
Bulmaのbuttonクラスで作成するボタンでは、Font Awesomeで提供されているアイコンを埋め込むこともできます。
本記事では、BulmaのボタンにFont Awesomeのアイコンを配置する方法について紹介します。
Bulmaのボタン作成の基本については、以下の記事を参照してください。
Font Awesomeを利用してボタンにアイコンを配置する
Font Awesomeのアイコンを利用する場合は、CDNを利用するなどしてFont AwesomeのCSSを参照する必要があります。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.10.0/css/all.css"> |
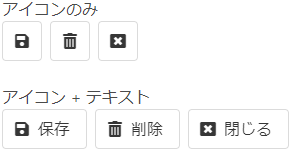
アイコン付きボタン
ボタンのアイコンは、ボタンとする要素の子要素として配置します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
アイコンのみ <p class="buttons"> <button class="button"> <span class="icon is-small"> <i class="fas fa-save"></i> </span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-trash-alt"></i> </span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-window-close"></i> </span> </button> </p> アイコン + テキスト <p class="buttons"> <button class="button"> <span class="icon is-small"> <i class="fas fa-save"></i> </span> <span>保存</span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-trash-alt"></i> </span> <span>削除</span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-window-close"></i> </span> <span>閉じる</span> </button> </p> |
ボタンにテキストを表示する場合は、アイコンとは別のspan要素を配置します。
Bulmaでアイコンを配置する方法については、以下の記事に記載していますので、合わせてご確認ください。
アイコン付きボタンの作成例
以下にアイコンを持つボタンの作成例をいくつか示します。
ページのトップへ移動するボタン
ここでは、ページのトップへ移動する(戻る)ボタンを作成します。
![]()
HTML
|
1 2 3 4 5 |
<button class="button is-link is-medium"> <span class="icon "> <i class="fas fa-chevron-up"></i> </span> </button> |
SNSボタン
ここでは、Twitter、Fasebook、LINEのSNSボタンを作成します。
![]()
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<p class="buttons"> <button class="button is-info"> <span class="icon"> <i class="fab fa-twitter fa-2x"></i> </span> </button> <button class="button is-link"> <span class="icon"> <i class="fab fa-facebook-f fa-2x"></i> </span> </button> <button class="button is-success"> <span class="icon"> <i class="fab fa-line fa-2x"></i> </span> </button> </p> |
SNSの種類を表すために、Font Awesomeのアイコンを利用しています。
それぞれのボタンのアイコンは見やすくするために、Font Awesomeのクラスのfa-2xを指定して少しアイコンを大きくしています。
補足
フリーで使用できるFont Awesomeのアイコンは、以下の記事でご紹介しています。

