CSSフレームワークのBulmaを使うと、レイアウトやエレメント、フォーム要素などのスタイルを簡単に設定できます。また、Bulmaはレスポンシブデザインにも対応しているので、様々なWebサイトで利用することができます。
そこで本記事ではBulmaの導入方法について説明したいと思います。
目次
Bulmaとは
Bulmaは無料で提供されているFlexboxベースのオープンソースCSSフレームワーク(ライブラリ)です。
BulmaはJavascriptなどを使わずにCSSのみで実装されています。
ちなみに世界的にも有名なTwitter社が開発したCSSフレームワークのBootstrapは、CSSだけでなくJavaScript(jQuery)もセットになってフレームワークが構成されています。
BulmaはBootstrapに比べてシンプルで軽量で速いです。
Bulmaは比較的後発のCSSフレームワークなので、デザイン性や拡張性が高い設計となっています。
Bulmaに定義されているクラスは、単純明快でわかりやすいものが多く揃っているので、とても使いやすくなっています。
また、英語ではありますがドキュメントが充実していますので、学習コストも少なくて済みます。
Bulmaをダウンロードしてインストールする
Bulmaのサイトにアクセスします。
Bulmaのダウンロード
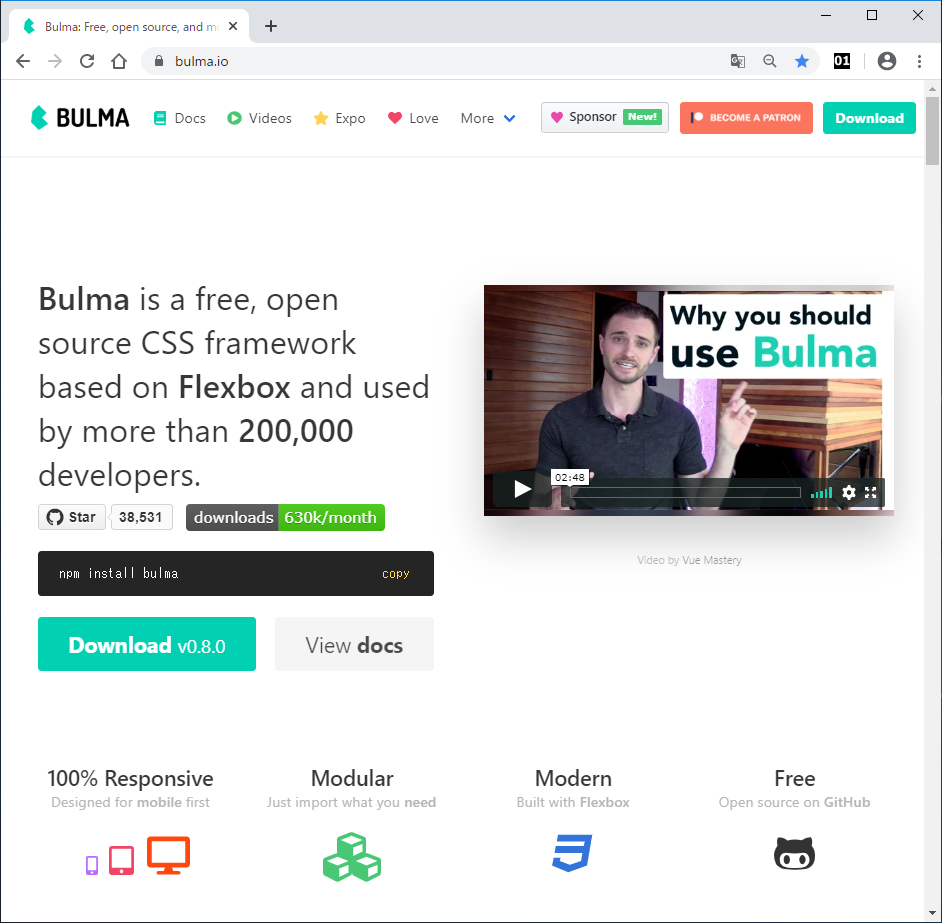
Bulmaのサイトにアクセスすると以下のページが表示されます。

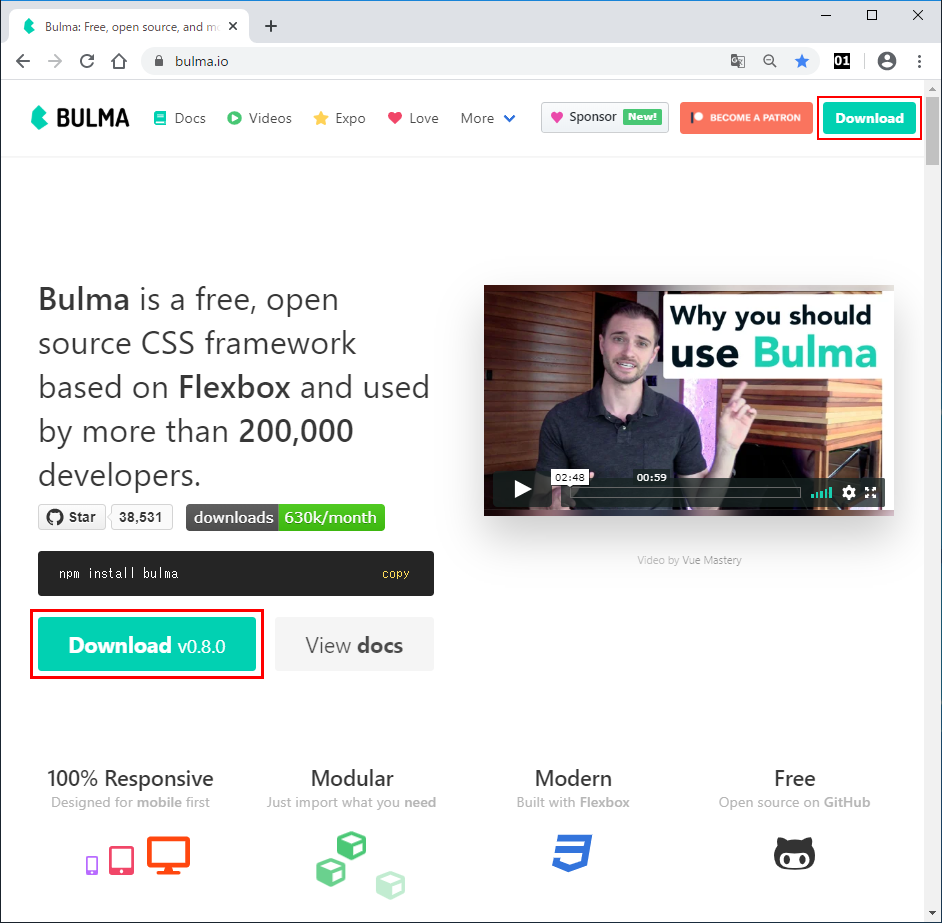
「Download」ボタンをクリックします。
「Download」ボタンは画面の右上、または画面の左中央あたりにあります。

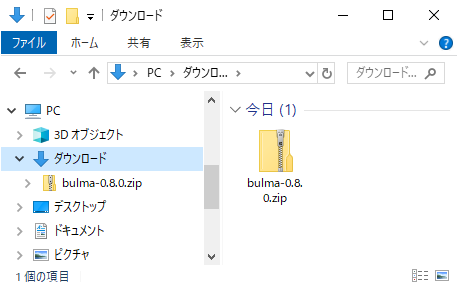
「Download」ボタンをクリックすると、Bulmaのダウンロードが始まり、圧縮ファイル(zipファイル)がダウンロードされます。

ダウンロードしたzipファイルを7zipなどの解凍ソフトで解凍するか、エクスプローラーで解凍ファイルを開いて、中のファイルを他のフォルダーにコピーします。
Bulmaのインストール
ダウンロードしたファイルを解凍すると、cssフォルダー、sassフォルダーなどが作成されます。
Bulmaを導入するWebサイトにcssフォルダーをコピーします。
今回は、Webサイトのルートの直下にcssフォルダーを配置することにします。(index.htmlが配置されているフォルダーにcssフォルダーを配置します。)
HTMLファイルに適用
HTMLファイル(index.html)にBulmaを適用する場合は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Bulma サンプル</title> <!-- BulmaのCSSの読み込み --> <link href="css/bulma.min.css" rel="stylesheet"> </head> <body> <h1>Bulma の導入</h1> </body> </html> |
パッケージマネージャーでBulmaをインストールする
npm、yarnなどのパッケージマネージャーを使用してBulmaのcss、sassをインストールすることもできます。
npm
npmでのインストールは以下のコマンドを実行します。
|
1 |
npm install bulma |
yarn
yarnでのインストールは以下のコマンドを実行します。
|
1 |
yarn add bulma |
bower
bowerでのインストールは以下のコマンドを実行します。
|
1 |
bower install bulma |
NuGet
NuGetでのインストールは以下のコマンドを実行します。
|
1 |
Install-Package Blazorise.Bulma -Version 0.8.8.3 |
NuGetではパッケージマネージャーを使用してインストールすることもできます。
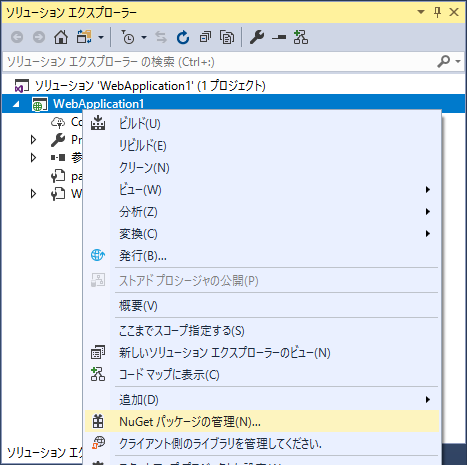
Visual Studioで作成したプロジェクトを右クリックしてコンテキストメニューを表示します。
表示されたコンテキストメニューにある「NuGet パッケージの管理」をクリックします。

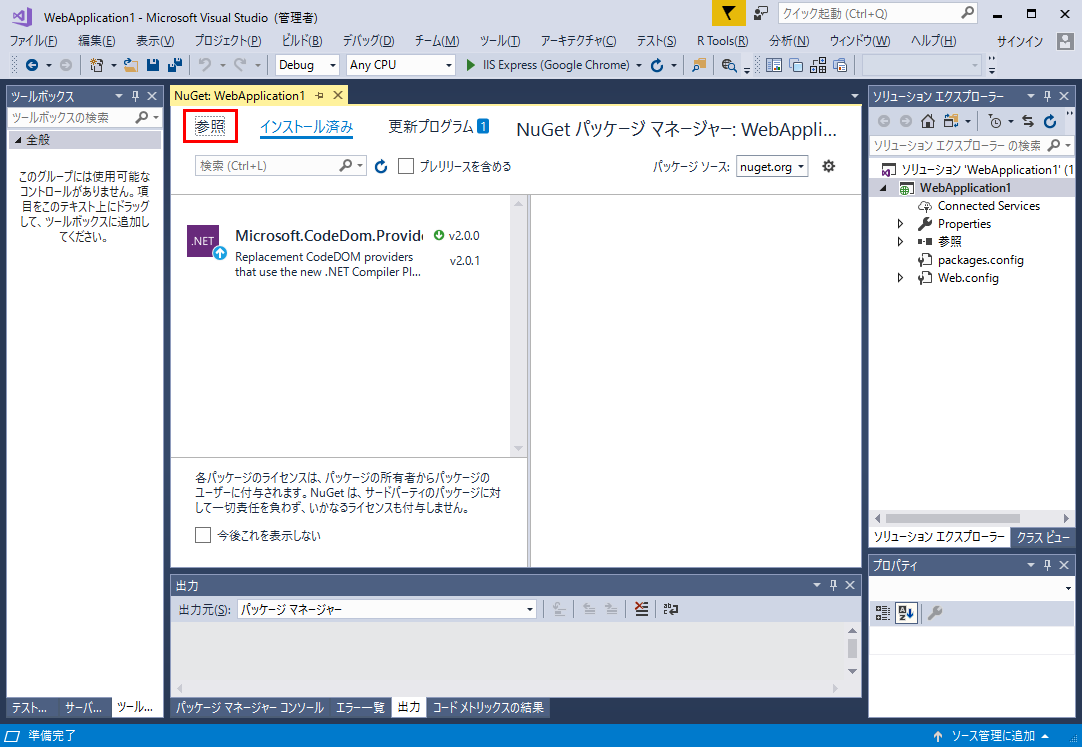
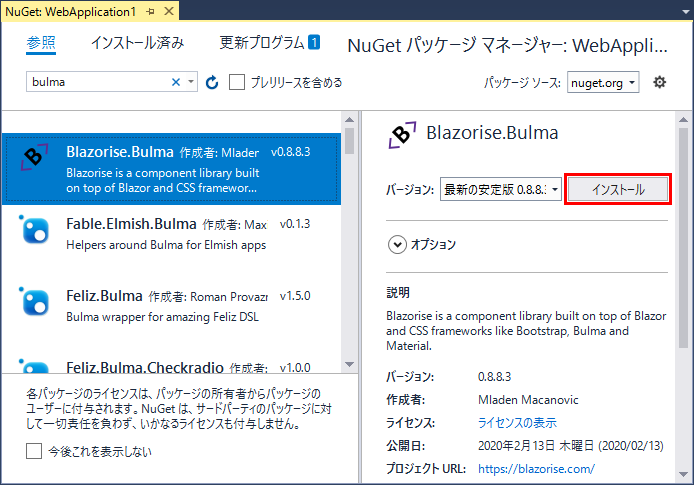
「NuGet パッケージ マネージャー」の画面が表示されますので「参照」をクリックします

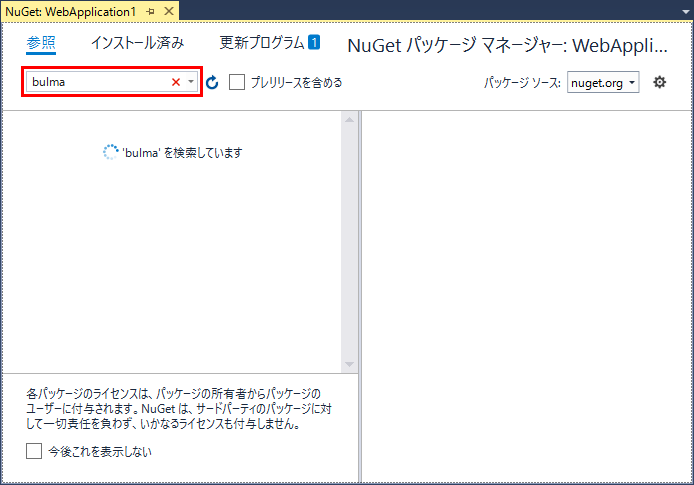
「参照」をクリックするとコンボボックスが表示されますので「bulma」と入力します。

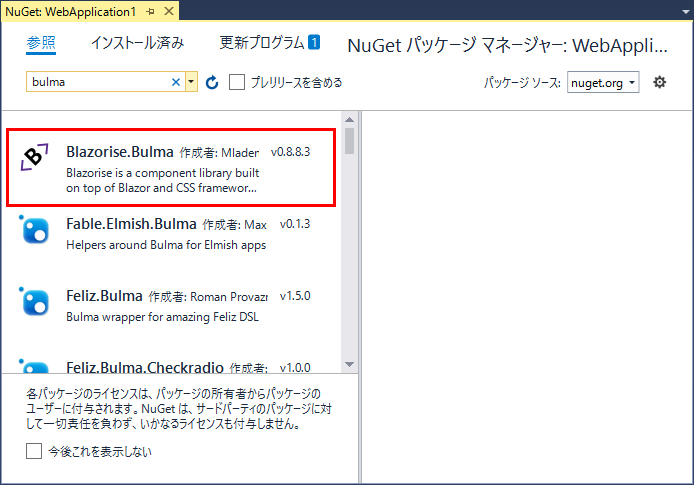
左ペインのリストに「Blazorise.Bulma」が表示されますので選択します。

選択すると右ペインに詳細が表示されますので「インストール」ボタンをクリックします。

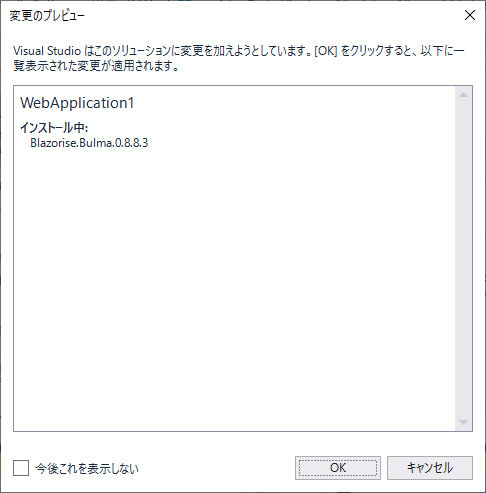
インストールの途中で「変更のプレビュー」ダイアログボックスが表示されたら「OK」ボタンをクリックしてください。

CDNを参照してBulmaを利用する
Bulmaのファイルをダウンロードせずに、手軽に使えるCDNを参照して利用することもできます。
CDNへのリンクを設定
HTMLのheadタグ(<head>)の内にlinkタグ(<link>)を他のスタイルシートへのリンクよりも先に入れて、BulmaのCSS(スタイルシート)を参照します。
|
1 2 |
<!-- BulmaのCSS(スタイルシート)を参照 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"> |
|
1 2 |
<!-- BulmaのCSS(スタイルシート)を参照 --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.9.3/css/bulma.min.css"> |
上記の例では、バージョン「0.9.3」を参照しています。
バージョンの部分は環境に合わせて適宜変更してください。
HTMLファイルに適用
HTMLファイル(index.html)にBulmaのCDNへの参照を適用すると、次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Bulma サンプル</title> <!-- BulmaのCSSの読み込み --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css"> </head> <body> <h1>Bulma の導入</h1> </body> </html> |
まとめ
BulmaのWebサイトへの導入は以上です。
Bulmaは
- ファイルをダウンロードしてサイトに配置
- パッケージマネージャーでインストール
- CDNを利用して参照
のいずれの方法でもWebサイトへ導入できます。
目的や用途に応じて、Bulmaを利用する方法を使い分けてください。