
BulmaではHTML標準のボタンとは異なる見た目のボタンを簡単に配置することができます。
Bulmaのクラスを利用したボタンでは、カラーやスタイルも簡単にできますが、状態を持ったボタンを作成することもできます。
そこで今回は、ボタンの状態を指定する方法について紹介します。
目次
クラスを指定してボタンの状態を作成する
Bulmaのbuttonクラスを指定したボタンでは、様々な状態を持ったものを表現することができます。
状態を表すボタン
状態には「ホバー」「フォーカス」「アクティブ」「ローディング(読み込み中)」「スタティック(静的)」「無効」があります。
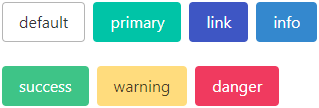
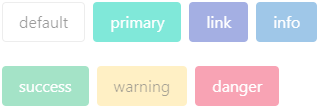
ホバー
ホバー状態(:hover)を指定する場合は、is-hoveredクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-hovered">default</button> <button class="button is-primary is-hovered">primary</button> <button class="button is-link is-hovered">link</button> <button class="button is-info is-hovered">info</button> </div> <div class="buttons"> <button class="button is-success is-hovered">success</button> <button class="button is-warning is-hovered">warning</button> <button class="button is-danger is-hovered">danger</button> </div> |
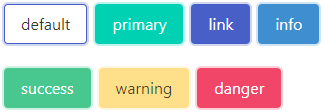
フォーカス
フォーカス状態(:focus)を指定する場合は、is-focusedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-focused">default</button> <button class="button is-primary is-focused">primary</button> <button class="button is-link is-focused">link</button> <button class="button is-info is-focused">info</button> </div> <div class="buttons"> <button class="button is-success is-focused">success</button> <button class="button is-warning is-focused">warning</button> <button class="button is-danger is-focused">danger</button> </div> |
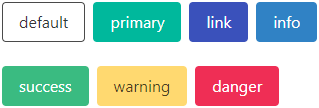
アクティブ
アクティブ状態(:active)を指定する場合は、is-activeクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-active">default</button> <button class="button is-primary is-active">primary</button> <button class="button is-link is-active">link</button> <button class="button is-info is-active">info</button> </div> <div class="buttons"> <button class="button is-success is-active">success</button> <button class="button is-warning is-active">warning</button> <button class="button is-danger is-active">danger</button> </div> |
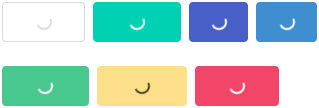
ローディング(読み込み中)
何らかの処理を行っている最中であることを表すローディングスピナー付きの読み込み中ボタンを表すクラスもBulmaのボタンには用意されています。
読み込み中ボタンは、is-loadingクラスを指定して表現します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-loading">default</button> <button class="button is-primary is-loading">primary</button> <button class="button is-link is-loading">link</button> <button class="button is-info is-loading">info</button> </div> <div class="buttons"> <button class="button is-success is-loading">success</button> <button class="button is-warning is-loading">warning</button> <button class="button is-danger is-loading">danger</button> </div> |
スタティック(静的)
静的状態のボタン(非対話型ボタン)を作成することで、フォームアドオンのテキストラベルとして使用することもできます。
静的ボタンを表現する際は、is-staticクラスを使用します。

HTML
|
1 |
<span class="button is-static">テキストラベル</span> |
無効
ボタンが使用できなことを表すために無効な状態のボタンを作成することもできます。
無効状態のボタンを作成する場合は、クラスでの指定ではなくHTMLに用意されているdisabled属性を使用します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button" disabled>default</button> <button class="button is-primary" disabled>primary</button> <button class="button is-link" disabled>link</button> <button class="button is-info" disabled>info</button> </div> <div class="buttons"> <button class="button is-success" disabled>success</button> <button class="button is-warning" disabled>warning</button> <button class="button is-danger" disabled>danger</button> </div> |
状態を持つボタンの設定例
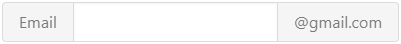
ここでは、スタティック(静的)ボタンを利用して、テキストボックスにラベルを付けてみます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="field has-addons"> <p class="control"> <a class="button is-static">Email</a> </p> <p class="control"> <input class="input" type="text" /> </p> <p class="control"> <a class="button is-static">@gmail.com</a> </p> </div> |
is-staticクラスを指定することで、クリックできないテキストラベルを表現することができます。
テキストボックスの横に配置することで、表題や補足情報を簡単に作成できます。
