
Webページでは、特定の要素を表示している状態から、ユーザーの承認操作、またはキャンセル操作を受け付けるまで、他の操作を受け付けなくする場面があります。
このようにユーザーが閉じるまで、何もできない状態のウィンドウをモーダルと言います。
Bulmaには、モーダルウィンドウを作成するためのクラスが用意されています。
今回は、モーダルウィンドウのスタイルを設定するmodalクラスを紹介します。
目次
クラシックなモーダルオーバーレイを作成するmodalクラス
Bulmaのモーダルウィンドウのクラスは、ルートのコンテナに指定するmodalクラスと、サブクラスで構成されています。
サブクラスには、モーダルの背景となる透明なオーバーレイに指定するmodal-backgroundクラス、画面の中央に配置されるコンテンツのコンテナに指定するmodal-contentクラス、画面の右上隅に表示されるモーダルウィンドウを閉じるためのボタンに指定するmodal-closeクラスがあります。
| クラス | 説明 |
|---|---|
| modal | モーダルのメインコンテナ |
| modal-background | モーダルの背景 |
| modal-content | モーダルのコンテンツ |
| modal-close | モーダルを閉じるボタン |
HTML
|
1 2 3 4 5 6 7 |
<div class="modal"> <div class="modal-background"></div> <div class="modal-content"> <!-- ここにモーダルのコンテンツに必要な要素を配置します。 --> </div> <button class="modal-close is-large" aria-label="close"></button> </div> |
モーダルウィンドウの表示
モーダルウィンドウを表示する際は、modalクラスを指定した要素にis-activeクラスを指定します。
HTML
|
1 |
<div id="modal" class="modal is-active"> |
モーダルウィンドウを表示したり、非表示にしたりするためには、Webページ、またはWebアプリケーション側で、独自の実装が必要になります。
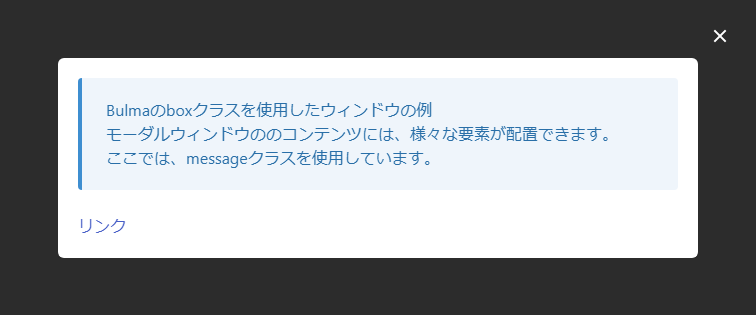
modalクラスを使用したモーダルウィンドウの簡単なサンプル

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div id="modal" class="modal is-active"> <div class="modal-background"></div> <div class="modal-content"> <div class="box"> <div class="message is-info"> <div class="message-body"> Bulmaのboxクラスを使用したウィンドウの例<br> モーダルウィンドウののコンテンツには、様々な要素が配置できます。<br> ここでは、messageクラスを使用しています。 </div> </div> <div> <a href="#">リンク</a> </div> </div> </div> <button class="modal-close is-large" aria-label="close"></button> </div> |
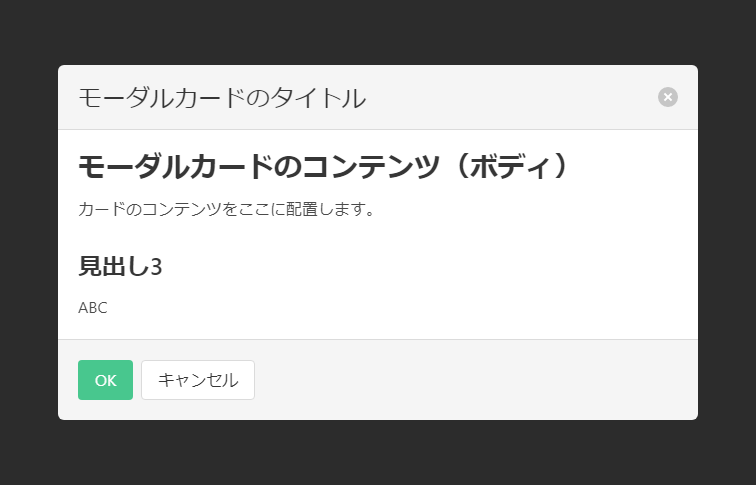
モーダルカード
ヘッダー、ボディ(コンテンツ)、フッターを持つモーダルウィンドウを作成する場合は、modal-cardが利用できます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="modal is-active"> <div class="modal-background"></div> <div class="modal-card"> <header class="modal-card-head"> <p class="modal-card-title">モーダルカードのタイトル</p> <button class="delete" aria-label="close"></button> </header> <section class="modal-card-body"> <div class="content"> <h2>モーダルカードのコンテンツ(ボディ)</h2> カードのコンテンツをここに配置します。 <h3>見出し3</h3> ABC </div> </section> <footer class="modal-card-foot"> <button class="button is-success">OK</button> <button class="button">キャンセル</button> </footer> </div> </div> |
modalクラスの使用例(実装例)
ここでは、ボタンがクリックされた時のモーダルウィンドウを表示し、モーダルを閉じるボタンがクリックされた時にモーダルウィンドウを閉じる(非表示にする)サンプルを実装します。
HTML
|
1 2 3 4 5 6 7 8 9 |
<div class="modal is-info" id="modal-window"> <div class="modal-background"></div> <div class="modal-content"> <div class="box"> Bulmaのモーダルウィンドウ </div> </div> <button class="modal-close is-large" aria-label="close" id="close-modal"></button> </div> |
HTMLには、buttanクラスを指定したボタン要素と、modalクラスを使用して簡単なモーダルウィンドウの要素を配置します。
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
document.addEventListener('DOMContentLoaded', () => { // モーダルウィンドウを表示するボタンを取得します。 const $show = document.getElementById('show-modal'); // ボタンのクリックイベントを追加します。 $show.addEventListener('click', () => { // モーダルウィンドウを表示します。 const $modal = document.getElementById('modal-window'); $modal.classList.add('is-active'); // is-activeクラスを追加 }); // モーダルウィンドウを閉じるボタンを取得します。 const $close = document.getElementById('close-modal'); // ボタンのクリックイベントを追加します。 $close.addEventListener('click', () => { // モーダルウィンドウを閉じます。 const $modal = document.getElementById('modal-window'); $modal.classList.remove('is-active'); // is-activeクラスを削除 }); }); |
モーダルウィンドウを表示するボタンのクリックイベントでモーダルウィンドウを表示するために、is-activeクラスを追加します。
モーダルウィンドウを閉じるボタンのクリックイベントでモーダルウィンドウを閉じるために、is-activeクラスを削除します。
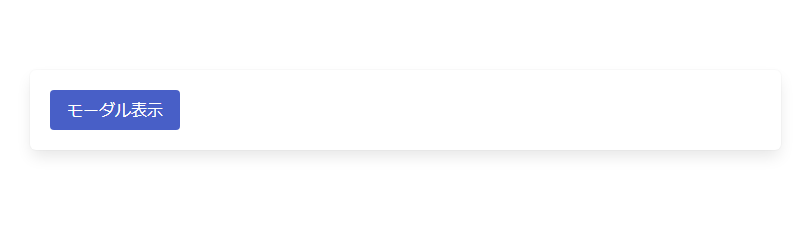
上記のサンプルコードをブラウザーで実行すると、以下の画面が表示されます。

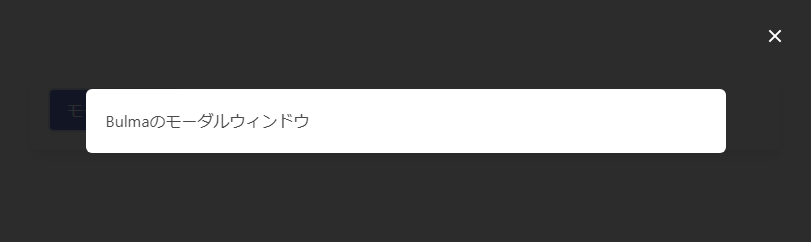
ボタンをクリックすると、モーダルウィンドウが表示されます。

画面の右上隅にある×ボタンをクリックすると、モーダルウィンドウが閉じます。