CSSフレームワークのBootstrapを使った見出し(ヘッダー)のスタイルを紹介します。
BootstrapはTwitter社が開発したCSSフレームワークです。
Bootstrapは誰でも簡単にWebサイトに導入することができます。
Bootstrapを導入する方法については、以下の記事を参照してください。
見出し要素のスタイル
<h1>~<h6>要素
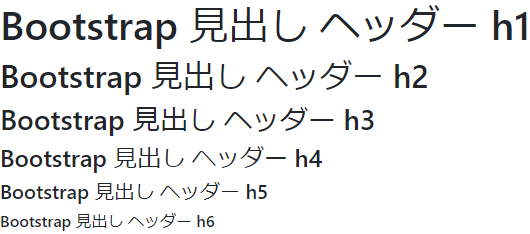
Bootstrapでは見出しを表すHTMLの要素に対してスタイルが設定されています。
見出しは<h1>~<h6>が利用可能です。
|
1 2 3 4 5 6 |
<h1>Bootstrap 見出し(ヘッダー)h1</h1> <h2>Bootstrap 見出し ヘッダー h2</h2> <h3>Bootstrap 見出し ヘッダー h3</h3> <h4>Bootstrap 見出し ヘッダー h4</h4> <h5>Bootstrap 見出し ヘッダー h5</h5> <h6>Bootstrap 見出し ヘッダー h6</h6> |

<h1>~<h6>の各要素のフォントサイズ(font-size)は、デフォルトで次のようになっています。
| 要素 | サイズ |
|---|---|
| h1 | 2.5rem |
| h2 | 2rem |
| h3 | 1.75rem |
| h4 | 1.5rem |
| h5 | 1.25rem |
| h6 | 1rem |
見出し用クラス
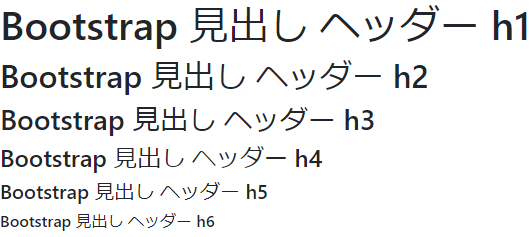
Bootstrapでは見出し要素の<h1>~<h6>の他に、「h1~h6」クラス(.h1~.h6)も利用できます。
HTMLの要素のclass属性に「h1~h6」を指定します。
|
1 2 3 4 5 6 |
<p class="h1">Bootstrap 見出し ヘッダー h1</p> <p class="h2">Bootstrap 見出し ヘッダー h2</p> <p class="h3">Bootstrap 見出し ヘッダー h3</p> <p class="h4">Bootstrap 見出し ヘッダー h4</p> <p class="h5">Bootstrap 見出し ヘッダー h5</p> <p class="h6">Bootstrap 見出し ヘッダー h6</p> |

.h1~.h6のクラスは<h1>~<h6>の要素と同じスタイルになります。
h1~h6のタグを記述せずにヘッダーとしてのスタイルを適用したい時に使えます。
フォントを大きくする
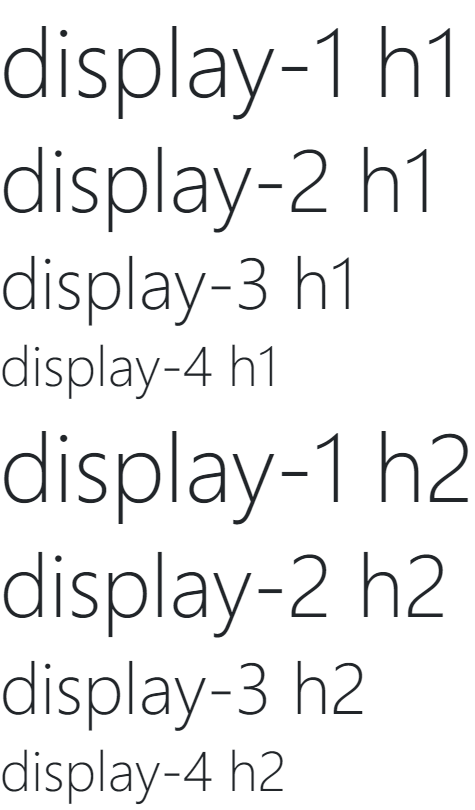
ヘッダー的なスタイルとして「display-1~4」クラスを利用することで、フォントを大きくして目立たせることができます。
|
1 2 3 4 5 6 7 8 9 |
<h1 class="display-1">display-1</h1> <h1 class="display-2">display-2</h1> <h1 class="display-3">display-3</h1> <h1 class="display-4">display-4</h1> <h2 class="display-1">display-1</h2> <h2 class="display-2">display-2</h2> <h2 class="display-3">display-3</h2> <h2 class="display-4">display-4</h2> |

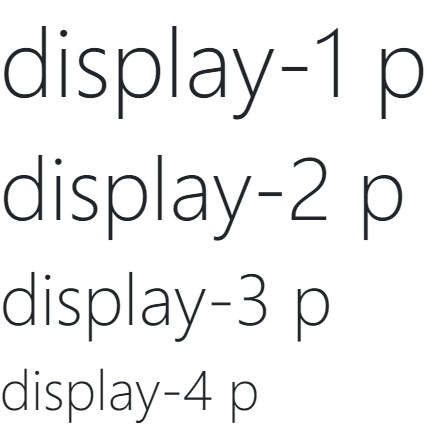
「display-1~4」の各クラスは、見出し要素以外の要素にも適用されます。
|
1 2 3 4 |
<p class="display-1">display-1 p</p> <p class="display-2">display-2 p</p> <p class="display-3">display-3 p</p> <p class="display-4">display-4 p</p> |

上記の例では、p要素のスタイルに「display-1~4」を指定しています。
display-1~4の各クラスのフォントサイズ(font-size)は、デフォルトで次のようになっています。
| クラス | サイズ |
|---|---|
| display-1 | 6rem |
| display-2 | 5.5rem |
| display-3 | 4.5rem |
| display-4 | 3.5rem |

