
Webページをデザインしていると、横幅いっぱいに広がったバナーを配置したい時があります。
Bulmaには、このようなバナーを配置するためのクラスが用意されています。
今回は、全幅バナーを追加するheroクラスを紹介します。
印象的なヒーローバナーを作成するheroクラス
heroクラスを使用すると、Webページに全幅(横幅がフルサイズ)のバナーを配置することができます。
バナーの高さは用途に合わせて、ページ全体やページの半分などが選択できます。
heroクラスは、ヒーローバナーのメインコンテナ要素に指定します。
heroクラスを指定したヒーローバナー内には、様々な要素(コンテンツ)を配置することができます。
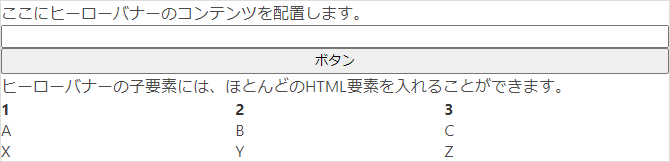
ヒーローバナー要素の子要素に直接要素を配置すると、以下のように全幅で表示されます。

※ ここでは、わかりやすくするために枠線を表示しています。(以下のHTMLでは枠線部分の記述は省略しています。)
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<section class="hero"> ここにヒーローバナーのコンテンツを配置します。 <input /> <button>ボタン</button> <p> ヒーローバナーの子要素には、ほとんどのHTML要素を入れることができます。 </p> <table> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>X</td> <td>Y</td> <td>Z</td> </tr> </tbody> </table> </section> |
heroクラスのサブクラス(子要素に指定するクラス)
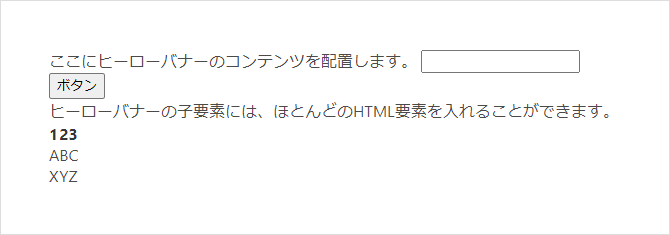
heroクラスには、要素を配置する前にヒーローバナーのボディとなる子要素(hero-body)を配置します。
heroクラス内に配置する要素は、ヒーローバナーのボディとなる要素の子要素に配置します。
そうすることで、ヒーローバナー内に配置した要素が横幅全体に広がらなくなります。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<section class="hero"> <div class="hero-body"> ここにヒーローバナーのコンテンツを配置します。 <input /> <button>ボタン</button> <p> ヒーローバナーの子要素には、ほとんどのHTML要素を入れることができます。 </p> <table> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> </thead> <tbody> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> <tr> <td>X</td> <td>Y</td> <td>Z</td> </tr> </tbody> </table> </div> </section> |
上記の例では、heroクラスの子要素にhero-bodyクラスを指定した要素を配置し、その中にinputやbuttonなどの要素を配置しています。
heroクラスのサブクラス(子要素)には
- ヘッダー部を追加するhero-headクラス
- ボディ部分を追加するhero-bodyクラス
- フッター部分を追加するhero-footクラス
が指定できます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<section class="hero"> <div class="hero-head"> ヘッダー </div> <div class="hero-body"> ボディ </div> <div class="hero-foot"> フッター </div> </section> |
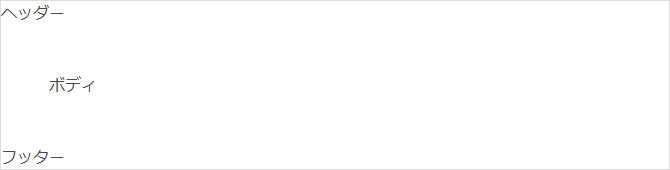
hero-head、hero-body、hero-footの各クラスを指定すると、ヒーローヘッダーが縦に3分割されます。
hero-headクラスを指定した要素はヒーローバナーの上部に配置され、hero-footクラスを指定した要素はヒーローバナーの下部に配置されます。
hero-bodyクラスを指定した要素は中央に配置され、内部の要素は縦中央揃えで配置されます。
ヒーローバナーの用途
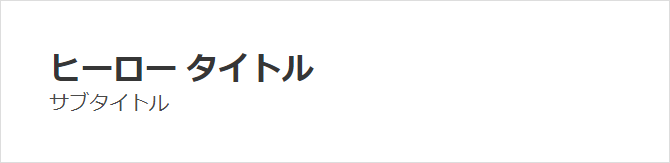
ヒーローバナーは、ページのどこにでも配置できますが、最も多い用途はヘッダーとして利用になります。(ヒーローヘッダー)

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<header class="hero"> <div class="hero-body"> <p class="title"> ヒーロー タイトル </p> <p class="subtitle"> サブタイトル </p> </div> </header> |
ヒーローバナーの色
ヒーローバナーには、Bulmaに定義されている色を指定することができます。
指定できる色には、以下のものがあります。
- Primary
- Link
- Info
- Success
- Warning
- Danger
- White
- Light
- Dark
- Black
Primary

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-primary"> <div class="hero-body"> <p class="title"> Primary </p> <p class="subtitle"> プライマリー </p> </div> </section> |
Link

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-link"> <div class="hero-body"> <p class="title"> Link </p> <p class="subtitle"> リンク </p> </div> </section> |
Info

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-info"> <div class="hero-body"> <p class="title"> Info </p> <p class="subtitle"> インフォ(情報) </p> </div> </section> |
Success

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-success"> <div class="hero-body"> <p class="title"> Success </p> <p class="subtitle"> サクセス(成功) </p> </div> </section> |
Warning

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-warning"> <div class="hero-body"> <p class="title"> Warning </p> <p class="subtitle"> ワーニング(警告) </p> </div> </section> |
Danger

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-danger"> <div class="hero-body"> <p class="title"> Danger </p> <p class="subtitle"> デンジャー(危険〈エラー〉) </p> </div> </section> |
White

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-white"> <div class="hero-body"> <p class="title"> White </p> <p class="subtitle"> ホワイト(白) </p> </div> </section> |
Light

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-light"> <div class="hero-body"> <p class="title"> Light </p> <p class="subtitle"> ライト(明るいグレー) </p> </div> </section> |
Dark

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-dark"> <div class="hero-body"> <p class="title"> Dark </p> <p class="subtitle"> ダーク(暗いグレー) </p> </div> </section> |
Black

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-black"> <div class="hero-body"> <p class="title"> Black </p> <p class="subtitle"> ブラック(黒) </p> </div> </section> |
ヒーローバナーのサイズ
ヒーローバナーのサイズは、通常サイズの他に、小、中、大、ページの高さの半分(ビューポートの高さの半分)、ページの高さ全体(ビューポートの高さ)が指定できます。
Small

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-small is-primary"> <div class="hero-body"> <p class="title"> Small </p> <p class="subtitle"> スモール(小) </p> </div> </section> |
Medium

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-medium is-primary"> <div class="hero-body"> <p class="title"> Medium </p> <p class="subtitle"> ミディアム(中) </p> </div> </section> |
Large

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<section class="hero is-large is-primary"> <div class="hero-body"> <p class="title"> Large </p> <p class="subtitle"> ラージ(大) </p> </div> </section> |
Halfheight

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<section class="hero is-halfheight is-primary"> <div class="hero-body"> <div> <p class="title"> Halfheight </p> <p class="subtitle"> ページの高さの半分 </p> </div> </div> </section> |
Fullheight

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<section class="hero is-fullheight is-primary"> <div class="hero-body"> <div> <p class="title"> Fullheight </p> <p class="subtitle"> ページの高さ(全高) </p> </div> </div> </section> |
固定ナビゲーションバー使用時のis-fullheightの指定
固定されたナビゲーションバーを使用している場合は、ヒーローでis-fullheight-with-navbar修飾子を使用して、ビューポートの高さからナビゲーションバーの高さを引いた値でヒーローヘッダーの高さを設定することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<!-- ナビゲーションバー --> <nav class="navbar"> <div class="container"> <div id="navMenu" class="navbar-menu"> <div class="navbar-start"> <a class="navbar-item"> ホーム </a> <a class="navbar-item"> ソース </a> <a class="navbar-item"> ドキュメント </a> <a class="navbar-item"> サポート </a> </div> <div class="navbar-end"> <div class="navbar-item"> <div class="buttons"> <a class="button is-dark">Github</a> <a class="button is-link">ダウンロード</a> </div> </div> </div> </div> </div> </nav> <!-- ヒーローヘッダー --> <section class="hero is-link is-fullheight-with-navbar"> <div class="hero-body"> <p class="title"> is-fullheight-with-navbarクラスを指定してナビゲーションバーの高さを差し引いた高さにする </p> </div> </section> |
