Webページでは、ヘッダーやサイドバーにドロップダウンメニューを配置することがあります。
ドロップダウンメニューは、メニュバーのサブメニューの展開や、ハンバーガーメニューの展開などに利用できます。
Bulmaには、ドロップダウンメニューを実装するためのクラスが用意されているので、簡単にドロップダウンメニューを作成することができます。
今回は、ドロップダウンのスタイルを設定するdropdownクラスについて紹介します。
目次
ドロップダウンメニューを作成するdropdownクラス
Bulmanドロップダウンはドロップダウンメニューを表示するためのトリガー(ボタン)と、メニュー部分で構成されています。
メニュー部分には、コンテンツとしてメニューアイテムと区切り線を設定します。
dropdownクラスとサブクラス
ドロップダウンメニューを構成するクラスには、以下のものがあります。
| クラス | 説明 |
|---|---|
| dropdown | ドロップダウンのメインコンテナのクラスです。 |
| dropdown-trigger | ドロップダウンメニューを表示するためのボタンのコンテナのクラスです。 |
| dropdown-menu | ドロップダウンボタンがクリックされた時に表示されるメニューのクラスです。 |
| dropdown-content | ドロップダウンメニューのコンテンツのクラスです。 |
| dropdown-item | ドロップダウンメニューのアイテムのクラスです。 |
| dropdown-divider | ドロップダウンメニューのアイテムを区切る水平線のクラスです。 |
ドロップダウンメニューサンプル
ドロップダウンンメニューを作成する際は、ルートとなる要素にdropdownクラスを指定し、その子要素にdropdown-triggerクラスを指定した要素と、dropdown-menuクラスを指定した要素を配置します。
HTML
|
1 2 3 4 5 6 7 8 |
<div class="dropdown"> <div class="dropdown-trigger"> <!-- ドロップダウンのトリガー --> </div> <div class="dropdown-menu" role="menu"> <!-- ドロップダウンのメニュー --> </div> </div> |
dropdown-triggerクラスを指定した要素の子要素には、メニューを表示する(ドロップダウンする)ボタンを配置します。
HTML
|
1 2 3 4 5 6 7 8 |
<div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ドロップダウンボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> |
dropdown-menuクラスを指定した要素の子要素には、dropdown-contentクラスを指定したドロップダウンメニューのコンテンツとなる要素を配置します。
HTML
|
1 2 3 4 5 |
<div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <!-- ドロップダウンメニューのコンテンツ --> </div> </div> |
dropdown-contentクラスを指定した要素の子要素には、dropdown-itemクラスを指定したメニューアイテムの要素、またはメニューアイテムの区切り線となるdropdown-dividerクラスを指定した要素を配置します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div class="dropdown-content"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> </div> |
dropdownクラスとサブクラスをすべて組み合わせると、HTMLは以下のようになります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="dropdown"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ドロップダウンボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> </div> </div> </div> |
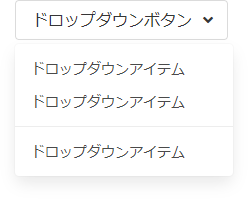
上記のHTMLをブラウザーで表示すると、以下のような表示になります。

ドロップダウンメニューの展開
dropdownクラスを指定した要素は、そのままではドロップダウンメニューのコンテンツは表示されません。
コンテンツを表示するには、is-activeクラスを指定します。
HTML
|
1 2 3 |
<div class="dropdown is-active"> <!-- 中略 --> </div> |
is-activeクラスを指定することでドロップダウンメニューのコンテンツが展開されて表示されます。

このis-activeクラスは、JavaScriptを使用してドロップダウンの表示を制御する際に利用します。
JavaScriptを使用せずにドロップダウンメニューを展開する場合は、is-hoverableクラスが利用できます。
is-hoverableクラスを指定すると、マウスホバーでドロップダウンメニューが展開(表示)されます。
HTML
|
1 2 3 |
<div class="dropdown is-hoverable"> <!-- 中略 --> </div> |
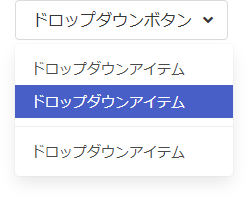
ドロップダウンメニューアイテムのアクティブ化
ドロップダウンメニューのアイテムはis-activeクラスを指定することでアクティブ化(強調)することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="dropdown is-active"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ドロップダウンボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <a href="#" class="dropdown-item is-active"> ドロップダウンアイテム </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> </div> </div> </div> |
上記の例では、2番目のアイテムにis-activeクラスを指定しています
ドロップダウンコンテンツ
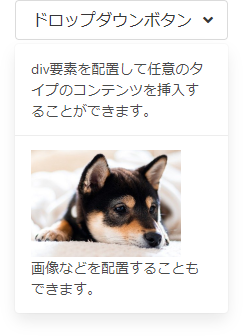
ドロップダウンメニューのコンテンツにはa要素を配置するだけでなく、div要素などを配置して様々な形式のコンテンツを表現することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="dropdown is-active"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ドロップダウンボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <div class="dropdown-item"> <p> div要素を配置して任意のタイプのコンテンツを挿入することができます。 </p> </div> <hr class="dropdown-divider"> <div class="dropdown-item"> <img src="dropdown/dog.png"> <p> 画像などを配置することもできます。 </p> </div> </div> </div> </div> |
ドロップダウンメニューの表示位置
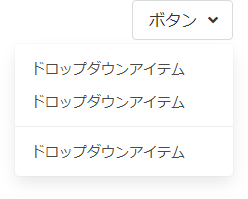
通常は、ドロップダウンメニューが左揃えで表示されますが、右揃えで表示することもできます。
右揃えにする場合は、is-rightクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="dropdown is-right is-active"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> </div> </div> </div> |

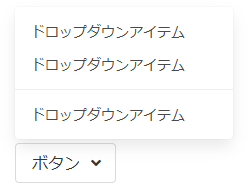
ドロップアップ
is-upクラスを使用するとドロップアップメニューとして表示することができます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="dropdown is-up is-active"> <div class="dropdown-trigger"> <button class="button" aria-haspopup="true" aria-controls="dropdown-menu"> <span>ボタン</span> <span class="icon is-small"> <i class="fas fa-angle-down" aria-hidden="true"></i> </span> </button> </div> <div class="dropdown-menu" role="menu"> <div class="dropdown-content"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> <hr class="dropdown-divider"> <a href="#" class="dropdown-item"> ドロップダウンアイテム </a> </div> </div> </div> |