
Webフォームのデザインでは、ボタンは欠かせない要素です。
ユーザーに何らかの動作を確定、またはキャンセルさせるためにはボタンが必須となります。
Bulmaには「送信」や「キャンセル」など、クリックすることでユーザーの操作を受け付けるボタンを描画するクラスが用意されています。
今回はボタンを表現するbuttonクラスについて紹介します。
目次
Bulmaに用意されているbuttonクラスを利用すると、ボタンやリンクなどの要素をフラットなボタンとして表現(描画)できます。

HTML
|
1 |
<button class="button">ボタン</button> |
上記のサンプルではbutton要素にbuttonクラスを指定していますが、button要素以外に指定することもできます。
buttonクラスは以下の要素に対応しています。
- <a> アンカーリンク
- <button> フォームボタン
- <input type=”submit”> 入力を送信するボタン
- <input type=”reset”> 入力をリセットボタン
HTML
|
1 2 3 4 |
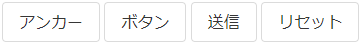
<a class="button">アンカー</a> <button class="button">ボタン</button> <input class="button" type="submit" value="送信" /> <input class="button" type="reset" value="リセット" /> |
ブラウザーで表示すると以下のようになります。

buttonクラスを指定すると、どの要素でも見た目は同じになります。
Bulmaのbuttonクラスを使用したボタンでは、様々な色やサイズを表現できます。
以下では、ボタンのオプションについて紹介します。
ボタンの色
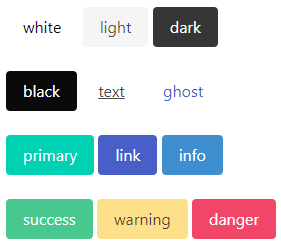
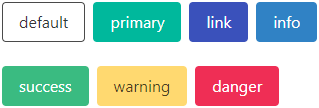
ボタンの色は、Bulmaの変数として定義されている色を使用することができます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
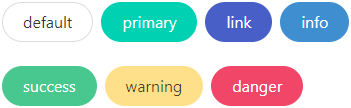
<div class="block"> <button class="button is-white">white</button> <button class="button is-light">light</button> <button class="button is-dark">dark</button> </div> <div class="block"> <button class="button is-black">black</button> <button class="button is-text">text</button> <button class="button is-ghost">ghost</button> </div> <div class="block"> <button class="button is-primary">primary</button> <button class="button is-link">link</button> <button class="button is-info">info</button> </div> <div class="block"> <button class="button is-success">success</button> <button class="button is-warning">warning</button> <button class="button is-danger">danger</button> </div> |
上記の例では、ボタンを整列するためにblockクラスを使用しています。
blockクラスについては、以下の記事を参考にしてください。
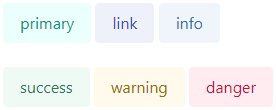
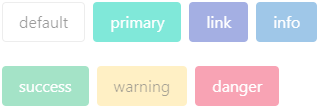
primarylinkinfosuccesswarningdangerの各カラーは、ライトバージョン(明るい形式)で表示することもできます。

ライトバージョンを適用する場合は、is-lightクラスを指定します。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="block"> <button class="button is-primary is-light">primary</button> <button class="button is-link is-light">link</button> <button class="button is-info is-light">info</button> </div> <div class="block"> <button class="button is-success is-light">success</button> <button class="button is-warning is-light">warning</button> <button class="button is-danger is-light">danger</button> </div> |
ボタンのサイズ
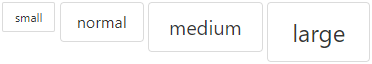
ボタンのサイズには4種類が用意されています。
- 小さいサイズ
- 通常のサイズ
- 中くらいのサイズ
- 大きいサイズ

HTML
|
1 2 3 4 |
<button class="button is-small">small</button> <button class="button is-normal">normal</button> <button class="button is-medium">medium</button> <button class="button is-large">large</button> |
小さなサイズのボタンには、is-small
通常のサイズのボタンには、is-normal
中くらいのサイズのボタンには、is-medium
大きなサイズのボタンには、is-large
を指定します。
サイズを指定しない場合は、通常サイズ(is-normalと同じ)になります。
サイズの指定では、それぞれのボタンに指定する方法とは別に、まとめて指定する方法も用意されています。
複数のボタンのサイズをまとめて指定する場合は、ボタンの親となるラップ要素を配置し、buttonsクラスを指定します。
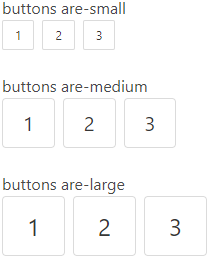
サイズには、「小」「中」「大」の3種類が指定できます。
小サイズのボタンをセットで設定するには、are-small
中サイズのボタンをセットで設定するには、are-medium
大サイズのボタンをセットで設定するには、are-large
を指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
buttons are-small <div class="buttons are-small"> <button class="button">1</button> <button class="button">2</button> <button class="button">3</button> </div> buttons are-medium <div class="buttons are-medium"> <button class="button">1</button> <button class="button">2</button> <button class="button">3</button> </div> buttons are-large <div class="buttons are-large"> <button class="button">1</button> <button class="button">2</button> <button class="button">3</button> </div> |
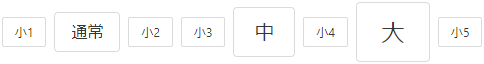
複数のボタンセットのサイズを変更した場合でも、一部のボタンのサイズを変更することができます。
他のボタンとは別のサイズを指定したいボタンにサイズを表すクラスを指定します。
以下の例では、buttons are-smallで複数のボタンに小さいサイズを設定し、一部のボタンを通常、中、大に指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="buttons are-small"> <button class="button">小1</button> <button class="button is-normal">通常</button> <button class="button">小2</button> <button class="button">小3</button> <button class="button is-medium">中</button> <button class="button">小4</button> <button class="button is-large">大</button> <button class="button">小5</button> </div> |
フルサイズのボタン
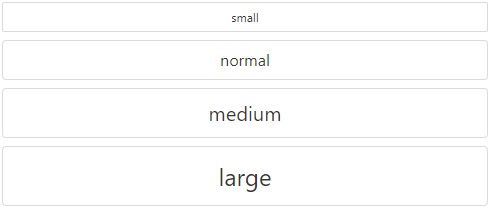
横一杯に幅を広げたフルサイズのボタンを表示したい場合は、is-fullwidthクラスを指定します。

HTML
|
1 2 3 4 5 6 |
<div class="buttons"> <button class="button is-small is-fullwidth">small</button> <button class="button is-fullwidth">normal</button> <button class="button is-medium is-fullwidth">medium</button> <button class="button is-large is-fullwidth">large</button> </div> |
ボタンのスタイル
Bulmaのbuttonクラスを指定したボタンでは、スタイルを持ったものを表現することができます。
スタイルには「アウトライン」と「反転」があります。
アウトライン
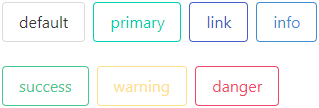
アウトラインスタイルを適用する場合は、is-outlinedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
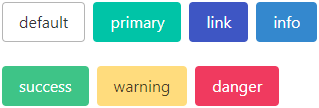
<div class="buttons"> <button class="button is-outlined">default</button> <button class="button is-primary is-outlined">primary</button> <button class="button is-link is-outlined">link</button> <button class="button is-info is-outlined">info</button> </div> <div class="buttons"> <button class="button is-success is-outlined">success</button> <button class="button is-warning is-outlined">warning</button> <button class="button is-danger is-outlined">danger</button> </div> |
is-outlinedクラスを指定したボタンは、背景色が白くなり枠線が設定されます。
反転
反転スタイルを適用する場合は、is-invertedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 |
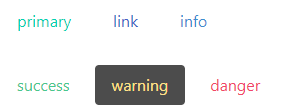
<div class="buttons"> <button class="button is-primary is-inverted">primary</button> <button class="button is-link is-inverted">link</button> <button class="button is-info is-inverted">info</button> </div> <div class="buttons"> <button class="button is-success is-inverted">success</button> <button class="button is-warning is-inverted">warning</button> <button class="button is-danger is-inverted">danger</button> </div> |
is-invertedクラスを指定したボタンは、反転するので枠線がなくなり背景色が白くなります。
アウトライン(is-outlinedクラス)と反転(is-invertedクラス)は両方同時に指定することもできます。
アウトラインと反転を指定したボタンは、ボタンの上にマウスカーソルがある場合(ホバー状態の時)だけ表示されます。
丸いボタン
Bulmaには丸いボタンを表現するクラスも用意されています。
ボタンの左右が半円形の丸いボタンを表現したい場合は、is-roundedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
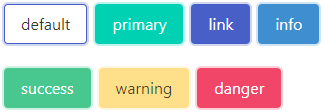
<div class="buttons"> <button class="button is-rounded">default</button> <button class="button is-primary is-rounded">primary</button> <button class="button is-link is-rounded">link</button> <button class="button is-info is-rounded">info</button> </div> <div class="buttons"> <button class="button is-success is-rounded">success</button> <button class="button is-warning is-rounded">warning</button> <button class="button is-danger is-rounded">danger</button> </div> |
状態を表すボタン
Bulmaのbuttonクラスを指定したボタンでは、様々な状態を表すこともできます。
状態には「ホバー」「フォーカス」「アクティブ」「ローディング(読み込み中)」「スタティック(静的)」「無効」があります。
ホバー
ホバー状態(:hover)を指定する場合は、is-hoveredクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-hovered">default</button> <button class="button is-primary is-hovered">primary</button> <button class="button is-link is-hovered">link</button> <button class="button is-info is-hovered">info</button> </div> <div class="buttons"> <button class="button is-success is-hovered">success</button> <button class="button is-warning is-hovered">warning</button> <button class="button is-danger is-hovered">danger</button> </div> |
フォーカス
フォーカス状態(:focus)を指定する場合は、is-focusedクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-focused">default</button> <button class="button is-primary is-focused">primary</button> <button class="button is-link is-focused">link</button> <button class="button is-info is-focused">info</button> </div> <div class="buttons"> <button class="button is-success is-focused">success</button> <button class="button is-warning is-focused">warning</button> <button class="button is-danger is-focused">danger</button> </div> |
アクティブ
アクティブ状態(:active)を指定する場合は、is-activeクラスを指定します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-active">default</button> <button class="button is-primary is-active">primary</button> <button class="button is-link is-active">link</button> <button class="button is-info is-active">info</button> </div> <div class="buttons"> <button class="button is-success is-active">success</button> <button class="button is-warning is-active">warning</button> <button class="button is-danger is-active">danger</button> </div> |
ローディング(読み込み中)
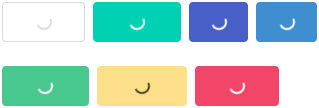
何らかの処理を行っている最中であることを表すローディングスピナー付きの読み込み中ボタンを表すクラスもBulmaのボタンには用意されています。
読み込み中ボタンは、is-loadingクラスを指定して表現します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button is-loading">default</button> <button class="button is-primary is-loading">primary</button> <button class="button is-link is-loading">link</button> <button class="button is-info is-loading">info</button> </div> <div class="buttons"> <button class="button is-success is-loading">success</button> <button class="button is-warning is-loading">warning</button> <button class="button is-danger is-loading">danger</button> </div> |
スタティック(静的)
静的状態のボタン(非対話型ボタン)を作成することで、フォームアドオンのテキストラベルとして使用することもできます。
静的ボタンを表現する際は、is-staticクラスを使用します。

HTML
|
1 |
<span class="button is-static">テキストラベル</span> |
スタティックボタンを利用したテキストラベルの使用例
スタティックボタン(静的ボタン)を利用してテキストラベルを配置する例を以下に示します。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="field has-addons"> <p class="control"> <a class="button is-static">性別</a> </p> <p class="control"> <div class="select"> <select> <option>男性</option> <option>女性</option> <option>その他</option> </select> </div> </p> <p class="control"> <a class="button is-static">募集人数</a> </p> <p class="control has-icons-left"> <input class="input" type="number" placeholder="数値で入力してください"> <span class="icon is-small is-left"> <i class="fas fa-users"></i> </span> </p> <p class="control"> <a class="button is-static">名</a> </p> </div> |
ブラウザーでの表示結果

無効
ボタンが使用できなことを表すために無効な状態のボタンを作成することもできます。
無効状態のボタンを作成する場合は、クラスでの指定ではなくHTMLに用意されているdisabled属性を使用します。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="buttons"> <button class="button" disabled>default</button> <button class="button is-primary" disabled>primary</button> <button class="button is-link" disabled>link</button> <button class="button is-info" disabled>info</button> </div> <div class="buttons"> <button class="button is-success" disabled>success</button> <button class="button is-warning" disabled>warning</button> <button class="button is-danger" disabled>danger</button> </div> |
アイコン付きボタン
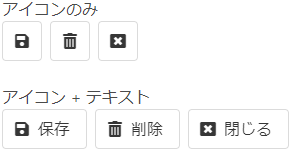
Bulmaのbuttonクラスで作成するボタンでは、Font Awesomeで提供されているアイコンを埋め込むこともできます。

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
アイコンのみ <p class="buttons"> <button class="button"> <span class="icon is-small"> <i class="fas fa-save"></i> </span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-trash-alt"></i> </span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-window-close"></i> </span> </button> </p> アイコン + テキスト <p class="buttons"> <button class="button"> <span class="icon is-small"> <i class="fas fa-save"></i> </span> <span>保存</span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-trash-alt"></i> </span> <span>削除</span> </button> <button class="button"> <span class="icon is-small"> <i class="fas fa-window-close"></i> </span> <span>閉じる</span> </button> </p> |
ボタンにテキストを表示する場合は、アイコンとは別のspan要素を配置します。
|
1 |
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.10.0/css/all.css"> |
フリーで使用できるFont Awesomeのアイコンは、以下の記事でご紹介しています。

ボタンのグルーピング(グループ化)
fieldクラスを指定したコンテナ要素にis-groupedクラスを指定することで、ボタンをグルーピングすることができます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="field is-grouped"> <p class="control"> <button class="button is-link"> <span class="icon is-small"> <i class="far fa-save"></i> </span> <span>保存</span> </button> </p> <p class="control"> <button class="button is-danger"> <span class="icon is-small"> <i class="far fa-trash-alt"></i> </span> <span>削除</span> </button> </p> <p class="control"> <button class="button is-dark"> <span class="icon is-small"> <i class="far fa-window-close"></i> </span> <span>閉じる</span> </button> </p> </div> |

is-groupedクラスの代わりにhas-addonsクラスを指定することで、以下のように配置することもできます。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="field has-addons"> <p class="control"> <button class="button is-link"> <span class="icon is-small"> <i class="far fa-save"></i> </span> <span>保存</span> </button> </p> <p class="control"> <button class="button is-danger"> <span class="icon is-small"> <i class="far fa-trash-alt"></i> </span> <span>削除</span> </button> </p> <p class="control"> <button class="button is-dark"> <span class="icon is-small"> <i class="far fa-window-close"></i> </span> <span>閉じる</span> </button> </p> </div> |

has-addonsクラスを指定するとボタン同士が隣接します。
Bulmaのbuttonクラスを使用したボタンには、様々な表現方法が用意されていますので、作成するUI(ユーザーインターフェース)に合わせて適切なデザインを選ぶことができるようになっています。


