
Bulmaには、他のCSSフレームワークでバッジと呼ばれている小さな部品のタグラベルが用意されています。
タグラベル(バッジ)は用途の広い要素です。ブロックやその他のコンポーネントに情報を添付する方法としてとてもに便利です。
今回は、タグラベルを配置する際に使用するtagクラスについて紹介します。
目次
どこにでも挿入できる小さなタグラベルを定義するtagクラス
Bulmaに用意されているtagクラスを利用すると、様々な場所に小さなタグラベル(以下単にタグと記載)を配置することができます。

HTML
|
1 2 3 |
<span class="tag"> タグラベル </span> |
タグラベルの色
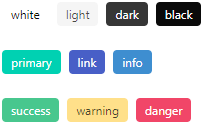
tagクラスで作成できるタグには、buttonクラスで作成するボタンと同様に、10種類の色が用意されています。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div class="tags"> <span class="tag is-white">white</span> <span class="tag is-light">light</span> <span class="tag is-dark">dark</span> <span class="tag is-black">black</span> </div> <div class="tags"> <span class="tag is-primary">primary</span> <span class="tag is-link">link</span> <span class="tag is-info">info</span> </div> <div class="tags"> <span class="tag is-success">success</span> <span class="tag is-warning">warning</span> <span class="tag is-danger">danger</span> </div> |
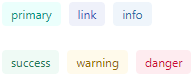
primarylinkinfosuccesswarningdangerの各テーマカラーは、ライトバージョン(明るい形式)で表示することもできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="tags"> <span class="tag is-primary is-light">primary</span> <span class="tag is-link is-light">link</span> <span class="tag is-info is-light">info</span> </div> <div class="tags"> <span class="tag is-success is-light">success</span> <span class="tag is-warning is-light">warning</span> <span class="tag is-danger is-light">danger</span> </div> |
テーマカラーのクラスを指定したタグの色を明るくする場合は、is-lightクラスを合わせて指定します。
タグラベルのサイズ
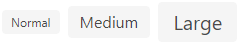
タグには異なる3つのサイズが用意されています。
サイズには
- 普通サイズ(Normal)
- 中くらいのサイズ(Medium)
- 大きいサイズ(Large)
があります。

HTML
|
1 2 3 4 5 |
<div class="tags"> <span class="tag is-normal">Normal</span> <span class="tag is-medium">Medium</span> <span class="tag is-large">Large</span> </div> |
タグのサイズの指定を省略した場合は、通常のサイズ(is-normalを指定した時と同じサイズ)になります。
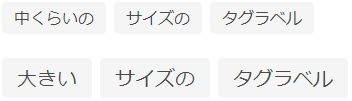
複数のタグを配置してサイズを指定する場合、それぞれのタグに個別にサイズを指定せずに一括で指定することもできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="tags are-medium"> <span class="tag">中くらいの</span> <span class="tag">サイズの</span> <span class="tag">タグラベル</span> </div> <div class="tags are-large"> <span class="tag">大きい</span> <span class="tag">サイズの</span> <span class="tag">タグラベル</span> </div> |
複数のタグのサイズをまとめて指定する際は、tagクラスを指定した要素の親の要素にtagsクラスを指定し、合わせてサイズを表すクラス(中くらいのサイズであれば、are-medium、大きいサイズであれば、are-large)を指定します。
複数のタグのサイズをセットで指定した場合に、一部のタグのサイズだけ変更したい場合は、サイズを変更するタグにサイズを表すクラスを指定します。

HTML
|
1 2 3 4 5 6 7 |
<div class="tags are-medium"> <span class="tag">中1</span> <span class="tag is-normal">通常</span> <span class="tag">中2</span> <span class="tag is-large">大</span> <span class="tag">中3</span> </div> |
丸みを帯びたタグ
タグを丸くしたい場合は、is-roundedクラスを合わせて指定します。

HTML
|
1 |
<span class="tag is-rounded">丸いタグラベル</span> |
削除ボタンのタグ
タグを削除ボタンに変えることもできます。
削除ボタンにする場合には、is-deleteクラスを合わせて指定します。

HTML
|
1 |
<span class="tag is-delete"></span> |
削除ボタンにする場合には、タグのテキストは指定できません。(テキストを指定すると「×」と重なって描画されます。)

HTML
|
1 |
<span class="tag is-delete">タグテキスト</span> |
削除ボタン(deleteクラス)と組み合わせる
上記の例では、タグを削除ボタンにしましたが、タグにテキストを設定して上で削除ボタンを表示することもできます。
タグに削除ボタンを付ける場合は、deleteクラスを指定した要素を配置します。

HTML
|
1 2 3 4 |
<span class="tag"> タグラベル <a class="delete is-small"></a> </span> |
タグのリスト
Bulmaのタグでは、tagsクラスを指定したコンテナ要素を使用してタグのリストを作成することができます。

HTML
|
1 2 3 4 5 |
<div class="tags"> <span class="tag">001</span> <span class="tag">002</span> <span class="tag">003</span> </div> |
tagsクラスを使用して作成したタグリストは、タグの数が多い場合、すべてのタグを等間隔に保ちながら、自動的に複数の行に折り返されます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="tags"> <span class="tag">HTML</span> <span class="tag">CSS</span> <span class="tag">JavaScript</span> <span class="tag">Bulma</span> <span class="tag">Bootstrap</span> <span class="tag">Materialize</span> <span class="tag">Tachyons</span> <span class="tag">Node.js</span> <span class="tag">Vue.js</span> <span class="tag">React</span> <span class="tag">Angular</span> <span class="tag">jQuery</span> <span class="tag">PHP</span> <span class="tag">Python</span> <span class="tag">Java</span> <span class="tag">Swift</span> <span class="tag">C#</span> <span class="tag">C++</span> </div> |
タグのリストを利用すれば、タグクラウドのデザインとして使うことも可能です。
tagクラスの使用例
ここでは、tagクラスを使用した一例を示します。
作成するのは以下のようなタグのリストになります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="tags are-medium"> <span class="tag is-primary"> Bulma <a class="delete is-small"></a> </span> <span class="tag is-warning"> JS <a class="delete is-small"></a> </span> <span class="tag is-info"> CSS <a class="delete is-small"></a> </span> <span class="tag is-danger"> HTML <a class="delete is-small"></a> </span> <span class="tag is-success"> Vue.js <a class="delete is-small"></a> </span> <span class="tag is-link"> React <a class="delete is-small"></a> </span> </div> |
上記の例では、中くらいのサイズのタグのリストを作成しています。
リスト内のそれぞれのタグには独自のカラーを指定し、削除ボタンを付けています。