaのページネーションでは、現在のページ番号のボタンを強調してユーザーに知らせるためのクラスが用意されています。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="12ページ目へ">12</a> </li> <li> <a class="pagination-link is-current" aria-label="13ページ" aria-current="page">13</a> </li> <li> <a class="pagination-link" aria-label="14ページ目へ">14</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="25ページ目へ">25</a> </li> </ul> </nav> |
特定のページ番号を強調する際は、強調する番号のボタン(上記の例ではa要素)に、is-currentクラスを指定します。
ここでは、13ページ目のボタンを強調しています。
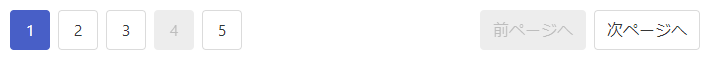
ボタンの無効化
ページャーに配置するボタンは無効にすることができます。
disabled属性を指定して無効にしたボタンは、次のように表示されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<nav class="pagination" role="navigation" aria-label="pagination"> <a class="pagination-previous" disabled>前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link is-current" aria-label="1ページ目" aria-current="page">1</a> </li> <li> <a class="pagination-link" aria-label="2ページ目へ">2</a> </li> <li> <a class="pagination-link" aria-label="3ページ目へ">3</a> </li> <li> <a class="pagination-link" aria-label="4ページ目へ" disabled>4</a> </li> <li> <a class="pagination-link" aria-label="5ページ目へ">5</a> </li> </ul> </nav> |
ここでは、4ページ目のボタンと前のページへ移動するボタンを無効にしています。
ボタンの配置
通常(デフォルト)では、ページ番号のボタンが左寄せで配置されますが、ページ番号のボタンの位置は、中央や右寄せで配置できます。
ページ番号のボタンの表示位置を中央や右寄せにする場合は、paginationクラスを指定している要素にクラスの指定を追加します。
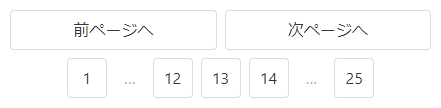
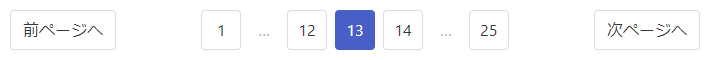
中央に配置する場合は、is-centeredクラスを追加で指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="pagination is-centered" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="12ページ目へ">12</a> </li> <li> <a class="pagination-link is-current" aria-label="13ページ" aria-current="page">13</a> </li> <li> <a class="pagination-link" aria-label="14ページ目へ">14</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="25ページ目へ">25</a> </li> </ul> </nav> |
ブラウザーでの表示

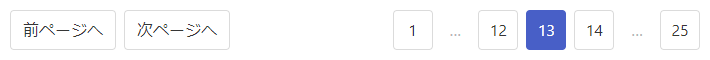
右に配置する場合は、is-rightクラスを追加で指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="pagination is-right" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="12ページ目へ">12</a> </li> <li> <a class="pagination-link is-current" aria-label="13ページ" aria-current="page">13</a> </li> <li> <a class="pagination-link" aria-label="14ページ目へ">14</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="25ページ目へ">25</a> </li> </ul> </nav> |
ブラウザーでの表示

ボタンのスタイルを丸くする
ページ番号のボタン、前のページへ移動するボタン、次のページへ移動するボタンは、丸くすることができます。
丸いボタンのスタイルにする場合は、paginationクラスを指定している要素にis-roundedクラスを追加で指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<nav class="pagination is-rounded" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="12ページ目へ">12</a> </li> <li> <a class="pagination-link is-current" aria-label="13ページ" aria-current="page">13</a> </li> <li> <a class="pagination-link" aria-label="14ページ目へ">14</a> </li> <li> <span class="pagination-ellipsis">…</span> </li> <li> <a class="pagination-link" aria-label="25ページ目へ">25</a> </li> </ul> </nav> |
ブラウザーでの表示

ページネーションのサイズ
ページネーションのサイズは、通常サイズの他に小サイズ、中サイズ、大サイズの3つが用意されています。
サイズを変更する場合は、paginationクラスを指定している要素にサイズのクラスを追加で指定します。
小サイズ
小さいサイズにする場合は、is-smallクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
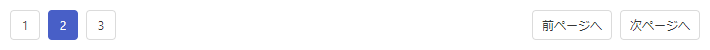
<nav class="pagination is-small" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <a class="pagination-link is-current" aria-label="2ページ目へ" aria-current="page">2</a> </li> <li> <a class="pagination-link" aria-label="3ページ目へ">3</a> </li> </ul> </nav> |
ブラウザーでの表示

中サイズ
中くらいのサイズにする場合は、is-mediumクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
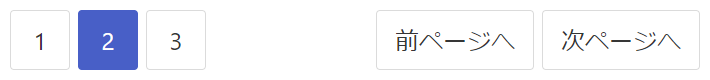
<nav class="pagination is-medium" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <a class="pagination-link is-current" aria-label="2ページ目へ" aria-current="page">2</a> </li> <li> <a class="pagination-link" aria-label="3ページ目へ">3</a> </li> </ul> </nav> |
ブラウザーでの表示

大サイズ
大きいサイズにする場合は、is-largeクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<nav class="pagination is-large" role="navigation" aria-label="pagination"> <a class="pagination-previous">前ページへ</a> <a class="pagination-next">次ページへ</a> <ul class="pagination-list"> <li> <a class="pagination-link" aria-label="1ページ目へ">1</a> </li> <li> <a class="pagination-link is-current" aria-label="2ページ目へ" aria-current="page">2</a> </li> <li> <a class="pagination-link" aria-label="3ページ目へ">3</a> </li> </ul> </nav> |
ブラウザーでの表示

HTML
|
1 |